- 浏览: 623342 次
- 性别:

- 来自: 杭州,长沙
-

文章分类
- 全部博客 (279)
- Java (30)
- Jsp、Servlet (18)
- Web前端 (56)
- Oracle (31)
- SqlServer (1)
- Jetty (3)
- Tomcat (6)
- Weblogic (11)
- Websphere (2)
- Struts2 (13)
- Spring (5)
- Ibatis (8)
- Hibernate (3)
- Webservice (1)
- C/C++ (2)
- Linux (13)
- Android (1)
- 正则表达式 (3)
- 网络组建 (3)
- 软件工程 (11)
- IDE使用技巧 (20)
- Windows操作技巧 (18)
- 养生之道 (1)
- 杂七杂八 (15)
- 心理保健 (1)
最新评论
-
50854319:
elements[i] = tagArr[i]; 这个需要修改 ...
document.getElementsByName在IE下的bug解决 -
mengsina:
通过楼主的介绍,能够启动client了。但是又遇到了cisco ...
(转)Cisco Systems, Inc. VPN使用过程中常见问题解决方案 -
zzz_robinson:
谢谢,关闭-启动-启动。这个循序对的,否则每次都提示服务没打开 ...
(转)Cisco Systems, Inc. VPN使用过程中常见问题解决方案 -
wuchunjiesp:
总算解决了,THANK楼主,空值问题是TYPE里面参数类型定义 ...
(原创)Ibatis2调用数据库存储过程的相关示例 -
wuchunjiesp:
存储里面是这样的
FOR I IN 1..P_GOODSDI ...
(原创)Ibatis2调用数据库存储过程的相关示例
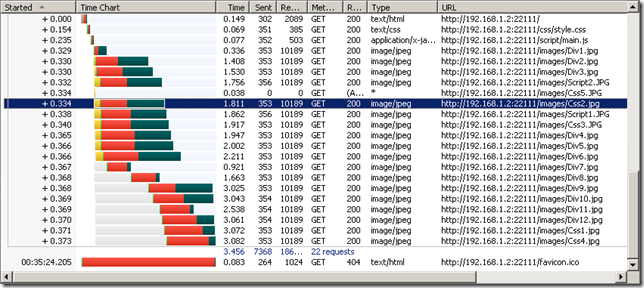
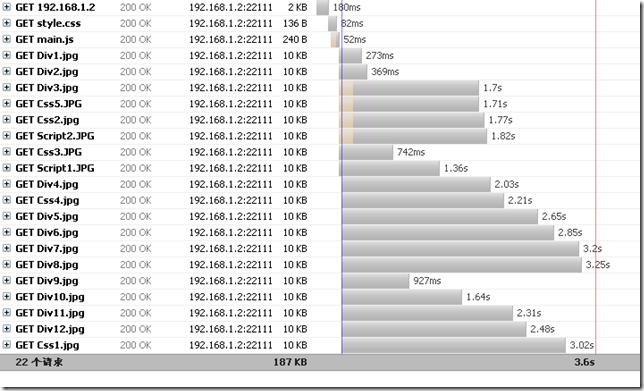
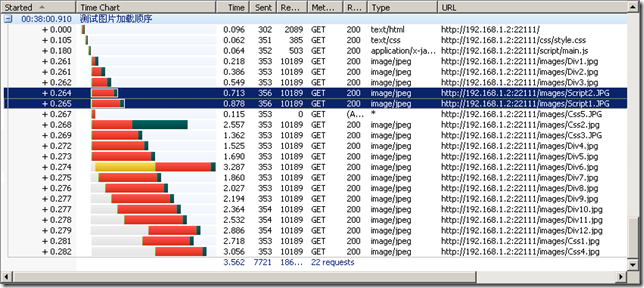
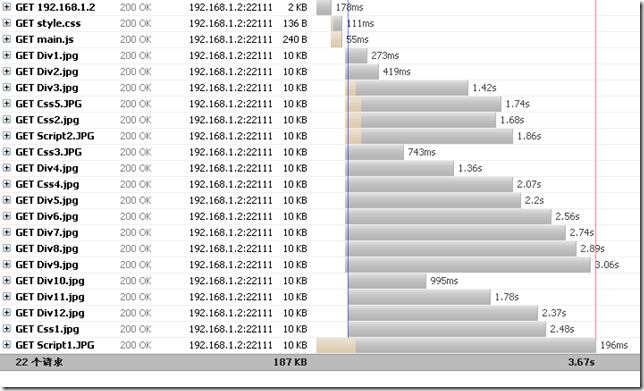
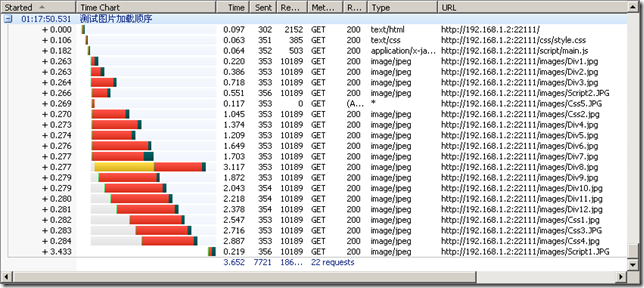
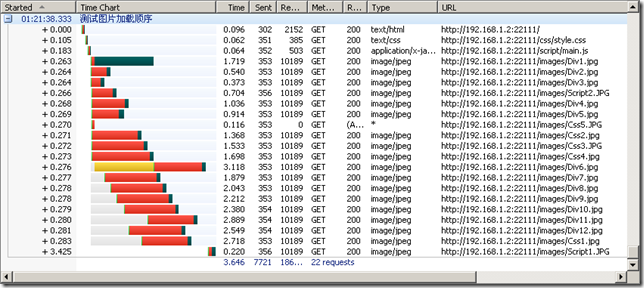
代码: inputImage方法是把一张图片插入一个Div中: 这种情况用第三节的结论很容易说明:在<script>inputImage("script2", "images/Script2.JPG")</script>处,先执行脚本,加载图片Script2,然后加载在Script2之前的图片Css5(Css5是在外部Css文件中声明的,修饰的是cssContainer1的背景图片,由于后面还有内联的Style,所以这里Css5被IEAbort了)以及Css2,之后执行<script>inputImage("script1", "images/Script1.JPG")</script> 加载图片Script1,然后加载在Script1之前的图片Css3。接下来顺序加载内嵌图片以及背景图片。 FF3.0+Firebug 这里可以看到与IE不同,Firefox是先加载背景图片再加载脚本插入的图片。结合第三节,可以认为Firefox把脚本插入的图片和背景图片作为相同加载顺序权值的图片看待,它们之间的加载顺序按照在页面上出现的先后安排。 但有时在IE下会出现下面的情况: 这是什么原因呢? 第二段代码: 这里onload闪亮登场,看表现: FF3.0+Firebug 很明显,放在onload事件里加载的图片被放在最后才加载,这也很好理解。 IE7+HttpWatch: IE表现出了多样性,不得不认为,对于IE来说,Script标签是个不稳定因素,它的影响是确定的,但影响的结果是不定的……4.下面我们试试用Javascript插入图片
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
<script src="script/main.js"></script>
</head>
<body>
<div id="div1">
<img src="images/Div1.jpg" /></div>
<div id="div2">
<img src="images/Div2.jpg" /></div>
<div id="div3">
<img src="images/Div3.jpg" /></div>
<div id="script1">
</div>
<div id="script2">
</div>
<div>
<div id="cssContainer1">
<div id="cssContainer2" style="background-image: url('images/Css2.jpg')">
</div>
<script>inputImage("script2", "images/Script2.JPG")</script>
<div id="cssContainer3">
</div>
<script>inputImage("script1", "images/Script1.JPG")</script>
</div>
<div id="cssContainer4" style="background-image: url('images/Css4.jpg')">
</div>
<div id="div4">
<img src="images/Div4.jpg" /></div>
</div>
<div id="div5">
<img src="images/Div5.jpg" /></div>
<div id="div6">
<img src="images/Div6.jpg" /></div>
<div id="div7">
<img src="images/Div7.jpg" /></div>
<div id="div8">
<img src="images/Div8.jpg" /></div>
<div id="div9">
<img src="images/Div9.jpg" /></div>
<div id="div10">
<img src="images/Div10.jpg" /></div>
<div id="div11">
<img src="images/Div11.jpg" /></div>
<div id="div12">
<img src="images/Div12.jpg" /></div>
<style>
#cssContainer1
{
background-image: url("images/Css1.jpg");
}
</style>
</body>
</html>
function inputImage(divid, imgpath) {
var divImage = document.getElementById(divid);
divImage.innerHTML = '<img src="' + imgpath + '" />';
}
IE7+HttpWatch:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
<script src="script/main.js"></script>
</head>
<body>
<div id="div1">
<img src="images/Div1.jpg" /></div>
<div id="div2">
<img src="images/Div2.jpg" /></div>
<div id="div3">
<img src="images/Div3.jpg" /></div>
<div id="script1">
</div>
<div id="script2">
</div>
<div>
<div id="cssContainer1">
<div id="cssContainer2" style="background-image: url('images/Css2.jpg')">
</div>
<script>inputImage("script2", "images/Script2.JPG")</script>
<div id="cssContainer3">
</div>
</div>
<div id="cssContainer4" style="background-image: url('images/Css4.jpg')">
</div>
<div id="div4">
<img src="images/Div4.jpg" /></div>
</div>
<div id="div5">
<img src="images/Div5.jpg" /></div>
<script>window.onload = function() { inputImage("script1", "images/Script1.JPG"); }</script>
<div id="div6">
<img src="images/Div6.jpg" /></div>
<div id="div7">
<img src="images/Div7.jpg" /></div>
<div id="div8">
<img src="images/Div8.jpg" /></div>
<div id="div9">
<img src="images/Div9.jpg" /></div>
<div id="div10">
<img src="images/Div10.jpg" /></div>
<div id="div11">
<img src="images/Div11.jpg" /></div>
<div id="div12">
<img src="images/Div12.jpg" /></div>
<style>
#cssContainer1
{
background-image: url("images/Css1.jpg");
}
</style>
</body>
</html>
发表评论
-
List of mine types
2010-08-03 18:44 1374List of mine types &qu ... -
document.getElementsByName在IE下的bug解决
2010-06-17 09:23 3829那天封装一个ajax边输入边提示标签,在JS脚本中使用到了do ... -
JS文件中获取contextPath的方法
2010-06-11 15:48 3204function getContextPath() { ... -
javascript获取当前鼠标在屏幕上的会标(转)
2010-06-11 14:35 1053<script>function mouseMov ... -
HTML页面元素加载顺序研究报告(5)----Script标签在Firefox下对背景图片的影响
2010-06-09 13:09 2313在上一节中发现,背景图片似乎还有些需要研究的地方。 代码 ... -
HTML页面元素加载顺序研究报告(3)----Script标签与背景图片(转)
2010-06-09 12:08 24653、看下Javascript对图片加载顺序的影响 采用和 ... -
HTML页面元素加载顺序研究报告(2)----背景图片(转)
2010-06-09 11:39 27122、接下来考察背景图片的加载: 一般来说,添加背景图片有 ... -
HTML页面元素加载顺序研究报告(1)----简单Div罗列(转)
2010-06-09 11:37 1951一直没有意识到HTML页面的元素加载顺序有什么重要性,至多 ... -
提高网站访问速度的34条军规二 (转)
2010-06-09 11:32 102318 预先加载组件 (Preload ... -
提高网站访问速度的34条军规一 (转)
2010-06-09 11:28 13871 减少HTTP请求数量 (Minimize HTTP Req ... -
JavaScript输出中文乱码的解决方法
2010-06-08 16:27 1475当页面中包含的js文件中有中文输出时,在页面中会出现乱码. ... -
javascript动态循环添加行及行中的事件调用带参数的函数
2010-06-03 16:33 1989今天在做一个动态循环添加行,并在新行添加onclick事件,调 ... -
(转)a href=#与 a href=javascript:void(0) 的区别
2010-02-23 15:53 2290<a href="#"> 点击 ... -
树型对象的table展现形式思考
2009-10-20 13:57 1127如图所示:近日项目中需要将一个动态树型结构以表格动态合并行 ... -
Javascript实现web表格宽度拖动(分固定宽度和不固定宽度)
2009-06-30 19:47 2140<html><head><tit ... -
JSeclipse最新的update地址
2009-03-30 10:22 1528http://www.interaktonline.com/P ... -
Javascript窗口与提示大全
2009-03-19 15:40 1204//-----------按钮提示框----------// ... -
web标准:div+css命名规则
2009-03-16 11:41 1242SEO(搜索引擎优化)有很多工作要做,其中对代码的优化是一个很 ... -
四种悬浮DIV提示效果
2009-03-11 09:55 7181<html> <head> <t ... -
javascript中数组去除重复值
2008-09-08 19:44 3476<script> Array.prototyp ...













相关推荐
这个组件能够帮助开发者优化用户体验,特别是在处理大量图片时,通过预先加载图片资源,避免了用户在打开页面时因图片加载延迟而产生的空白等待。 1. **微信小程序开发基础**:微信小程序的开发基于一套自定义的...
在这个案例中,我们关注的是"javascript经典特效---图片转换效果",这是一个使用JavaScript实现的图片转换特效。这种效果通常用于创建图像画廊、滑动展示或轮播图,以增加网站的视觉吸引力。 在"图片转换效果.htm"...
"javascript-detect-element-resize" 是一个专为此目的而设计的库,它允许开发者监听和响应HTML元素尺寸的实时变化。这个开源项目是基于事件驱动的,这意味着当元素尺寸发生变化时,它会触发相应的事件,让开发者...
**JavaScript + IFRAME 实现页面分屏加载** 在网页开发中,有时我们需要将页面分割成多个部分,每个部分独立加载,以提高用户体验,减少页面整体加载时间。这就是所谓的"分屏加载"或"异步加载"。JavaScript 和 ...
JavaScript在页面加载时的执行顺序是网页开发中的关键概念,对于理解JavaScript如何与HTML交互至关重要。以下是关于这一主题的详细解释: 首先,我们来看在HTML中嵌入JavaScript的几种常见方式: 1. **内联脚本**...
3. **JavaScript事件监听器**:通过JavaScript,我们可以监听用户与页面的交互,如页面加载(`window.onload`)或图片加载完成(`'load'`事件)等,这些事件触发时执行相应的函数来改变图片的显示状态。 4. **动态...
"lazyload"是指在JavaScript中实现的延迟加载策略,它只在用户滚动到视口附近的图片时才加载图片,而不是在页面初次渲染时一次性加载所有图片。这种技术尤其适用于内容丰富的网页,如博客、社交媒体或者电子商务网站...
通过JavaScript,我们可以监听用户的动作,比如点击按钮,然后执行相应的操作,如改变内容、加载新数据或显示隐藏元素。JavaScript库和框架如jQuery、React、Vue和Angular等,为开发者提供了更高级的功能,例如DOM...
4. **Promise或async/await**:在现代JavaScript中,可以使用Promise或者async/await处理异步操作,更好地控制加载状态的改变。 5. **计时器**:有时会结合setTimeout或setInterval来控制等待效果的显示时间,防止...
在JavaScript中,我们可以通过操作DOM(Document Object Model)来改变HTML元素,包括图片元素。例如,我们可以使用`document.getElementById()`或`document.querySelector()`来选取特定的图片元素,然后通过修改`...
5. 可能还会涉及到图片加载的处理,例如使用`onload`事件确保图片加载完成后才显示,或者处理加载失败的情况。 此外,为了提高用户体验,代码可能还包含了平滑过渡效果,比如使用CSS的`transition`属性或JavaScript...
4. **uniAPP滚动页面生成图片**: - 对于滚动页面,需要监听滚动事件,每次滚动到新的可视区域时,调用html2canvas并保存当前的Canvas图片,直到页面所有内容都已截取。 - 由于滚动过程中可能会有动态加载的内容,...
通常,广告服务器会提供一段JavaScript代码,开发者将其插入到网页的HTML中合适的位置,这段代码会在页面加载完成后执行,请求并渲染广告。 2. **广告加载流程** - **请求广告**: 当用户打开页面时,JavaScript...
【标题】"JavaScript经典特效---图片左右飞舞"是一个典型的网页动态效果,主要利用JavaScript语言实现,让图片在页面上呈现出动态的“左右飞舞”视觉效果。这种效果常常用于网站的装饰,增加用户交互体验,使网页更...
其中包含的"打开页面特效(二).htm"文件可能是实现这些特效的HTML页面,它可能利用JavaScript代码实现了独特的页面加载和展现效果。 在JavaScript中,创建页面打开特效通常涉及以下几个核心技术点: 1. **DOM操作**...
#### 第二部分:用CSS美化页面 **第十一章:引用样式表** - **样式表优势**:提高代码重用率。 - **样式表引入**:在HTML中应用外部CSS文件。 - **注释使用**:编写CSS文档的注释。 **第十二章:字体控制** - **...
本篇文章将详细讲解延迟加载在JavaScript(js)和jQuery中的应用,以及如何实现页面和图片的延迟加载。 一、延迟加载的概念 延迟加载,也称为懒加载(Lazy Loading),是指在需要时才加载资源的技术。这种技术主要...
JavaScript是一种广泛应用于网页编程的语言,它是基于对象和事件驱动的脚本语言,常用于增强网页的交互性、动态效果和数据处理能力。在学习JavaScript时,我们通常会从以下几个重要知识点入手: 1. JavaScript的...
6. 性能优化:如果图片较大,处理可能会消耗性能,可以考虑使用Web Workers进行异步处理,或者只在图片加载完成后才创建倒影,避免阻塞页面加载。 这个压缩包中的“图片水中倒影.htm”文件很可能包含了实现这些步骤...
【标题】:“javascript经典特效---万能图片显示器.rar”指的是一个使用JavaScript编写的图片展示程序,这个程序具有广泛的适应性和灵活性,能够处理各种类型的图片显示需求。JavaScript是一种广泛用于网页和应用...