【原文地址】Silverlight Tutorial Part 6: Using User Controls to Implement Master/Detail Scenarios
【原文发表日期】 Friday, February 22, 2008 5:50 AM
这是8个系列教程的第六部分,这系列示范如何使用Silverlight 2的Beta1版本建造一个简单的Digg客户端应用。这些教程旨在按顺序阅读,帮着解释Silverlight的一些核心编程概念。
理解用户控件
Silverlight
和WPF的一个根本性的设计目标是允许开发人员能够轻松地把UI功能封装成可重用的控件。开发人员可以通过从一个现有的Control类(或
Control基类或象TextBox,
Button等这样的控件)继承而来实现新的自定义控件。或者,他们也可以创建可重用的用户控件,这既方便使用XAML标识文件来组成一个控件的UI,而
且实现起来也容易。
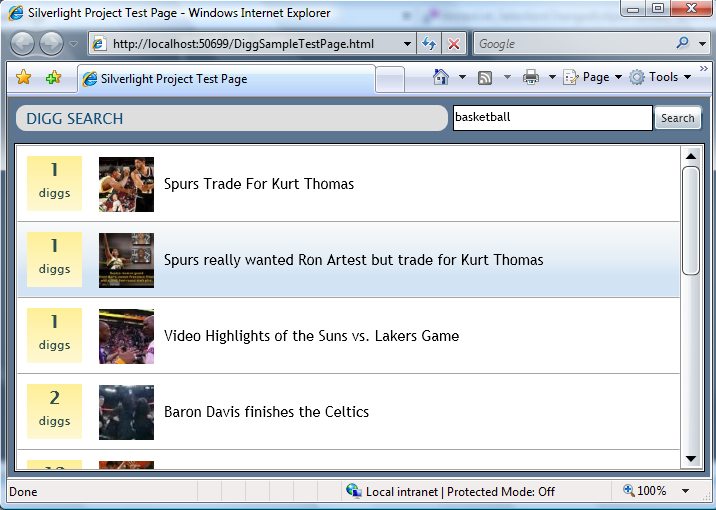
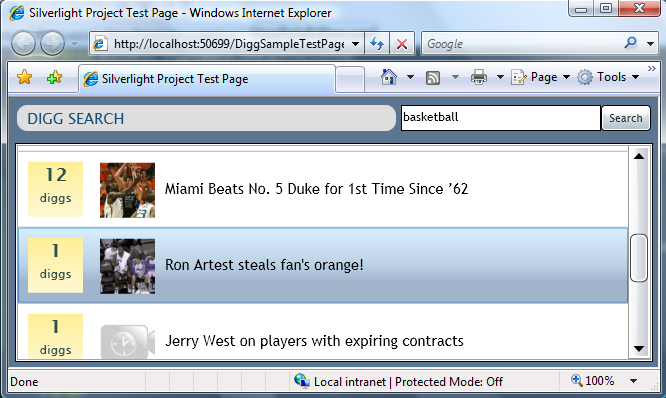
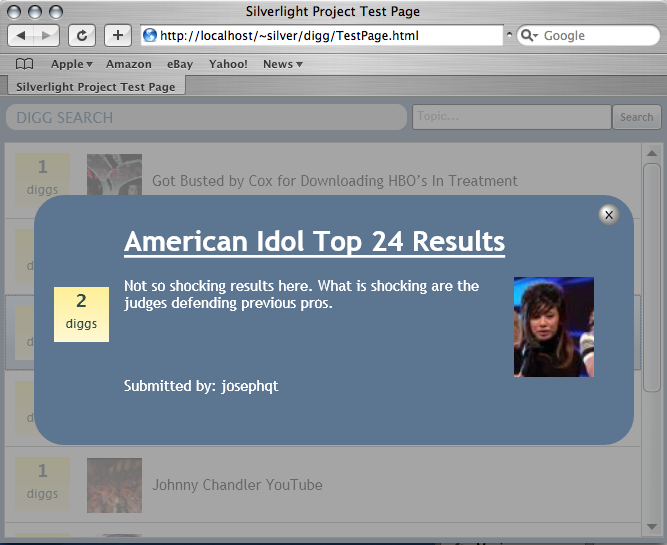
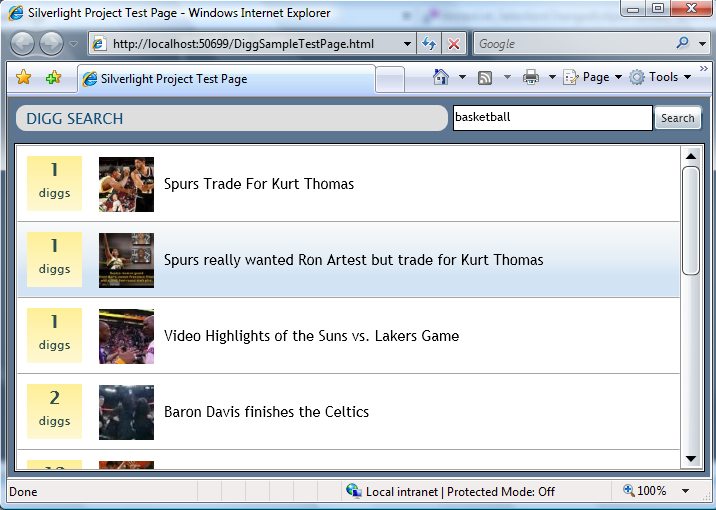
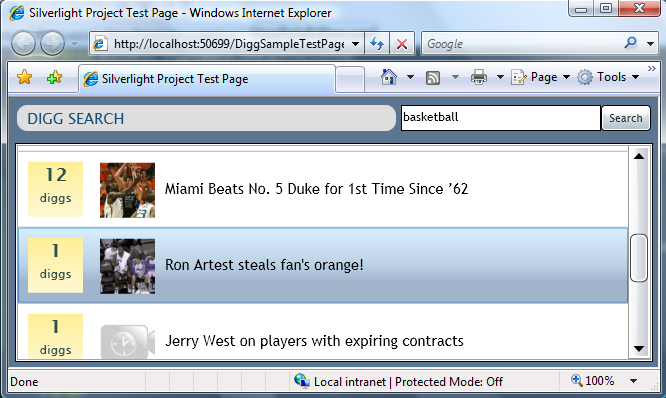
对我们的Digg应用,我们想要实现一个主从表场景,在其中,应用允许终端用户搜索一个主题,填充一个跟该主题相关的故事的列表,然后允许他们从中选择一个故事来调出细节。例如,从列表中选择一个下述故事:

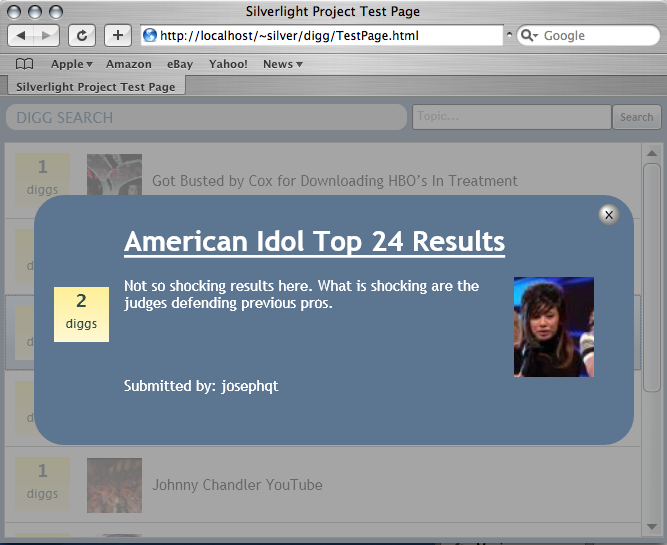
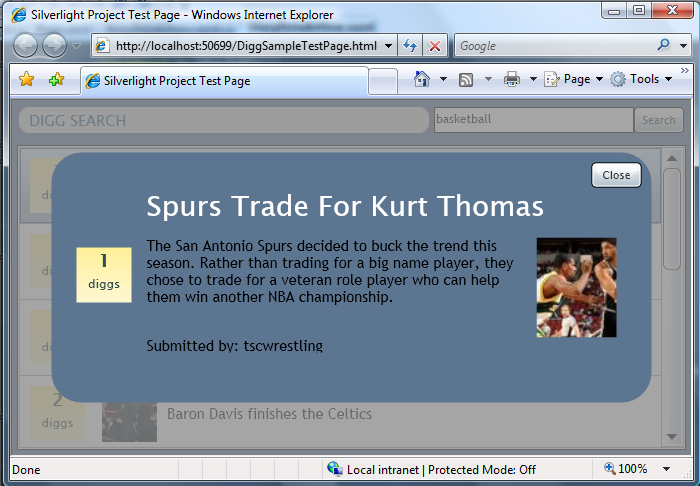
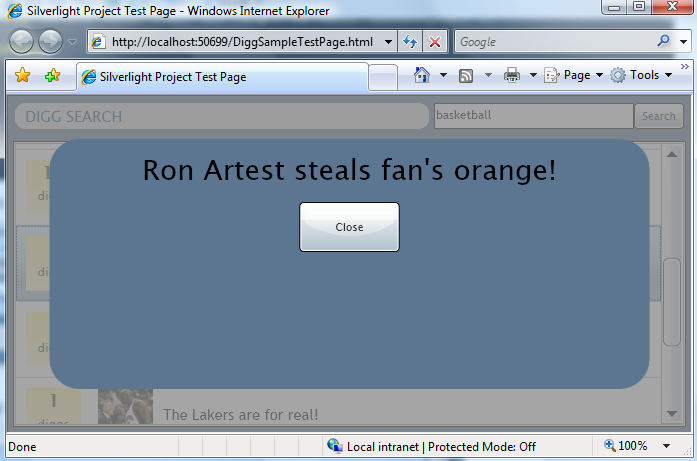
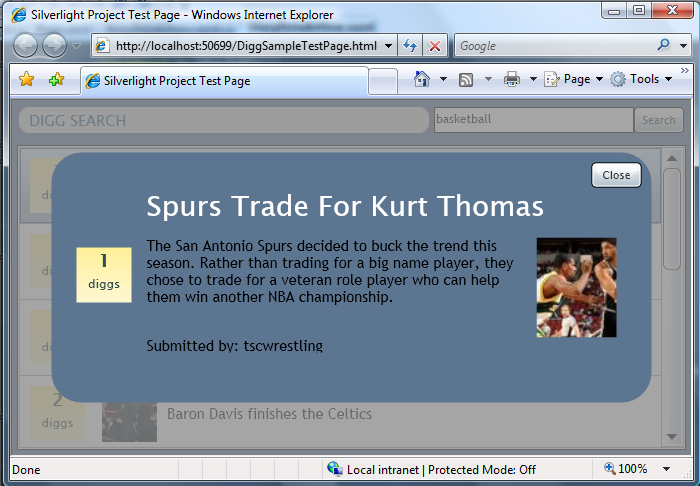
会调出这个故事的细节视图:

我们将建造一个StoryDetailsView用户控件来实现这个细节视图,在从ListBox中选出一个故事时,我们将显示这个视图。
创建StoryDetailsView 用户控件
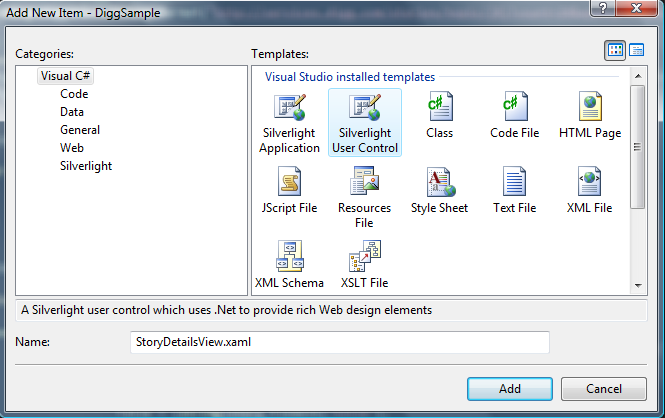
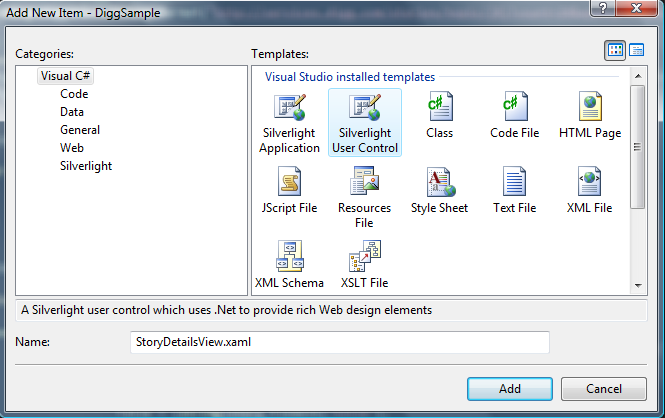
我们开始在Visual Studio中的DiggSample项目上右击,选择“添加新项”,这会调出一个新项的对话框,我们将选择UserControl模板,将我们要建的新控件命名为“StoryDetailsView”:

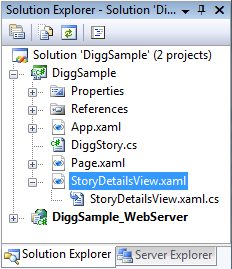
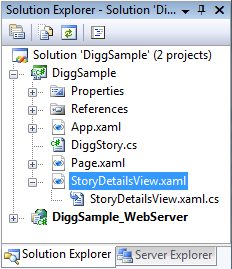
这会往我们的DiggSample项目中添加一个以此为名的新UserControl:

使用用户控件建造一个基本模式对话框
我们将使用我们的StoryDetailsView控件有效地显示一个包含故事细节的对话框。当我们的故事细节用户控件显示时,我们将要它出现在网页的其他内容的上方,确保终端用户在关闭细节视图之前无法操作页面上的其他东西。
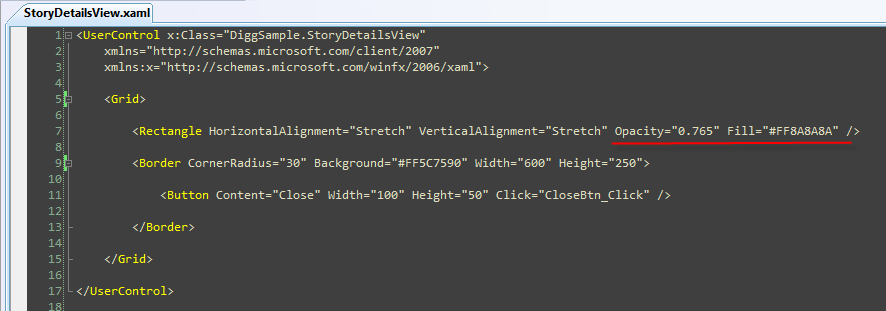
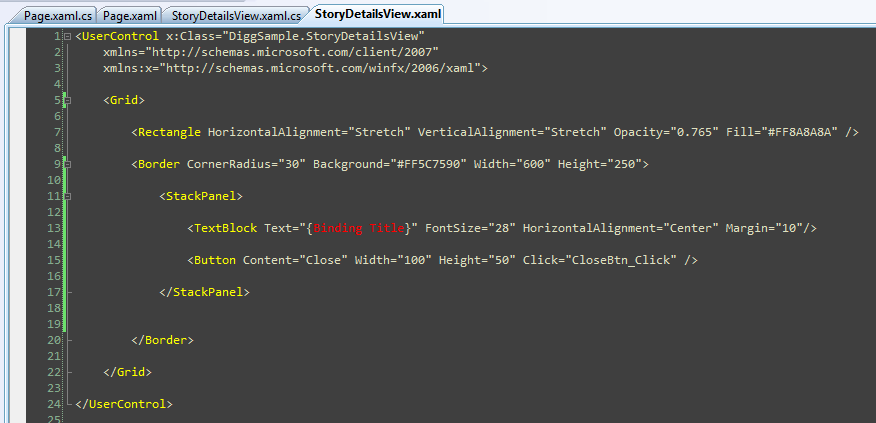
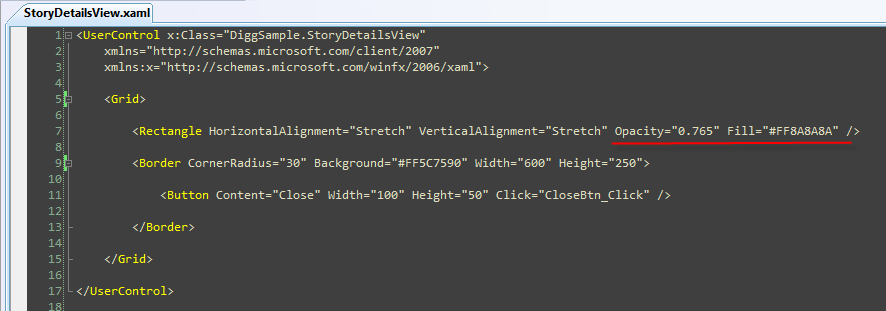
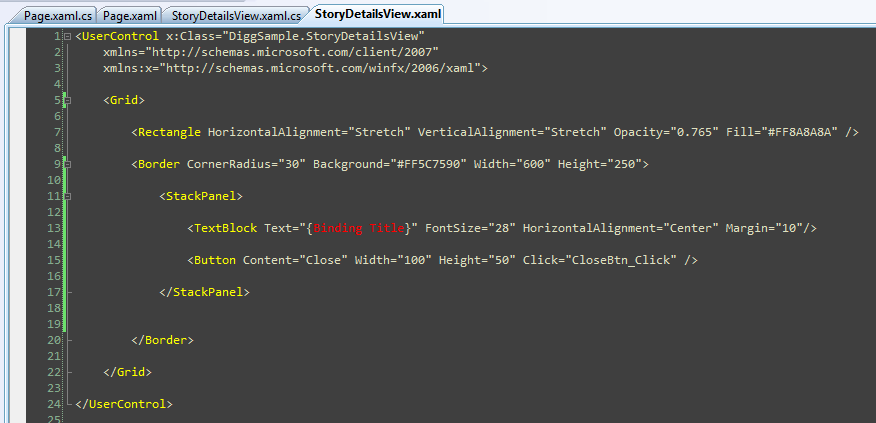
有几种不同的方式我们可以实现这个模式对话框似的行为。对这个特定的场景,我们将先从打开StoryDetailsView.xaml用户控件着手,往其中加入如下XAML内容:

上
面第一个控件<Rectangle>是配置成Stretch以占据屏幕上剩下的空间,它的背景填充颜色是有点透明的灰色(因为它的
Opacity 是 .765,你还可以看到一点它后面的东西
)。第二个控件<Border>然后将重叠在这个Rectangle控件之上,在屏幕上占据一个固定的宽度。它具有一个蓝色的背景色,内含一
个Close(关闭)按钮。
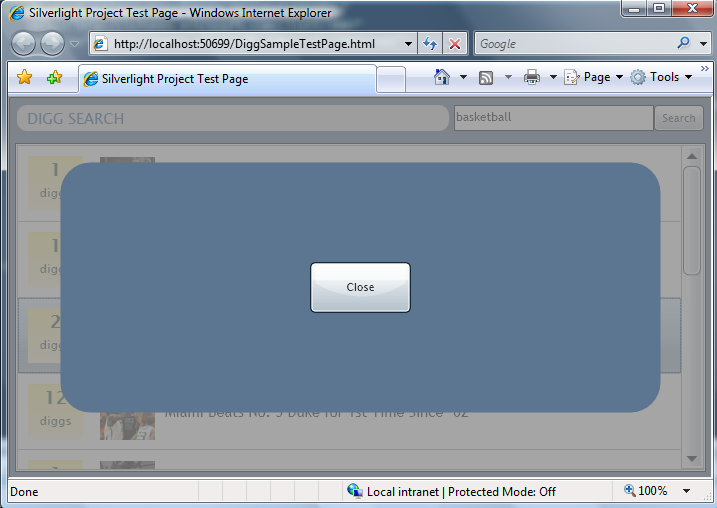
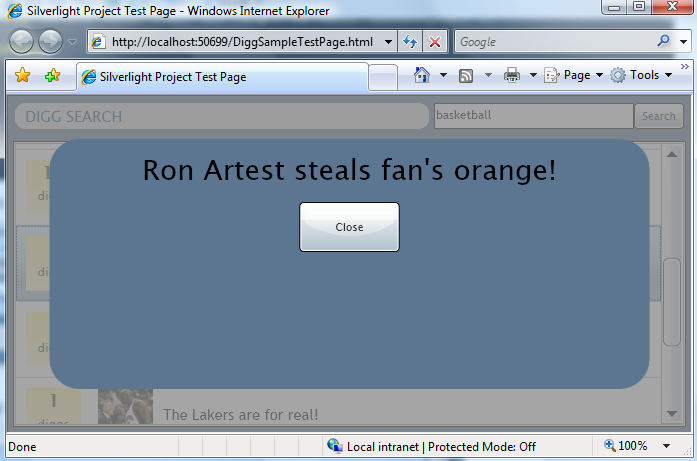
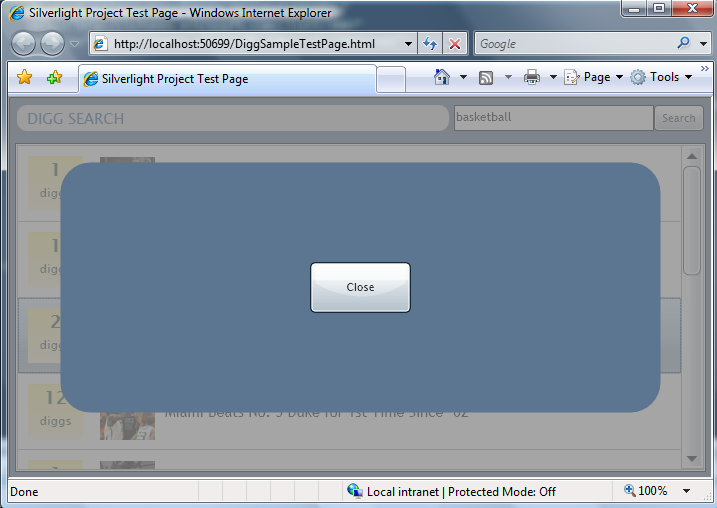
在显示时,我们的StoryDetailsView用户控件目前将显示象下面这样的UI:

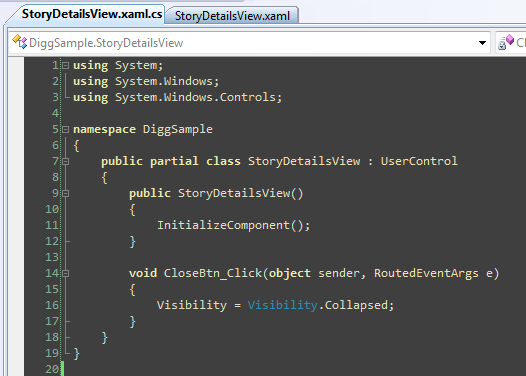
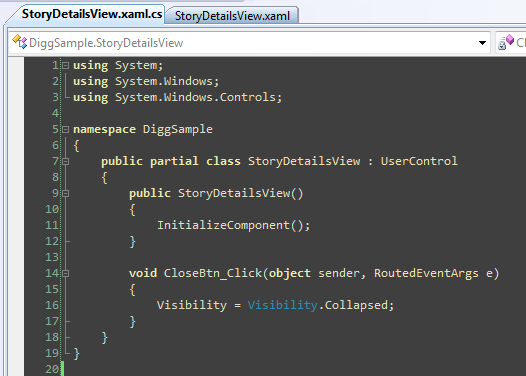
我们可以在该用户控件的后台代码文件中实现“CloseBtn_Click”事件处理方法,在按下按钮时,关闭按钮的事件处理函数将把用户控件的Visibility属性设成为“Collapsed”,这会导致它从屏幕上消失,用户将返回到下面的内容:

显示我们的StoryDetailsView控件
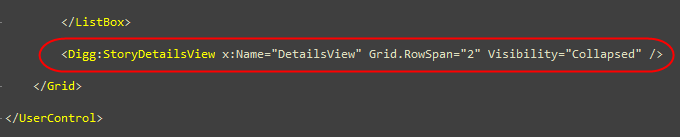
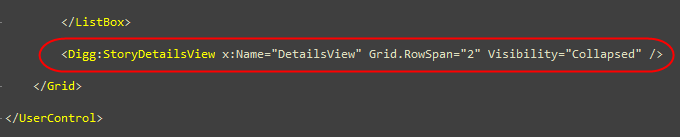
让我们的StoryDetailsView用户控件出现在屏幕上的一个简单的方式是把它加在Page.xaml文件的底部,然后将其默认的Visibility属性设成Collapsed(意味着在应用装载时是不可见的):

然后我们在Page.xaml的后台代码类中处理ListBox 控件的SelectionChanged事件:

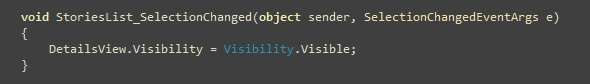
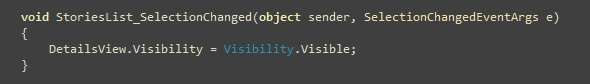
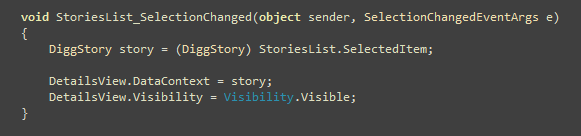
当用户选择列表中的一个特定故事时,我们可以使用ListBox 的 SelectionChanged事件将 ShowDetailsView 用户控件的Visibility属性设成“Visible”:

这会导致我们的模式用户控件对话框出现,在用户点击它的“Close(关闭)”按钮时,它就会消失,用户就可以随意选择另一个故事,重复这个过程。
把故事数据传入我们的StoryDetailsView用户控件
最终我们想要我们的StoryDetailsView用户控件显示跟终端用户在故事ListBox中选择的故事有关的详细信息。
在我们的ListBox的SelectionChanged事件处理函数中(在我们的page的后台代码类中),我们可以通过ListBox的SelectedItem属性获取对应于用户所选择的ListBox中的条目行的那个DiggStory数据对象。
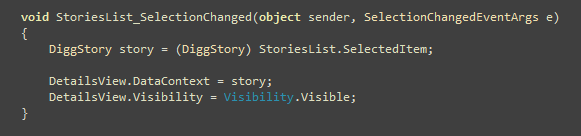
我们可以用来把这个 DiggStory 对象传入我们的StoryDetailsView用户控件的一个做法是,就在显示用户控件之前,把用户控件上的DataContext属性设置成所选择的DiggStory故事对象:

然后我们在我们的用户控件内编写代码,使用DataContext来显示结果,或者我们也可以使用数据绑定表达式绑定其值。
例如,我们可以象下面这样更新StoryDetailsView的XAML,使用数据绑定表达式来来显示所选故事的标题:

现在,当用户点击列表中的一个故事时:

我们ListBox的事件处理函数就会处理其选择,将用户控件的DataContext设成所选择的DiggStory对象,然后显示用户控件:

注意上面因为我们添加的数据绑定表达式的缘故,DiggStory的标题是如何出现在用户控件之中的。
完成我们的用户控件的布局
我们上面的例子演示了如何编写一个简单的主从表对话框工作流程的基本知识。我们可以往用户控件中加更多的控件,和数据绑定表达式来完成StoryDetailsView的显示:

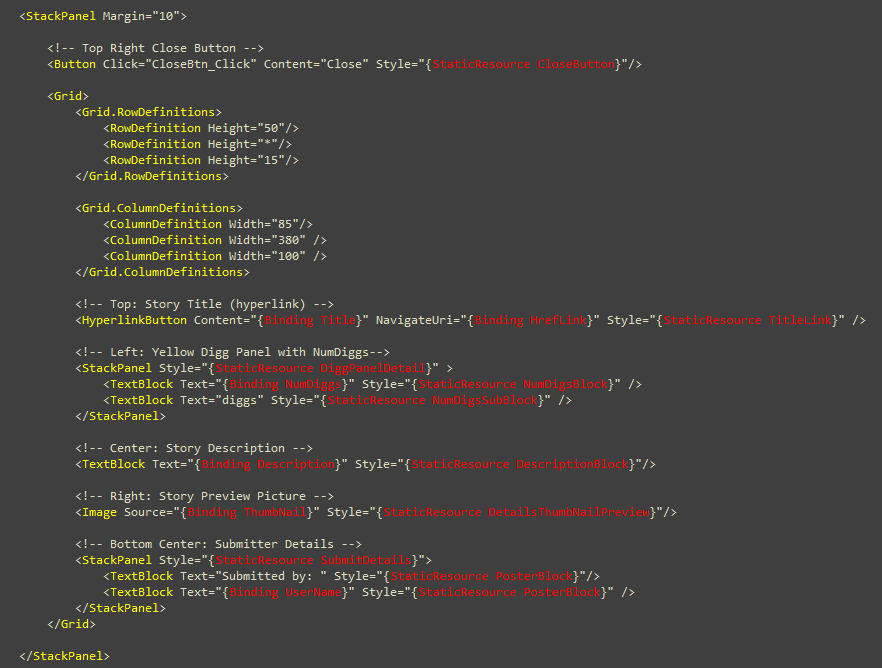
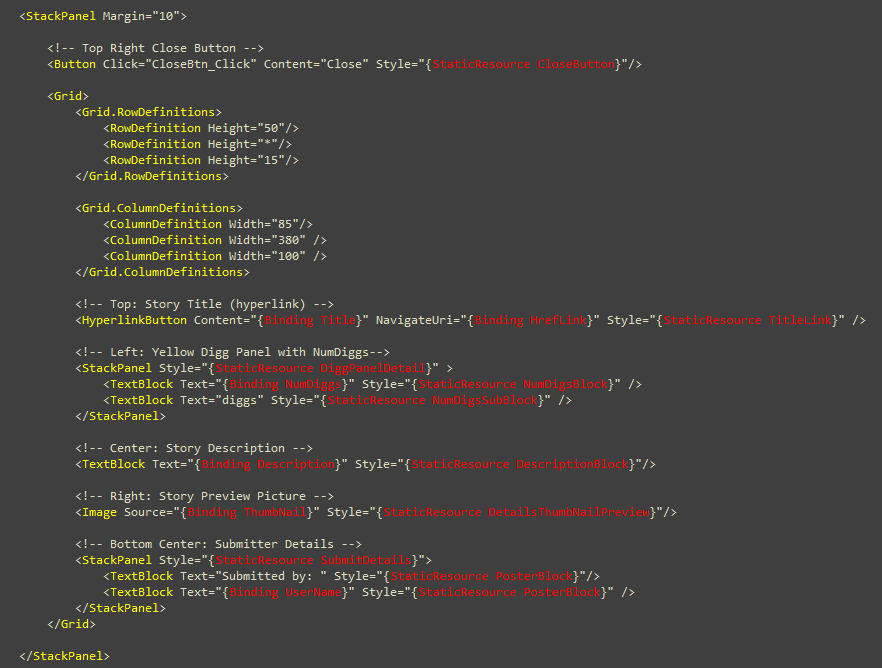
我们可以通过更新StoryDetailsView的 <Border> 控件,使之拥有下列内容,来如上图般显示:

之后,不需要任何代码改动。因为我们使用了数据绑定来从DataContext中取得数值,我们不需要编写任何额外的代码。
下一步
至此,我们实现了我们的Digg应用的所有的核心功能以及交互性工作流程。
我们要做的最后一步是进一步细调应用的UI,特别地,我们想要对ListBox和Button按钮加点更为好看,定制的外观。
要那么做的话,让我们跳到下一个教程:《使用控件模板定制控件的观感
》。
分享到:


























相关推荐
Silverlight教程 · 第一部分:使用Silverlight 2 和 VS 2008创建“Hello World”...· 第六部分:使用用户控件实现主从表场景 · 第七部分:使用控件模板定制控件的观感 · 第八部分:使用WPF创建一个Digg桌面应用
使用silverlight显示主从表的方式网上还真不多,找了一个星期都没找到多少资源,今天终于调试成功,拿出来和大家分享。
(10):使用用户控件 (11):数据绑定 (12):数据与通信之WebClient (13):数据与通信之WebRequest (14):数据与通信之WCF (15):数据与通信之ASMX (16):数据与通信之JSON (17):数据与通信之ADO...
Silverlight 2系列(10):使用用户控件 Silverlight 2系列(9):使用控件模板 Silverlight 2系列(8):使用样式封装控件观感 Silverlight 2系列(7):全屏模式支持 Silverlight 2系列(6):键盘事件处理 ...
Silverlight 2系列(10):使用用户控件 Silverlight 2系列(9):使用控件模板 Silverlight 2系列(8):使用样式封装控件观感 Silverlight 2系列(7):全屏模式支持 Silverlight 2系列(6):键盘事件处理 ...
基于C#+Silverlight 2.0 实现的定制用户控件程序例子代码。
SilverLight DataGrid主从表折叠显示、全选、多选、选项删除、排序
Silverlight(3) - 2.0控件之Border, Button, Calendar, Canvas, CheckBox, ComboBox 介绍 Silverlight 2.0 控件一览:Border, Button, Calendar, Canvas, CheckBox, ComboBox 2、Silverlight(4) - 2.0控件之...
silverlight 时钟 控件silverlight 时钟 控件silverlight 时钟 控件silverlight 时钟 控件silverlight 时钟 控件silverlight 时钟 控件silverlight 时钟 控件
学习用Silverlight创建自定义控件经典教程。
C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十)第一部分拓展小结篇 C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十一)主位式地图移动模式 C#开发WPF/Silverlight动画及游戏...
SilverLight入门级的控件说明,需要实例,联系QQ 853466904
WebBrowser控件使用详解,WebBrowser控件使用详解
silverlight 颜色 选择器 用户控件
silverlight 显示gif动画控件,附例子~~~ http://www.dotnetdev.cn
本程序主要是实现了两个图表控件向四个方向翻转的效果. 开发环境:vs2010,silverlight 4,blend 4。
四款漂亮的控件风格(Silverlight)源码 Button类控件(包括Button,CheckBox,RadioButton,RepeatButton,ToggleButton): CheckBox还有RadioButton都可以看做是改变了外观的ToggleButton 而RepeatButton是一个...
简单的Silverlight 自定义控件源码。 通过它,可以知道基本的silverlight自定义控件是如何编写的。
一般的日历控件只显示一个月,该Silverlight日历控件实现了2个月同时显示,点击年份选择年,点击月份选择月,控件样式美观,有需要的可以下载参考。 注意: 开发环境为Visual Studio 2010
Silverlight 调用oxc控件,通过web页面调用