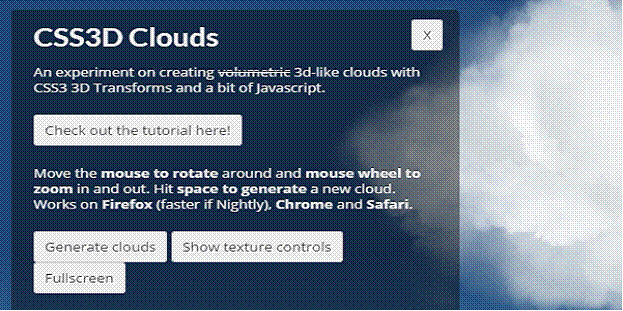
CSS 3D云

这是一个demo应用程序,你可以生成一个与现实生活一模一样的云,并可以对其进行调整。这个demo的代码比较复杂,它运用了CSS3 3D变换和部分JavaScript技术。效果演示>> 查看教程>>
纯CSS Logo

这里收集了由纯粹的CSS制作的几个大公司的Logo。这样的演示最棒的地方在于你可以了解到这些图像是如何正确的拼凑在一起的。效果演示>> 查看教程>>
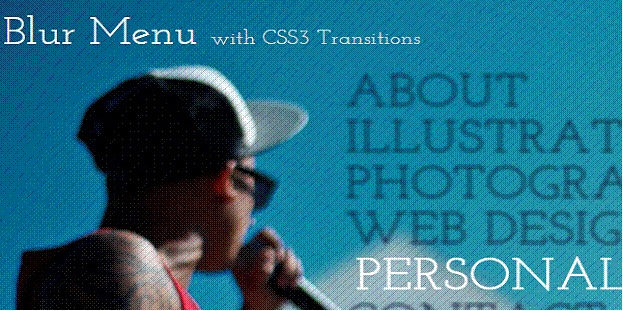
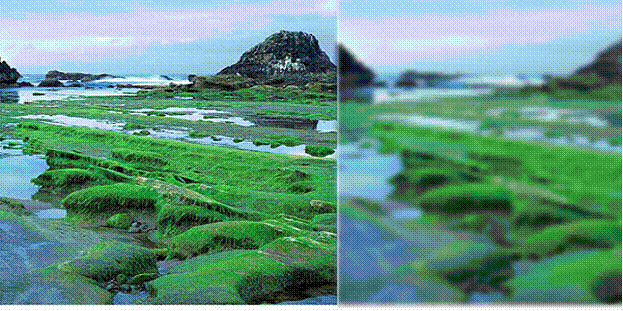
模糊菜单

这是一个设计优美制作精良的CSS demo程序。你可以找到七种不同的实例,它们都利用了最新的CSS3转换特性,使选择器呈现不同的光滑和模糊效果。效果演示>> 查看教程>>
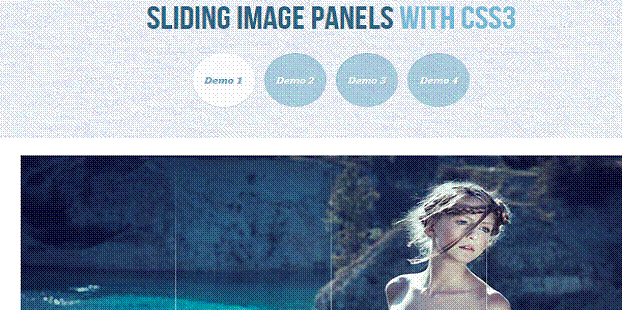
滑动图像面板

这是一个非常值得观看的教程,它没有使用JavaScript,而细节却处理得尽善尽美。它的演示程序包含四种不同的变化,而教程的学习则非常简单。查看演示>> 查看教程>>
模糊滤镜

这是利用CSS各种优秀特性如过滤、转换、3D变换等的又一个演示程序。像这样的精彩设计,可以让你通过添加图层的方式来实现任何效果。效果演示及教程>>
Jan Kadera的导航栏

这是一个非常时尚的导航栏,它是由65行CSS代码组成,在同种类型中它绝对是最好的。它的特点是将转换和变换特性用于改变影响区域的深度。代码及效果演示>>
弹性盒指南

这个教程提供了被称为弹性盒的最新弹性容器的详尽知识。你可以根据这个教程的讲解轻松地安排页面的布局。对于改变HTML元素高度、宽度和对齐方式,这的确提供一个很好的帮助。 查看教程>>
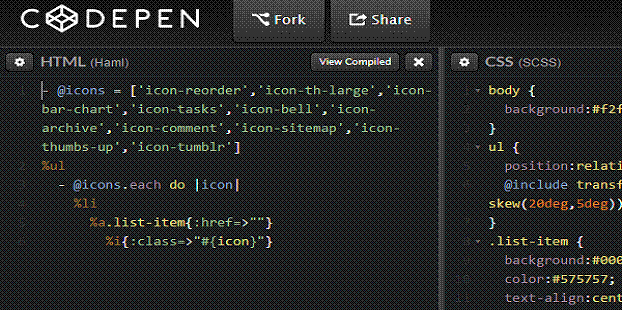
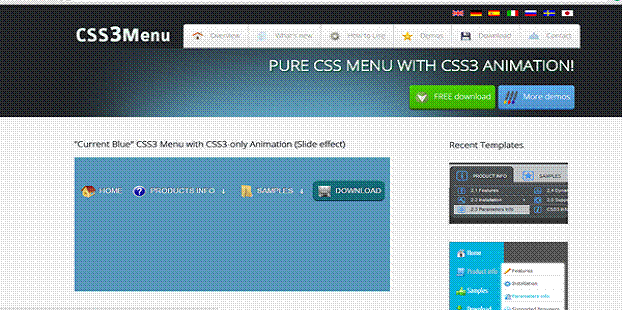
CSS3动画导航菜单

这是一个很老的教程,它可以通过插入一些神奇的动画来协助创建丰富多彩的导航菜单。它使用的是纯粹的CSS,而没有任何使用Javascript或图像的欺骗。 效果演示及教程>>
CSS过滤效果认识

这是一个提供最新CSS过滤器的教程。它的特点是在提供最好例子的同时还提供一些关于性能问题和浏览器支持的有用信息。 查看教程>>
时尚CSS3进度条

这个教程能够让你在不使用任何复杂脚本的情况下创建简单的进度条。教程利用了CSS3的各种最好的技术来增加进度条的亮度、条纹、光泽和渐变效果。效果演示>> 查看教程>>
CSS Shapes 101

通过CSS Shapes 101教程,你可以得到关于CSS3中关于形状的透彻分析,而许多与之相关实例在创建和实现上是一样的。 查看教程>>
Spinkit插件

这是一个可轻松定制的和使用频率较高的加载指示器的集合。它的诸多优点和对加载指示器的高需求性使它被广泛地使用。效果演示>> 查看教程>>
Animate.css

这个教程是基于CSS的,它有助于推进任何应用程序的性能改进。在这个教程中,你可以知道所有关于动画的东西,这对于了解如何改进页面的性能有很大帮助。效果演示>> 查看教程>>
动画内容选项

在这个平台你可以在包含兄弟容器与伪类的单选按钮的帮助下实现一些简单的东西。在web设计中,动画内容选项是一个非常有用的内容选项。效果演示>> 查看教程>>
On/Off FlipSwitch

这是有助于对按钮的切换进行定制的最好的应用程序,你只需要将CSS代码直接复制过来就可以使用它了。它还包含了那些著名的操作系统对开关切换的操作特性。效果演示>> 查看教程>>
本文翻译自webdesignlike.com ,原文地址






相关推荐
CSS 是我们使用的功能强大和最...这些教程都是具有代表性的教你如何创建一个CSS3特殊效果, 1-Quickly Build a Swish Teaser Page With CSS3 这个教程告诉你使用CSS3快速构建一个时髦预告页面,提示你的网站还有多少天
第7章~第14章讲解CSS,从创建第一条 样式规则开始,最终讲到运用CSS3增强 视觉效果。 第19章演示如何向页面添加预先写好的 JavaScript。 8 第21章讲解如何保护自己的域名,以及 如何把网站放到万维网上让...
只用记事本完全手工编写 div css 网页代码,每写一句css代码就演示效果,很详细的教程,代码打包一起下载
鼠标跟随悬停效果教程,话说以前看到这个很流行呢。 查看演示 Css3 Hover Effects With Websymbols Tutorial(教程) 查看演示 Magnifying Glass For Image Zoom Using Jquery And CSS3 通过Jquery 和 CSS3.实现...
该教程,我们将讨论CSS3的一些新功能和新特性,并教你在不使用图片和JavaScript的情况下,如何制作酷炫的圆形导航菜单。该实例将用到CSS3的新特性: border-radius和animation。 Demo演示 第一步:编辑菜单的HTML...
不依赖javascript,直接使用纯css实现 svg 的描边绘制动画效果,效果演示动画。 基础知识: SVG中有个比较重要的属性分支 stroke ,中文软件中称为“描边”。和stroke相关的属性还有下面这些: 1、 stroke 表示...
通过对十个经典案例进行分析,分别从不同类型网站的布局风格以及实现方法来讲解DIV+CSS网页布局和制作方法。本教程系统地讲解了CSS样式的基础理论和实际运用技术,并结合实例来讲解层叠样式表与层布局相结合制作网页...
今天我们要来分享10款优雅动人的HTML5教程及源码,这些HTML5教程都是我们这几天收集过来的,经过我们的...3、CSS3 3D发光切换按钮 模拟效果很逼真 刚刚我们发布过一款CSS3开关切换滑动按钮,应该[......] 阅读全文>>
参考软件开发网关于CSS背景的理论知识:CSS教程(1):学习CSS背景相关知识。 1、如何仅显示一次背景图像 本例演示如何仅显示一次背景图像。 <html><head><style type=text/css>body{ background-...
这是一款用LI无序列表创建的标准CSS菜单,这是国外一个网站的CSS制作教程,这里重新整理了一下,去除了广告代码,兼容性不错,在IE6/IE7/IE8、火狐下都表现很好,研究CSS的朋友请注意一些CSS的用法,很新颖。...
利用纯CSS可以做出千变万化的效果,特别是CSS3的引入更让更多的效果可以做出来.现在就让我们动手做出一个关于凉爽为题的图片库. HTML+CSS打包下载http://wt.jb51.net/200911/yuanma/css_img_xie.rar 观看演示 ...
许多开发人员在创建此类效果时依赖JavaScript,但是,使用纯CSS创建更简单的折叠头效果也是完全可能的。 折叠标题的工作方式类似于视差效果。折叠标题的背景保持固定,以便当用户向下滚动页面时,其下方的内容可以在...
效果演示:diyiyuanma.lxsjfx.cn/a/008/886 自适应,同一个后台,数据即时同步,简单适用!附带测试数据! 友好的seo,所有页面均都能完全自定义标题/关键词/描述,PHP程序,安全、稳定、快速;用低成本获取源源不断...
“视差(parallax)”效果现在在互联网上越来越流行了。如果你还没听说过什么是视差效果,它其实就是利用图片形成不同的层,分别以不同的速度,不同的方向移动产生的效果。这会产生出很奇妙的视觉效果,能有力的吸引住...
主要为大家介绍了一款利用html5和css3动画排列人物头像的实例演示,这款实例页面初始时,只有中间的美女图,然后出现微笑图,紧接着出现小的人物图,慢慢的以动画的形式排列到页面中形成一个圆环。效果很好,而且...
今天我们来分享一款利用纯CSS3实现的3D按钮,这款按钮的一个特点是有彩色的边线,这让整个按钮显得比较多姿多彩,没那么枯燥无趣。本文不仅可以让大家看到演示效果,而且我们把制作教程也分享出来,首先来看看效果图...
12【微信子页面】webView子页面效果演示 13【微信子页面】底栏Tab页面切换 14【微信子页面】打开微信聊天子页面 15【微信子页面】聊天页面效果展示 16【微信子页面】页面间传值 17【相册】Html5访问手机相册,...
本书浓墨重彩地描述iQuery的API及iQuery框架的所有基础知识,在实例引导下演示如倒使用iQuery架以超越纯JavaScrjpt的速度实现更多功能,以及如何使用最少代码完成繁琐任务。本书还介绍jQuery UI库的用法,指导您使用...
CSS3-hover-transition-effect | 密码技巧CSS3 悬停过渡效果请参阅此处的教程 - 演示 -