本博客为O2OA系列教程、O2OA使用手册,教程目录和各章节天梯将在连载完后更新。
使用O2OA二次开发搭建企业办公平台(一)平台部署篇:平台下载和部署
使用O2OA二次开发搭建企业办公平台(二)平台部署篇:端口冲突和服务器端口配置
使用O2OA二次开发搭建企业办公平台(三)平台部署篇:使用外部数据库
使用O2OA二次开发搭建企业办公平台(四)平台部署篇:用户密码设置
使用O2OA二次开发搭建企业办公平台(五)平台部署篇:连接O2云使用APP
使用O2OA二次开发搭建企业办公平台(六)平台部署篇:定制自己的APP
使用O2OA二次开发搭建企业办公平台(七)平台部署篇:服务器备份和数据导入导出
使用O2OA二次开发搭建企业办公平台(八)组织管理篇:创建组织和个人信息
使用O2OA二次开发搭建企业办公平台(九)组织管理篇:组织职务的创建和使用
使用O2OA二次开发搭建企业办公平台(十)组织管理篇:组织管理者设定
使用O2OA二次开发搭建企业办公平台(十一)组织管理篇:关于系统角色管理
使用O2OA二次开发搭建企业办公平台(十二)流程开发篇:报销审批流程需求和应用创建
使用O2OA二次开发搭建企业办公平台(十三)流程开发篇:报销审批流程表单开发
使用O2OA二次开发搭建企业办公平台(十四)流程开发篇:使用数据字典进行报销类型配置
使用O2OA二次开发搭建企业办公平台(十五)流程开发篇:创建报销审批流程
使用O2OA二次开发搭建企业办公平台(十六)信息开发篇:信息栏目和分类的创建及权限的设置
使用O2OA二次开发搭建企业办公平台(十七)信息开发篇:信息发布的审批功能
本章题纲:
1、谁可以进行设计和开发?
2、信息系统设计入口
3、创建信息发布流程和表单
4、给分类配置信息发布流程
本章节以创建通知公告为例,介绍一个使用流程的内容发布的设计过程。主要讲述发布流程的配置。具体内容发布设计请参考《使用O2OA二次开发搭建企业办公平台(十六)信息开发篇:信息栏目和分类的创建及权限的设置》。
一、谁可以进行设计开发?
除了xadmin, 拥有如下角色的用户均能进行流程应用的管理和开发:
|
人员或者角色 |
人员或者角色名称 |
平台 |
说明 |
|
xadmin |
系统管理员 |
所有 |
所有权限 |
|
Manager |
系统管理员 |
所有 |
所有权限 |
|
ProcessPlatformManager |
流程平台系统管理员 |
流程平台 |
可以在流程应用管理平台中对流程应用进行创建,对流程、表单、视图以及权限进行各类管理操作 |
具体角色管理方法,请见《使用O2OA二次开发搭建企业办公平台(十一)组织管理篇:关于系统角色管理》
二、流程管理设计入口
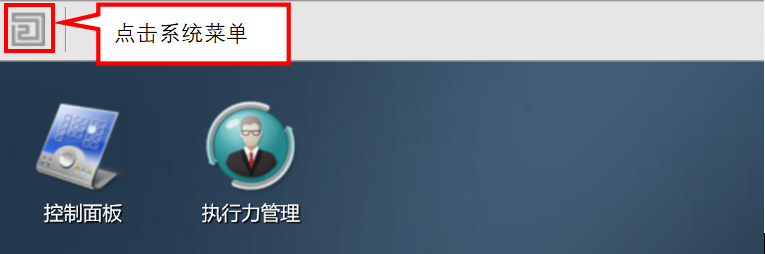
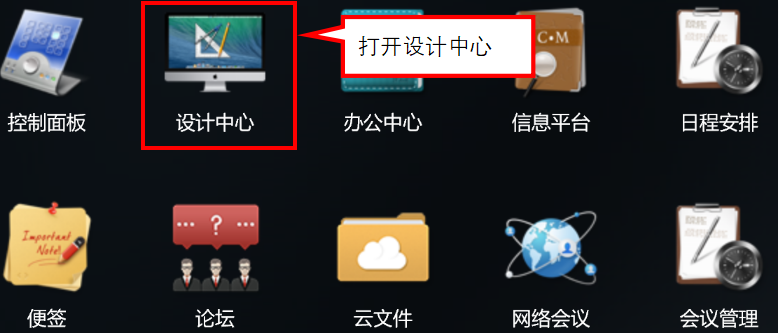
在系统菜单-设计中心-流程管理平台中定制您的系统。点击系统菜单,找到“设计中心”,点击后打开设计中心。



在流程管理平台中,可以为信息应用的创建相应的流程。
三、创建信息发布流程和表单
1、创建信息发布流程应用
根据需要在流程应用管理中创建信息发布流程应用:

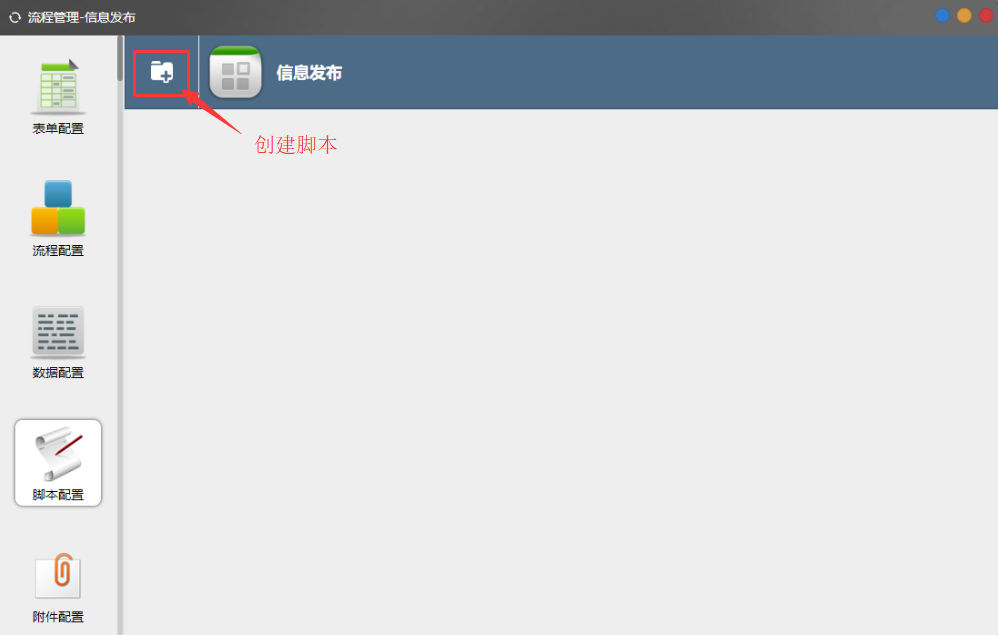
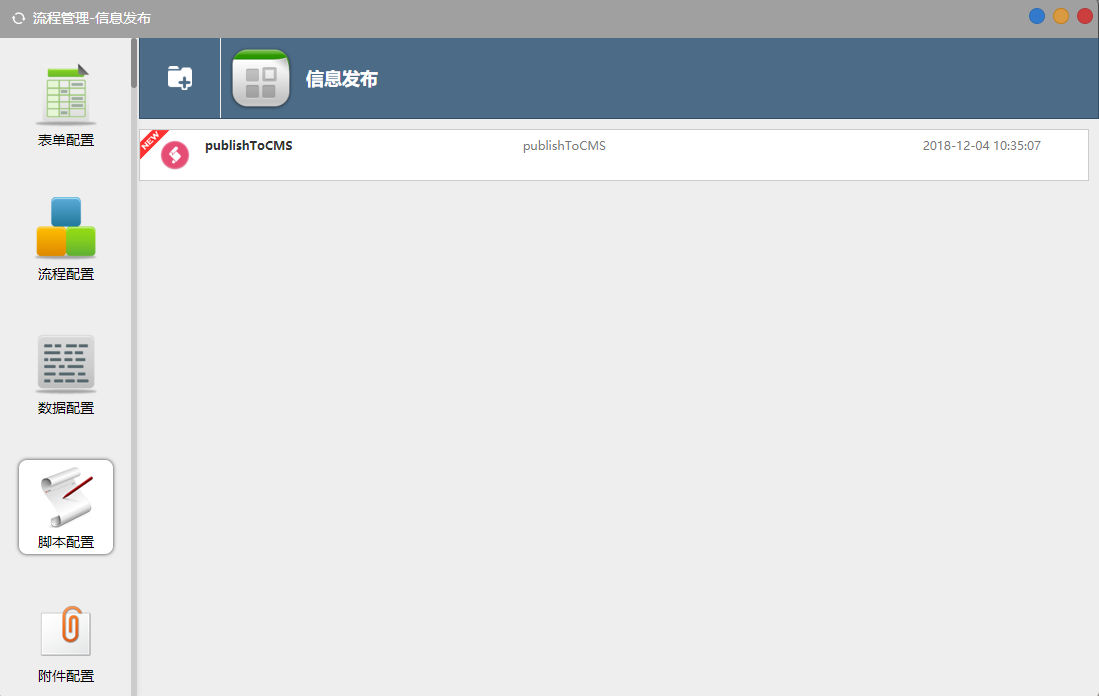
点击脚本配置,先创建一个用于调用发布信息服务的脚本,以备在流程相关环节中使用:

固定脚本代码如下:
this.define("getPublishData", function(){
var clone = function (obj) {
if (null === obj || "object" != typeof obj) return obj;
if ( typeof obj.length==='number'){ //数组
//print( "array" );
var copy = [];
for (var i = 0, len = obj.length; i < len; ++i) {
copy[i] = clone(obj[i]);
}
return copy;
}else{
var copy = {};
for (var attr in obj) {
copy[attr] = clone(obj[attr]);
}
return copy;
}
};
var removeHTMLTag = function(str) {
str = str.replace(/<\/?[^>]*>/g,''); //去除HTML tag
str = str.replace(/[ | ]*\n/g,'\n'); //去除行尾空白
//str = str.replace(/\n[\s| | ]*\r/g,'\n'); //去除多余空行
str=str.replace(/ /ig,'');//去掉
str=str.replace(/\s/g,''); //将空格去掉
return str;
};
var document = clone( this.data.cmsDocument );
var data = clone( this.data );
var work = this.workContext.getWork();
data.formProcess = true;
delete document.attachmentList;
document.subject = data.subject;
document.title = data.subject;
document.wf_workId = work.id;
document.wf_jobId = work.job;
document.pictureList = [];
if( data.imageclipper ){
document.pictureList.push( data.imageclipper );
}
document.summary = "";
if( data.htmleditor ){
var text = removeHTMLTag( data.htmleditor );
document.summary = text.substr(0,85);
}
var attachmentList = this.workContext.getAttachmentList();
var attachmentIds = [];
for( var i=0, len=attachmentList.length; i<len; ++i ){
attachmentIds.push( attachmentList[i].id );
}
document.wf_attachmentIds = attachmentIds;
var cnArray = ["公司","部门","人员","群组"];
var keyArray = ["companyValue","departmentValue","personValue","groupValue"];
var result = [];
if( typeof data.publishFor == "object" && data.publishFor!==null){
for( var key in data.publishFor ){
var it = data.publishFor[key];
for( var i=0; i<it.length; i++ ){
result.push({
permission : "阅读",
permissionObjectType : cnArray[ keyArray.indexOf(key) ],
permissionObjectName : it[i].name
});
}
}
}
var owners = [];
if( result.length > 0 ){
var taskCompletedList = this.workContext.getTaskCompletedList();
for(var i=0, len=taskCompletedList.length; i<len; ++i){
var taskCompleted = taskCompletedList[i];
if(taskCompleted.person){
owners.push( taskCompleted.person );
}
}
if( owners.length > 0 ){
for(var i=0, len=owners.length; i<len; ++i){
result.push({
permission : "阅读",
permissionObjectType : "人员",
permissionObjectName : owners[i]
});
}
}
}
document.permissionList = result;
data.processOwnerList = owners;
document.docData = data;
return document;
}.bind(this));
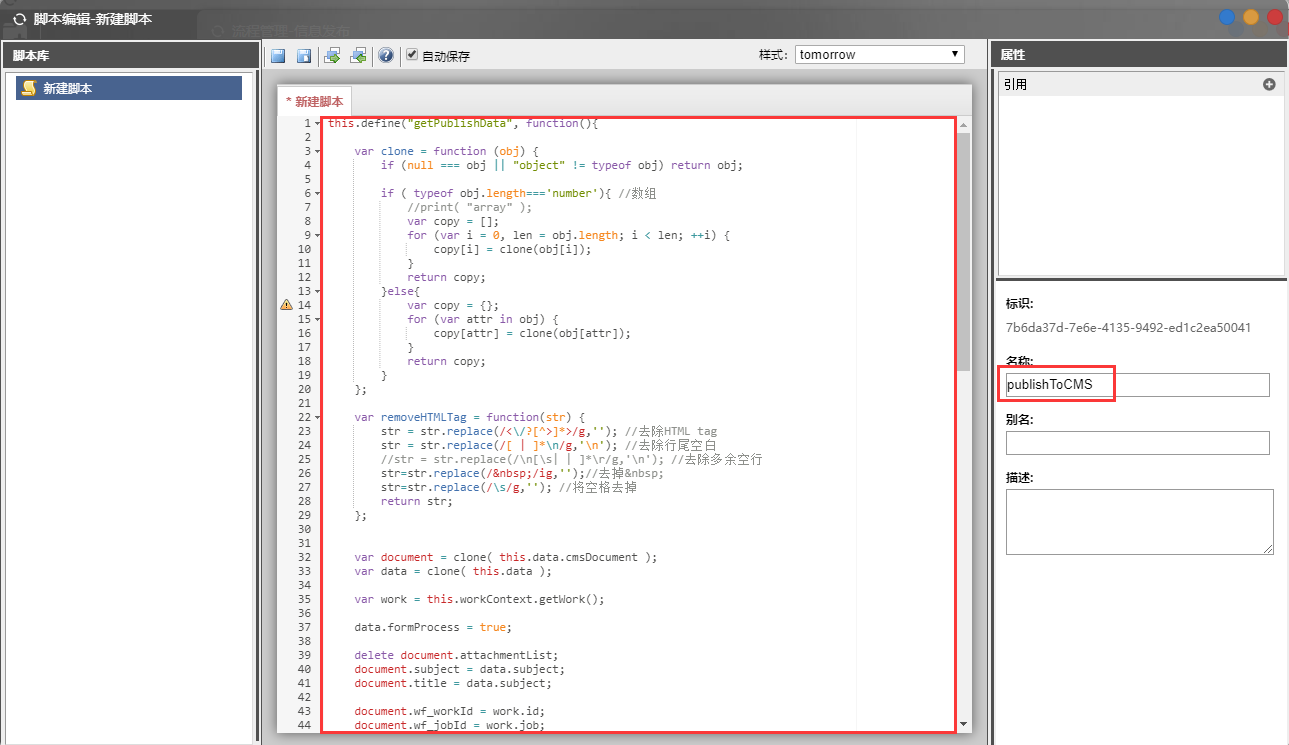
脚本创建好后,界面如下图所示:

2、创建信息发布流程
流程需求:拟稿 -> 审核 -> 自动完成发布。
示例流程图如下:
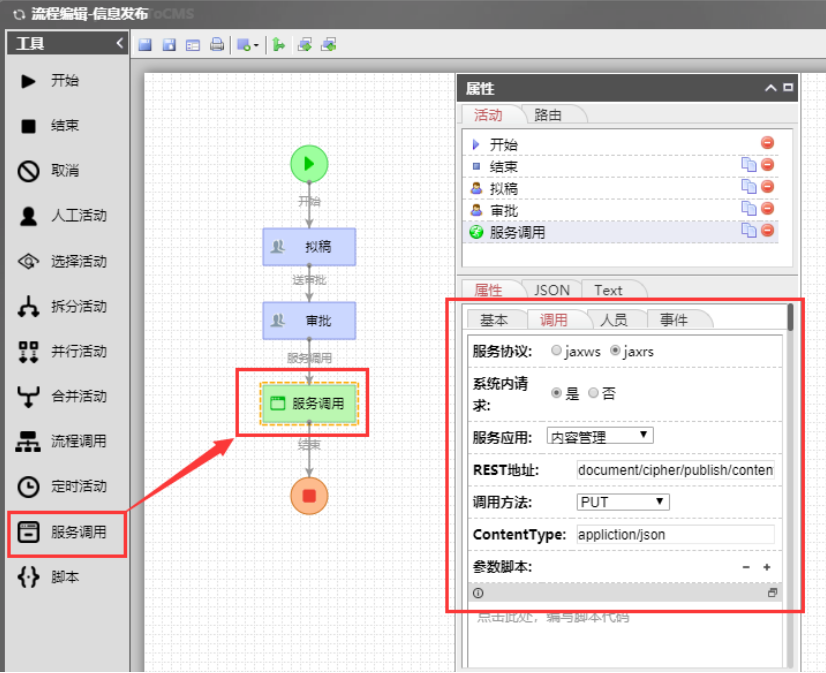
在流程设置界面,使用两个人工活动环节和服务调用环节来完成流程的设计,流程设计方法请参考教程流程开发篇相关文档,本篇不做过多的赘述。

此处注意,因为需要由流程完成信息内容的发布工作,所在在流程最后需要使用一个服务调用节点,该节点作用是把流程数据转为信息内容使用相关的服务进行发布,最后完成流程数据到通知公告信息的发布功能。
服务调用环节需要如图配置相应的参数:
基本------------------------------------------------
名称:服务调用(或者其他名称,此处可随意填写)
调用------------------------------------------------
服务协议:jaxrs
系统内请求:是
服务应用:内容管理
REST地址:document/cipher/publish/content
调用方法:PUT
ContentType:application/json
参数脚本:不需要
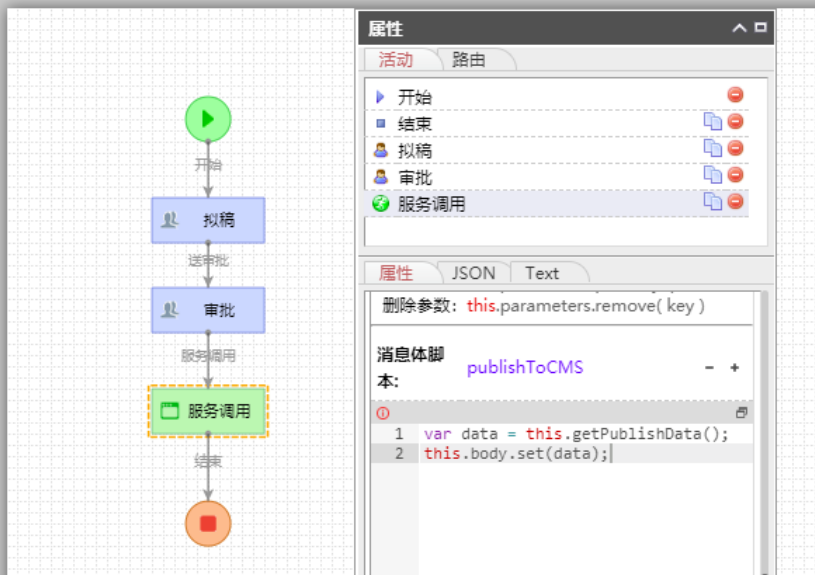
消息体脚本:引用publishToCMS

调用脚本内容:
var data = this.getPublishData();
this.body.set(data);
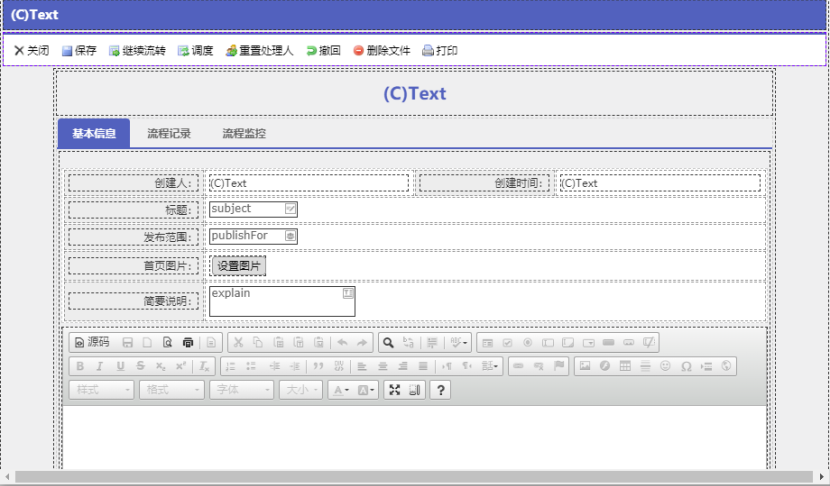
3、信息发布流程表单设计
信息发布流程表单实际可以直接COPY信息发布编辑表单内容后,稍作修改即可。
示例表单如下:

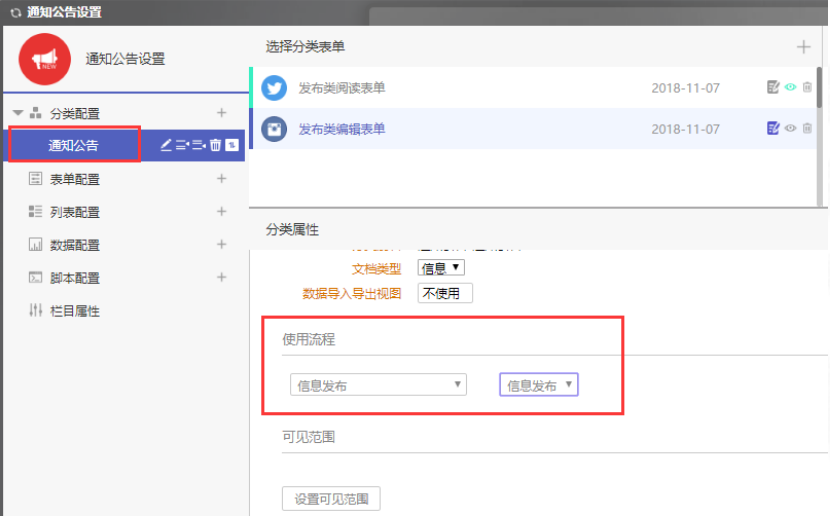
四、给分类配置信息发布流程
点击“分类配置”下的通知公告,给通知公告配置上信息发布流程,如下图:

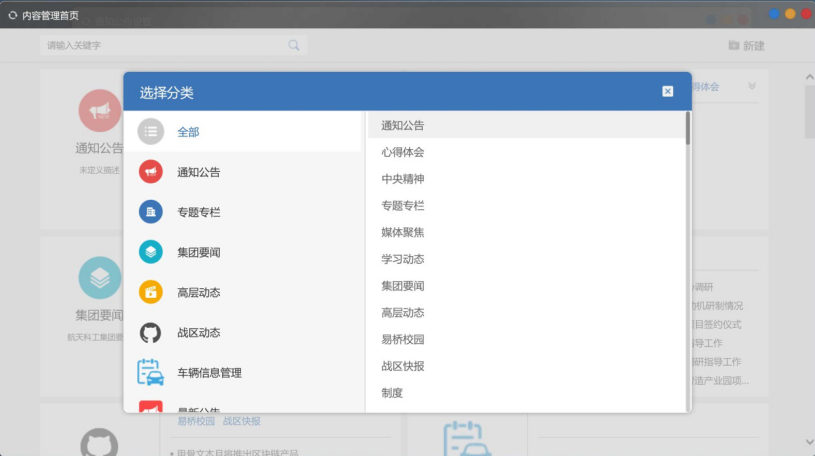
经过以上步骤,我们完成了一个带流程的内容发布模块的创建,我们可以到“信息平台”模块中测试它。








相关推荐
O2OA企业应用开发平台是兰德纵横网络技术股份有限公司发布和维护的开源产品,是使用JavaEE技术栈,分布式架构设计的一款真正全代码开源的企业应用定制化开发平台。适用于企业OA、协同办公类信息化系统的建设和...
O2OA是基于J2EE架构,集成移动办公、智能办公,支持私有化部署,自适应负载能力的,能够很大程度上节约企业软件开发成本的基于AGPL协议开放源代码的企业信息化系统需求定制开发解决方案,对外提供专业的开发运维等...
O2OA是基于J2EE架构,集成了移动办公,智能办公,支持私有化部署,自适应负载能力的,能够节省成本的企业软件开发成本的基于AGPL协议开放源代码的企业信息化系统需求定制开发解决方案方案,对外提供专业的开发运维等...
O2OA相关教程O2OA:Java企业信息化系统,开源OA开源OA平台O2OA是基于J2EE架构,集成了移动办公,智能办公,支持私有化部署,自适应负载能力的,能够节省成本的企业软件开发成本的基于AGPL协议开放源代码的企业信息化...
O2OA开发平台是一个基于J2EE分布式架构,集成移动办公、智能办公、支持私有化部署、自适应负载能力的,节约企业软件开发成本企业信息化系统需求定制开发平台解决方案。O2OA平台基于AGPL协议开放源代码,提供有偿的...
开源OA企业信息化平台O2OA iOS端源码.zip
O2OA企业信息化办公平台Android端原始码 O2OA平台Android客户端,最低支持Android版本4.4 Android KitKat,编程语言主要使用kotlin。 环境安装 请使用最新版本的Android Studio进行导入编译,编译的Android SDK版本...
O2OA企业信息化办公平台iOS端原始码 O2OA平台iOS客户端,最低支持IOS版本10.0,编程语言使用swift。 准备 Xcode版本使用最新的版本 项目使用了COCOAPODS,需要本地安装最新版本的COCOAPODS。然后到项目根目录执行pod...
为您提供O2OA开源OA系统下载,O2OA是基于J2EE架构,集成移动办公、智能办公,支持私有化部署,自适应负载能力的,能够很大程度上节约企业软件开发成本的基于AGPL协议开放源代码的企业信息化系统需求定制开发解决方案...
o2oa用户操作手册-环境部署及搭建应用.zip
O2OA企业应用开发平台是兰德纵横网络技术股份有限公司发布和维护的开源产品,是使用JavaEE技术栈,分布式架构设计的一款真正全代码开源的企业应用定制化开发平台。适用于企业OA、协同办公类信息化系统的建设和...
为您提供O2OA开源OA系统下载,O2OA是基于J2EE架构,集成移动办公、智能办公,支持私有化部署,自适应负载能力的,能够很大程度上节约企业软件开发成本的基于AGPL协议开放源代码的企业信息化系统需求定制开发解决方案...
为您提供O2OA开源OA系统下载,O2OA是基于J2EE架构,集成移动办公、智能办公,支持私有化部署,自适应负载能力的,能够很大程度上节约企业软件开发成本的基于AGPL协议开放源代码的企业信息化系统需求定制开发解决方案...
为您提供O2OA开源OA系统下载,O2OA是基于J2EE架构,集成移动办公、智能办公,支持私有化部署,自适应负载能力的,能够很大程度上节约企业软件开发成本的基于AGPL协议开放源代码的企业信息化系统需求定制开发解决方案...
为您提供O2OA开源OA系统下载,O2OA是基于J2EE架构,集成移动办公、智能办公,支持私有化部署,自适应负载能力的,能够很大程度上节约企业软件开发成本的基于AGPL协议开放源代码的企业信息化系统需求定制开发解决方案...
开源OA系统 - 码云GVP_Java开源oa_企业OA办公平台_企业OA_协同办公OA_流程平台OA_O2OA_OA,支持国产麒麟操作系统和国产数据库(达梦、人大金仓),政务OA,军工信息化OA.zip
O2OA是基于J2EE架构,集成移动办公、智能办公,支持私有化部署,自适应负载能力的,能够很大程度上节约企业软件开发成本的基于AGPL协议开放源代码的企业信息化系统需求定制开发解决方案,对外提供专业的开发运维等...
开源OA系统 - 码云GVP|Java开源oa|企业OA办公平台|企业OA|协同办公OA|流程平台OA|O2OA|OA,支持国产麒麟操作系统和国产数据库(达梦、人大金仓),政务OA,军工信息化OA
为您提供O2OA开源OA系统下载,O2OA是基于J2EE架构,集成移动办公、智能办公,支持私有化部署,自适应负载能力的,能够很大程度上节约企业软件开发成本的基于AGPL协议开放源代码的企业信息化系统需求定制开发解决方案...