|
http://www.oschina.net/translate/flat-design-principles
扁平化设计 – 设计群体实在无法停止谈论它。 这种设计感觉很强烈。大多数设计师既不能充分捕捉这个潮流,也不能完全讨厌它。 我的态度中庸。好的设计是与创造一些有用的东西有关。如果答案在于扁平时尚的设计,那就顺其自然。但这个趋势可能不是对所有项目都行得通,因此这不应该是强制性的。 所以我们观察一下是什么使得事物变得扁平。有五个不同寻常的特点。我们逐一看一下,再加上一个“近似”扁平化设计的介绍。 |

super0555
|
| 其它翻译版本(1) |
|
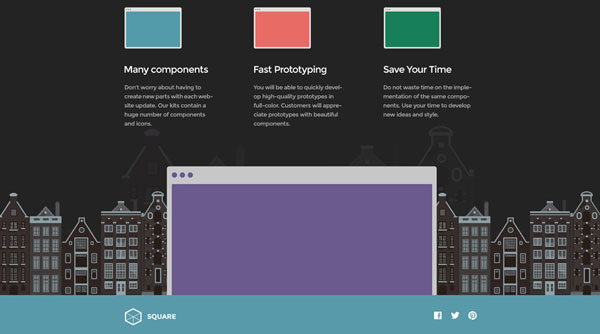
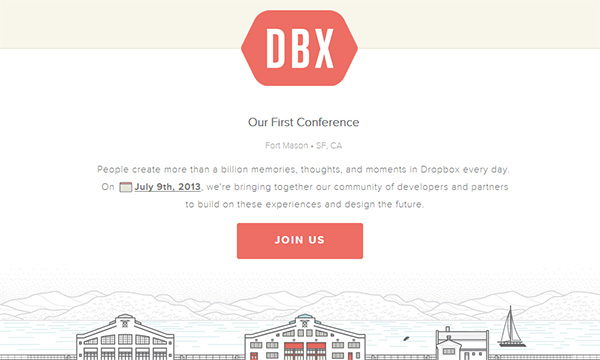
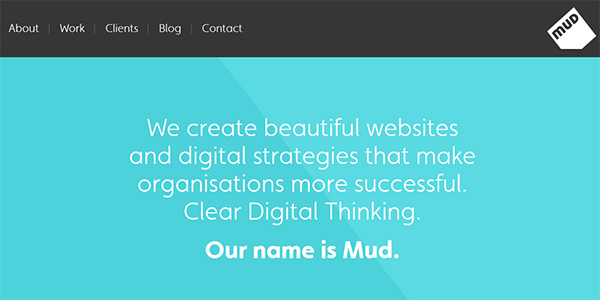
去除特效
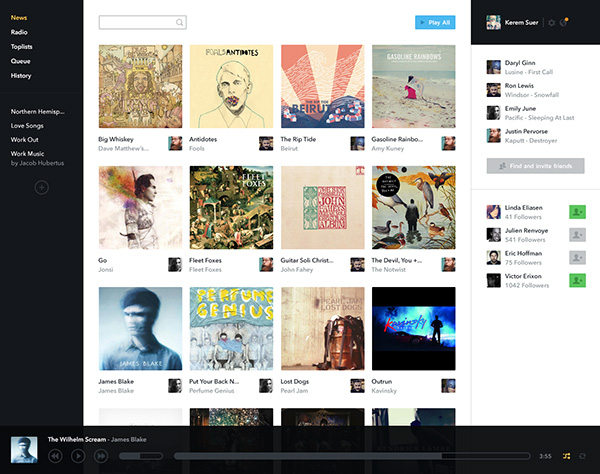
扁平化设计以其形命名。平的设计就是其独特的二维风格,简单地平。 |

MtrS
|
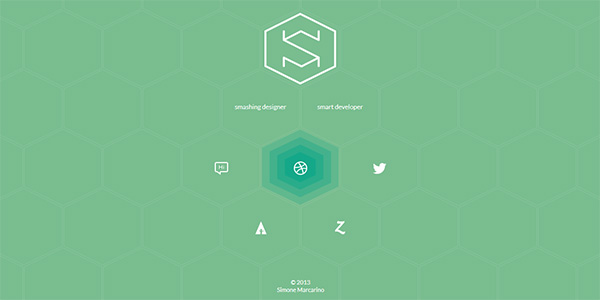
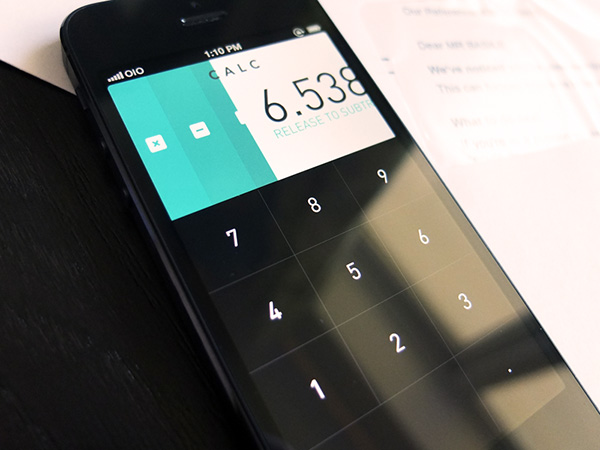
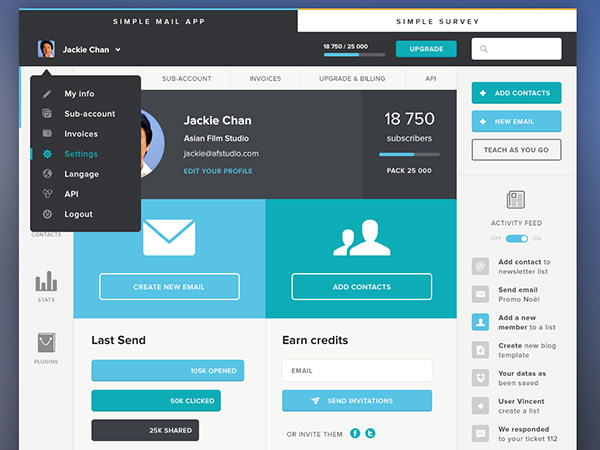
简元素平面设计使用一些简单的用户界面元素如按钮和图标。设计师只需找些简单的形状,如矩形、 圆形或正方形,保持每个形状孤立。形状边缘可以完美地方角化或者包含一点点曲率。 |

MtrS
|
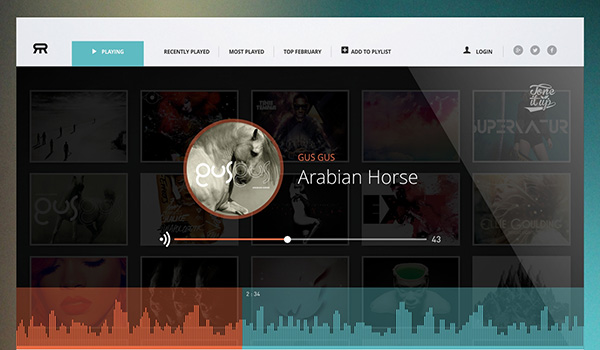
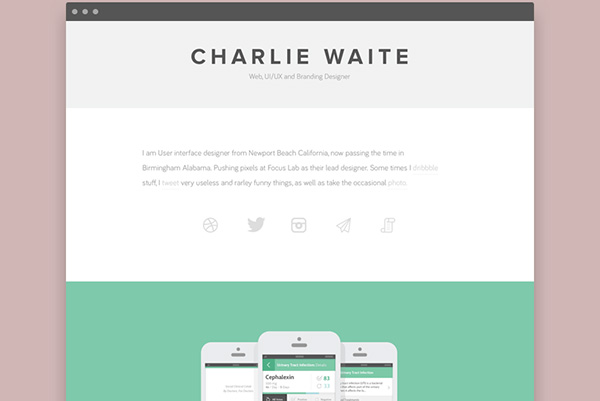
“接近”扁平化的设计
一个更多设计师都倾向于赞同的风格,就是“接近”扁平化的设计。 在“接近”扁平化的设计中,使用了扁平化风格的基本主题,但是一些特效被添加到设计方案中。例如按钮,可能包含轻微的梯度或者阴影。设计师通常挑选一种特效并专门用在一种“接近”扁平化的项目中。 这个风格,相对于一些扁平化设计背后的、无特效思想中的刚性,容纳了更多一些的弹性。 设计师们因为附加的深度和纹理而喜欢它。用户们喜欢它是因为,这个风格没有那么生硬,并且有利于引导适当的交互。另一方面,设计师们不喜欢它是因为,它以一种方式结合了两种风格,而这种方式可能缺少了对于一个真正风格的定义。 关于扁平化设计的更多信息Designmodo已经成为扁平化设计趋势的讨论中的领导者。阅读我们之前的文章,了解关于扁平化设计的更多信息。
|

尚御博豪
|



























相关推荐
那就是扁平化设计。 这份PPT课件,就是教会大家在PPT的设计中使用扁平化设计。 扩展阅读: 扁平化PPT设计制作教程1:四原则 扁平化PPT设计制作教程2:颜色与色块 扁平化PPT设计制作教程3:图标 扁平化PPT设计...
这段时间以来,扁平化设计一直是设计师之间的热门话题。每个人都有自己的独特认识,有的非常喜欢而有的人却恰恰相反。那什么是扁平呢?designmodo设计师CarrieCousins在网站上介绍了扁平化的五大特点,以及“准”...
PPT扁平化设计手册[高手进阶] 设计四原则 颜色 色块 图标 字体 图片 转场动画 伪扁平
一份非常全面的PPT扁平化设计教程,从设计原则、颜色选择、色块、图标、字体、图片、动画转场进行了全面的讲解。
电脑、记事本、三角尺、铅笔、键盘鼠标、铅笔、扎着箭头的靶标、灯泡、操作笔记本的上班一族、苹果电脑等卡通图,淡淡灰低面背景,pdca,5w2h,smart,star,swot,grow等常用原则分析法,简约扁平化设计商务ppt模板。
壹文钱系列教程是对《PPT扁平化风格设计手册》的全面补充。首先,了解一下什么是色相,色相相当于颜色的名字,饱和度相当于女人化妆的浓度,亮度就是颜色的肤色。颜色的RGB值:用红、绿、蓝三种颜色来决定一种颜色,...
目前在windows操作系统、手机操作系统等UI设计上,正在兴起一种去除...那就是扁平化设计。 这份PPT课件,就是教会大家在PPT的设计中使用扁平化设计。 扩展阅读: 扁平化PPT设计制作教程1:四原则扁平化PPT设计制作
我们要做什么?我们要怎么做?近期工作计划,系统设计原则,项目制度保障,近期工作重点,it团队项目工作计划ppt模板。
蓝色扁平化员工执行力培训PPT模板,共22页; PPT模板以蓝色为主色调设计。PPT模板封面右下方放置彩色扁平化时钟、沙漏、工作安排计划表、职场人物等PPT背景图片。左上方填写员工执行力培训PPT标题。界面简洁商务。 ...
* 该APP的设计理念是基于扁平化设计的,旨在提供简洁、易用的用户体验。 二、设计模块 * 《青岛TRIP》APP的主要设计模块包括: + 青岛代表性建筑景点介绍模块:对青岛奥帆中心、栈桥、五四广场、劈柴院、天主教堂...
提出了扁平化、智能化、资源抽象化等矿山物联网网络设计原则,并对无线传输编码、软件定义网络、流量卸载、边缘计算、网络功能虚拟化、认知无线电、能量捕获、语义网络等关键技术在矿山物联网中的应用和发展需求进行...
PowerPoint模板内容页,使用了多张扁平化职场办公PPT插图,搭配PPT文字排版。 SMART原则目标管理PPT目录: 一、目标管理概述 二、SMART 管理原则 三、SMART 管理的应用与案例 四、SMART 管理的意义 ... 关键词:...
01.第阶段:基础阶段和产品思维 1互联网思维 1-互联网基础思维1.mp4 2-互联网基础思维2.mp4 3-互联网基础思维3.mp4 4-互联网基础思维4.mp4 5-互联网思维之用户思维1.mp4 ... 4-殿堂级的设计原则....
符合日常项目和OA管理,特别适合扁平化管理的微中小企业。 OPMS采用是Beego框架和Bootstrap前端框架构建立,适合不同平台,不同的终端,简单方便实用的原则。数据库采用Mysql,缓存采用Redis。在部署过程中,如果...
现代化UI/UX — 遵循现代网页设计和用户体验原则,这份源码利用干净的布局、优化的交互和引人入胜的视觉效果,为用户提供前沿的网络互动。 高度模块化 — HTML结构清晰,CSS和JavaScript分离,便于开发者进行定制化...
现代化UI/UX — 遵循现代网页设计和用户体验原则,这份源码利用干净的布局、优化的交互和引人入胜的视觉效果,为用户提供前沿的网络互动。 高度模块化 — HTML结构清晰,CSS和JavaScript分离,便于开发者进行定制化...
现代化UI/UX — 遵循现代网页设计和用户体验原则,这份源码利用干净的布局、优化的交互和引人入胜的视觉效果,为用户提供前沿的网络互动。 高度模块化 — HTML结构清晰,CSS和JavaScript分离,便于开发者进行定制化...
现代化UI/UX — 遵循现代网页设计和用户体验原则,这份源码利用干净的布局、优化的交互和引人入胜的视觉效果,为用户提供前沿的网络互动。 高度模块化 — HTML结构清晰,CSS和JavaScript分离,便于开发者进行定制化...