在surface pro4上不知道怎么弄好了Flutter了,运行成功在redmi k30 pro手机上了,
结果跑到神舟精盾本本上再弄一次又出问题了,每次搭建flutter环境总是出问题,郁闷,
写个博客记录下来碰到的问题,便于以后查询!!!
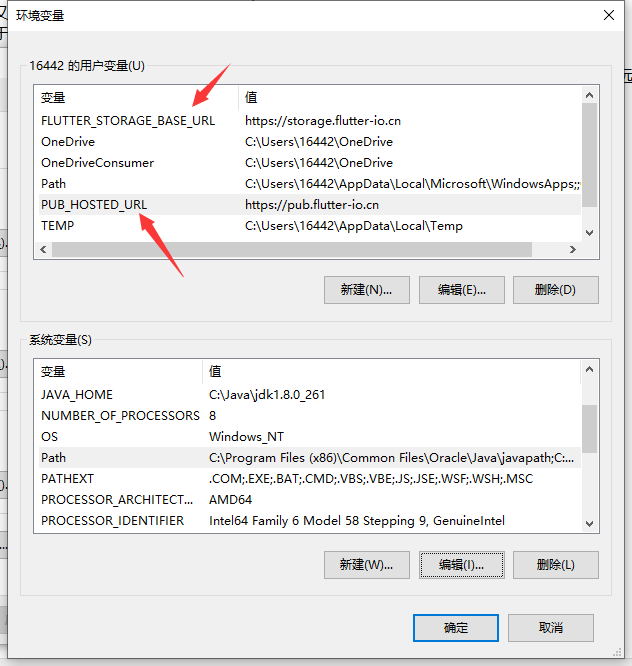
下载好flutter_windows_1.20.4-stable(本地下载很慢,我都是远程桌面到其他服务器上,在其他服务器上下载了再直接从远程桌面拉下来,已传到和彩云网盘上),解压到c:\flutter\目录下 ,环境变量path里加上C:\flutter\bin, 用户变量里加入
PUB_HOSTED_URL=https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn

图1
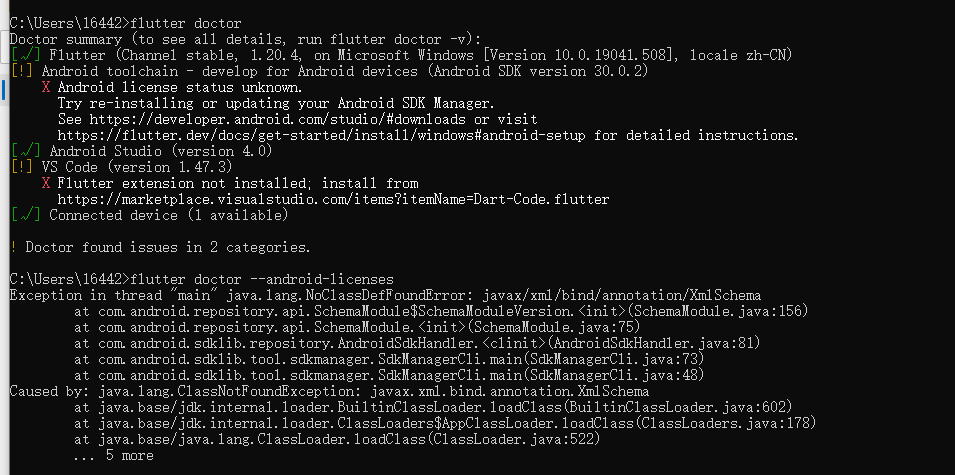
cmd命令行下运行Flutter doctor 结果报错如图,网上说是要运行那个什么什么licenses命令的,但是我看报错里根本就没有那条命令的,强制运行那命令报错!!
图2
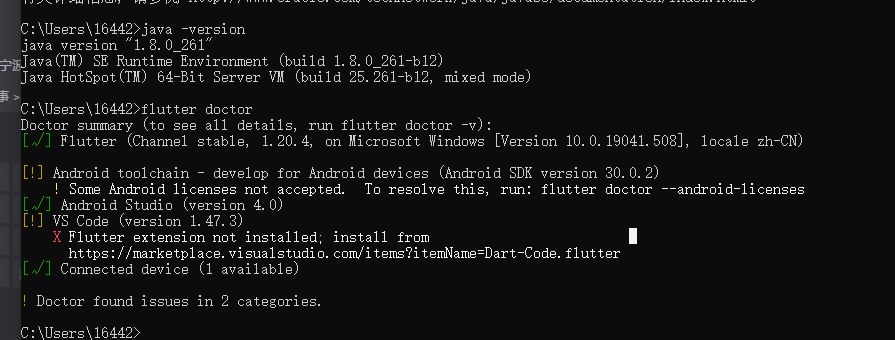
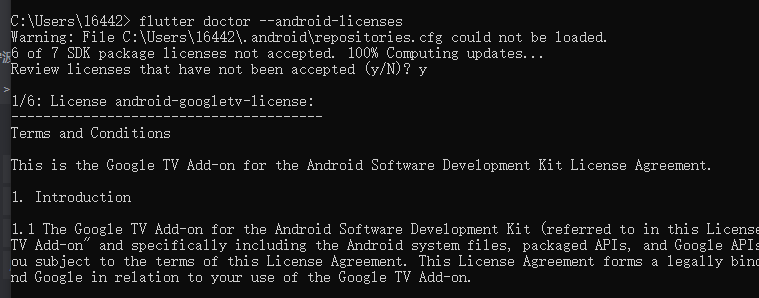
一番查询,终于发现问题,我太追新了,装了JDK14,然后就报这个错了,卸载掉,装上JDK8(已传到和彩云),再运行flutter doctor就出来那个licenses语句了,执行后一路Y下去就行了
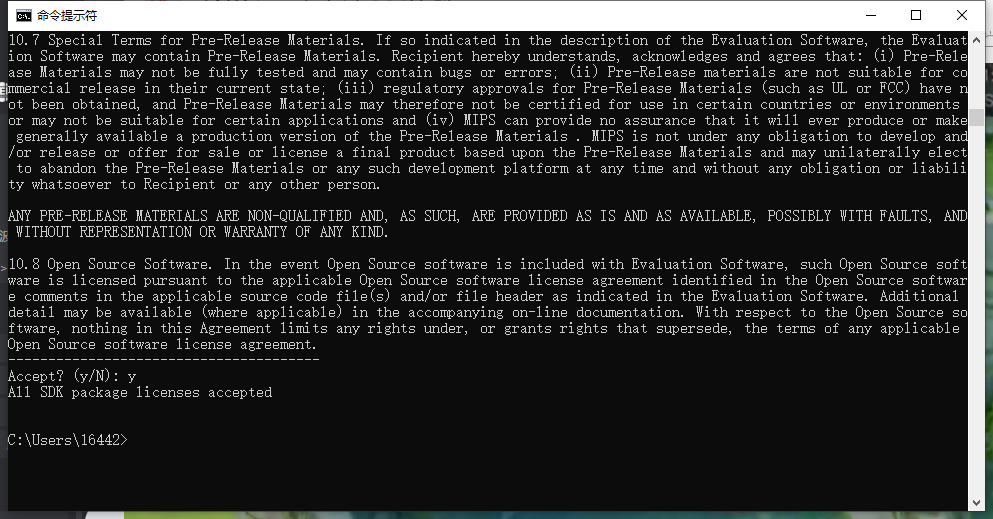
图3
图4
图5
android studio 装上flutter插件,新建一个项目,结果在creating flutter project界面上停了好久好久,都没办法进去,关掉了,
然后在CMD命令下运行flutter create aaa创建目录,然后切换到当前目前运行flutter run
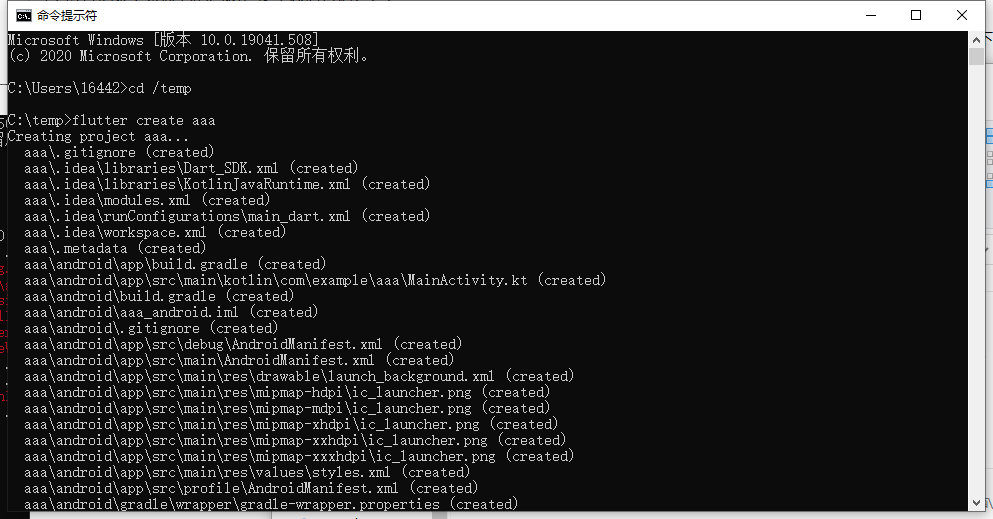
图6
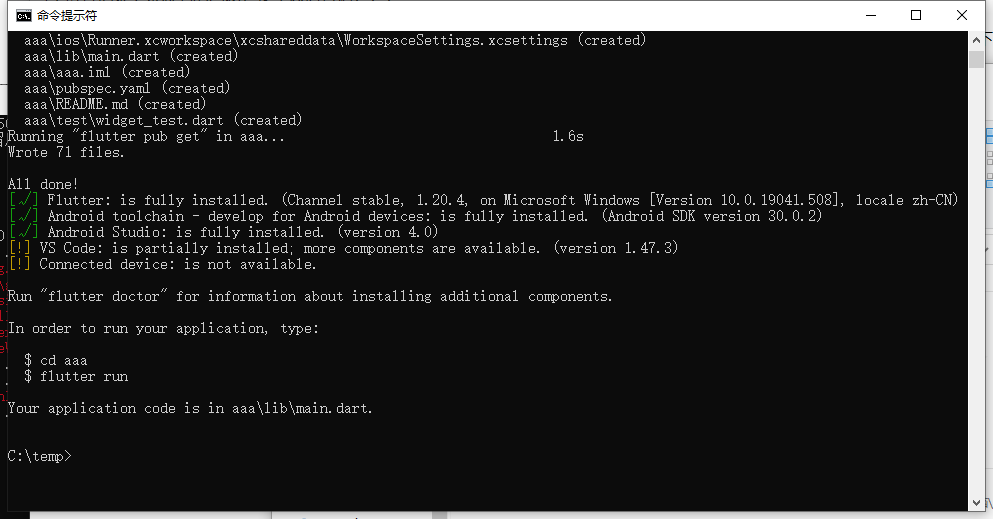
图7
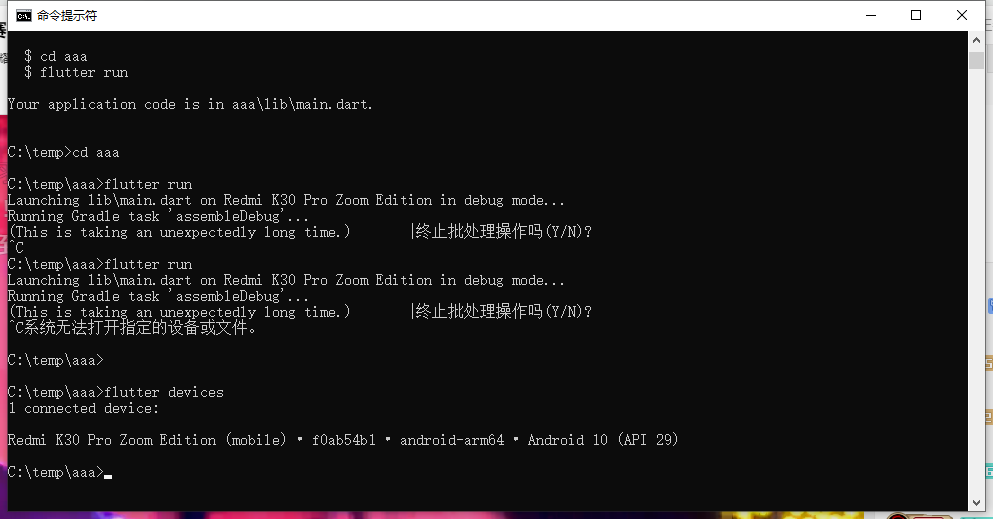
运行run好久好久,还是不行,连接上手机了,开了调试模式了,运行Flutter devices能看到设备
图8
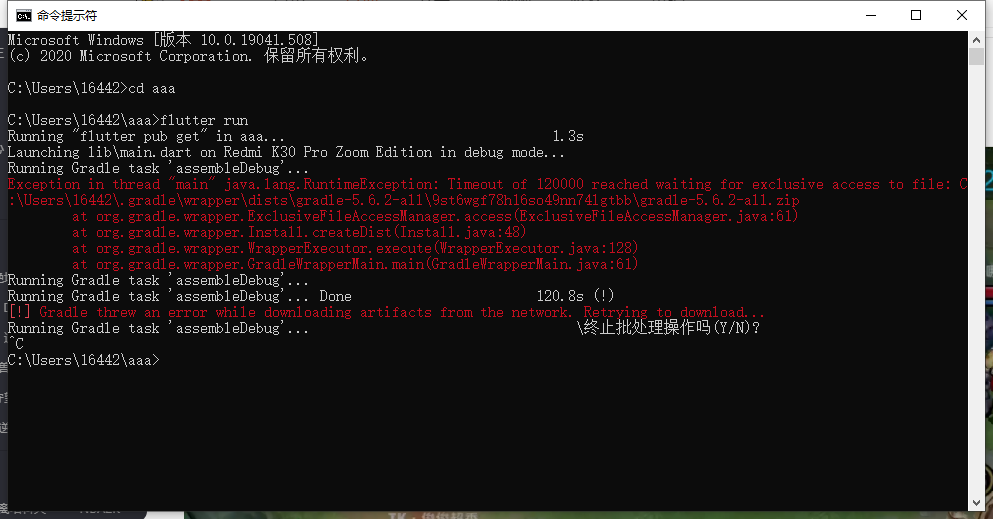
不知道怎么操作出错了,那个gradle下载耗时太久了,停掉后自己上网下载对应的gradle-5.6.2.all.zip包放到那个目录下,把目录下其他文件删除掉,然后再运行flutter run, 反复好几次才
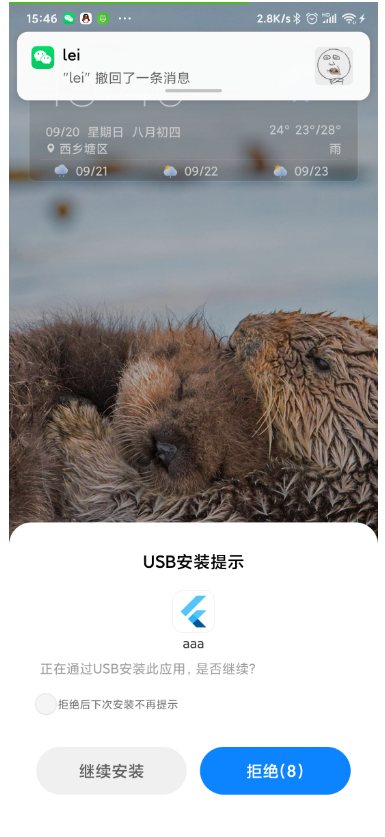
成功运行到手机上了,装的时候记得要在手机上点同意安装,然后就可以装到手机上了
图9
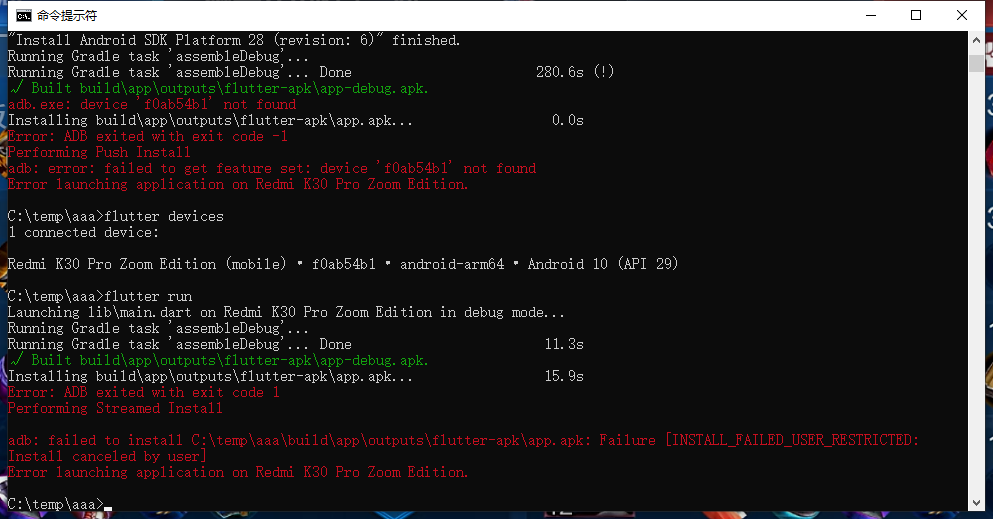
图10
图11
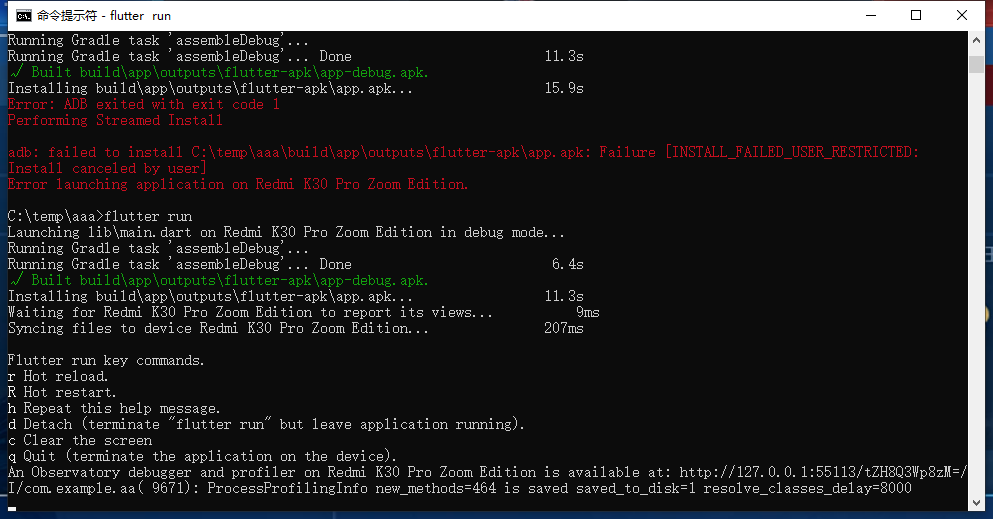
图12
图13


















相关推荐
Flutter学习之旅----环境搭建与Hello World,对应博客地址为http://blog.csdn.net/zhangxiangliang2/article/details/75566412
Flutter widgets are built using a modern framework that takes inspiration from React. The central idea is that you build your UI out of widgets. Widgets describe what their view should look like given...
hello_world_Flutter_web_demo, Flutter web 学习,helloworld web 项目搭建
flutter_app 一个新的Flutter应用程序。 入门 该项目是Flutter应用程序的起点。 如果这是您的第一个Flutter项目,那么有一些资源可以帮助您入门: 要获得Flutter入门方面的帮助,请查看我们的,其中提供了教程,...
一个新的Flutter项目。 入门 该项目是Flutter应用程序的起点。 如果这是您的第一个Flutter项目,那么有一些资源可以帮助您入门: 要获得Flutter入门方面的帮助,请查看我们的,其中提供了教程,示例,有关移动开发...
flutter_hello_world 一个新的Flutter项目。入门该项目是Flutter应用程序的起点。 如果这是您的第一个Flutter项目,那么有一些资源可以帮助您入门:要获得Flutter入门方面的帮助,请查看我们的,其中提供了教程,...
Flutter V0.5.1 标准课程第一章 Flutter概述helloworld
mit_flutter_hello_world 一个新的Flutter应用程序。 入门 该项目是Flutter应用程序的起点。 如果这是您的第一个Flutter项目,那么有一些资源可以帮助您入门: 要获得Flutter入门方面的帮助,请查看我们的,其中...
hello_world_flutter 一个新的Flutter项目。 入门 该项目是Flutter应用程序的起点。 如果这是您的第一个Flutter项目,那么有一些资源可以帮助您入门: 要获得Flutter入门方面的帮助,请查看我们的,其中提供了教程...
一个新的Flutter项目。 入门 该项目是Flutter应用程序的起点。 如果这是您的第一个Flutter项目,那么有一些资源可以帮助您入门: 要获得Flutter入门方面的帮助,请查看我们的,其中提供了教程,示例,有关移动开发...
第一个 flutter 程序,hello world 第二个程序 调用字体库 第三个程序,多个控件类调用 第四个程序,listView
你好,世界
hello_world_flutter 一个新的Flutter项目。入门该项目是Flutter应用程序的起点。 如果这是您的第一个Flutter项目,那么有一些资源可以帮助您入门:要获得Flutter入门方面的帮助,请查看我们的,其中提供了教程,...
博客投票 一个简单的Hello World Flutter应用程序可对Blogpost进行投票 入门 要获得Flutter入门方面的帮助,请查看我们的在线。
无状态Hello World 使用创建的新Flutter项目 入门:FlutLab-Flutter在线IDE 在上观看迷你速成课程“如何使用Flutter Widgets” 探索现成的Flutter项目市场 加入上的讨论和对话 如果您对FlutLab有任何疑问,可以...
一个新的 Flutter 项目。 入门 该项目是 Flutter 应用程序的起点。 如果这是您的第一个 Flutter 项目,请提供一些帮助您入门的资源: 如需有关 Flutter 入门的帮助,请查看我们的,其中提供了教程、示例、移动开发...
用法Bubble ( child : Text ( 'Hello, World!' ),),• 颜色Bubble ( color : Color . fromRGBO ( 212 , 234 , 244 , 1.0 ), child : Text ( 'TODAY' , textAlign : TextAlign .center, style : TextStyle (fontSize ...
大师 这个实验导致了在很多方面更好地建立。 因此,现在不推荐使用此程序包。... 下面的示例演示如何公开一个初始值为'Hello World!'的String对象'Hello World!' : Maestro ( 'Hello World!' , child : Su
滑动套件Slikker套件是Flutter软件包,提供Slikker... 例子: Widget button = SlikkerCard( padding: EdgeInsets.all(15), accent: 240, borderRadius: BorderRadius.circular(12), child: Text('Hello World!'), onTa
Hello World :单行Flutter应用程序已针对Dart 2更新 材质导航:两个屏幕的Flutter,演示了如何使用材质导航(2.1)数据路由:在导航路线之间传递数据 TextField :简单的单行文本字段和带有提交按钮的多行文本字段...