- 浏览: 282419 次
- 性别:

- 来自: 深圳
-

文章分类
- 全部博客 (142)
- android (64)
- android team 应用开发流程 (0)
- android 个人 开发流程 (1)
- android UI 切换皮肤 (1)
- java (9)
- 敏捷开发 (1)
- git (1)
- 学习 (2)
- hibernate (0)
- jQuery (1)
- windows (2)
- tomcat (1)
- Spring (3)
- struts2 (5)
- mysql (4)
- linux (15)
- JBPM (2)
- maven (4)
- 企业管理 (1)
- Iphone (1)
- 工作计划 (0)
- news (1)
- MOVE (1)
- exception-android (1)
- RFID (1)
- 测试 (7)
- android基础 (1)
- Gson (1)
- Android中的单元测试 (1)
最新评论
-
jlees:
Nice post.i hope this will help ...
Business mobile application development. The developer’s insight. -
weisi2375:
确实很详细的开发流程。
Android应用开发全流程 -
mikefather:
不错不错
Android,谁动了我的内存 -
ylzyd12345:
mark一下,谢谢分享
android的一些开源项目 -
limingcai:
确实不行,2.2就不行了,虽说2.3了 只有1.6可以
Android完全关闭应用程序
1 |
java.lang.Object |
2 |
↳ android.view.View
|
3 |
↳ android.widget.ProgressBar
|
4 |
直接子类 |
5 |
AbsSeekBar |
6 |
间接子类 |
7 |
RatingBar, SeekBar |
在某些操作的进度中的可视指示器,为用户呈现操作的进度,还它有一个次要的进度条,用来显示中间进度,如在流媒体播放的缓冲区的进度。一个进度条也可不确定其进度。在不确定模式下,进度条显示循环动画。这种模式常用于应用程序使用任务的长度是未知的。进度条也就是一个表示运转的过程,例如发送短信,连接网络等等,表示一个过程正在执行中
1、android.widget. ProgressBar,继承自android.view.View 。在android.widget包中。对应对话框ProgressDialog。ProgressBar有两种展示方式,表盘形式(普通、小、大)和条形填充形式。在layout定义时,需要通过设施style属性类设置展示方式。
ProgressBar的样式有四种:
android:progressBarStyle:默认进度条样式,不确定模式
android:progressBarStyleHorizontal:水平进度条样式
android:progressBarStyleLarge :大号进度条样式,也是不确定进度模式
android:progressBarStyleSmall :小号进度条样式,也是不确定进度模式
二、XML重要属性
android:max-- 这事进度条长度最大值
android:progress--设定度条当前进度值
android:secondaryProgress--第二进度条进度值
android:progressBarStyle:默认进度条样式
android:progressBarStyleHorizontal:水平样式
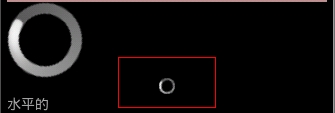
style="?android:attr/progressBarStyleLarge" --- 属性风格类型--大圆圈,如下图
style=”?android:attr/progressBarStyleSmall”--- 属性风格类型--小圆圈,如下图:

style="?android:attr/progressBarStyleHorizontal" --水平进度条 --如下图:

几秒钟之后自动滚到到如下:

也可以用下面的形式代替上面的形式的:
1 |
<ProgressBar style="@android:style/Widget.ProgressBar.Inverse"/>//中
|
2 |
<ProgressBar style="@android:style/Widget.ProgressBar.Large.Inverse"/> //大圆
|
3 |
<ProgressBar style="@android:style/Widget.ProgressBar.Small.Inverse"/> //小圆
|
三、重要方法
getMax():返回这个进度条的范围的上限
getProgress():返回进度
getSecondaryProgress():返回次要进度
incrementProgressBy(int diff):指定增加的进度
isIndeterminate():指示进度条是否在不确定模式下
setIndeterminate(boolean indeterminate):设置不确定模式下
setVisibility(int v):设置该进度条是否可视
四、重要事件
onSizeChanged(int w, int h, int oldw, int oldh):当进度值改变时引发此事件
接下来看案例:
1.定义一个布局文件progressbar.xml
01 |
<?xml version="1.0" encoding="utf-8"?>
|
02 |
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
|
03 |
|
04 |
android:layout_width="fill_parent"
|
05 |
android:layout_height="match_parent"
|
06 |
>
|
07 |
<LinearLayout
|
08 |
android:layout_width="fill_parent"
|
09 |
android:layout_height="match_parent"
|
10 |
android:orientation="vertical">
|
11 |
<TextView
|
12 |
android:id="@+id/startText"
|
13 |
android:layout_width="fill_parent"
|
14 |
android:layout_height="wrap_content"
|
15 |
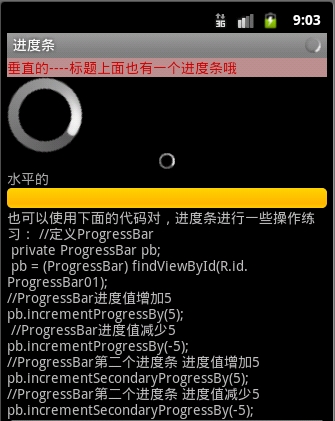
android:text="垂直的----标题上面也有一个进度条哦"
|
16 |
android:textColor="#CD0000"
|
17 |
android:background="#BC8F8F"
|
18 |
/>
|
19 |
<!-- style=”?android:attr/progressBarStyleLarge”大圆圈 -->
|
20 |
<ProgressBar
|
21 |
android:id="@+id/progtessBer_btn_id1"
|
22 |
android:layout_width="wrap_content"
|
23 |
android:layout_height="wrap_content"
|
24 |
style="?android:attr/progressBarStyleLarge"
|
25 |
/>
|
26 |
<!-- style=”?android:attr/progressBarStyleSmall”小圆圈 -->
|
27 |
<ProgressBar
|
28 |
android:layout_width="wrap_content"
|
29 |
android:layout_height="wrap_content"
|
30 |
style="?android:attr/progressBarStyleSmall"
|
31 |
android:layout_gravity="center_horizontal"
|
32 |
/>
|
33 |
<TextView
|
34 |
android:id="@+id/startText1"
|
35 |
android:layout_width="fill_parent"
|
36 |
android:layout_height="wrap_content"
|
37 |
android:text="水平的"
|
38 |
android:textColor="#aaaaaa"
|
39 |
/>
|
40 |
<!-- style="?android:attr/progressBarStyleHorizontal" 水平进度条 -->
|
41 |
<ProgressBar
|
42 |
android:id="@+id/progtessBer_btn_id2"
|
43 |
android:layout_width="fill_parent"
|
44 |
android:layout_height="wrap_content"
|
45 |
style="?android:attr/progressBarStyleHorizontal"
|
46 |
/>
|
47 |
<TextView
|
48 |
android:layout_width="fill_parent"
|
49 |
android:layout_height="wrap_content"
|
50 |
android:text="@string/progress_text"
|
51 |
/>
|
52 |
</LinearLayout>
|
53 |
</ScrollView>
|
2.之后定义java文件:ProgressBarDemo.java
01 |
package com.dream.app.start.first.prograssbar;
|
02 |
import com.dream.app.start.MenuDemo;
|
03 |
import com.dream.app.start.R;
|
04 |
import com.dream.app.start.R.id;
|
05 |
import com.dream.app.start.R.layout;
|
06 |
import com.dream.app.start.utils.PublicClass;
|
07 |
08 |
import android.app.Activity;
|
09 |
import android.content.Intent;
|
10 |
import android.os.Bundle;
|
11 |
import android.os.Handler;
|
12 |
import android.text.method.ScrollingMovementMethod;
|
13 |
import android.view.View;
|
14 |
import android.view.View.OnClickListener;
|
15 |
import android.view.Window;
|
16 |
import android.widget.AdapterView;
|
17 |
import android.widget.AdapterView.OnItemClickListener;
|
18 |
import android.widget.ArrayAdapter;
|
19 |
import android.widget.Button;
|
20 |
import android.widget.ListView;
|
21 |
import android.widget.ProgressBar;
|
22 |
import android.widget.TextView;
|
23 |
import android.widget.Toast;
|
24 |
25 |
public class ProgressBarDemo extends PublicClass {
|
26 |
private ProgressBar progressbar,progressbar_1;
|
27 |
Button btn1,btn2;
|
28 |
private int prostatus=0;
|
29 |
//创建一个handler对象
|
30 |
private Handler handler=new Handler();
|
31 |
@Override
|
32 |
protected void onCreate(Bundle savedInstanceState) {
|
33 |
// TODO Auto-generated method stub
|
34 |
super.onCreate(savedInstanceState);
|
35 |
|
36 |
|
37 |
//在标题条里放置进度条。请求窗口特色风格,这里设置成不明确的进度风格
|
38 |
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
|
39 |
|
40 |
//设置窗口进度条特性风格
|
41 |
// requestWindowFeature(Window.FEATURE_PROGRESS); |
42 |
43 |
|
44 |
setContentView(R.layout.progressbar);
|
45 |
//设置标题栏中的不明确的进度条是否可以显示,当你需要表示处理中的时候设置为True,处理完毕后设置为false
|
46 |
47 |
setProgressBarIndeterminateVisibility(true);
|
48 |
|
49 |
//设置进度条进度值,要乘以100的
|
50 |
// setProgress(60*100); |
51 |
// setSecondaryProgress(80*100); |
52 |
53 |
btn2=(Button)findViewById(R.id.button_cancel);
|
54 |
// btn2.setOnClickListener(onClick); |
55 |
progressbar=(ProgressBar)findViewById(R.id.progtessBer_btn_id2);
|
56 |
progressbar_1=(ProgressBar)findViewById(R.id.progtessBer_btn_id1);
|
57 |
//设置进度条的最大值
|
58 |
progressbar.setMax(100000);
|
59 |
progressbar_1.setMax(100000);
|
60 |
//新开启一个进程
|
61 |
new Thread(new Runnable() {
|
62 |
|
63 |
@Override
|
64 |
public void run() {
|
65 |
// 循环1000次,不断地更新prostatus状态值
|
66 |
while (prostatus++<100000) {
|
67 |
//将一个Runnable对象添加到消息队列中去
|
68 |
//并且当执行该对象的时候,执行run
|
69 |
handler.post(new Runnable() {
|
70 |
|
71 |
@Override
|
72 |
public void run() {
|
73 |
//重新设置进度条当前的值
|
74 |
progressbar.setProgress(prostatus);
|
75 |
progressbar_1.setProgress(prostatus);
|
76 |
|
77 |
}
|
78 |
});
|
79 |
}
|
80 |
}
|
81 |
}).start();
|
82 |
|
83 |
}
|
84 |
85 |
//toast方法 |
86 |
private void toastshow(String str) {
|
87 |
Toast.makeText(getApplicationContext(), str, Toast.LENGTH_SHORT).show();
|
88 |
89 |
}
|
90 |
91 |
} |
运行效果如下:


二:用图片实现滚动效果:
1.添加图片到drawable下

2.自定义图片资源文件iamge_progress.xml
1 |
<?xml version="1.0" encoding="utf-8"?>
|
2 |
<animated-rotate
|
3 |
xmlns:android="http://schemas.android.com/apk/res/android"
|
4 |
android:drawable="@drawable/image_progress"
|
5 |
android:pivotX="50%"
|
6 |
android:pivotY="50%"
|
7 |
/>
|
3.定义布局文件,progress.xml
01 |
<?xml version="1.0" encoding="utf-8"?>
|
02 |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
|
03 |
android:orientation="vertical"
|
04 |
android:layout_width="fill_parent"
|
05 |
android:layout_height="fill_parent"
|
06 |
android:gravity="center">
|
07 |
<ProgressBar
|
08 |
android:indeterminateDrawable="@drawable/drawable_progress"
|
09 |
android:layout_height="100dp"
|
10 |
android:layout_width="100dp"/>
|
11 |
</LinearLayout>
|
运行效果如下:




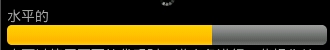
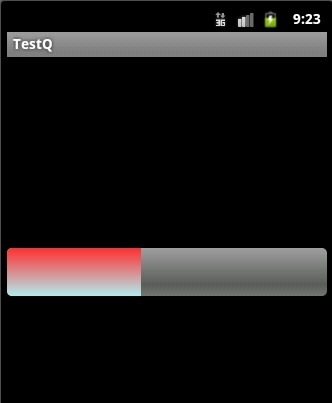
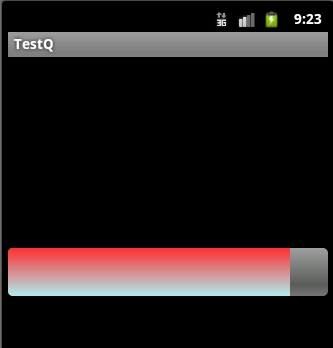
三》自定义渐变色进度条:
定义drawable资源文件color_progressbar.xml
01 |
<?xml version="1.0" encoding="utf-8"?>
|
02 |
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
|
03 |
<item android:id="@android:id/background">
|
04 |
<shape>
|
05 |
<corners android:radius="5dip" />
|
06 |
<gradient android:startColor="#ff9d9e9d" |
07 |
android:centerColor="#ff5a5d5a" |
08 |
android:centerY="0.75" |
09 |
android:endColor="#ff747674" |
10 |
android:angle="270" |
11 |
/>
|
12 |
</shape>
|
13 |
</item>
|
14 |
<item android:id="@android:id/secondaryProgress">
|
15 |
<clip>
|
16 |
<shape>
|
17 |
<corners android:radius="5dip" />
|
18 |
<gradient android:startColor="#80ffd300" |
19 |
android:centerColor="#80ffb600" |
20 |
android:centerY="0.75" |
21 |
android:endColor="#a0ffcb00" |
22 |
android:angle="270" |
23 |
/>
|
24 |
</shape>
|
25 |
</clip>
|
26 |
</item>
|
27 |
<item android:id="@android:id/progress" |
28 |
> |
29 |
<clip>
|
30 |
<shape>
|
31 |
<corners android:radius="5dip" />
|
32 |
<gradient android:startColor="#FF3030" |
33 |
android:endColor="#AEEEEE" |
34 |
android:angle="270" />
|
35 |
</shape>
|
36 |
</clip>
|
37 |
</item>
|
38 |
</layer-list>
|
2.定义对应的不布局文件:progressbar.xml在此文件中引用我们定义的drawable资源配置文件
01 |
<?xml version="1.0" encoding="utf-8"?>
|
02 |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
|
03 |
android:orientation="vertical"
|
04 |
android:layout_width="fill_parent"
|
05 |
android:layout_height="fill_parent"
|
06 |
android:gravity="center">
|
07 |
<ProgressBar
|
08 |
android:id="@+id/color_progressBar"
|
09 |
android:indeterminateDrawable="@drawable/color_progress"
|
10 |
android:layout_height="wrap_content"
|
11 |
android:layout_width="match_parent"/>
|
12 |
</LinearLayout>
|
或者在代码中给进度条设置自定义资源文件:
效果如下:


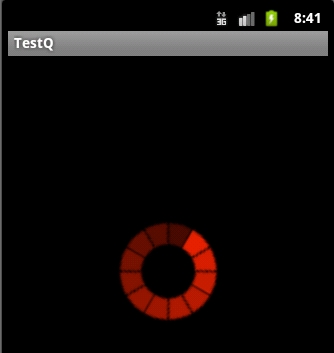
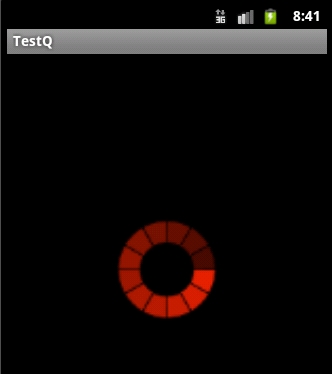
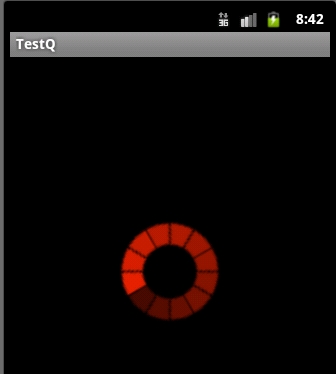
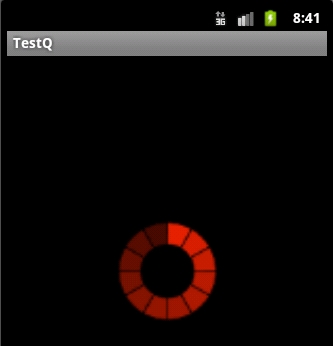
四:自定义progressbar颜色:
1.定义一个图片资源文件:
01 |
<?xml version="1.0" encoding="utf-8"?>
|
02 |
<rotate xmlns:android="http://schemas.android.com/apk/res/android" |
03 |
android:fromDegrees="0" |
04 |
android:pivotX="50%" |
05 |
android:pivotY="50%" |
06 |
android:toDegrees="360" >
|
07 |
|
08 |
<shape |
09 |
android:innerRadiusRatio="3" |
10 |
android:shape="ring" |
11 |
android:thicknessRatio="8" |
12 |
android:useLevel="false" >
|
13 |
|
14 |
<gradient |
15 |
android:centerColor="#FFFFFF" |
16 |
android:centerY="0.50" |
17 |
android:endColor="#FFFF00" |
18 |
android:startColor="#000000" |
19 |
android:type="sweep" |
20 |
android:useLevel="false" />
|
21 |
</shape>
|
22 |
|
23 |
</rotate>
|
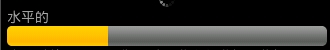
2.定义布局文件:
1 |
<ProgressBar
|
2 |
android:id="@+id/color_progressBar2"
|
3 |
android:indeterminateDrawable="@drawable/color_progress2"
|
4 |
android:layout_height="wrap_content"
|
5 |
android:layout_width="wrap_content"/>
|
3.效果:

转载From: http://my.oschina.net/amigos/blog/59871
发表评论
-
Resource-type-->Color State List Resource
2013-04-22 10:50 1647Color State List Resource Col ... -
Business mobile application development. The developer’s insight.
2012-11-07 17:49 1634from: http://www.enterra-inc.co ... -
Android. Handling some SQLite issues.
2012-11-07 17:48 1770转载: http://www.enterra-inc.com/ ... -
git 获取android source
2012-08-15 12:52 3671在做android开发的时,在遇到某一问题,想看andro ... -
Android 手机上获取物理唯一标识码
2012-07-27 10:27 11749唯一标识码这东西在网络应用中非常有用,例如检测是否 ... -
android listview adapter
2012-06-23 14:41 1006listview 在什么情况下会刷新: 1. 当ada ... -
Android多线程下载详解
2012-06-20 18:31 929http://www.pin5i.com/showtopic- ... -
Unable to open sync connection!
2012-06-18 17:04 954把设置里的USB调试重新开了开,问题解决! -
android checkbox 定制(修改checkbox 的图片)
2012-06-18 14:30 3630转载:http://www.bangchui.org/read ... -
Android应用开发全流程
2012-06-15 09:21 3761转载:http://blog.csd ... -
intent.setDataAndType
2012-06-13 18:24 74631. Intent open a picture ... -
Android操作HTTP实现与服务器通信
2012-06-03 14:47 1728本示例以Servlet为例,演示Android与Serv ... -
android.view.ViewRootImpl$CalledFromWrongThreadException: Only the original thre
2012-06-03 12:00 9017当应用程序启动,创建了一个叫“main”的线程,用于管理 ... -
这篇文章是android开发人员的必备知识,是我特别为大家整理和总结的,不求完美,但是有用。 1.签名的意义 为了保证每个应用程序开发商合法ID,防止部分开
2012-05-25 13:58 1503这篇文章是android开发人员的必备知识,是我特别为大 ... -
android Collections.sort(List<T> list) 与JAVA Collections.sort(List<T> list)
2012-05-04 10:33 1845Info.java : public class In ... -
android string xliff:g
2012-03-22 10:47 1010这个主要用于程序中,动态的插入内容时候使用,例如, ... -
android的一些开源项目
2011-12-07 17:13 2155转自: http://www.uuroid.com ... -
Understanding the Android Build Process
2011-11-25 12:38 960http://www.alittlemadness.com/2 ... -
Android 命令行手动编译打包详解
2011-11-24 10:07 1235Android 命令行手动编译打包过程图 【详细步骤】: 1 ... -
Android ListView 自定义背景后 滚动时的背景变黑问题
2011-11-21 14:30 1534ListView是常用的显示控件, ...





相关推荐
android自定义ProgressView长条渐变色的进度条,实现渐变色的效果,不适用一张图片实现! 具体思路:http://blog.csdn.net/springsky_/article/details/17954765
本文将深入探讨如何创建一个圆形颜色渐变的进度条自定义控件。这个控件能够以动态的、平滑的方式显示进度,并且颜色随着进度的增加而渐变,为用户呈现出更加丰富的视觉效果。 首先,我们需要创建一个新的`View`类来...
这个自定义的进度条(progressbar)可以用于展示加载、缓冲或任何需要进度指示的场景。 首先,我们需要创建一个新的`ProgressBar`子类,例如`MyProgress`。在Java或Kotlin中,我们需要继承`ProgressBar`类,并重写...
在“Android 常用自定义进度条图片”这个主题中,我们将学习如何通过自定义View类来创建具有独特外观的进度条。 首先,我们需要创建一个新的Java类,继承自ProgressBar或自定义View类。例如,我们可以创建一个名为...
android自定义半圆进度条,可以自己根据里面备注的参数,调整半圆的长度。这里是使用说明:http://blog.csdn.net/beibaokongming/article/details/79002646
本文将深入探讨如何在Android中创建一个自定义的彩色弧形进度条,它不仅能够展示实时的进度更新,而且支持非渐变颜色的圆环效果。首先,我们需要了解几个关键概念: 1. **自定义View**: 在Android中,我们可以通过...
例如,可以绘制带有渐变色的进度条或者动态动画。 1. 创建一个新的Java类(如CustomCircleProgressBar.java),继承自ProgressBar: ```java public class CustomCircleProgressBar extends androidx.appcompat....
还可以在此基础上实现更复杂的动画效果,如渐变色、弧形进度等。 3. **绘制进度条** 在`onDraw()`方法中,使用`Rect`对象定义进度条的区域,`Paint`对象设置颜色、样式等。根据进度值计算实际需要绘制的进度长度,...
"android 自定义渐变进度条,圆形,长条行,长方形"这个主题涉及到的是如何利用Android SDK来创建具有渐变效果、不同形状(圆形、长条形、长方形)的进度条。下面将详细阐述这一知识点。 首先,我们从基础开始,...
总结来说,`TextProgress`是一个实现了文字颜色随进度渐变的Android进度条组件。通过自定义View和使用颜色渐变技术,它提供了一种独特的方式来展示进度信息,增强了用户界面的交互体验。`TxtProgressDemo`则提供了...
本项目“自定义View之渐变色进度条”聚焦于构建一个美观、功能完善的进度条,该进度条具有渐变色彩,并且能够显示文本进度值,提供了高度的定制性。 首先,我们要理解如何在Android中实现一个自定义的View。自定义...
本篇文章将深入探讨如何实现一个环形带刻度的进度条,这个自定义View适用于各种需要展示进度的情况,比如加载、计时器等。我们将通过以下步骤来构建这个组件: 1. **基础布局**: 首先,我们需要一个圆形的布局...
本文将深入探讨如何在Android中实现一个自定义的环形进度条,它类似于汽车仪表盘中的速度表,可以展示某个任务的进度或者状态。我们将讨论以下几个关键知识点: 1. **自定义View的创建** 自定义环形进度条首先需要...
在Android开发中,ProgressBar是用于显示进度或加载状态的一个组件,它可以给用户带来良好的交互体验。...在实际开发中,还可以根据项目需求进行调整,比如增加渐变色、阴影等视觉效果,使加载动画更具特色。
例如,你可以为背景定义一个渐变色或者纯色,为进度条定义一个独特的颜色。在ProgressBar的属性中引用这个Drawable资源,如`android:background`和`android:progressDrawable`。 2. **自定义View**:如果默认的...
例如,我们可以绘制一条带有渐变色的水平线,其长度随进度变化,用户可以通过触摸滑动来改变进度。 同时,为了提供良好的用户体验,我们需要监听用户的触摸事件,实现手动滑动功能。在`SenscribeProgressBar`类中,...
背景图片可以是一个纯色或者渐变色的圆形,进度条图片则是一条比背景色更突出的颜色的圆形弧形。确保这两张图片的尺寸相同且为正圆。 然后,创建一个新的Java类,继承自View,并命名为RoundProgress。在这个类中,...
在实际项目中,你还可以进一步优化这个自定义组件,例如添加平滑的进度动画、支持渐变色、动态调整圆环宽度等功能。通过这种方式,你可以创建出符合应用设计风格的独一无二的圆形ProgressBar。 通过上述步骤,你...
在Android应用开发中,UI设计和用户体验是至关重要的部分,其中进度条或进度视图是常见的一种组件,用于展示任务的完成进度或者用户的得分情况。本项目“Android-ScoreProgress-自定义分数进度条”专注于创建一个...
总的来说,创建自定义的渐变色圆形进度条是Android开发中的一个挑战,但也是一个提升个人技能的好机会。通过这个过程,开发者可以更好地理解和掌握Android图形绘制、动画以及自定义View的相关知识。