作为开源的Android应用开发平台,Rexsee提供了接近2000个扩展API,不仅简化了Android原生开发,更支持Web开发者基于标准化Web开发模式,使用HTML、CSS和Javascript快速实现移动应用。
本文将细致讲述如何基于Rexsee社区的项目中心,在线实现我们的第一个Hello World程序。
登录Rexsee社区,并进入项目中心,点击左侧头部的“创建新项目”即可开始咱们的Hello World应用创建。
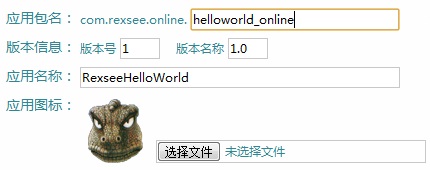
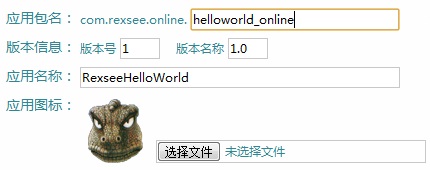
1. 应用信息填写

a) 应用包名:程序的包名,英文字母开头,可以包含字母、数字和下划线。
b) 版本信息:应用的版本说明,使用数字和“.”,例如1.5。
c) 应用名称:显示在手机应用程序列表和手机桌面上的名称,支持英文或中文。
d) 应用图标:显示在手机应用程序列表和手机桌面上的图标,72x72的png图片。
2. 选择扩展组件

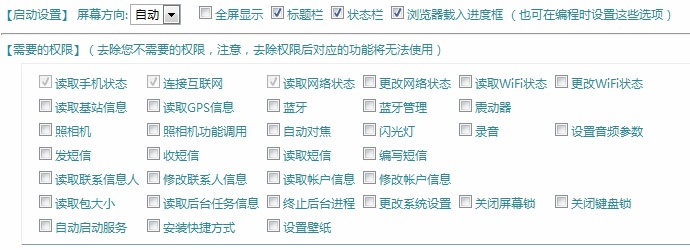
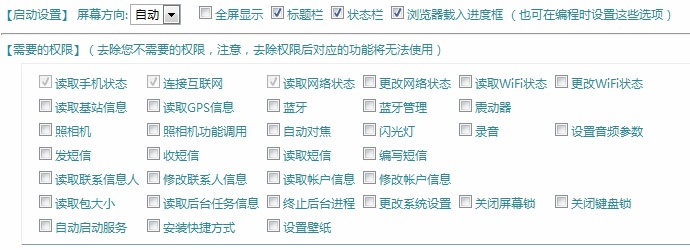
3. 基本设置与权限选择

Rexsee提供了大量的原生功能实现,你可以结合具体应用的功能在创建时进行勾选。
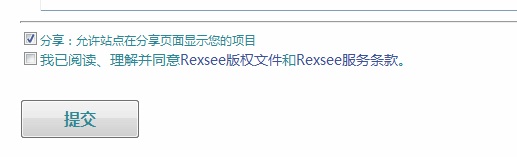
4. 分享

作为Rexsee项目中心最为重要的功能之一,社区鼓励开发者以开放的形式共享应用,更多的访问者不仅可以直接下载应用,更能从源码层面得以了解和学习。
系统默认为分享状态,即其他开发者可以在项目中心查看您的应用。
项目创建成功后即可进入到开发页面。在这里我们可以查看到应用的相关属性以及文件组成。
点击“编辑”index.html页面,开始咱们的Hello World。

1. Hello World代码编写
在index.html页面中输入如下代码
- <html>
- <head>
- <title>Rexsee Hello World</tiltle>
- <script type=text/javascript>
- //Rexsee代码从这里开始
- window.onRexseeReady=function(){
- rexseeDialog.toast('系统加载完毕!');//出现后随即消失效果
- }
- </script>
- </head>
- <body></body>
- </html>
代码说明:
- Rexsee提供的是JS API,可以在html中加入<script type=text/javascript></script>标签;也可以在外部文件中添加JS代码,然后通过<script type=text/javascript src="你的外部javascript地址">引用;
- 本段代码中用到了window.onRexseeReady=function(),当系统加载完毕后将会执行{}中的JS语句;
- rexseeDialog.toast(),这行代码执行时会弹出一个随即消失的对话框;
- 更多详细的JS对象和事件说明请在Rexsee社区的“手册与源码”中获取,或者下载Rexsee开发手册
2. 调试
a) 利用Rexsee开发版进行调试
Rexsee开发版是一个专门用于调试Rexsee应用的软件,在社区的快速入门中已经有所介绍。开发者可以访问如下链接,免费下载Rexsee开发版,并安装在测试用的Android手机,或者模拟器上。
在开发版的“首页地址”中输入程序链接地址,即刚刚创建的index.html页面地址,就可以看到程序效果。


b) 直接生成apk应用程序
当然,这只是一个简单的应用示例,你大可直接编译生成apk应用程序,安装并试用即可。
3. 进一步尝试
接下来,我们让这段代码变得复杂一些。
a) 代码修改和提交
进入我的项目,并点击“编辑”进入index.html页面的修改中,将JS代码调整为如下内容:
- ……
- //Rexsee代码从这里开始
- rexseeTitleBar.setStyle('visibility:hidden;');//隐藏系统的标题栏
- rexseeStatusBar.setStyle('visibility:hidden;');//隐藏系统的状态栏
- var normalStyle = "";
- normalStyle+="border-width:0;"; //边框宽度为零
- normalStyle+="color:#FFFFFF;"; //色彩为白色
- normalStyle+="background-color:#ffffff+#3399ff/0;";//从白色过渡到蓝色
- normalStyle+="font-size:24;"; //字体大小为24
- if (!rexseeMenu.exists('head')){ //设置头部标签栏菜单
- rexseeMenu.create('head');
- rexseeMenu.addItem('head','rexsee:','label:Rexsee Hello World;'+normalStyle);
- }
- if (!rexseeTabBars.exists('head')){
- rexseeTabBars.create('head');
- rexseeTabBars.setStyle('head','bar-position:top;padding:0px;');
- } //设置头部标签栏
- if (!rexseeMenu.exists('footer')){ //设置底部按钮栏菜单
- rexseeMenu.create('footer');
- rexseeMenu.addItem('footer','rexsee:','label:上一页;');
- rexseeMenu.addItem('footer','rexsee:','label:下一页;');
- rexseeMenu.addItem('footer','rexsee:','label:退出;');
- }
- if (!rexseeButtonBars.exists('footer')){ //设置底部标签栏
- rexseeButtonBars.create('footer');
- rexseeButtonBars.setStyle('footer','bar-position:bottom;padding:5px;');
- }
- ……
代码说明:
本段代码新增了标题栏以及菜单布局,一般有如下几个步骤完成:
1) 隐藏系统的标题栏:rexseeTitleBar.setStyle('visibility:hidden;');
2) 判断某个标题栏是否存在,标题栏创建之后在整个应用中会一直存在,所以在创建的时候需要判断,是否已经存在过此标题栏,防止重复创建:
if (!rexseeMenu.exists('head')) //设置头部标签栏菜单
3) 创建一个标签栏,作为标签栏菜单:rexseeMenu.create('head');
4) 向标签栏菜单中添加标签:
rexseeMenu.addItem('head','rexsee:','label:Rexsee Hello World;'+normalStyle);
按如下图片示意中,点击“提交”即可更新页面代码。

和之前介绍的调试方法一致,打开开发版,无需重新载入首页地址,直接刷新即可打开调整后的应用。

在代码编写完成之后,点击项目右上角的“编译”按钮。

系统将在线为你编译生成apk应用程序。

编译成功后,你可以获得一个apk下载地址,以及二维码图形。

点击“返回项目”,你可以将此应用提交到Rexsee应用市场,或通过别的第三方应用市场发布并推广你的应用。

直接向你的用户分发你在上面生成的Rexsee客户端即可。你的用户安装后,运行该客户端会直接跳转到你的应用首页。
到此,一个 Android应用就完成了,对你而言,就是在上线一个普通网站。
- 客户端升级
- 如果你需要进行业务调整,需要重新设计客户端的界面,直接修改index页面即可。
- 如果你需要更改客户端的样式,只需维护相关的样式表即可。
- 通常情况下,你不需要更新(重新搬移)Rexsee应用客户端。除非:
- 需要更改Rexsee程序图标或者程序相关信息等。
- 需要更改Rexsee客户端的首页地址。
- 需要增加Rexsee域白名单记录等软件许可。
- Rexsee平台提供了新功能或者修复了一些Bug。
或者,你也可以在本地进行开发,利用Rexsee的在线编译实现应用,而非使用项目中心的在线开发服务。
你只需将上面示例中的代码编写为index.html文件,然后打包为zip格式文件。点击如下链接进入Rexsee社区的“在线编译”频道。
相关的信息与之前的介绍一致,唯一需要注意的是“高级设置”中的“预打包”处理。

说明:理论上你可以把除了后台代码之外的东西都打包到zip包里,比如一些图片,音视频文件,或者html的框架文件,css文件,js文件。但实际操作下,考虑到安全、网络速度、流量、体验,需要根据项目来安排。
提交后即可生成apk应用程序,分发与运维流程与之前的介绍一致。
Rexsee是国内开源的Android应用开发平台:
- 以Webkit为内核,使用标准化Web开发模式实现应用;
- 强化HTML5在浏览器之外的高度交互特性;
- 扩展接近2000个API,深度支持Android系统平台;
- 覆盖95%的Android原生功能,支持原生UI布局;
- 符合W3C标准,完全兼容第三方开发框架;
- 提供本地应用与云端应用的不同运行形态。
分享到:
























相关推荐
Rexsee是基于Android的HTML5开发平台,帮助开发者使用HTML5+JavaScript开发Android应用。 Rexsee的特点 编程语言使用 HTML5+CSS3+JavaScript+Rexsee扩展API。 超过2000个JavaScript扩展API,功能强大。 支持第三方...
Rexsee是基于Android的HTML5开发平台,帮助开发者使用HTML5+JavaScript开发Android应用。 Rexsee的特点 编程语言使用 HTML5+CSS3+JavaScript+Rexsee扩展API。 超过2000个JavaScript扩展API,功能强大。 支持第三方...
Rexsee是基于Android的HTML5开发平台,帮助开发者使用HTML5+JavaScript开发Android应用。
rexsee手机本地版开发手册
Rexsee是基于Android的HTML5开发平台,帮助开发者使用HTML5+JavaScript开发Android应用。 Rexsee的特点 编程语言使用 HTML5+CSS3+JavaScript+Rexsee扩展API。 超过2000个JavaScript扩展API,功能强大。 支持第三方...
Rexsee是基于Android的HTML5开发平台,帮助开发者使用HTML5+JavaScript开发Android应用
了解使用Rexsee EMS开发Android手机应用的好资料
Rexsee源代码,Rexsee系统的源代码。从他的网站上一点一点搞下来的。哈哈。。你懂的。
Android移动中间件Rexsee开发手册,利用它可以快速开发Android应用程序,只需要你掌握HTML+CSS+JavaScript,而需要掌握java和Android SDK。让你快速得进入到移动开发的大门。
rexsee目前取消了在线生成功能,只提供了简单的安装指引,但这个指引对于安卓菜鸟来说过于简单,而且其中有几处重大缺漏。本人对官方文档进行了补充说明,并介绍了自己遇到的经验教训,希望对擅长webapp开发,而又不...
NULL 博文链接:https://key232323.iteye.com/blog/1779445
Web应用,Rexsee,开源,Web开发,JS,Android,Web技术,应用趋势,应用范围,移动终端,,开源Rexsee模糊原生应用与W,开源Rexsee模糊原生应用与Web应用界线
目前大家所知道的基于中间件的移动开发框架都是采用的 Hybrid 开发模式,例如国外的 PhoneGap、Titanium、Sencha,还有国内的 AppCan、Rexsee 等等。Hybrid App 开发模式正在被越来越多的公司和开发者所认同,相信...
摘要:PHP源码,管理系统,ESM,销售管理系统 ESM企业... 中间件层包括函数库rexsee,由java开发,android操作系统、中间件、用户界面和应用软件组成。 服务器端新增功能模块: 1.客户拜访 2.公告文档 3.产品管理 4