1. жЌ«жбўуџёТЈљтЄ║
т╝ђтЈЉСИђСИфWebт║ћућеуџёТЌХтђЎТѕЉС╗гСИђУѕгжЃйС╝џу«ђтЇЋтю░тѕєСИ║тЅЇуФ»тиЦуеІтИѕтњїтљјуФ»тиЦуеІтИѕ№╝ѕТ│е№╝џтюеСИђС║ЏТ»ћУЙЃтцЇТЮѓуџёу│╗у╗ЪСИГ№╝їтЅЇуФ»тЈ»С╗Цу╗єтѕєСИ║тцќУДѓтњїжђ╗УЙЉ№╝їтљјуФ»тЈ»С╗ЦтѕєСИ║CGIтњїServer№╝ЅсђѓтЅЇуФ»тиЦуеІтИѕУ┤ЪУ┤БТхЈУДѕтЎеуФ»ућеТѕиС║цС║њуЋїжЮбтњїжђ╗УЙЉуГЅ№╝їтљјуФ»У┤ЪУ┤БТЋ░ТЇ«уџётцёуљєтњїтГўтѓеуГЅсђѓтЅЇтљјуФ»уџётЁ│у│╗тЈ»С╗ЦТхЁТўЙтю░ТдѓТІгСИ║№╝џтљјуФ»ТЈљСЙЏТЋ░ТЇ«№╝їтЅЇуФ»У┤ЪУ┤БТўЙуц║ТЋ░ТЇ«сђѓ
тюеУ┐ЎуДЇтЅЇтљјуФ»уџётѕєтиЦСИІ№╝їС╝џу╗ЈтИИТюЅСИђС║ЏуќЉТЃЉ№╝џ
ТЌбуёХтЅЇуФ»ТЋ░ТЇ«Тў»ућ▒тљјуФ»ТЈљСЙЏ№╝їжѓБС╣ѕтљјуФ»ТЋ░ТЇ«ТјЦтЈБУ┐ўТ▓АТюЅт«їТѕљ№╝їтЅЇуФ»Тў»тљдт░▒ТЌаТ│ЋУ┐ЏУАїу╝ќуаЂ№╝ЪТђјС╣ѕТаиТЅЇУЃйтЂџтѕ░тЅЇтљјуФ»уІгуФІт╝ђтЈЉ№╝Ъ
УђЃУЎЉУ┐ЎС╣ѕСИђСИфтю║ТЎ»№╝џAlexтњїBobТў»СИђт»╣тЦйтЪ║тЈІ№╝їС╗ќС╗гТюЅСИфтЈ»С╗ЦжбаУдєСИќуЋїуџёidea№╝їтЄєтцЄТііт«Ѓт«ъуј░тЄ║ТЮЦ№╝їСйєТў»С╗ќС╗гСИЇжюђУдЂуеІт║ЈтЉў№╝їтЏаСИ║С╗ќС╗гт░▒Тў»уеІт║ЈтЉўсђѓУ»┤т╣▓т░▒т╣▓№╝їСИцСИфт░▒т╣▓СИіС║єсђѓAlexтєЎтЅЇуФ»№╝їBobтєЎтљјуФ»сђѓ
AlexтњїBobжЃйу╗ЈУ┐ЄУЅ»тЦйуџёУ«Гу╗Ѓ№╝їТїЅжЃет░▒уЈГтю░ТііС║ДтЊЂуџёСИ╗УдЂтіЪУЃйУ«ЙУ«А№╝їС║цС║њтјЪтъІ№╝їУДєУДЅУ«ЙУ«АтЂџтЦйС║є№╝їуёХтљјС╗ќС╗гТа╣ТЇ«С║ДтЊЂтіЪУЃйтњїС║цС║њтѕХт«џС║єСИђтаєтЈ╝уѓИтцЕуџётЅЇтљјуФ»С║цС║њуџёAPI№╝їУ┐ЎтЦЌAPIт░▒у▒╗С╝╝С║јСИђтЦЌтЅЇтљјуФ»т╝ђтЈЉуџёРђютЇЈУ««РђЮ№╝їAlexтњїBobт╝ђтЈЉуџёТЌХтђЎжЃйжюђУдЂжЂхт«ѕсђѓСЙІтдѓтЁХСИГСИђСИфтЈЉУАеУ»ёУ«║уџётіЪУЃй№╝џ
// API: Create New Comment v2
// Ajax, JSON, RESTful
url: /comments
type: POST
request: {content: "comment content.", userId: 123456}
response:
- status: 200
data: {result: "SUCCESS", msg: "The comment has been created."}
- status: 404
data: {result: "failed", msg: "User is not found."}
AlexуџётЅЇуФ»жюђУдЂтљЉ
/commentsУ┐ЎСИфurlС╗Ц
POSTуџёТќ╣т╝ЈтЈЉжђЂу▒╗С╝╝С║ј
{content: "comment content.", userId: 123456}У┐ЎТаиуџёJSONУ»иТ▒ѓТЋ░ТЇ«№╝ЏBobуџёТюЇтіАуФ»У»єтѕФтљјС╗Цтљј№╝їТЊЇСйюТѕљтіЪтѕЎУ┐ћтЏъ200уіХТђЂтњїСИіжЮбуџёJSONуџёТЋ░ТЇ«№╝їСИЇтљїуџёТЊЇСйюуіХТђЂТюЅСИЇтљїуџётЊЇт║ћТЋ░ТЇ«№╝ѕСИ║С║єу«ђтЇЋУхиУДЂтЈфтѕЌтЄ║С║єСИцуДЇ№╝ї200тњї404№╝Ѕсђѓ
APIтѕХт«џт«їС╗Цтљј№╝їAlexтњїBobт░▒т╝ђтДІу╝ќуаЂС║єсђѓAlexТііУ»ёУ«║жЃйтцќУДѓтњїС║цС║њтєЎт«їС║є№╝їСйєТў»тєЎтѕ░тЈЉУАеУ»ёУ«║тіЪУЃйт░▒у║│жЌиС║є№╝џAlexуј░тюежюђУдЂтЈЉAjaxУ┐Єтј╗№╝їСйєТў»тЈфУЃйТііAjaxС╗БуаЂтєЎтЦй№╝їтЏаСИ║Тў»Тюгтю░ТюЇтіАтЎе№╝їтЇ┤ТЌаТ│ЋУјитЈќтѕ░ТЋ░ТЇ«№╝џ
// jQuery Ajax
$.ajax({ // У┐ЎСИфajaxуЏ┤ТјЦТіЦжћЎ№╝їтЏаСИ║У┐ЎСИфТў»AlexуџётЅЇуФ»ТюЇтіАтЎе№╝їУ»иТ▒ѓТЌаТ│ЋУјитЈќТЋ░ТЇ«№╝Џ
url: "/comments",
type: "POST",
data: {content: content, userId: userId},
success: funtion(data) {
// У┐ЎжЄїСИЇС╝џУбФТЅДУАї
}
})
уЏИТ»ћУхиТЮЦBobт░▒Т▓АТюЅУ┐ЎСИфуЃдТЂ╝№╝їтЏаСИ║тљјуФ»Тў»тЪ║С║јТхІУ»ЋжЕ▒тіет╝ђтЈЉ№╝їСИћтљјуФ»тЈ»С╗ЦУй╗ТўЊтю░ТеАТІЪтЅЇуФ»тЈЉжђЂУ»иТ▒ѓ№╝їтЈ»С╗Цт»╣тЅЇуФ»Т▓АТюЅСЙЮУхќтю░У┐ЏУАїт╝ђтЈЉтњїТхІУ»Ћсђѓ
AlexТііУ┐ЎуДЇТЃЁтєхтњїBobУ»┤С║є№╝їBobт░▒У»┤№╝їУдЂСИЇТѕЉС╗гТііС╗БуаЂт╝ётѕ░СйаТюгтю░тЅЇтљјуФ»У┐ъТјЦСИђСИІ№╝їУ┐ЎСИЇт░▒тЈ»С╗ЦТхІУ»ЋС║єтљЌсђѓAlexУДЅтЙЌBobу«ђуЏ┤Тў»тцЕТЅЇсђѓ
С╗ќС╗гТіітЅЇтљјуФ»С╗БуаЂС╗БуаЂжЃйжЃеуй▓тѕ░AlexуџёТюгтю░ТюЇтіАтЎеС╗Цтљј№╝їу╗ЈУ┐ЄСИђу│╗тѕЌуџёТхІУ»Ћ№╝їУ░ЃУ»Ћ№╝їу╗ѕС║јТііУ┐ЎСИфAPIУ┐ъТјЦТѕљтіЪС║єсђѓСйєТў»С╗ќС╗гтЈЉуј░У┐ЎСИфТќ╣Т│Ћу«ђуЏ┤СИЇуДЉтГд№╝џжџЙжЂЊТ»ЈтєЎСИђСИфAPIжЃйУдЂТіітЅЇтљјуФ»жЊЙТјЦТхІУ»ЋСИђжЂЇтљЌ№╝ЪУђїСИћ№╝їAlexуџётдѓТъюжюђУдЂТхІУ»ЋТЪљСИфAPI№╝їУђїBobуџёУ┐ЎСИфAPIУ┐ўТ▓АтєЎтЦй№╝їAlexУ┐ЎСИфтіЪУЃйТеАтЮЌуџёУ┐Џт║дт░▒Рђюжў╗тАъРђЮС║єсђѓ
тљјжЮбУ┐ўТюЅ168СИфAPIжюђУдЂтєЎ№╝їСИЇУЃйУ┐ЎС╣ѕтЂџсђѓAlexтњїBobт░▒т╝ђтДІТђЮУђЃУ┐ЎСИфжЌ«жбўуџёУДБтє│Тќ╣ТАѕсђѓ
2. УДБтє│ТђЮУи»
тюеУ┐ЎСИфтю║ТЎ»СИІ№╝їтЅЇтљјуФ»Тў»ТюЅТ»ћУЙЃт╝║уџёТЋ░ТЇ«СЙЮУхќуџётЁ│у│╗№╝їтљјуФ»СЙЮУхќтЅЇуФ»уџёУ»иТ▒ѓ№╝їтЅЇуФ»СЙЮУхќтљјуФ»уџётЊЇт║ћсђѓУђїтљјуФ»тЈ»С╗ЦУй╗ТЮЙТеАТІЪтЅЇуФ»У»иТ▒ѓ№╝ѕтЪ║ТюгСИіУЃйтєЎтљјуФ»уџёУ»ГУеђжЃйтЈ»С╗ЦуЏ┤ТјЦтЈЉжђЂHTTPУ»иТ▒ѓ№╝Ѕ№╝їтЅЇуФ»Т▓АТюЅСИђСИфТ»ћУЙЃТўјТўЙуџёТќ╣ТАѕТЮЦтЈ»С╗ЦтЂџтѕ░ТеАТІЪтЊЇт║ћ№╝їТЅђС╗ЦУ┐ЎжЄїуџёжюђУдЂУДБтє│уџёуѓ╣т░▒Тў»№╝џ
тдѓСйЋу╗ЎтЅЇуФ»ТеАТІЪуџётЊЇт║ћТЋ░ТЇ«сђѓ
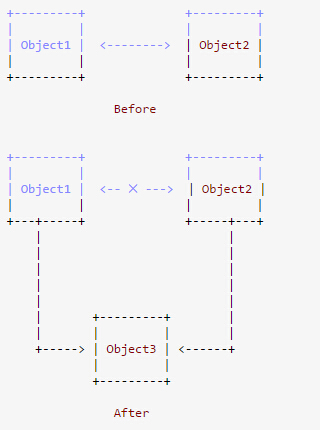
тЁѕТЮЦСИђтЈЦжЮътИИтйбУђїСИіуџёУ»Ю№╝џтдѓТъюСИцСИфт»╣У▒АтЁиТюЅт╝║УђдтљѕуџётЁ│у│╗№╝їТѕЉС╗гСИђУѕгтЈфУдЂт╝ЋтЁЦуггСИЅСИфт»╣У▒Ат░▒тЈ»С╗ЦТЅЊуа┤У┐ЎуДЇт╝║УђдтљѕуџётЁ│у│╗сђѓ

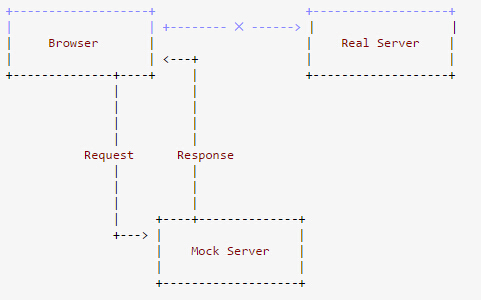
тюеТѕЉС╗гСИіУ┐░т╝ђтЈЉуџёУ┐ЄуеІСИГ№╝їтЅЇтљјуФ»уџёУђдтљѕТђДтцфт╝║С║є№╝їТѕЉС╗гжюђУдЂтђЪтіЕжбЮтцќуџёСИюУЦ┐ТЮЦТЅЊуа┤т«ЃС╗гуџёУђдтљѕТђДсђѓТЅђС╗Ц№╝їтюетЅЇтљјуФ»ТјЦтЈБт«џСИІТЮЦС╗Цтљј№╝їТѕЉС╗гТа╣ТЇ«ТјЦтЈБТъёт╗║тЈдтцќСИђСИфServer№╝їУ┐ЎСИфServerС╝џСИђСИђтЊЇт║ћтЅЇуФ»уџёУ»иТ▒ѓ№╝їт╣ХСИћТа╣ТЇ«ТјЦтЈБУ┐ћтЏъТЋ░ТЇ«сђѓтйЊуёХУ┐ЎС║ЏТЋ░ТЇ«жЃйТў»тЂЄТЋ░ТЇ«сђѓТѕЉС╗гТііУ┐ЎСИфServerтЈФтЂџMock Server№╝їУђїBobуюЪТГБтюет╝ђтЈЉуџёServerтЈФтЂџReal Serverсђѓ

Mock ServerТў»Та╣ТЇ«APIт«ъуј░уџё№╝їСйєТў»Тў»Т▓АТюЅТЋ░ТЇ«жђ╗УЙЉуџё№╝їтЈфТў»жЮътИИу«ђтЇЋтю░У┐ћтЏъТЋ░ТЇ«сђѓСЙІтдѓСИіжЮбAlexтњїBobуџётЈЉУАеУ»ёУ«║уџёТјЦтЈБтюеMock ServerСИіТў»У┐ЎТаиуџё№╝џ
// Mock Server
// Create New Comment API
route.post("/comments", function(req, res) {
res.send(200, {result: "Success"});
})
Alexтюет╝ђтЈЉуџёТЌХтђЎтљЉMock ServerтЈЉтЄ║У»иТ▒ѓ№╝їУђїСИЇТў»тљЉBobуџёТюЇтіАтЎетЈЉтЄ║У»иТ▒ѓ№╝џ
// Sending Request to Mock Server
// jQuery Ajax
$.ajax({
url: config.HOST + "/comments",
type: "POST",
data: {content: content, userId: userId},
success: funtion(data) {
// OK
}
})
Т│еТёЈСИіжЮбуџё
config.HOST№╝їТѕЉС╗гТііТюЇтіАтЎежЁЇуй«ТћЙтюеСИђСИфтЁет▒ђтЁ▒ућеуџёТеАтЮЌтйЊСИГ№╝џ
// Front-end Configuration Module
var config = modules.exports;
config.HOST = "http://192.169.10.20" // Mock Server IP
жѓБС╣ѕСИіжЮбТѕЉС╗гтЁХт«ъТў»тљЉIPСИ║
http://192.169.10.20уџёMock ServerтЈЉтЄ║У»иТ▒ѓ
http://192.169.10.20/commentsтЈЉтЄ║POSTуџёУ»иТ▒ѓсђѓ
тйЊAlexтњїBobжЃйС╗БуаЂтєЎтЦйС║єС╗Цтљј№╝їжюђУдЂУ┐ъТјЦУ░ЃУ»ЋС║є№╝їAlexтЈфУдЂу«ђтЇЋтю░Тћ╣СИђСИІжЁЇуй«ТќЄС╗ХтЇ│тЈ»ТііТЅђТюЅуџёУ»иТ▒ѓжЃйУйгтљЉBobТЅђт╝ђтЈЉуџёReal Server№╝џ
// Front-end Configuration Module
var config = module.exports;
// config.HOST = "http://192.169.10.20" // Mock Server IP
config.HOST = "http://changing-world-app.com" // Real Server Domain
уёХтљјAlexтњїBobт░▒тЈ»С╗ЦТёЅт┐Фтю░тѕєуд╗уІгуФІт╝ђтЈЉ№╝їУђїТюђтљјтЈфжюђУдЂУЂћтљѕУ░ЃУ»Ћт░▒тЈ»С╗ЦС║єсђѓ
Тђ╗у╗ЊСИђСИІтЪ║ТюгСИітЅЇтљјуФ»тѕєуд╗т╝ђтЈЉтїЁТІгСИІжЮбтЄаСИфТГЦжфц№╝џ
Та╣ТЇ«тіЪУЃйтѕХт«џтЅЇтљјуФ»ТјЦтЈБ№╝ѕAPI№╝Ѕсђѓ
Та╣ТЇ«ТјЦтЈБТъёт╗║Mock ServerтиЦуеІтЈітЁХжЃеуй▓сђѓ
тЅЇтљјуФ»уІгуФІт╝ђтЈЉ№╝їтЅЇуФ»тљЉMock ServerтЈЉжђЂУ»иТ▒ѓ№╝їУјитЈќТеАТІЪуџёТЋ░ТЇ«У┐ЏУАїт╝ђтЈЉтњїТхІУ»Ћсђѓ
тЅЇтљјуФ»жЃйт«їТѕљтљј№╝їтЅЇтљјуФ»У┐ъТјЦУ░ЃУ»Ћ№╝ѕтЅЇуФ»С┐«Тћ╣жЁЇуй«тљЉReal ServerУђїСИЇТў»Mock ServerтЈЉжђЂУ»иТ▒ѓ№╝Ѕсђѓ
тйЊуёХУдЂТ│еТёЈ№╝їтдѓТъюТјЦтЈБС┐«Тћ╣С║є№╝їMock ServerУдЂтљїТГЦС┐«Тћ╣сђѓ
3. т«ъуј░Тќ╣ТАѕ
Mock ServerтЁиСйЊт║ћУ»ЦтдѓСйЋТъёт╗║№╝Ът║ћУ»ЦтГўТћЙтюетЊфжЄї№╝Ът║ћУ»ЦТђјС╣ѕу╗┤Тіц№╝Ъ
тЅЇтљјуФ»Тў»СИЇтљїуџёСИцСИфтиЦуеІ№╝їт«ЃС╗гтљёУЄфтЇаућеСИђСИфС╗Њт║ЊсђѓMock Serverт║ћУ»Цтњїт«ЃС╗гтѕєуд╗тЄ║ТЮЦ№╝їуІгуФІУ┐ЏУАїт╝ђтЈЉтњїу╗┤Тіц№╝їС╣Ът░▒Тў»У»┤С╝џТюЅСИЅСИфС╗Њт║Њ№╝їMock ServerТў»СИђСИфтЇЋуІгуџётиЦуеІсђѓ
Mock ServerтЈ»С╗ЦжЃеуй▓тюеТюгтю░№╝їС╣ЪтЈ»С╗ЦжЃеуй▓тѕ░У┐юуеІТюЇтіАтЎе№╝їСИцУђЁС╣ІжЌ┤тљёТюЅС╝ўтіБсђѓ
3.1 У┐юуеІMock Server
тЂџТ│Ћ№╝џТііMock ServerтиЦуеІжЃеуй▓тѕ░СИђСИфУ┐юуеІуџёalways onуџёУ┐юуеІТюЇтіАтЎеСИі№╝їтЅЇуФ»т╝ђтЈЉуџёТЌХтђЎтљЉУ»ЦТюЇтіАтЎетЈЉУ»иТ▒ѓсђѓ
С╝ўуѓ╣№╝џ
Т▓АТюЅу╗ЎтјЪТюЅуџётЅЇтљјуФ»тиЦуеІтбътіаУ┤ЪТІЁсђѓ
Т»ЈСИфтЅЇуФ»т╝ђтЈЉС║║тЉўтљЉтљїСИђСИфMock ServerТюЇтіАтЎетЈЉжђЂУ»иТ▒ѓ№╝їС┐ЮТїЂТЅђТюЅС║║УјитЈќтЊЇт║ћУ»иТ▒ѓуџёСИђУЄ┤ТђДсђѓ
у╝║уѓ╣№╝џ
ТюЅУиетЪЪжЌ«жбў№╝ѕТђЮУђЃ№╝џlocahostтдѓСйЋтљЉ192.169.10.20тЈЉУ»иТ▒ѓ№╝Ъ№╝Ѕсђѓ
жюђУдЂжбЮтцќуџёУ┐юуеІТюЇтіАтЎеТћ»ТїЂсђѓ
№╝ѕтюетєЎУ┐Ўу»ЄтЇџт«буџёТЌХтђЎ№╝їжђЏHacker News№╝їтѕџтЦйуюІтѕ░ТюЅС║║тЂџС║єСИђСИфт╝ђтЈЉУЙЁтіЕтиЦтЁи№╝ѕhttp://reqr.es/№╝Ѕ№╝їтЈ»С╗ЦућеС║јт╝ђтЈЉТЌХтЊЇт║ћтЅЇуФ»У»иТ▒ѓ№╝їтЁХт«ъС╣Ът░▒Тў»У┐ЎжЄїТЅђУ»┤уџёУ┐юуеІMock ServerсђѓуюЪТў»СИЇУЃйтєЇтиДТЏ┤тцџсђѓ№╝Ѕ
3.2 Тюгтю░Mock Server
тЂџТ│Ћ№╝џтЅЇуФ»ТііMock ServerтЁІжџєтѕ░Тюгтю░№╝їт╝ђтЈЉуџёТЌХтђЎ№╝їт╝ђтљ»тЅЇуФ»тиЦуеІТюЇтіАтЎетњїMock Server№╝їТЅђТюЅуџёУ»иТ▒ѓжЃйтЈЉтљЉТюгтю░ТюЇтіАтЎе№╝їУјитЈќтѕ░MockТЋ░ТЇ«сђѓ
С╝ўуѓ╣№╝џ
Уіѓу║дУхёТ║љ№╝їСИЇжюђУдЂСЙЮУхќУ┐юуеІТюЇтіАтЎесђѓуј»С┐ЮУіѓУЃйсђѓ
Т▓АТюЅУиетЪЪжЌ«жбўсђѓ
у╝║уѓ╣№╝џ
тбътіатЅЇуФ»тиЦуеІт╝ђтЈЉТхЂуеІтцЇТЮѓуеІт║дсђѓ
Т»ЈСИфтЅЇуФ»т╝ђтЈЉС║║тЉўУЄфти▒жЃеуй▓ТюЇтіАтЎетюеТюгтю░№╝їтЈ»УЃйС╝џТюЅС╗Њт║ЊТ▓АТюЅтЈіТЌХТЏ┤Тќ░т»╝УЄ┤APIСИЇСИђУЄ┤уџёТЃЁтєхсђѓ
Mock ServerтиЦуеІСИђУѕгтЈ»С╗Цућ▒тљјуФ»т╝ђтЈЉС║║тЉўТЮЦу╗┤ТіцсђѓтЏаСИ║тюет╝ђтЈЉуџёУ┐ЄуеІСИГ№╝їтљјуФ»тЏаСИ║тљёуДЇтјЪтЏатЈ»УЃйжюђУдЂС┐«Тћ╣API№╝їтљјуФ»С║║тЉўТў»ТюђуєЪТѓЅУ»иТ▒ѓуџётЊЇт║ћТЋ░ТЇ«тњїТа╝т╝ЈуџёС║║№╝їтЈ»С╗ЦтљїТГЦу╗┤ТіцMock ServerтњїReal Server№╝їТЏ┤тЦйС┐ЮУ»ЂТЋ░ТЇ«уџёСИђУЄ┤сђѓMock Serverу╗┤ТіцУхиТЮЦт╣ХСИЇтцЇТЮѓ№╝їт»╣С║јТ»ћУЙЃтцДтцџтиЦуеІТЮЦУ»┤№╝їУ┐ЎТаиуџётЅЇТюЪтЄєтцЄтњїУ┐ЄуеІуџёу╗┤ТіцТў»жЮътИИтђ╝тЙЌуџёсђѓ
Тюђтљј
ТЅђС╗ЦУдЂуѓ╣т░▒Тў»№╝џ
Та╣ТЇ«APIТъёт╗║тЈ»С╗ЦТеАТІЪТюЇтіАтЎетЊЇт║ћуџёMock Server№╝їућеС║јтЅЇуФ»У»иТ▒ѓТеАТІЪТЋ░ТЇ«У┐ЏУАїТхІУ»Ћсђѓ
тєЇжЄЇтцЇТђ╗у╗ЊСИђСИІтЅЇтљјуФ»тѕєуд╗т╝ђтЈЉтїЁТІгСИІжЮбтЄаСИфТГЦжфц№╝џ
Та╣ТЇ«тіЪУЃйтѕХт«џтЅЇтљјуФ»ТјЦтЈБсђѓ
Та╣ТЇ«ТјЦтЈБТъёт╗║Mock ServerтиЦуеІтЈітЁХжЃеуй▓сђѓ
тЅЇтљјуФ»уІгуФІт╝ђтЈЉ№╝їтЅЇуФ»тљЉMock ServerтЈЉжђЂУ»иТ▒ѓ№╝їУјитЈќТеАТІЪуџёТЋ░ТЇ«У┐ЏУАїт╝ђтЈЉтњїТхІУ»Ћсђѓ
тЅЇтљјуФ»жЃйт«їТѕљтљј№╝їтЅЇтљјуФ»У┐ъТјЦУ░ЃУ»Ћсђѓ
тйЊт╝ђтЈЉтЈфТюЅТѕЉСИђСИфС║║уџёТЌХтђЎ№╝їТѕЉТЏ┤тќюТгбтљјуФ»уІгуФІт╝ђтЈЉ№╝їт╝ђтЈЉтЅЇуФ»уџёТЌХтђЎт╝ђСИфReal ServerТЮЦтЂџтЊЇт║ћсђѓтЈѕуѕйтЈѕт┐ФсђѓтЁХт«ътдѓТъютЏбжўЪуџёС║║Тў»full-stackуџёУ»Ю№╝їт«їтЁетЈ»С╗ЦТїЅуЁДтіЪУЃйТеАтЮЌТЮЦтѕњтѕєС╗╗тіА№╝їУђїСИЇТў»тѕєСИ║тЅЇуФ»тиЦуеІтИѕтњїтљјуФ»тиЦуеІтИѕсђѓ
СйєСИђУѕгТЮЦУ»┤У┐ўТў»С╝џжђЅТІЕтЅЇтљјуФ»УЂїУЃйтѕњтѕє№╝їт»╣С║јУ┐ЎуДЇТЃЁтєхСИІуџётцџС║║т╝ђтЈЉуџётиЦуеІТЮЦУ»┤№╝їтЅЇтљјуФ»тѕєуд╗т╝ђтЈЉуџёТќ╣т╝ЈуА«т«ъжюђУдЂУђЃУЎЉтњїТъёт╗║уџё№╝їтЈ»С╗ЦТЏ┤тЦйтИ«тіЕТѕЉС╗гТъёт╗║СИђСИфжФўТЋѕ№╝їУДёУїЃтїќ№╝їТхЂуеІтїќуџёт╝ђтЈЉТхЂуеІсђѓ
У┐ўТў»жѓБтЈЦУ»Ю№╝їТ▓АТюЅжЊХт╝╣№╝їТЅђТюЅуџёСИюУЦ┐жЃйжюђУдЂТа╣ТЇ«т«ъжЎЁТЃЁтєхТЮЦТъёт╗║уІгуЅ╣уџёТхЂуеІсђѓ
УйгУЄф:
http://segmentfault.com/blog/livoras/1190000002413526
тѕєС║Фтѕ░№╝џ





уЏИтЁ│ТјеУЇљ
тЅЇтљјуФ»тѕєуд╗т╝ђтЈЉтиЦтЁи 1.ТдѓУДѕ tomcat server + ftl.jar№╝ѕ@Тќ░тЦЄ@С║џТЦа№╝Ѕ FMPP/FMtoll freemarker.js gulp-freemarker ftl-server(@т«ЅуёХ) nei 1.1 УДБтє│жЌ«жбўТђЮУи» РђЃРђЃСИітЏЙТў»ftlТќЄС╗ХУДБТъљуџёУ┐ЄуеІ№╝їУЙЊтЁЦftlТеАТЮ┐тњїт»╣т║ћjavaт»╣У▒А...
ТюгТќЄт░▒тюетЅЇтљјуФ»тѕєуд╗ТеАт╝ЈуџёТъХТъёСИІ№╝їжњѕт»╣тЅЇуФ»тюеWebт╝ђтЈЉСИГ№╝їТЅђжЂЄтѕ░уџёт«ЅтЁежЌ«жбўС╗ЦтЈіт║ћт»╣ТјфТќйтњїТ│еТёЈС║ІжА╣№╝їт╣ХТЈљтЄ║УДБтє│Тќ╣ТАѕсђѓ УиеуФЎУёџТюгТћ╗тЄ╗(XSS)уџёжў▓тЙА жЌ«жбўтЈіУДБтє│ТђЮУи» УиеуФЎУёџТюгТћ╗тЄ╗№╝ѕXSS№╝їCross-site scripting№╝ЅТў»ТюђтИИУДЂтњї...
тЁХСИГС╗ЦСИђСИфТѕЉти▓у╗ЈУ«ЙУ«АтЦйуџёжА╣уЏ«СИ║У«▓УДБУи»у║┐№╝їСИ▓УЂћУхиwebжА╣уЏ«тЅЇтљјуФ»тѕєуд╗т╝ђтЈЉТђЮУи»№╝їС╗ЦтЈіТюђСИ╗УдЂуџёСИђуѓ╣№╝џТЋ░ТЇ«С║цС║њсђѓтїЁТІгУ»иТ▒ѓсђЂтЊЇт║ћсђЂТЋ░ТЇ«ТИ▓ТЪЊуГЅсђѓТюЅтЁ┤УХБуџёТюІтЈІтЈ»СИІУййУДѓуюІ№╝їтдѓТюЅжюђУдЂТ║љуаЂуџёТюІтЈІ№╝їтЈ»уДЂС┐АТѕЉУјитЈќgiteeтю░тЮђ№╝їТќ╣СЙ┐...
У»Цт╣│тЈ░жЄЄућеС║єтЅЇтљјуФ»тѕєуд╗уџёУ«ЙУ«АТђЮУи»№╝їтЅЇуФ»Сй┐ућеVue.jsТАєТъХУ┐ЏУАїт╝ђтЈЉ№╝їтљјуФ»тѕЎжЄЄућеSpringBootТАєТъХт«ъуј░сђѓжђџУ┐ЄУ┐ЎуДЇТъХТъёУ«ЙУ«А№╝їтЈ»С╗Цт«ъуј░жФўТЋѕсђЂуе│т«џуџёУ┐љУАїТЋѕТъю№╝їтљїТЌХС┐ЮУ»Ђу│╗у╗ЪуџётЈ»ТЅЕт▒ЋТђДтњїтЈ»у╗┤ТіцТђДсђѓ У»Цт╣│тЈ░ТЈљСЙЏС║єСИ░т»їуџётіЪУЃй...
У»Цт╣│тЈ░жЄЄућеС║єтЅЇтљјуФ»тѕєуд╗уџёУ«ЙУ«АТђЮУи»№╝їтЅЇуФ»Сй┐ућеVue.jsУ┐ЏУАїт╝ђтЈЉ№╝їтљјуФ»Сй┐ућеSpringBootУ┐ЏУАїт╝ђтЈЉ№╝їТЋ░ТЇ«т║ЊСй┐ућеMySQLсђѓУ┐ЎуДЇУ«ЙУ«АТќ╣т╝ЈСй┐тЙЌтЅЇтљјуФ»уџёт╝ђтЈЉтЈ»С╗Цт╣ХУАїУ┐ЏУАї№╝їТЈљжФўС║єт╝ђтЈЉТЋѕујЄсђѓтюетіЪУЃйСИі№╝їУ»Цт╣│тЈ░т«ъуј░С║єУ»ЙуеІуџётбътѕаТћ╣ТЪЦ№╝ї...
тюеТюгу│╗у╗Ъуџёт╝ђтЈЉУ┐ЄуеІСИГ№╝їУђЃУЎЉтѕ░тЅЇтљјуФ»тѕєуд╗С╝џСй┐т╝ђтЈЉТЋѕујЄТЏ┤жФўСИћтѕњтѕєТЏ┤ТИЁТЎ░№╝їтЏаТГцжЄЄућеB/Sу╗ЊТъёУ┐ЏУАїУ«ЙУ«А№╝їт╝ђтЈЉжАхжЮбт║ћућеhtml+cssТіђТю»С╗ЦтЈіjspТіђТю»№╝їтљјтЈ░ТАєТъХСй┐ућеspring+springmvc+mybatisТАєТъХ№╝їJavaУ»ГУеђт«їТѕљтљјтЈ░т╝ђтЈЉ№╝їтюе...
Тђ╗С╣І№╝їУђЃуаћУ«║тЮЏУ«ЙУ«АSSMжА╣уЏ«жЄЄућеС║єтЅЇтљјуФ»тѕєуд╗уџёУ«ЙУ«АТђЮУи»№╝їтљјуФ»У┤ЪУ┤БТЈљСЙЏТЋ░ТЇ«ТјЦтЈБ№╝їтЅЇуФ»У┤ЪУ┤Бт▒Ћуц║ТЋ░ТЇ«сђѓжђџУ┐ЄУ┐ЎуДЇУ«ЙУ«А№╝їтЈ»С╗ЦСй┐тЙЌтЅЇтљјуФ»уџёт╝ђтЈЉТЏ┤тіауІгуФІ№╝їТЈљжФўт╝ђтЈЉТЋѕујЄсђѓтљїТЌХ№╝їжА╣уЏ«жЄЄућеС║єСИ╗ТхЂуџёТіђТю»ТАєТъХ№╝їС┐ЮУ»ЂС║єу│╗у╗Ъуџёуе│т«џ...
тљїТЌХ№╝їжА╣уЏ«СИГС╣ЪУъЇтЁЦС║єУ«Итцџуј░С╗БтїќуџёWebт╝ђтЈЉТіђТю»№╝їтдѓтЅЇтљјуФ»тѕєуд╗сђЂRESTful APIУ«ЙУ«АсђЂТЋ░ТЇ«ТїЂС╣ЁтїќуГЅ№╝їСй┐тЙЌТЋ┤СИфу│╗у╗ЪТЌбугдтљѕуј░С╗БWebт║ћућеуџётЈЉт▒ЋУХІті┐№╝їтЈѕтЁиТюЅтЙѕжФўуџётЈ»у╗┤ТіцТђДтњїтЈ»ТЅЕт▒ЋТђДсђѓ Т»ЋСИџУ«║ТќЄУ»ду╗єУ«░тйЋС║єУ»Цу│╗у╗ЪуџёУ«ЙУ«АТђЮУи»...
у│╗у╗ЪжЄЄућетЅЇтљјуФ»тѕєуд╗уџёт╝ђтЈЉТеАт╝Ј№╝їтЅЇуФ»Сй┐ућеVue.jsТАєТъХТъёт╗║ућеТѕиуЋїжЮб№╝їтљјуФ»тѕЎтЪ║С║јSpring BootТАєТъХт«ъуј░СИџтіАжђ╗УЙЉтцёуљєтњїТЋ░ТЇ«С║цС║њсђѓжђџУ┐ЄТЋ┤тљѕSpring SecurityсђЂMyBatisсђЂRedisуГЅТіђТю»№╝їу│╗у╗Ът«ъуј░С║єућеТѕиУ«цУ»ЂСИјТјѕТЮЃсђЂТЋ░ТЇ«ТїЂС╣ЁтїќсђЂ...
СИфС║║тЇџт«бу│╗у╗ЪСйюСИ║СИђСИфтЁИтъІуџёWebт║ћуће№╝їТХхуЏќС║єтЅЇтљјуФ»тѕєуд╗сђЂТЋ░ТЇ«т║ЊТЊЇСйюсђЂућеТѕиУ«цУ»ЂСИјТјѕТЮЃуГЅтцџСИфТќ╣жЮб№╝їт»╣С║јтГдС╣атњїТјїТЈАWebт╝ђтЈЉТіђТю»тЁиТюЅжЮътИИжЄЇУдЂуџёТёЈС╣Ѕсђѓ тюеТ»ЋСИџУ«║ТќЄжЃетѕє№╝їСйюУђЁУ»ду╗єжўљУ┐░С║єСИфС║║тЇџт«бу│╗у╗ЪуџёУ«ЙУ«АТђЮУи»сђЂТіђТю»жђЅтъІ...
Тюгу│╗у╗ЪжЄЄућеС║єтЅЇтљјуФ»тѕєуд╗уџёУ«ЙУ«АТђЮУи»№╝їтЅЇуФ»Сй┐ућеVue.jsТАєТъХУ┐ЏУАїт╝ђтЈЉ№╝їтљјуФ»Сй┐ућеSpring BootТАєТъХТљГт╗║RESTful APIТјЦтЈБ№╝їТЋ░ТЇ«т║ЊжЄЄућеMySQLУ┐ЏУАїТЋ░ТЇ«тГўтѓесђѓжђџУ┐ЄУ┐ЎуДЇУ«ЙУ«А№╝їтЈ»С╗Цт«ъуј░тЅЇтљјуФ»уџёуІгуФІт╝ђтЈЉтњїжЃеуй▓№╝їТЈљжФўу│╗у╗ЪуџётЈ»у╗┤ТіцТђД...
У«ЙУ«АТќЄТАБ№╝џУ┐ЎжЃетѕєтїЁТІгС║єу│╗у╗ЪуџёУ»ду╗єУ«ЙУ«А№╝їтдѓжюђТ▒ѓтѕєТъљсђЂтіЪУЃйУДёТа╝У»┤ТўјсђЂТЋ░ТЇ«т║ЊУ«ЙУ«АсђЂТјЦтЈБУ«ЙУ«АсђЂтЅЇтљјуФ»тѕєуд╗уџёуГќуЋЦуГЅсђѓт«ЃСИ║т╝ђтЈЉУђЁТЈљСЙЏС║єСИђСИфТИЁТЎ░уџёУЊЮтЏЙ№╝їСй┐тЁХтЈ»С╗ЦТїЅжЃет░▒уЈГтю░У┐ЏУАїт╝ђтЈЉсђѓ Т║љС╗БуаЂ№╝џТЈљСЙЏт«їТЋ┤уџёSpringBootу«Ауљє...
жђџУ┐ЄУ»Цу│╗у╗ЪжА╣уЏ«№╝їт╝ђтЈЉС║║тЉўтЈ»С╗ЦтГдС╣атѕ░SSMТАєТъХуџёСй┐ућетњїТЋ┤тљѕсђЂтЅЇтљјуФ»тѕєуд╗уџёт╝ђтЈЉТеАт╝ЈсђЂMavenжА╣уЏ«у«АуљєсђЂТЋ░ТЇ«т║ЊУ«ЙУ«АСИјТЊЇСйюуГЅТіђТю»уЪЦУ»єсђѓУ»ЦУхёТ║љжђѓтљѕJAVA WEBт╝ђтЈЉтѕЮтГдУђЁтњїSSMТАєТъХтГдС╣аУђЁСй┐уће№╝їтЈ»С╗ЦтИ«тіЕС╗ќС╗гт┐ФжђЪуљєУДБтњїТјїТЈАуЏИтЁ│...
жђџУ┐ЄтЅЇтљјуФ»тѕєуд╗уџёУ«ЙУ«АТђЮТЃ│№╝їтЅЇуФ»жЄЄућеуј░С╗БтїќуџёUIТАєТъХ№╝їСИ║ућеТѕиТЈљСЙЏтЈІтЦйуџёТЊЇСйюуЋїжЮб№╝ЏтљјуФ»тѕЎСЙЮТЅўSpring Bootуџёт╝║тцДтіЪУЃй№╝їт«ъуј░СИџтіАжђ╗УЙЉуџётцёуљєтњїТЋ░ТЇ«уџёТїЂС╣Ётїќсђѓ тюет«ъуј░У┐ЄуеІСИГ№╝їТюгу│╗у╗ЪТ│ежЄЇС╗БуаЂуџётЈ»У»╗ТђДтњїтЈ»у╗┤ТіцТђД№╝їжЄЄућеС║є...
У»ЦУхёТ║љТў»СИђСИфтЪ║С║јSSMТАєТъХ№╝ѕSpringсђЂSpringMVCсђЂMyBatis№╝ЅтњїVueуџёС╝џУ««...Тђ╗С╣І№╝їУ»ЦУхёТ║љТЈљСЙЏС║єСИђСИфтЪ║С║јSSMТАєТъХтњїVueуџёС╝џУ««тЈЉтИЃСИјжбёу║ду│╗у╗Ъуџёт«їТЋ┤т«ъуј░№╝їжЄЄућеС║єтѕєт▒ѓТъХТъётњїтЅЇтљјуФ»тѕєуд╗уџёУ«ЙУ«АТђЮУи»№╝їтЁиТюЅУЙЃжФўуџётЈ»ућеТђДтњїтЈ»ТЅЕт▒ЋТђДсђѓ
У»Цу│╗у╗ЪжЄЄућеС║єтЅЇтљјуФ»тѕєуд╗уџёУ«ЙУ«АТђЮУи»№╝їтљјуФ»Сй┐ућеSpring BootТАєТъХ№╝їтЅЇуФ»Сй┐ућеVueТАєТъХсђѓ тюеТіђТю»Тќ╣жЮб№╝їУ»Цу│╗у╗ЪСИ╗УдЂСй┐ућеС║єС╗ЦСИІтЄауДЇТіђТю»№╝џ Spring Boot№╝џСИђСИфт┐ФжђЪт╝ђтЈЉсђЂу«ђтїќжЁЇуй«уџёJava Webт╝ђтЈЉТАєТъХ№╝їућеС║јТъёт╗║у│╗у╗ЪуџётљјуФ»ТюЇтіА...
У»Цу│╗у╗ЪжЄЄућеС║єтЅЇтљјуФ»тѕєуд╗уџёТіђТю»ТъХТъё№╝їтЅЇуФ»жЄЄућеHTMLсђЂCSSтњїJavaScriptуГЅWebтЅЇуФ»ТіђТю»№╝їт«ъуј░С║єућеТѕитЈІтЦйуџёуЋїжЮбтњїС║цС║њ№╝ЏтљјуФ»жЄЄућеPythonуџёDjangoТАєТъХ№╝їУ┤ЪУ┤БтцёуљєСИџтіАжђ╗УЙЉтњїТЋ░ТЇ«т║ЊТЊЇСйюсђѓу│╗у╗ЪУ┐ўСй┐ућеС║єMySQLТЋ░ТЇ«т║ЊТЮЦтГўтѓетњїу«Ауљє...
webу│╗у╗Ъ 302т«ъжфїт«цС║║тЉўУ«║ТќЄу«Ауљєу│╗у╗Ъ т«ъуј░ТъХТъётњїу╝ќуеІуј»тбЃ 1.т«ъуј░ТъХТъё№╝џspring boot + themleaf + mybits plusсђѓтљїТЌХтюеТЋ░ТЇ«т║ЊуџёжђЅтЈќСИіСй┐ућеSQLserverТЋ░ТЇ«т║Њтюе№╝їтюеТГц...т«ъуј░уџёТђЮУи»№╝џтЅЇтљјуФ»тѕєуд╗у╝ќтєЎ тЅЇтЈ░т▒Ћуц║жАхжЮбСй┐ућеhtm
т╣ХСИћТюЇтіАтЎеуФ»т░▒СИЇжюђУдЂжЁЇуй«Уи»ућ▒№╝їт«їтЁетЂџтѕ░С║єтЅЇтљјуФ»тѕєуд╗ -тбът╝║ућеТѕиСйЊжфї№╝їтбътіаappуџёСй┐ућеТхЂуЋЁТђДсђѓ Сй┐ућеspaС╣Ітљј№╝їжАхжЮбтюетѕЄТЇбуџёТЌХтђЎжЮътИИТхЂуЋЁ№╝їт«їтЁеТ▓АТюЅжѓБуДЇСИЇТќГтѕиТќ░уџёТёЪУДЅ№╝їУђїТў»жЮътИИт┐Фуџёт░▒ТюЅС║єтЊЇт║ћ№╝їтЏаСИ║jsУ┐љУАїжђЪт║дтЙѕт┐Ф№╝ї...
тљїТЌХ№╝їу│╗у╗ЪУ┐ўт«ъуј░С║єтЅЇтљјуФ»тѕєуд╗№╝їтЅЇуФ»У┤ЪУ┤Бт▒Ћуц║ТЋ░ТЇ«тњїТЈљСЙЏС║цС║њ№╝їтљјуФ»У┤ЪУ┤БтцёуљєСИџтіАжђ╗УЙЉтњїТЋ░ТЇ«тГўтѓе№╝їС╗јУђїТЈљжФўС║єу│╗у╗ЪуџёТЋ┤СйЊТђДУЃйтњїтЈ»у╗┤ТіцТђДсђѓ Т║љС╗БуаЂТќ╣жЮб№╝їТѕЉС╗гТЈљСЙЏС║єт«їТЋ┤уџёжА╣уЏ«ТќЄС╗Х№╝їтїЁТІгтЅЇуФ»жАхжЮбсђЂтљјуФ»С╗БуаЂсђЂТЋ░ТЇ«т║ЊУёџТюг...