- 浏览: 204887 次
- 性别:

- 来自: 上海
-

最新评论
-
我不是剑客:
萌萌哒[b][/b]
axis1.4开发webservice -
多少青春不再:
可以请教一下怎样配置一个默认的数据源吗?没有注解就是默认的
mybatis 多数据源 以及 多数据源切换 -
elliotann:
说实话,没看明白标题与内容
hibernate4 spring3 整合 -
xpalive:
xpalive 写道顶你个肺 1:安装jrebel插件2呢?
JRebel安装使用说明(真正的实现热布署) -
xpalive:
顶你个肺
JRebel安装使用说明(真正的实现热布署)





































相关推荐
【原创jQuery表格插件】是一种基于JavaScript库jQuery开发的组件,旨在增强网页中的表格功能,使其具有更丰富的交互性和灵活性。jQuery是一个广泛使用的JavaScript库,它简化了HTML文档遍历、事件处理、动画以及Ajax...
**jQuery表格插件详解** jQuery表格插件是前端开发中常用的一种工具,它极大地提升了HTML表格的功能性和用户体验。本文将深入探讨这些插件的特点、优势以及如何利用它们创建功能丰富的数据展示界面。 ### 1. ...
### 37款开源jQuery表格插件概览 在网页应用开发中,表格常常被用于展示数据,使得信息更加清晰直观。随着Web前端技术的发展,尤其是JavaScript库的日益完善,开发者们有了更多选择来实现这一功能。其中,jQuery...
Datatables是一款基于jQuery的开源表格插件,广泛应用于网页数据展示和管理。它以其丰富的功能、高度的灵活性和良好的社区支持而备受青睐。这个插件的主要目标是将静态或者动态生成的HTML表格转变为具有强大交互性的...
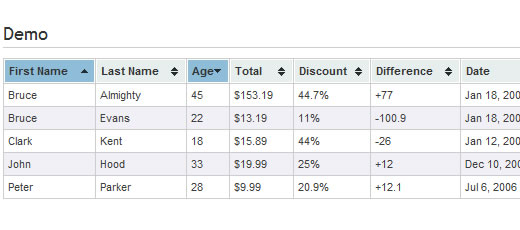
在本主题“jQuery表格插件仿Excel表格排序修改效果”中,我们将深入探讨如何利用jQuery实现类似Excel的表格排序功能,并对其进行优化和定制。 首先,我们需要了解jQuery表格插件的基础。常见的jQuery表格插件有...
**jQuery表格插件jqGrid详解** jqGrid是一款强大的基于JavaScript的开源网格控件,它能够为Web应用程序提供灵活、功能丰富的数据展示和操作界面。这款插件是jQuery库的一个扩展,专为处理大量数据和实现复杂的表格...
在这个“jquery表格插件带分页动态数据表格代码”项目中,我们重点探讨的是如何利用jQuery实现一个功能丰富的表格,包括数据分页和动态加载。 一、jQuery表格插件 表格插件通常是基于jQuery构建的,用于增强HTML...
在本篇文章中,我们将深入探讨jQuery表格插件的基本概念、核心功能以及如何在实际项目中应用。 首先,了解jQuery是至关重要的。jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax...
**jQuery表格插件jqGrid 4.3.0详解** jqGrid是一款基于JavaScript的开源网格控件,它充分利用了jQuery库的强大功能,为Web开发者提供了丰富的数据展示和操作功能。jqGrid 4.3.0是该插件的一个重要版本,它在前一...
《jQuery表格插件:实现快速排序与样式多样化》 在Web开发中,表格是一种常见的数据展示方式,尤其在处理大量结构化数据时。jQuery作为一款强大的JavaScript库,为开发者提供了丰富的功能,包括对表格的处理。本文...
综上所述,Flexigrid是一个强大且灵活的jQuery表格插件,它提供了丰富的功能和高度的可定制性,适合用于构建数据密集型的Web应用。掌握上述知识点,将有助于你有效地使用和优化Flexigrid,创建出符合用户需求的高效...
**jQuery表格插件详解** 在Web开发中,数据展示是一个重要的环节,特别是在处理大量结构化信息时。jQuery作为一款广泛使用的JavaScript库,提供了许多插件来简化开发过程,其中之一便是"可展开列的jQuery表格插件...
总的来说,jqGrid是一款功能齐全、高度可定制的jQuery表格插件,对于开发高效的数据管理界面非常有用。无论是新手还是经验丰富的开发者,都能从中受益。通过深入学习和实践,你可以利用jqGrid构建出符合业务需求的...
在这个“jQuery表格插件带分页控制代码.zip”压缩包中,我们聚焦于一个特定的应用场景:使用jQuery来实现带有分页功能的数据表格。这种技术在网页应用中非常常见,尤其在展示大量数据时,可以提高用户体验并优化页面...
DataTables是一款基于jQuery库的强大的表格插件,它极大地增强了HTML表格的功能,提供了丰富的排序、搜索、分页、列操作等交互性功能。这个插件的设计目标是为开发者提供一个高度可定制、易于使用的工具,使得网页上...
创建自定义的jQuery表格插件涉及到前端开发的多个技术点。以下从各个方面详细阐述实现该插件时需要掌握的知识点。 ### jQuery基础 jQuery是一个快速、简洁的JavaScript库,它极大地简化了HTML文档遍历、事件处理、...
jquery-table-fixed-head是一款基于Bootstrap的表格头固定的jQuery表格插件。通过该jQuery插件,可以非常容易的使原生Bootstrap的表格在向下滚动时表格头位置固定不动,非常实用。
**jsGrid:jQuery表格插件详解** jsGrid是一款强大的、轻量级的JavaScript表格插件,它基于jQuery库,能够帮助开发者快速构建功能丰富的数据表格。这款插件以其易用性、灵活性和高效的性能,广泛应用于各类小型内容...
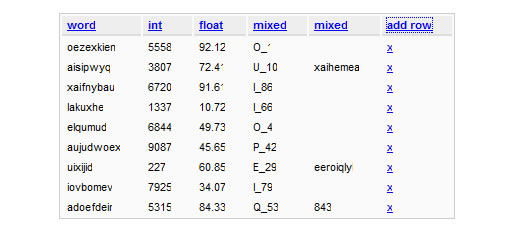
ayGrid是一个基于jQuery的表格插件,可实现在表格上在线修改、增加、删除、保存数据!其中,单元格的编辑可以实现CheckBox、ComboBox、Input的输入方式。表格数据传输基于JSON。