AnyChart控件是一款当前流行的数据可视化解决方案,使客户可以创建交互地、生动的图表和地图。控件提供极好的视觉外观和配色方案能够使客户根据不同的需求设计图表,AnyChart是一款跨浏览器的工具,可以被用于Web、Desktop和Mobile应用程序,AnyChart可运行于当前PC和Mac上所有主流的浏览器,如:Chrome, Safari, Firefox, Internet Explorer和Opera,并且可用于所有移动平台(Android (2.2+) 和 iOS (iPhone, iPad, iPod Touch). )上的主流浏览器
1. 准备工作
i. 下载试用版:http://www.componentcn.com/html/jbtbkj_249_5209.html
ii. 确保操作系统上安装了IIS以及浏览器和Flash Player 9.0以上
2. 安装好AnyChart后,在IIS的wwwroot文件夹创建一个AnyChartTest文件夹(可随意命名),然后在该文件夹下创建下面的目录结构:
l /AnyChartTest
² /swf
n AnyChart.swf
² /js
n AnyChart.js
n AnyChartHTML5.js
² anychart.xml
² anychart.html
注:
1) swf文件夹用于放置控件提供的swf文件,既AnyChart.swf文件,该文件可以在控件安装目录下找到
2) js文件夹用于放置控件提供的JS文件,同样地这两个JS文件也是控件提供,在控件安装目录下可以找到
3) anychart.xml该文件用于开发人员配置图表,设置图表的各种基本信息,当然还包挎图表所需的数据等
4) anychart.html用于显示图表,可以是ASP, ASP.NET, CF, PHP, CGI, Perl等页面
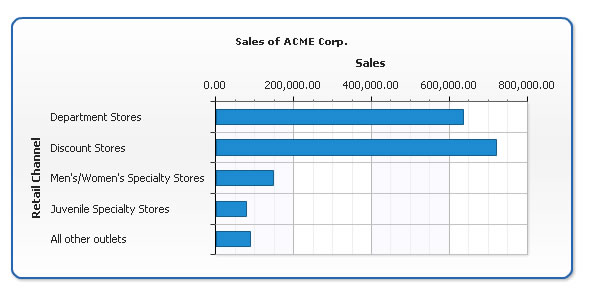
3. 为该事例准备数据,在该事例中我们提供了一个产品销量比较数据,将绘制一个柱状图,数据如下:
|
Retail Channel
|
Sales
|
|
Department Stores
|
$637.166
|
|
Discount Stores
|
$721.630
|
|
Men's/Women's Specialty Stores
|
$148.662
|
|
Juvenile Specialty Stores
|
$78.662
|
|
All other outlets
|
$90.000
|
4. 我们需要将上面的数据转换为XML结构,像下面一样
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="CategorizedHorizontal">
<data>
<series name="Year 2003" type="Bar">
<point name="Department Stores" y="637166" />
<point name="Discount Stores" y="721630" />
<point name="Men's/Women's Specialty Stores" y="148662" />
<point name="Juvenile Specialty Stores" y="78662" />
<point name="All other outlets" y="90000" />
</series>
</data>
<chart_settings>
<title>
<text>Sales of ACME Corp.</text>
</title>
<axes>
<y_axis>
<title>
<text>Sales</text>
</title>
</y_axis>
<x_axis>
<labels align="Outside" />
<title>
<text>Retail Channel</text>
</title>
</x_axis>
</axes>
</chart_settings>
</chart>
</charts>
</anychart>
5. 打开anychart.xml,然后复制上面的代码到文件里,然后保存
6. 在6.0版本开始,您可以通过设置AnyChart提供的renderingType属性选择使用Flash或者是JavaScript来在页面上显示图表,具体有以下集中形式:
|
RenderingType
|
描述
|
|
FLASH_ONLY
|
图表总是使用Flash Player来显示,如果浏览器上没有安装Flash Player插件,那么图表将无法显示
|
|
SVG_ONLY
|
图表总是使用Java Script作为SVG对象来显示,如果不支持SVG,那么图表将无法显示
|
|
FLASH_PREFERRED
|
如果flash和SVG都同时支持,那么优先选择使用Flash来显示图表
|
|
SVG_PREFERRED
|
如果flash和SVG都同时支持,那么优先选择使用Flash来显示图表
|
代码如下:
设置仅使用Flash来显示图表:
AnyChart.renderingType = anychart.RenderingType.FLASH_ONLY;
设置仅使用SVG来显示图表:
AnyChart.renderingType = anychart.RenderingType.SVG_ONLY;
如果同时支持SVG和Flash,那么您可以设置是优先使用Flash来显示:
AnyChart.renderingType = anychart.RenderingType.FLASH_PREFERRED;
或者优先使用SVG来显示:
AnyChart.renderingType = anychart.RenderingType.SVG_PREFERRED;
7. HTML文件结构
A. 以下是该事例Html页面的代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>AnyChart Sample</title>
<script type="text/javascript" language="javascript" src="./js/AnyChart.js"></script>
</head>
<body>
<script type="text/javascript" language="javascript">
//<![CDATA[
var chart = new AnyChart('./swf/AnyChart.swf');
chart.width = 700;
chart.height = 300;
chart.setXMLFile('./anychart.xml');
chart.write();
//]]>
</script>
</body>
</html>
B. 或者是基于JavaScript HTML 5的图表,代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>AnyChart Sample</title>
<script type="text/javascript" language="javascript" src="./js/AnyChart.js"></script>
<script type="text/javascript" language="javascript" src="./js/AnyChartHTML5.js"></script>
</head>
<body>
<script type="text/javascript" language="javascript">
//<![CDATA[
AnyChart.renderingType = anychart.RenderingType.SVG_PREFERRED;
var chart = new AnyChart();
chart.width = 700;
chart.height = 300;
chart.setXMLFile('./anychart.xml');
chart.write();
//]]>
</script>
</body>
</html>
8. 打开Html页面,复制上面的一种代码到页面里,保存
9. 运行HTML页面
http://localhost/AnyChartTest/anychart.html
或者
C:\Inetpub\wwwroot\AnyChartTest\anychart.html
您可以看到下面的效果

10. 这样通过简单的步凑就利用AnyChart控件绘制出了一个图表,其中图表中的各个元素设置等您可以参考控件提供的帮助文档
11. 控件中国网提供了该控件的试用版下载,您可以下载试用,试用版和正式版功能上是一样的,只是试用版有试用版水印。
12. 如果有什么问题可以咨询:
重庆磐岩科技有限公司(控件中国网)是AnyChart在中国的核心合作伙伴,能快速地响应客户关于AnyChart的咨询、技术问题、购买和试用版下载等,如需咨询请联系:
电 话:023-67870900-808
传 真:023-67870270
邮 箱:liuh@componentcn.com
Q Q:846631466
分享到:


相关推荐
anychart指南 可以很好的知道开发
AnyChart使用(英文改为中文); 详细的操作流程
比较好看些的chart图标展示。只要生成符合规则的xml就可以展示。
使用AnyChart控件,可创建跨浏览器和跨平台的交互式图表和仪表。AnyChart 图表目前已被很多知名大公司所使用,可用于仪表盘、报表、数据分析、统计学、金融等领域。 AnyChart 可以被用于Web、桌面和移动应用程序,...
Anychart API 帮助文档
java使用 AnyChart 各种报表实现 无水印报表 分页 精华 值得珍藏哦
一个基于flex anychart插件的简单雷达图完整实例
很实用的anychart图表api,免费的 很实用的anychart图表api,免费的 很实用的anychart图表api,免费的 很实用的anychart图表api,免费的
不含水印的anychart简单demo,只需anychart.js和anychart.swf两个文件实现。
无水印的anychart应用实例,依赖官方anychart.jar文件
anychart是一款可以构建各类图标的工具,具有跨平台的特点,可以与html实现无缝连接,画出属于你心仪的靓图
Flex 去除 AnyChart 图表组件 水印显示 Watermark
anychart破解版,无水印,版本7.10.1
anyChart图标控件,加载 json数据源示例
anychart 图表 XML节点属性值详细解释
导入anychart.swf,背景水印去除!
anychart安装和相关实例,有那些不清楚可以留言,希望大家给个好评,谢谢大家了
2014年5月5号从管网下载的AnyChart 6.2.0,发现有水印,百度很多,没找到有最新的破解版,因此自己动手,花了半天的时间,终于将AnyChart的swf给破解了,去掉了水印。 破解的东西很单一,破解的研究过程很漫长,有...
AnyChart 破解 亲测可用 在非IE内核下:几大浏览器可用 在IE内核下:IE8及其以下版本可用