- 浏览: 1195505 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (350)
- Ajax研究 (2)
- javascript (22)
- struts (15)
- hibernate (12)
- spring (8)
- 我的生活 (28)
- jsp (2)
- 我的随笔 (84)
- 脑筋急转弯 (1)
- struts2 (2)
- ibatis (1)
- groovy (1)
- json (4)
- flex (20)
- Html Css (5)
- lucene (11)
- solr研究 (2)
- nutch (25)
- ExtJs (3)
- linux (6)
- 正则表达式 (2)
- xml (1)
- jetty (0)
- 多线程 (1)
- hadoop (40)
- mapreduce (5)
- webservice (2)
- 云计算 (8)
- 创业计划 (1)
- android (8)
- jvm内存研究 (1)
- 新闻 (2)
- JPA (1)
- 搜索技术研究 (2)
- perl (1)
- awk (1)
- hive (7)
- jvm (1)
最新评论
-
pandaball:
支持一下,心如大海
做有气质的男人 -
recall992:
山东分公司的风格[color=brown]岁的法国电视[/co ...
solr是如何存储索引的 -
zhangsasa:
-services "services-config ...
flex中endpoint的作用是什么? -
来利强:
非常感谢
java使用json所需要的几个包 -
zhanglian520:
有参考价值。
hadoop部署错误之一:java.lang.IllegalArgumentException: Wrong FS
JavaScript 可算是世界上最流行的编程语言,它曾被 Web 开发设计师贴上噩梦的标签,虽然真正的噩梦其实是 DOM API,这个被大量的开发与设计师随手拈来增强他们的 Web 前端的脚本语言,如今越来越被重视,虽则如此,JavaScript 仍然拥有很多让人费解的东西。
1. 它以 Java 命名,但并不是 Java
它最初叫 Mocha, 接着改名为 LiveScript,最后才确定命名为 JavaScript,根据历史记录,Java 的命名与 Netscape 和 Sun 之间的合作有关,作为交换条件,Netscape 在他们备受欢迎的浏览器中创建了 Java 运行时。值得一提的是,这个名字的出台几近一个玩笑,要知道,LiveScript 和 Java 在客户端脚本方面存在敌对关系。
不管怎么说,人们后来不得不一再澄清的一件事就是,JavaScript 和 Java 毫无关系。
2. Null 是个对象?
看看这段代码,它返回的是 object。

这实在令人费解,假如 null 表示空值,它怎么可以是对象?简单说,它是 JavaScript 最初版本的错误,这个错误甚至被微软的 JScript 直接借用。
3. NaN !== NaN
NaN,表示一个非数字的值,然而问题是,NaN不等于任何东西,甚至不等于它自己。

这显然不对,事实上,如果要判断一个值确实是 NaN,你需要用 isNaN() 函数。
4. 全局变量
对全局变量的依赖一直被视为 JavaScript 最坏的部分(ECMA 的 JavaScript 5 已经去掉了全局变量,请参阅 ECMA 推出 JavaScript 5 - 译者注)。对简单的页面,这无所谓,但复杂的页面,如果包含大量 JavaScript 脚本,你很难知道某个全局变量是在哪里声明的,如果几个全局变量不小心重名,就会引发错误。
5. 那些统统被探测为 Mozilla User-Agent 的浏览器
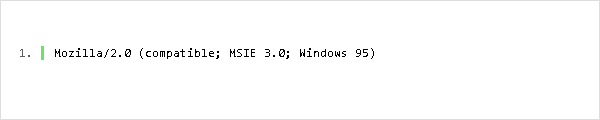
必须承认,事实上,这不是 JavaScript 的错,是各个浏览器有意为之。比如,以下是用 JavaScript 探测 Safari 时得到的结果:

是否注意到其中的 第一个单词 Mozilla/5.0,为什么 Safari 会被探测为 Mozilla,尽管 Safari 后来已经纠正这一问题,但仍然不能解释为什么它们要这样误导开发者。事实上,你会发现,绝大多数浏览器把他们的 User Agent 设置为 Mozilla,答案要回到10年前,这更多是一种策略。
User Agent 是一段用来标识当前浏览器身份的字符串,世界上第一个浏览器 Mosaic, 曾这样标志自己:

这很合理,因此当 Netscape 出来的时候, 它保留了 Mosaic 这个传统,还在后面添加了一个加密方式部分。

到目前为止,一切安好,直到 IE3 发布,当 IE3 发布的时候,Netscape 正如日中天,那时,很多服务器和程序已经部署了客户端探测机制,以便认出 Netscape,虽然现在看来,这很值得争议,但当时并没什么。当 IE 初次推出它们的 User Agent 标志的时候,是这个样子:

这让 IE 很被动,因为 Netscape 已经能被很多服务器识别,因此,开发者们干脆希望 IE 被误认为 Mozilla,然后,再单独加一个 IE 的标签。

如今,几乎所有浏览器都步 IE 后尘,将自己标识为 Mozilla,这大概是一种连锁反应。
6. 不一致的函数范围
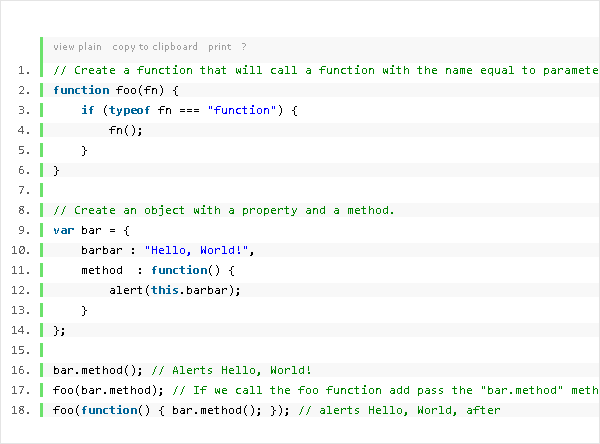
参看以下代码:

foo(bar.method) 返回结果不同原因是,method 函数是被当作 windows 对象,而不是 bar 下的对象调用的。要解决这个问题,我们必须从传递的匿名函数中调用 bar.method() 。
7. 位操作符
JavaScript 和 Java 有不少共同之处,如位操作。
- - and
- | - or
- ^ - xor
- ~ - not
- - signed right shift
- ??? - unsigned right shift
- - left shift
看看第一个 操作符,使用 应该更有效,因为 JavaScript 和 Java 不一样,JavaScript 没有整数,需要来回转换,因此,转换操作花的时间更长。
8. 太多的空值类型
诸如 null, false, undefined 一类的值几乎表示同样的意思,它们之间的不同又让人很迷惑。
9. 算术问题
虽然 JavaScript 包含很多算术操作,但你不妨运行一下下面的算式,".2+.4" 应该等于 ".6" 是不是,然而返回的确是 "0.6000000000000001"。JavaScript 在小数计算访问存在一些小问题。

为什么会这样?简单说,因为 JavaScript 使用 IEEE 标准进行二进制浮点运算,不过,对整数计算是没问题的。
10. 莫名其妙的代码错误
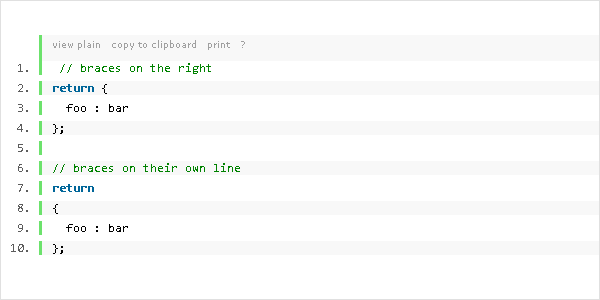
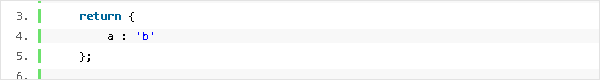
看看以下两段代码:

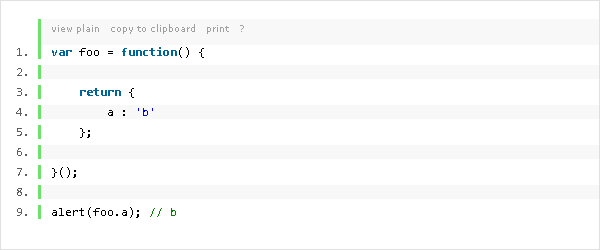
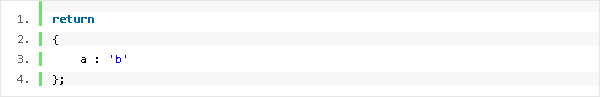
它们应该是一样的,只是 { 位置不同而已,是吧。然而我们再看下面的代码:

如果我们把其中的

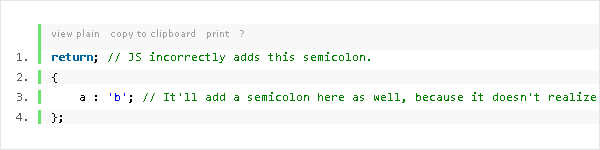
换成

就会引发错误,这是因为 JavaScript 有一个功能,会纠正它认为错误的代码书写,它会自作聪明地在 return 这个词后面插入一个 ";" ,错误因此而生。

发表评论
-
将滚动条(scrollbar)保持在最底部的方法
2010-02-03 21:44 3552有些时候(如开发聊天程序),我们需要将将滚动条(scrollb ... -
第一次配置dwr总结
2009-06-19 00:24 1334[1]:在MyEclipse下创建一个web工程。 [2]: ... -
利用javascript和css做的网页两侧滚动的图片
2009-06-16 11:08 1328直接下载就可以使用了! <!DOCTYPE ht ... -
用js来实现下拉框联动
2009-04-15 17:38 2164<html><head><met ... -
some character can not mapped using "iso-8859-1"
2009-01-14 09:27 13481. Eclipse-->Preferences..(M ... -
javascript在传递url(含有中文)时出现乱码!
2008-12-11 17:03 2050打搅可能都遇到过在写javascirpt代码时传递中文,在后台 ... -
javascript解析cookie
2008-12-09 17:35 1796/* * WebFXCookie class ... -
dtree使用手册以及简单的例子
2008-12-01 17:55 4380解压缩dtree.zip 包。 dtree目录下包括这些文 ... -
研究javascript的数组
2008-07-16 15:19 1252数组有四种定义的方式 ... -
css中style与visibility区别与如何使用
2008-07-15 15:50 3650大多数人很容易将CSS属性display和visibility ... -
[JavaScript]Cookie详解(转)
2008-06-02 09:31 1884cookie概述 假如利� ... -
对比 javascript url编码
2008-05-30 09:34 1174escape() 方法: 采用ISO Latin字符集对指定的 ... -
javascript数据类型转换
2008-05-30 09:33 1137parseFloat 转换成浮点数 parseInt 转换成整 ... -
如何在初始化时把对应的checkbox使选中与不选中的讨论
2008-05-30 09:21 2916首先我们大家在写页面的时候可能回经常遇到checkbox、ra ... -
各种javascript网站
2008-05-26 11:56 2498关键字: javascript javasc ... -
javascript 基础 107个javascript语句
2008-05-26 11:50 10911.document.write(""); ... -
javascript 常用脚本
2008-05-26 11:48 14331. oncontextmenu="window.e ... -
javascript 常用代码
2008-05-26 11:44 2162JavaScript常用代码 + 常用代码 ______ ... -
使右下角出现DIV
2008-05-26 10:52 2661<HTML> <HEAD> <M ... -
让 FireFox 也支持 outerHTML
2008-05-26 10:47 1223if(typeof(HTMLElement)!="u ...






相关推荐
本文将深入探讨JavaScript中10个让人费解的现象,帮助开发者更好地理解和应对这些潜在的问题。 1. **JavaScript 与 Java 的命名混淆**: JavaScript最初并不叫JavaScript,而是Mocha和LiveScript,其名字的最终...
4. "有关 JavaScript 的 10 件让人费解的事情 - CSDN资讯.mht":这是一个关于JavaScript中的一些常见陷阱和不寻常特性的文章,可以帮助开发者避免常见错误,提高编程技巧。 5. "引用js大全.txt"、"JS.txt"、"js分页...
10. 评论部分,作者强调在编写代码时需要适当添加注释,让其他阅读代码的人能够快速理解代码的意图和功能,但同时也要避免过度注释或者注释与代码不同步的情况。 从整体来看,这本书不仅涵盖了编写整洁代码的基础...
然而,尽管它们有用,但其中一些仍然不被人了解。我会努力为你展示一些有用的方法。把这篇文章当做对 JavaScript 数组方法的指引吧。 注意: 在开始之前,不得不了解一件事:我比较偏爱函数式编程。所以我倾向于使用...
浏览器就累得够呛,开发也够呛,使用代码来创建界面绝对是个糟糕的方式,Javascript的弱语言类型使得Ext开发就像行走在雷区,减少bug的唯一方法就是不要写出bug,一旦出现bug,调试将是一件极为痛苦的事情 !...
可能很多人都见过或听说过这个事情吧。” 这个项目展示了开发者高超的技术水平和对游戏逻辑的深入理解。使用JavaScript编写“星际争霸”的源码,意味着开发者需要重新实现游戏的核心机制,包括单位控制、资源管理、...
每天学一些新东西可以让一个理性之人走上不凡之路。而作为开发人员,不断的学习新东西则是我们工作的一部分, 不论这些新东西是不是来源于积极的学习经验。 在本篇教程中,我将指出一些重要的 JavaScript 最佳实践...
## Javascript动画(矩阵效果)在我制作第一个作品集时,我想展示设计和编码技巧,我对自己想做的事情有个清晰的想法。 但是我最终放弃了这个主意,并且因为我还有其他人哈哈,所以从来没有绕过这个主意。 使用...
2. 或者快速地点一下广告,然后立刻就关闭,因为现在的广告条大多是用JavaScript实现的,载入速度较慢,这样就避免了既投看到什么精彩的内容又白白被人骗了广告点击的事情发生了。 破解网站JavaScript锁并不是什么...
随着计算机和信息时代的到来,人类社会前进的脚步在逐渐加快,每一天都有新的事情发生,每一天都在创造着奇迹。随着Internet技术的突飞猛进,各行各业都在加入Internet的行业中来。无论从管理方面,还是从商业角度来...
3. **函数单一职责**:每个函数应只做一件事情。这有助于代码的组织,使其更容易理解和测试。避免编写大型、多任务的函数。 4. **注释与文档**:虽然好的代码应该自解释,但适当添加注释和JSDoc可以帮助他人理解...
随着计算机和信息时代的到来,人类社会前进的脚步在逐渐加快,每一天都有新的事情发生,每一天都在创造着奇迹。随着Internet技术的突飞猛进,各行各业都在加入Internet的行业中来。无论从管理方面,还是从商业角度来...
JavaScript-DOM-交互式和动态JavaScript JavaScript DOM的代码... 它为您打开了大门,并使您的网站上发生了令人惊奇的事情。 本课程仅涵盖JavaScript文档对象模型,并且必须具有JavaScript的先决条件。 课程内容包括在
老姚的正则表达式迷你书 同时,我也相信我们不可能只做一个收藏家,有人8...对此,个人表示非常欣慰,我的这一丁点儿付出,能让别人有所收获,真是没有比此更让人开心的事情了,也算我也为前端界做出的一点小小的贡献。
jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多javascript高手加入其team,包括来自德国的Jörn Zaefferer,罗马尼亚的Stefan Petre等等。jQuery是继prototype之后又一个优秀的Javascrīpt框架...
编程需要挑战和乐趣,John Resig 认为,选择 Web 编程是因为自己愿意做别人不乐意做的事情。 数据挖掘研究 在大学期间,John Resig 没有做很多 Web 编程,而是做了很多和数据库相关的工作。这是他感兴趣的方面。他...
iD- 友好JavaScript编辑器 基本 iD是JavaScript 编辑器。 这是故意的简单。 它使您可以执行最基本的任务,同时又不会破坏其他人的数据。 它支持所有流行的现代桌面浏览器:Chrome,Firefox,Safari,Opera,Edge和...
同步模式就像排队买票,队伍中的每个人都必须按照顺序等待前一个人完成操作才能进行下一个。在这种模式下,如果某项操作耗时较长,后面的代码将会被阻塞,直到该操作完成。而在异步模式下,任务是并行处理的,就像你...
在这里,提供一个简便的方法,保证每天上网时首页都会变化,把自己常用的地址放在这里,看着每天不同的首页,将是一件多盘有个性和有趣的事情啊。 首先,我们打开记事本工具,在里面写入如下代码,将上述代码保存为...