原文作者:typeworkshop.com
原文链接:Type Basics (5) Spacing
译者:snlchina
注:这是字体设计基础系列文章的第5篇,先拣重要的翻译了。有时间再把全系列的翻完。
Spacing. Some words about spacing type. Much more important than the shapes of the characters, is the rhythm of the type. A typeface with beautiful characters which are badly spaced is extremely hard to read. However, if the shapes of the letters are not that good, but when they are all perfectly spaced, the type will be fairly easy to read. Defining the rhythm is more important than defining the shapes.
字符间距
这里要说一下字符间距。字符的间距要比它的外形要重要得多,这关系到字体的节奏。一种间距很糟糕的字体,不管外形如何优美,一样难于阅读。相反的,一款外形稍欠的字体,如果有完美的间距调节,这种字体一样可以易于阅读。因此,定义字体的节奏,要比定义字体的外形更加重要。
The white spaces inside and in between letters are defining the rhythm, much more than the black shapes of the letters. When you manage to create a good rhythm in your line of text, your type gets more readable and gives a balanced end result. While creating the black shapes, you have to take the white spaces into consideration. Because the white spaces are more important than the black shapes. However, white cannot exist without black. Changing a white shape, inevitable will have an influence on the black shape. From that perspective, one colour cannot be more important than the other.
是字符内部和字符之间的白空间决定着字符的节奏,而非字符的黑色形体。如果你能够为你的文本成功的建立一种优良的节奏,你的字体就更易于阅读,并获得均衡的整体效果。从创建黑色形体的时候起,你就应该同时把白空间的设置考虑在内。当然,白空间和黑空间是互相依存的。白空间的改变也必然的会影响黑空间的形态。从这个角度来看,我们不能说黑与白哪个更重要。
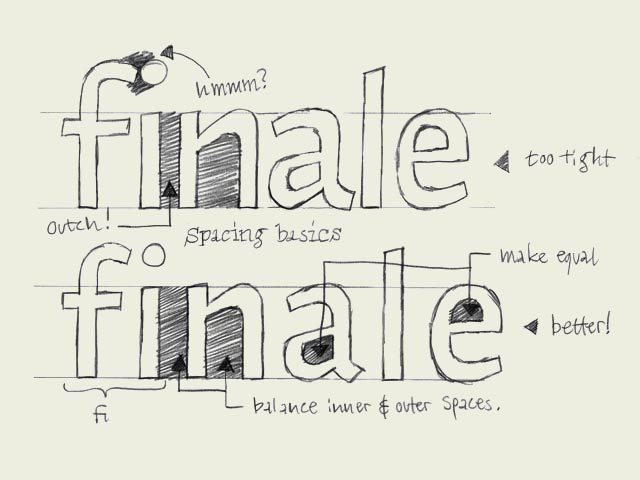
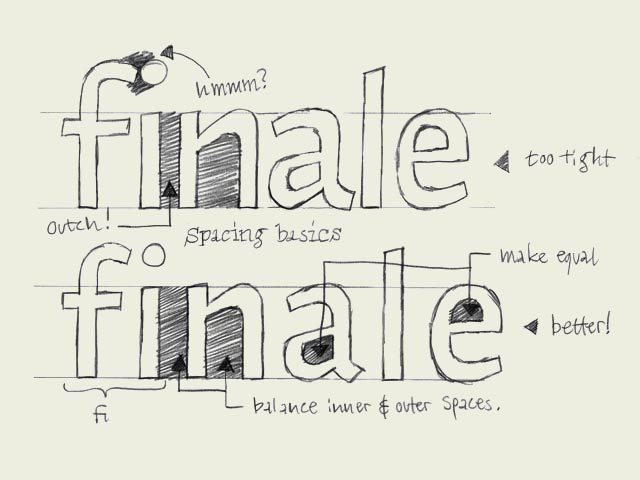
For example, there has to be a relation between the space inside an 'n' and the space between the 'i' and the 'n' (see drawing). In the top row you can see the space inside the 'n' is much much bigger than the space in between the 'n' and the 'i'. In the bottom row they are much more equal, and in this way you'll get a much better rhythm and more harmony in your line of text.
例如,字母n内部的白空间,以及i与n之间的白空间,两者之间必然会存在着一种联系(见图示)。在上面一行中,字母n内部的白空间要远大于i与n之间的白空间。在下面一行中,两者则要均衡得多,因而你也就获得了更好的节奏,整个文本也更和谐。
The same goes for the inner form of the 'a' and the 'e' for example. There is a big relation between these two forms. If they have (optically) the same amount of white inside the character (=counter), your type will have a better rhythm as well.
同样的,小写a和e之间的内部空间也存在着这种关系。两个形状之间的联系非常紧密。这两个字符的内部白空间(counter中文术语翻译为字怀/字谷/字币)在视觉上应当是等量大小的,你的字体才会有更好的节奏。

添加评论
相关文章:
如何提高页面响应速度
一张白纸
字体圆滑术、锯齿消除术与亚像素显示技术
分享到:










相关推荐
学生操作拓展任务3-2 打开"校运会宣传海报"文档,完成以下任务: 设置标题为"黑体",三号,加粗,深蓝(标准色),字符间距加宽三磅。 设置正文为"华文楷体",小四号,加粗,蓝色(标准色)。 将第二段中的"你们都...
下述各项,除特殊要求的字体、字号与行间距外,字号字体设置(一律用5号宋体);段落设置(缩进 左0 cm,右0 cm;间距:段前 0 cm,段后 0 cm;首行缩进2字符;多倍行距,设置值为 1.25)。 二、文章结构形式 1、...
行距可以在字体的度量修改上下,以及间距 3. 等宽字体需要修改特性的字族类为2 比例为9 4. 字符复制需要先排序再复制, 否则复制的顺序不对 5. 字体的宽度是由字符度量的左右 6. 部分版本生成的字体tab字符的...
在日常应用的基础上,设计一个综合运用word基本操作技能解决实际问题的文档。文件内容要求包括以下基本操作和要素: 标题、正文、页眉/页脚/页码、首行缩进、分栏、边框和底纹、图片水印、表格及内容(含表头斜线)、...
• 识别银行卡种类,主要是国内外20多家银行的印刷字体(平面黑色字体卡类)和凸面字体银行卡(包括字符间距类型为6-13、4-4-4-4-3、4-4-4-4等类型)。 系统功能 • 对原图像进行倾斜矫正、抠图银行卡区域。 • ...
6.掌握文档的排版:选择视图,字符设定(字体、字型、字体大小、下划线类型、颜色、字体效果等字符格式和字符间距),字符格式复制,段落排版,项目符号和编号,设置分栏,设置样式,使用模版。 7.掌握文档的管理...
javaweb程序教学任务设计教程ppt第1章网页开发基础 习题 一、填空题 1.在CSS中,用于设置行间距的属性是【 】。 2.在CSS中,用于定义字体风格,如设置斜体、倾斜或正常字体的属性是【 】。 3.内嵌式是将CSS代码集中...
安装最新版本的插件解压缩双击perfect-type.sketchplugin用法智能类型自动校准行高和字符间距控制+移位+ T 行高添加智能行高,以更好地识别字体控制+ shift + L 字符间距字母间距完美,可实现更好的跟踪控制+ shift ...
FontCreator是世界上最受欢迎的字体编辑器,FontCreator先进的功能集是专业人士的首选工具,它直观的界面能让用户在没有任何的专业知识水平下简单创建您自己的字体,重新设计现有的字符,编辑间距字体集,等等。...
以日常应用为基础,设计一个综合运用Word基本操作技能解决实际问题的文档 。文 档内容要求包括以下基本操作和元素: 标题、正文、页眉/页脚/页码、首行缩进、分栏、边框和底纹、图片水印、表 格及内容 (含表头斜线...
以日常应用为基础,设计一个综合运用 Word 基本操作技能解决实际问题的文档。文 档内容要求包括以下基本操作和元素: 标题、正文、页眉 /页脚/页码、首行缩进、分栏、边框和底纹、图片水印、表格及内容 (含表头...
A:科学计算 B:自动控制 C:辅助设计 D:信息处理 答案: D 5、在计算机领域,未经处理的数据只是________ __。 A:基本素材 B:非数值数据 C:数值数据 D:处理后的数据 答案: A 6、组成计算机主机的主要是____...
字符格式设 置(字体、字型、字号、颜色、效果、字间距等);段落格式设置(各种缩进参数、段 前和段后间距、行间距、对齐方式等);分页和分节,分栏,设置项目符号和编号,插 入页眉和页脚。 (5)图文混排操作:...
8.2.7 图片的水平间距和垂直间距(hspace属性和vspace属性) 8.3 为图片建立超链接(img元素) 8.4 创建图像映射 8.4.1 了解热点和图像映射 8.4.2 关于客户端图像映射和服务端图像映射 8.4.3 创建图像映射(map元素、area...
用移动工具(v)把做好的效果图片拖到新建的文档里的相应位置,ctrl+t调整大小和旋转角度,菜单栏--用文本工具(t)打字,打开菜单栏——窗口——字符面板,可以对文字进一步美化编辑,字体颜色尺寸行间距、边框、...
通过“字符”面板可以对文字的“字体”“大小”“样式”“间距”等属性进行设置,如图3-11所示。;;下面以一个动画为例,介绍文字动画属性的设置方法。 (1)选择文字层,从“动画”预置菜单中选择“位置”命令,系统...