最近在优化页面时遇到的问题:在浮动里的绝对定位元素在FF下显示正常而在IE下被遮挡
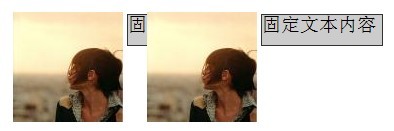
FF显示效果:

IE显示效果:

#wrap{overflow:hidden;
height:1%;
}
#wrap li{float:left;
margin-right:12px;
height:120px;
padding:6px;
position:relative;
ist-style:none;
}
#wrap li .text{position:absolute;
left:120px;
top:8px;
background:#ccc;
border:1px solid #333;
width:120px;
height:30px;
z-index:9999;
}
<ul id="wrap">
<li style="z-index:100;">
<img src="1.jpg" />
<div class="text">固定文本内容</div>
</li>
<li>
<img src="1.jpg" />
<div class="text">固定文本内容</div>
</li>
</ul>
从表面上看是第二个浮动元素li遮住了上面的绝对定位层(即上图的文字层.text),实际上是第二个浮动元素遮住了绝对定位的的父级层(即第一个浮动层li),只要将该父级层的z-index设定大于是第二个浮动元素即可,也就是说将第一个浮动元素层li的z-index值大于是第二个浮动元素li的z-index值。
示例见附件
另外一种情况请参考:
IE6 bug: 消失的绝对定位元素 http://www.ued163.com/?p=673
分享到:


相关推荐
在进行网页布局设计的时候,经常会根据需要设置相对定位,绝对以及浮动定位最近突然发现了一个奇妙的现象:IE6下绝对定位元素神秘消失或被遮挡, 首先是IE绝对定位元素神秘消失,设置的绝对定位元素,突然从IE浏览器下...
发现了一个奇妙的现象: 查了相关资料,高人有这样的解释: 1.当绝对定位层的邻近浮动层的... 要解决这个BUG的方法也很简单,让绝对定位层不挨着浮动层放置就好了,还有个更简单的方法,在绝对定位元素和其他元素之间
只有当绝对定位元素的邻近浮动元素的宽度大于父层宽度减 3 时(即如果父层宽度是 300px,浮动元素的宽度大于 297px),该绝对定位元素在 ie6 下面会隐藏。 html: 复制代码代码如下: <!DOCTYPE HTML> <...
解决方法:只要别让绝对定位元素紧邻浮动元素就可以了。比如可以在绝对定位元素后面加个空元素。当然,这个空元素是毫无意义的,但是,在 IE 面前,又能怎么样呢? 经过实验,我发现,只要浮动元素的宽度不填满父...
那我们一起来探究一下解决这个问题的方法!就先从文档流开始吧 一.定位的分类 普通流定位 浮动定位 相对定位 绝对定位 ①普通流定位 又称为默认文档流定位 1.每个元素在页面上都有自己的空间 2.每个元素都是从...
当N个元素浮动后,会导致错位的问题。一般给元素一个固定的height就没有这个现象。 但是当高度不一致时,就需要想别的办法来解决了: 1、给父元素定义font-size:0; 浮动子元素定义需要的font-size, 再定义display...
HTML浮动与定位
CSS基础声明定位定位简介流定位浮动定位相对定位绝对定位固定定位粘性定位堆叠顺序定位属性总结 定位 定位简介 定位:定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的...
CSS元素的浮动与定位综合案例3.pdf 学习资料 复习资料 教学资源
绝对眼前一亮 页面 浮动层定位 滚动条上下 移动都在同一个位置,jquery实现
11种qq浮动客服,我用过,绝对好用。11种qq浮动客服,我用过,绝对好用。11种qq浮动客服,我用过,绝对好用。
NULL 博文链接:https://tangdonnaui.iteye.com/blog/357343
基于文档流解读html元素的(css)定位形式 每个非浮动块级元素都独有一行, 浮动元素则按规则浮在行的一端. 若当时行容不下, 则另起新行再浮动。 内联元素也不会独有一行.... 然则在IE中浮动元素也存在于文档流中
第一种方法是使用四种CSS定位选项(absolute 、static、relative和fixed)中的绝对定位(absolute positioning),它可以将文档中的某个元素从其原本位置上移除,并重新定位在期望的任何地点之上。第二种则是使用CSS中的...
这次的情况与上次不同,上次设置浮动的元素没有设置上边距,所以直接将浮动的元素移到不浮动的元素之前就可以解决问题。 但这次浮动的元素加上了外边距,上次的方法失效。 原因没有找到,但是通过下面的方法可以...
VB编程源代码 22IE式浮动工具栏VB编程源代码 22IE式浮动工具栏VB编程源代码 22IE式浮动工具栏VB编程源代码 22IE式浮动工具栏VB编程源代码 22IE式浮动工具栏VB编程源代码 22IE式浮动工具栏VB编程源代码 22IE式浮动...