- 浏览: 218844 次
- 性别:

- 来自: 重庆
-

最新评论
-
husw:
不错,感谢分享!
fixed仿淘宝工具栏效果(两种) -
08tankuai:
试了一下!还不错,谢谢。
利用CSS让容器的溢出部分内容隐藏起来,smarty就可以不用截取字符串了 -
m2maomao:
yxyysu 写道明 白 了。恩,非常easy的。
让框架Frameset居中,并且固定宽度的巧妙办法 -
yxyysu:
明 白 了。
让框架Frameset居中,并且固定宽度的巧妙办法 -
yxyysu:
楼主,这段代码是什么意思呢?
为什么能出现这样的效果呢?
让框架Frameset居中,并且固定宽度的巧妙办法
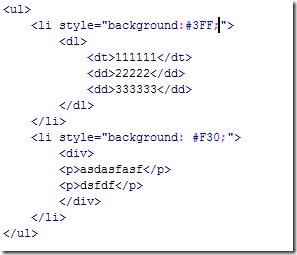
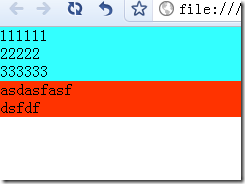
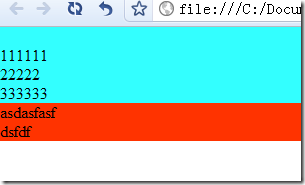
IE6、7下li元素的子元素为dl,ul,ol时产生的bug
- 博客分类:
- Html/Css
- Javascript








相关推荐
解决IE6 IE7 Firefox中li兼容问题
HTML 列表中的dl,dt,dd,ul,li,ol区别及应用 方法/步骤 1无序列表 无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。 无序列表始于 <ul> 标签。每个列表项始于 <li>。
ul li 样式
通过jquery 控制ul下li标签中的ul li列表,来实现ul的收缩和展开功能
当li的子元素中有浮动(float)时,IE6/IE7中<li>元素的下面会产生4px空隙的bug。 XHTML 复制代码代码如下: <ul class=”list”> <li><div>vapour</div></li> <li>百度</div></li> <li>淘宝</div></li> <li>迅雷...
li浮动还可以居中ul.html
本文实例为大家分享了js使用ul中li标签实现删除效果的具体代码,供大家参考,具体内容如下 <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"&...
ul li 换色 li 列表布局隔行,color from red tabs 背景颜色
可以设置<li>的内容上下滚动,很好的东西哦
我们遍历ul 下所有的li 并添加点击事件,一般我们会在for循环里面添加点击事件,但是结果和我们所期盼不一样,那么是为什么呢???? 接下来看看我们的js代码 var li = document.getElementsByTagName('li'); ...
jquery实现ul_li菜单展开收起效果.
ol有序列表:<ol><li>……</li><li>……</li><li>……</li></ol>表现为:1……2……3……ul无序列表,表现为li前面是大圆点而不是123:<ul><li>……</li><li>……</li></ul>很多人容易忽略dldtdd的用法:dl内容块dt内容...
HTML <dl> 标签 #定义和用法 <dl> 标签定义了定义列表(definition list)。<dl> 标签用于结合 <dt> (定义列表中的项目)和 <dd> (描述列表中的项目)。...复制代码代码如下:<ul> <li>Coffee</li> <li>Tea</li> <
ul li表格.htm ul li表格.htm ul li表格.htm
这是我们之前没有分享过的CSS3特效类型,它是一个可以自定义美化UL和OL列表的CSS3应用。当我们将鼠标滑过每一个列表项的时候都会出现一定的动画特效,效果非常不错。这种列表美化样式一共有3种,发光效果最酷了。
使用ul li 标签实现的表格样式,可代替table标签,避免搜索引擎收录不了表格中的关键字
运用以上的代码可以使ie6支持li:hover的使用
UL+LI模拟selcet标签demo
利用jjs实现向OL列表内动态添加LI元素的方法示例,分享资源
7.IE6绝对定位元素的1像素间距bug 5 8. LI中内容超过长度后以省略号显示的方法 6 9. UL的padding与margin 6 10. IE6中min-height 最小高度不识别的解决办法 6 11. IE6中min-width 最小宽度不识别的解决办法 6 12. IE...