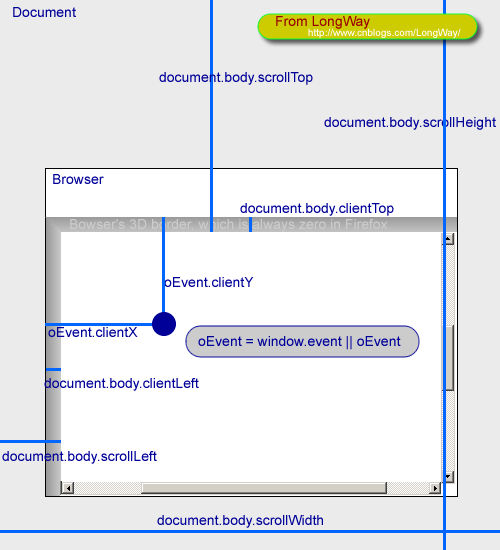
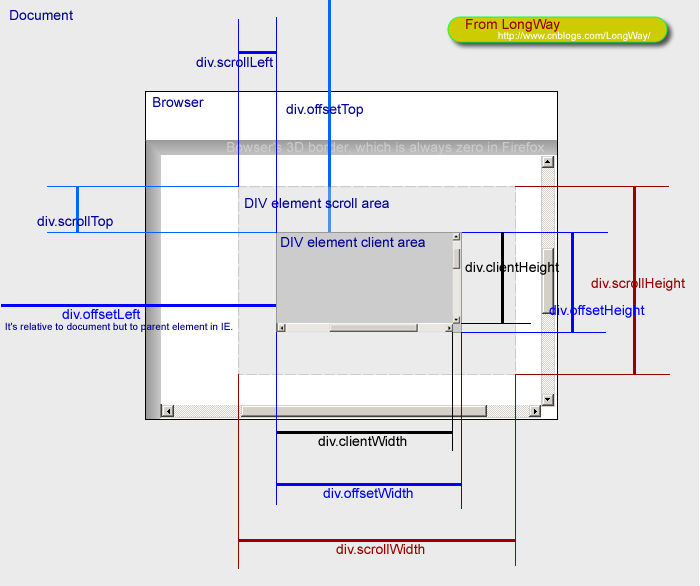
scrollWidth:жҳҜеҜ№иұЎзҡ„е®һйҷ…еҶ…е®№зҡ„е®ҪпјҢдёҚеҢ…иҫ№зәҝе®ҪеәҰпјҢдјҡйҡҸеҜ№иұЎдёӯеҶ…е®№зҡ„еӨҡе°‘ж”№еҸҳпјҲеҶ…е®№еӨҡдәҶеҸҜиғҪдјҡж”№еҸҳеҜ№иұЎзҡ„е®һйҷ…е®ҪеәҰпјүВ
scrollHeight: иҺ·еҸ–еҜ№иұЎзҡ„ж»ҡеҠЁй«ҳеәҰгҖӮ
scrollTop:и®ҫзҪ®жҲ–иҺ·еҸ–дҪҚдәҺеҜ№иұЎжңҖйЎ¶з«Ҝе’ҢзӘ—еҸЈдёӯеҸҜи§ҒеҶ…е®№зҡ„жңҖйЎ¶з«Ҝд№Ӣй—ҙзҡ„и·қзҰ»
scrollLeft:и®ҫзҪ®жҲ–иҺ·еҸ–дҪҚдәҺеҜ№иұЎе·Ұиҫ№з•Ңе’ҢзӘ—еҸЈдёӯзӣ®еүҚеҸҜи§ҒеҶ…е®№зҡ„жңҖе·Ұз«Ҝд№Ӣй—ҙзҡ„и·қзҰ»
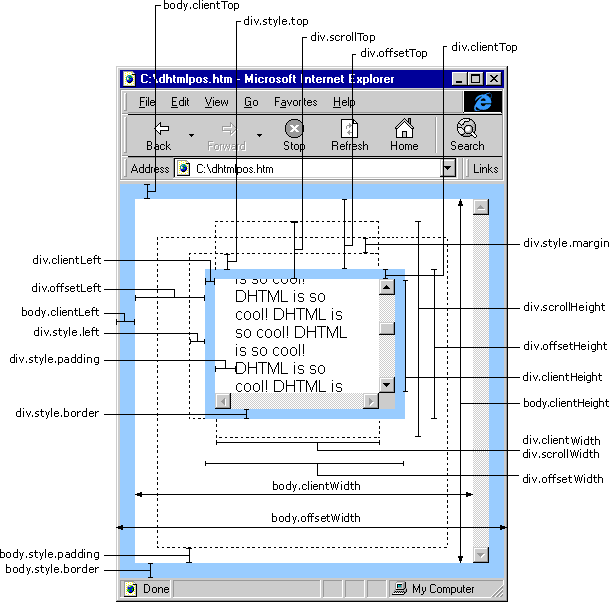
offsetWidthжҳҜеҜ№иұЎзҡ„еҸҜи§Ғе®ҪеәҰпјҢеҢ…ж»ҡеҠЁжқЎзӯүиҫ№зәҝпјҢдјҡйҡҸзӘ—еҸЈзҡ„жҳҫзӨәеӨ§е°Ҹж”№еҸҳгҖӮ
offsetHeight:иҺ·еҸ–еҜ№иұЎзӣёеҜ№дәҺзүҲйқўжҲ–з”ұзҲ¶еқҗж Ү offsetParent еұһжҖ§жҢҮе®ҡзҡ„зҲ¶еқҗж Үзҡ„й«ҳеәҰ
offsetTop:иҺ·еҸ–еҜ№иұЎзӣёеҜ№дәҺзүҲйқўжҲ–з”ұ offsetTop еұһжҖ§жҢҮе®ҡзҡ„зҲ¶еқҗж Үзҡ„и®Ўз®—йЎ¶з«ҜдҪҚзҪ®
offsetLeft:иҺ·еҸ–еҜ№иұЎзӣёеҜ№дәҺзүҲйқўжҲ–з”ұ offsetParent еұһжҖ§жҢҮе®ҡзҡ„зҲ¶еқҗж Үзҡ„и®Ўз®—е·Ұдҫ§дҪҚзҪ®
clientWidthжҳҜеҜ№иұЎеҸҜи§Ғзҡ„е®ҪеәҰпјҢдёҚеҢ…ж»ҡеҠЁжқЎзӯүиҫ№зәҝпјҢдјҡйҡҸзӘ—еҸЈзҡ„жҳҫзӨәеӨ§е°Ҹж”№еҸҳгҖӮ
clientHeightжҳҜеҜ№иұЎеҸҜи§Ғзҡ„й«ҳеәҰпјҢдёҚеҢ…ж»ҡеҠЁжқЎзӯүиҫ№зәҝпјҢдјҡйҡҸзӘ—еҸЈзҡ„жҳҫзӨәеӨ§е°Ҹж”№еҸҳгҖӮ
event.clientX зӣёеҜ№ж–ҮжЎЈзҡ„ж°ҙе№іеә§ж Ү
event.clientY зӣёеҜ№ж–ҮжЎЈзҡ„еһӮзӣҙеә§ж Ү
event.offsetX зӣёеҜ№е®№еҷЁзҡ„ж°ҙе№іеқҗж Ү
event.offsetY зӣёеҜ№е®№еҷЁзҡ„еһӮзӣҙеқҗж Ү
document.documentElement.scrollTop еһӮзӣҙж–№еҗ‘ж»ҡеҠЁзҡ„еҖј
event.clientX+document.documentElement.scrollTop зӣёеҜ№ж–ҮжЎЈзҡ„ж°ҙе№іеә§ж Ү+еһӮзӣҙж–№еҗ‘ж»ҡеҠЁзҡ„йҮҸ
В гҖҖгҖҖ
д»ҘдёҠдё»иҰҒжҢҮIEд№ӢдёӯпјҢFireFoxе·®ејӮеҰӮдёӢпјҡ
IE6.0гҖҒFF1.06+пјҡ
clientWidth = width + paddingВ
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5пјҡ
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
В











зӣёе…іжҺЁиҚҗ
### scrollWidthгҖҒclientWidthдёҺoffsetWidthзҡ„еҢәеҲ« #### дёҖгҖҒscrollWidthиҜҰи§Ј **scrollWidth** еұһжҖ§иЎЁзӨәе…ғзҙ еҸҠе…¶еҶ…е®№зҡ„жҖ»е®ҪеәҰпјҢеҢ…жӢ¬з”ұдәҺеҶ…е®№жәўеҮәиҖҢдёҚеҸҜи§Ғзҡ„йғЁеҲҶгҖӮиҝҷдёҖеұһжҖ§йҖҡеёёз”ЁдәҺзЎ®е®ҡе…ғзҙ жҳҜеҗҰеҢ…еҗ«ж°ҙе№іж»ҡеҠЁжқЎгҖӮ...
ScrollWidth дёҺ OffsetWidth д№Ӣй—ҙзҡ„еҢәеҲ« ScrollWidth е’Ң OffsetWidth жҳҜдёӨдёӘеёёз”Ёзҡ„ HTML е…ғзҙ еұһжҖ§пјҢе®ғ们йғҪжҳҜз”ЁдәҺиҺ·еҸ–жҲ–и®ҫзҪ® HTML е…ғзҙ зҡ„е®ҪеәҰпјҢдҪҶжҳҜе®ғ们д№Ӣй—ҙеӯҳеңЁзқҖдёҖдәӣе…ій”®зҡ„е·®ејӮгҖӮ йҰ–е…ҲпјҢи®©жҲ‘们жқҘдәҶи§ЈдёҖдёӢиҝҷдёӨдёӘ...
еңЁзҪ‘йЎөејҖеҸ‘дёӯпјҢзҗҶи§Је’ҢжҺҢжҸЎDOMе…ғзҙ зҡ„е°әеҜёеұһжҖ§жҳҜиҮіе…ійҮҚиҰҒзҡ„пјҢзү№еҲ«жҳҜ`scrollWidth`гҖҒ`clientWidth`е’Ң`offsetWidth`гҖӮиҝҷдёүдёӘеұһжҖ§йғҪжҳҜз”ЁжқҘиҺ·еҸ–HTMLе…ғзҙ е®ҪеәҰзҡ„пјҢдҪҶе®ғ们еҗ„иҮӘзҡ„еҗ«д№үе’Ңеә”з”ЁеңәжҷҜжңүжүҖдёҚеҗҢгҖӮ йҰ–е…ҲпјҢ`scrollWidth...
еңЁJavaScriptдёӯпјҢзҗҶи§Је’ҢжҺҢжҸЎ`scrollLeft`гҖҒ`scrollWidth`гҖҒ`clientWidth`д»ҘеҸҠ`offsetWidth`иҝҷеӣӣдёӘеұһжҖ§еҜ№дәҺеҲӣе»әеҠЁжҖҒдё”е“Қеә”ејҸзҡ„зҪ‘йЎөиҮіе…ійҮҚиҰҒгҖӮиҝҷдәӣеұһжҖ§йғҪдёҺе…ғзҙ зҡ„е°әеҜёе’Ңе®ҡдҪҚжңүе…іпјҢе°Өе…¶еңЁеӨ„зҗҶж»ҡеҠЁжқЎе’Ңе…ғзҙ еҸҜи§ҶеҢәеҹҹж—¶...
еңЁJavaScriptдёӯпјҢ`scrollLeft`, `scrollWidth`, `clientWidth`, `offsetWidth` зӯүеұһжҖ§жҳҜеӨ„зҗҶе…ғзҙ е°әеҜёе’Ңж»ҡеҠЁдҪҚзҪ®зҡ„йҮҚиҰҒе·Ҙе…·гҖӮиҝҷдәӣеұһжҖ§еҗ„иҮӘд»ЈиЎЁзқҖдёҚеҗҢзҡ„ж„ҸжҖқпјҢеңЁе®һйҷ…ејҖеҸ‘дёӯжңүзқҖе№ҝжіӣзҡ„еә”з”ЁгҖӮ `scrollLeft` еұһжҖ§з”ЁдәҺ...
### HTML:scrollLeft, scrollWidth, clientWidth, offsetWidth е®Ңе…ЁиҜҰи§Ј #### дёҖгҖҒscrollHeight е’Ң scrollWidth **scrollHeight** е’Ң **scrollWidth** еҲҶеҲ«з”ЁжқҘиҺ·еҸ–дёҖдёӘе…ғзҙ зҡ„ж»ҡеҠЁй«ҳеәҰе’Ңж»ҡеҠЁе®ҪеәҰгҖӮ - **...
еңЁWebејҖеҸ‘дёӯпјҢзҗҶи§Је’ҢжҺҢжҸЎDOMе…ғзҙ зҡ„е°әеҜёдёҺдҪҚзҪ®еұһжҖ§иҮіе…ійҮҚиҰҒпјҢзү№еҲ«жҳҜ`offsetWidth`гҖҒ`clientWidth`гҖҒ`scrollWidth`гҖҒ`scrollTop`е’Ң`scrollLeft`иҝҷдәӣеұһжҖ§гҖӮе®ғ们жҸҗдҫӣдәҶе…ідәҺе…ғзҙ еҮ дҪ•зү№жҖ§зҡ„иҜҰз»ҶдҝЎжҒҜпјҢжңүеҠ©дәҺе®һзҺ°зІҫзЎ®зҡ„еёғеұҖ...
еңЁжҺўи®Ё`clientHeight`, `offsetHeight`, `scrollHeight`, `clientWidth`, `offsetWidth`, е’Ң `scrollWidth`иҝҷдәӣжҰӮеҝөд№ӢеүҚпјҢжҲ‘们йҰ–е…ҲйңҖиҰҒзҗҶи§Је®ғ们еңЁWebејҖеҸ‘дёӯзҡ„йҮҚиҰҒжҖ§гҖӮиҝҷдәӣеұһжҖ§её®еҠ©ејҖеҸ‘иҖ…дәҶи§Је’ҢжҺ§еҲ¶зҪ‘йЎөеңЁдёҚеҗҢжөҸи§ҲеҷЁ...
еҸҜд»ҘйҖҡиҝҮ`window.pageYOffset`жҲ–`document.documentElement.scrollTop`зӯүж–№жі•иҺ·еҸ–ж•ҙдёӘйЎөйқўзҡ„еһӮзӣҙж»ҡеҠЁдҪҚзҪ®гҖӮ - `scrollLeft`жҳҜе…ғзҙ еҶ…е®№е·Ұдҫ§и·қзҰ»еҸҜи§ҶеҢәеҹҹе·Ұдҫ§зҡ„и·қзҰ»пјҢеҜ№еә”ж°ҙе№іж–№еҗ‘зҡ„ж»ҡеҠЁдҪҚзҪ®гҖӮ иҝҷдәӣеұһжҖ§еңЁеӨ„зҗҶеӨҚжқӮзҡ„...
### еӣӣз§ҚжөҸи§ҲеҷЁеҜ№_clientHeightгҖҒoffsetHeightгҖҒscrollHeightгҖҒclientWidthгҖҒoffsetWidth е’Ң_scrollWidth зҡ„и§Јжһҗ еңЁеүҚз«ҜејҖеҸ‘иҝҮзЁӢдёӯпјҢжҲ‘们з»ҸеёёдјҡйҒҮеҲ°йңҖиҰҒиҺ·еҸ–йЎөйқўе…ғзҙ е°әеҜёзҡ„жғ…еҶөпјҢиҝҷе…¶дёӯеҢ…жӢ¬дәҶе…ғзҙ зҡ„й«ҳеәҰпјҲ`...
жҖ»з»“жқҘиҜҙпјҢoffsetHeightе’ҢoffsetWidthе…іжіЁзҡ„жҳҜе…ғзҙ зҡ„иҫ№з•ҢпјҢиҖҢclientHeightе’ҢclientWidthе…іжіЁзҡ„жҳҜе…ғзҙ еҶ…е®№зҡ„еӨ§е°ҸпјҢscrollHeightе’ҢscrollWidthе…іжіЁзҡ„жҳҜе…ғзҙ еҶ…е®№зҡ„е®һйҷ…еӨ§е°ҸгҖӮзҗҶи§ЈиҝҷдәӣжҰӮеҝөпјҢеҜ№дәҺзј–еҶҷз¬ҰеҗҲеёғеұҖйңҖжұӮзҡ„CSS...
1. `scrollWidth`гҖҒ`clientWidth`е’Ң`offsetWidth` - `scrollWidth`иЎЁзӨәе…ғзҙ зҡ„е®һйҷ…еҶ…е®№е®ҪеәҰпјҢдёҚеҢ…жӢ¬иҫ№жЎҶпјҢдҪҶдјҡйҡҸзқҖеҶ…е®№зҡ„еўһеҠ иҖҢж”№еҸҳгҖӮеҰӮжһңе…ғзҙ еҶ…е®№и¶…еҮәдәҶеҸҜи§ҶеҢәеҹҹпјҢеҜјиҮҙеҮәзҺ°ж»ҡеҠЁжқЎпјҢ`scrollWidth`е°ұдјҡеӨ§дәҺ`...
еңЁе®ҡдҪҚе…ғзҙ ж—¶пјҢиҝҳеҸҜд»ҘдҪҝз”Ё`scrollLeft`гҖҒ`scrollWidth`гҖҒ`clientWidth`гҖҒ`offsetWidth`зӯүеұһжҖ§пјҢд»ҘеҸҠ`event`еҜ№иұЎзҡ„зӣёе…іеұһжҖ§пјҢеҰӮ`clientX`гҖҒ`clientY`гҖҒ`offsetX`гҖҒ`offsetY`зӯүпјҢеё®еҠ©жҲ‘们зІҫзЎ®ең°и®Ўз®—е…ғзҙ зҡ„дҪҚзҪ®е’ҢзӣёеҜ№...
зҲ¶е…ғзҙ дёҺеӯҗе…ғзҙ зҡ„scrollWidth/offsetWidth/clientWidth
жң¬ж–ҮжЎЈдё»иҰҒд»Ӣз»ҚдәҶдёҖдәӣеёёз”Ёзҡ„з”ЁдәҺиҺ·еҸ–еҜ№иұЎе°әеҜёзҡ„еұһжҖ§пјҢеҢ…жӢ¬scrollWidthгҖҒclientWidthгҖҒoffsetWidthзӯүпјҢ并еҜ№е®ғ们д№Ӣй—ҙзҡ„е…ізі»иҝӣиЎҢдәҶиҜҙжҳҺгҖӮ йҰ–е…ҲпјҢscrollWidthе’ҢscrollHeightеұһжҖ§з”ЁдәҺиҺ·еҸ–е…ғзҙ зҡ„ж»ҡеҠЁе®ҪеәҰе’Ңж»ҡеҠЁй«ҳеәҰгҖӮ...
жң¬ж–Үе°ҶиҜҰз»Ҷд»Ӣз»Қ`clientWidth`гҖҒ`clientHeight`гҖҒ`scrollWidth`гҖҒ`scrollHeight`гҖҒ`offsetWidth`гҖҒ`offsetHeight`зӯүеұһжҖ§еҸҠе…¶еә”з”ЁеңәжҷҜгҖӮ #### `clientWidth` е’Ң `clientHeight` - **е®ҡд№ү**пјҡ`clientWidth`з”ЁдәҺиҺ·еҸ–...
еҪ“е…ғзҙ зҡ„еҶ…е®№и¶…иҝҮе…¶еҸҜи§ҶеҢәеҹҹж—¶пјҢ`scrollWidth`дјҡжҜ”`clientWidth`еӨ§гҖӮ - **`scrollHeight`**: иЎЁзӨәе…ғзҙ зҡ„жҖ»й«ҳеәҰпјҢеҢ…жӢ¬е…ғзҙ зҡ„еҶ…е®№еҢәгҖҒеҶ…иҫ№и·қгҖҒж»ҡеҠЁжқЎпјҲеҰӮжһңжңүзҡ„иҜқпјүд»ҘеҸҠжәўеҮәзҡ„еҶ…е®№гҖӮеҪ“е…ғзҙ зҡ„еҶ…е®№и¶…иҝҮе…¶еҸҜи§ҶеҢәеҹҹж—¶пјҢ`...