1. hover( over, out )
hover函数主要解决在原始javascript中mouseover和mouseout函数存在的问题, 看下面这个示例:
有两个div(红色区域), 里面分别嵌套了一个div(黄色区域). HTML代码如下:
<div class="outer" id="outer1"> Outer 1 <div class="inner" id="inner1">Inner 1</div> </div> <div class="outer" id="outer2"> Outer 2 <div class="inner" id="inner2">Inner 2</div> </div> <div id="console"></div>
绑定如下事件:
<script type="text/javascript"> function report(event) { $('#console').append('<div>'+event.type+'</div>'); } $(function(){ $('#outer1') .bind('mouseover',report) .bind('mouseout',report); $('#outer2').hover(report,report); }); </script>
Outer1我们使用了mouseover和mouseout事件, 当鼠标从Outer1的红色区域移动到黄色区域时, 会发现虽然都是在outer1的内部移动, 但是却触发了mouseout事件:
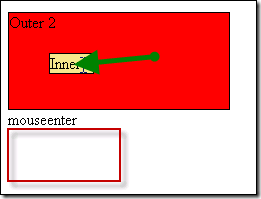
很多时候我们不希望出现上图的结果, 而是希望只有鼠标在Outer1内部移动时不触发事件, Outer2使用Hover()函数实现了这个效果:
注意这里的事件名称进入叫做"mouseenter", 离开叫做"mouseleave", 而不再使用"mouseover"和"mouseleave"事件.
有经验的开发人员会立刻想到在制作弹出菜单时, 经常遇到这个问题: 为弹出菜单设置了mouseout事件自动关闭, 但是鼠标在弹出菜单内移动时常常莫名其妙触发mouseout事件让菜单关闭. hover()函数帮助我们很好的解决了这个问题.










相关推荐
jQuery提供一些方法(如:toggle)将两种事件效果合并到一起,比如:mouseover、mouseout;keyup、keydown等 1、hover函数 hover(over,out)一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。这...
这是一些jQuery livequery的小例子源码演示,我想对学习livequery是有一定帮助的,实例中一共包括三个演示文件: 第一个演示:livequery导致的超链接... ... 第三个演示:使用hover函数 绑定mouseover和mouseout事件
8.5.24 mouseout(fn) 142 8.5.25 mouseover(fn) 142 8.5.26 mouseup(fn) 142 8.5.27 resize(fn) 143 8.5.28 scroll(fn) 143 8.5.29 select() 144 8.5.30 select(fn) 144 8.5.31 submit() 144 8.5.32 submit(fn) 145 ...
其中 mouseOver 事件和 complete 事件比较常用。 前面说过,如果需要动态改变待复制的内容,那 mouseOver 事件就可以派上用场了。例如需要动态复制一个 id 为 test 的输入框中的值,我们可以在鼠标 over 的时候重新...
摘要:脚本资源,jQuery,livequery 这是一些jQuery livequery的小例子源码演示,我想对学习livequery是有一定帮助的,实例中一共包括三个演示文件: ... 第三个演示:使用hover函数 绑定mouseover和mouseout事件
这是一些jQuery livequery的小例子源码演示,我想对学习livequery是有一定帮助的,实例中一共包括三个演示文件: 第一个演示:livequery导致的超链接点击;... 第三个演示:使用hover函数 绑定mouseover和mouseout事件
mouseout([[data],fn]) mouseover([[data],fn]) mouseup([[data],fn]) resize([[data],fn]) scroll([[data],fn]) select([[data],fn]) submit([[data],fn]) unload([[data],fn]) 效果 基本 show([s,[e],...
mouseout(fn) mouseover(fn) mouseup(fn) resize(fn) scroll(fn) select( [fn] ) submit( [fn] ) unload(fn) 效果 基本 show() show(speed, [callback]) hide() hide(speed, [callback]) toggle() ...
mouseout(fn) mouseover(fn) mouseup(fn) resize(fn) scroll(fn) select( [fn] ) submit( [fn] ) unload(fn) 效果 基本 show() show(speed, [callback]) hide() hide(speed, [callback]) toggle() ...
[fn] ) focus( [fn] ) keydown( [fn] ) keypress( [fn] ) keyup( [fn] ) mousedown(fn) mousemove(fn) mouseout(fn) mouseover(fn) mouseup(fn) resize(fn) scroll(fn) select( [fn] ) submit( [fn] ) unload(fn) ...
<script language="javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> *{margin:0;padding:0;list-style:none} body{background:#B2BDC4; font-size:12px} .mbox{margin...