- 浏览: 634118 次
- 性别:

- 来自: 北京
-

最新评论
-
2047699523:
java hibernate demo使用实例教程源代码下载: ...
hibernate延迟加载的原理与实现 -
在世界的中心呼喚愛:
hantsy 写道这种lazy的解释只对了一半,按java p ...
hibernate延迟加载的原理与实现 -
moguicy:
看了下时间,不是楼主是否还在开发
【翻译】Wicket启示录——理论与实践(一) -
xfan0828:
"最后但并不是最不重要的一点就是" BZ, ...
【翻译】深入浅出 EJB3.1(上) -
doudou87323:
十分感谢,正在学习中,受益匪浅
【翻译】深入浅出 EJB3.1(上)
序
Wicket,当多数人看到它时,也许又是带着惯性思考 “java又出新玩具啦???”。下面是在wicket官方贴出的一个关于现今Java web框架的列表:
|
Echo |
Cocoon | Millstone | OXF |
| Struts | SOFIA | Tapestry | WebWork |
| RIFE | Spring MVC | Canyamo | Maverick |
| JPublish | JATO | Folium | Jucas |
| Verge | Niggle | Bishop | Barracuda |
| Action Framework | Shocks | TeaServlet | wingS |
| Expresso | Bento | jStatemachine | jZonic |
| OpenEmcee | Turbine | Scope | Warfare |
| JWAA | Jaffa | Jacquard | Macaw |
| Smile | MyFaces | Chiba | JBanana |
| Jeenius | JWarp | Genie | Melati |
| Dovetail | Cameleon | JFormular | Xoplon |
| Japple | Helma | Dinamica | WebOnSwing |
| Nacho | Cassandra | Baritus | Stripes |
| Click | GWT |
说实话,这里我所认识的不超过10个.那么既然有这么现成的web框架了,干什么还要重新发明轮子,弄出个wicket呢?官方给了一句爽快的豪言壮语:这一次,我们会把“轮子”造的非常完美.姑且不论是不是带有噱头,但既然敢这么说,咱们就来看看Wicket到底卖的什么关子.最后结论到底是Java的“a big thing还是a toy”,相信在看完本文后,每个人心中的答案自然揭晓。
Wicket与Echo,Tapestry类似,而且与Tapestry最为接近,如果熟悉这两种web框架的话,Wicket自然不必多说.但如果一直使用Struts,Webwork,Spring MVC等框架的话,最好先运行我给出的demo,再看文本也没有什么障碍。不然如果10分钟,还无法运行一个Wicket程序的话,我也不会给大家介绍了.本文适合繁忙的程序员,如果你无暇亲自去关注当今的Java框架技术的话,相信本文会是一个不错的导论.总之,关键还是在于思考而非盲从.
本文的作者Nick Heudecker是System Mobile软件咨询公司的创建人,该公司位于芝加哥,专门从事Java web应用程序开发.
正文
第一部分 理论
深入Wicket核心
当我们学习一门新技术或框架时,先会去理解其术语和概念,然后将所学的拼凑在一起来运用.Wicket只有很少一部分核心概念需要掌握,并且一旦你理解了,你会发现这个框架相对于其它框架来说更易于接受.那么就请先让我从核心词汇“组件(components)”谈起吧.
组件
如果你是一名软件开发人员,那么组件的概念再熟悉不过了:组件就是在相同接口下,可以替换其他组成部分的可复用的软件组成部分.在Wicket里,组件就是诸如links, text和images此类的东西.当然,组件也可能是一大块标记(markup),将其它组件纳入其中,或者你也可以用来显示国际化的图片.
所有的Wicket组件都被设计成可扩展的并且扩展相当简单,比如说一个匿名类可以跳转到另一个页面.如果你服务器端有很多重复的组件(比如说“查找模块”),你可以将其封装成简单可复用的组件.
组件可以被添加到其它特殊的一类组件中去,比如说MarkupContainer.MarkupContainer的特殊之处在于除了必要的Java代码之外,还与标记文件(markup file如HTML)关联在一起.Pages和Panels是最常用的两个MarkupContainer子类.在稍后的例子中,我们将会看到.
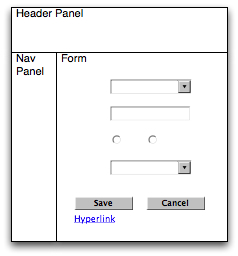
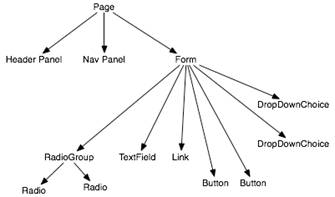
现在我们来看一个包括一些组件的简单页面:

在上面的图例中,我们的页面对象(Page Object)有多个组件,包括两个Panels,一个From,
Form里面有drop down,text filed, radio buttons等,最后还有一个Link。这些被添加的子组件和其父组件结构上其实就是一棵倒立的树.
在页面上,组件的引用必须与后台代码结构一致.举例来说,如果你将一个Buttons放在<form>元素块外面,那么就会抛出一个异常(这类异常通常很难捕捉到,因此如果你在于开发模式下,Wicket为你提供了错误页面来显示相关信息).


模型(Models)
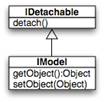
除非有特定领域数据(domain-specific data)需要通过组件来显示或操作,否则组件是没有意义的.尽管如此,除非组件知道如何去识别你应用程序中的每一个领域对象(domain object),否则你随便将一个域对象扔给组件也无济于事。因此,我们需要在组件与领域对象之间还存在一层抽象――它就是模型.在Wicket模型继承中,处于最顶层是IDetachable 和 IModel:

IDetachable的存在主要是为了支持模型的集群和分离,稍后我们会探讨一下.但多数情况下,你是不需要关心这个接口的.
模型封装了领域对象,为组件提供了可访问的数据模型.由模型所包含的对象叫模型对象(model object),下面是一个最简单的模型示例:
IModel nameModel = new Model("Chauncey Billups");
在上面的例子里,我们建了一个实现了IModel接口的模型对象,并且构造函数的参数是一个string.因为org.apache.wicket.model.Model类实现了java.io.Serializable接口,所以,传一个String参数完全没有问题.要使用Model的话,直接将它传给一个组件即可:
Label playerName = new Label("playerName", nameModel);
当组件标记生成时,组件会调用IModel的getObject()方法将所得到的数据显示出来.
关于Wicket的状态管理(通过http://wicket.apache.org/introduction.html,你可以得到更加详细的内容),我们知道IModels是存在用户的session里面的,这就意味着被IModels所持有的模型对象也是存在session中.那么我们刚才传递的字符串“Chauncey Billups”同样也会占据session的一些空间.这对于类似于这样的小对象来说,根本不是问题.但如果是一些装有大的二进制图片对象的话,那很快就会让你焦头烂额.这个时候分离模型(detachable models)可以大显身手了.
分离模型,就是当用户的请求完成时将模型对象从模型中分离出来,确保在模型和组件存储完成后,当前模型对象不再占用任何资源.分离模型通常只要将最小限度的数据保存在对象上.如果你使用了持久层解决方案,这个数据也许仅仅就是便加载对象的主键.现在我们用分离模型来改写刚才的例子:
IModel nameModel = new LoadableDetachableModel() {
public Object load() {
return playerService.getPlayerName();
}
}
LoadableDetachableModel实现了IModel接口,因此用法与其它模型类一样.现在我们看看LoadableDetachableModel的getObject()方法是怎么实现的:
public Object getObject() {
if (!attached) {
attached = true;
transientModelObject = load();
if (log.isDebugEnabled()) {
log.debug("...");
}
onAttach();
}
return transientModelObject;
}
getObject()方法实际上非常简单.如果你使用Hiberante或其它持久层方案,尽可能的多使用LoadableDetachableModels从而确保你的对象不会占用过多不必要的session资源.
到目前为止,我们已经看了两个IModel实现了,但当我们开始Wicket之旅时,还有一些更有用的组件.你可以使用熟悉的装饰器模式将这些模型整合在一起.假设你的一个领域模型在某个页面多处被使用.没有必要为每个组件加载一遍对象.CompoundPropertyModel就可以轻松帮你搞定:
IModel playerModel =
new CompoundPropertyModel(new LoadableDetachableModel(){
public Object load() {
return playerService.getPlayer();
});
setModel(playerModel);
Wicket是通过组件的ID来访问页面上的模型属性的.假设我们为该页面设置好了模型,组装这些模型值的组件非常麻烦:
add(new Label("firstName"));
注意此时Label组件会从模型对象中找一个叫“getFirstName”的方法.要是当前的Wicket ID值没有与设置的在页面上的模型对象属性相匹配怎么办?这时,我们可以使用PropertyModel来指定其它的属性名.
add(new Label("fname", new PropertyModel(getModel(), "firstName"));
除了访问属性更简单外,PropertyModel来可以访问集合或元素.
Wicket新手通常很难理解模型的概念,尤其是没有做过类似于Swing这样的框架开发的人更是一头雾水.记住,模型只有一个目的――为你的组件提供数据.那什么时候该用模型呢?永远只将模型传给组件,而不是领域对象.如果你现在还不是完全理解模型,别担心,接来的实例会更进一步的帮你理解模型的概念.
好了,我们已经回顾了组件(包括pages和panels)和模型的概念.接下来,我们开始研究Wicket的Application class(注意,这里说的Application不是指应用程序,而是与Wicket有关的类).
源代码在下面的复件里面,JavaEye的编辑器还是有问题,一编辑后,代码就变成这模样了,等稳定了,我再调整一下吧.
- wicket.part2.rar (342.1 KB)
- 下载次数: 154
- wicket.part1.rar (4.8 MB)
- 下载次数: 208
评论
学习一下!
发表评论
-
【翻译】深入浅出 EJB3.1(下)
2009-05-07 23:37 8812Global JNDI names( 统一的 全局 ... -
【翻译】深入浅出 EJB3.1(上)
2009-05-06 20:59 11007终于有空将EJB3.1的最新文章与大家分享,原文请看: ht ... -
【翻译】Java EE 6体系结构的变革
2009-02-09 10:01 4448又看到 Reza 同学为 -
【翻译】Java EE 6体系结构的变革(完)
2009-02-09 10:00 6411JSF 2.0 尽� ... -
垃圾收集器是一个“宝贝收藏家”?
2008-11-25 23:58 2994原文请看:http://java.dzone.com/ar ... -
深入理解JBoss Cache3.0——Naga
2008-11-12 09:12 9657原文请看: http://java.dzone.com/ ... -
【翻译】Rod Johnson——关于当选JCP执行委员会的之言片语
2008-11-03 10:42 3137SpringSource 在上月底被宣布被加入 JCP ... -
【翻译】EJB3.1真的来了吗?EJB3.1系列文章(五) 终章
2008-10-16 14:37 9092历时9 个多月的EJB3.1 系列文章终于要划上圆满的句 ... -
【翻译】Rod Johnson——平衡的质疑:Spring维护策略的再次调整(完)
2008-10-09 09:33 3970不管你承不承认,Spring实际上已经是实事上JAVA企业开 ... -
【云计算专家Joseph Ottinger系列】应用服务器本质论
2008-09-08 08:58 3425原文请看: http://www.t ... -
Spring破坏了JEE规范吗?
2008-09-02 13:33 4046[TTS 编辑注:这是 TTS 论坛上的原帖。我现在把它 ... -
【翻译】spring配置全书(下)——附PDF完整版下载
2008-07-14 12:30 10758JMS 命名空间简介 Schema URI ... -
【翻译】spring配置全书(上)
2008-07-07 23:11 8878作者简介: Craig Walls 是 Texa ... -
【翻译】EJB3.1真的来了吗?EJB3.1系列文章(四)
2008-06-18 23:10 38149前言 Raza 同学终于又出 EJB3.1 文章了 ... -
【翻译】Rod Johnson——Spring的宣言:开源,开放(完)
2008-06-10 16:51 5561前言 这是本文的第二部分,里面提到并回答许多Spring用 ... -
【翻译】Rod Johnson——Spring的宣言:开源,开放
2008-06-06 13:06 6048原文地址: http://blog.sp ... -
【翻译】EJB3.1真的来了吗?EJB3.1系列文章(三)
2008-05-01 13:53 8728文本继续和大家分享EJB3.1特性,今天谈到的EJB Lite ... -
【Danny hui】运用抽象工厂模式自己动手写一个IoC
2008-04-23 16:34 6281本文的作者Danny hui似乎是TTS上的新人,我从Goog ... -
【翻译】Wicket启示录——理论与实践(三)完
2008-04-11 01:09 6183接下来,我们再看看EditContact类,把新建联系人的话和 ... -
【翻译】Wicket启示录——理论与实践(二)
2008-04-09 23:47 5823第二部分 实践 Application(应用程序) 与 ...







相关推荐
设计一个带菜单、工具栏和文本编辑器的主窗口(图标在网上搜索或自己制作)
Wicket 1.4 开发手记(一) helloworld与环境配置
25. Wicket最佳实践 25.1。正确封装组件 25.2。将模型和页面数据放在字段中 25.3。正确命名Wicket ID 25.4。避免在组件树上进行更改 25.5。正确实现组件的可见性 25.6。始终使用模型 25.7。不要在构造函数层次结构中...
wicket开发指南,wicket 新型的web开发框架,现以能无逢支持jsr168/286
Wicket是一个基于Java的Web开发框架,与Struts,WebWork,Tapestry类似。其特点在于对Html和代码进行了有效的分离(有利于程序员和美工的合作),基于规则的配置(减少了XML等配置文件的使用),学习曲线较低(开发...
Wicket开发指南 Wicket开发指南 Wicket开发指南
Wicket has been around since 2004 and it has been an Apache project since 2007. During these years it has proved to be a solid and valuable solution for building enterprise web applications. Wicket ...
开发详解想写一份这样的Wicket 文档,源于2005 年中,那是用Wicket1.0 完成了第一个项目以 后的想法,觉得如此好的一个Web 框架,应该让更多的开发人员了解和使用它。因此在 05 年9 月份的时候开始了这份文档的初稿...
wicket国际化例子 含有wicket:message StringResourceModel 等读取properties资源文件的代码示例
wicket 开发指南 比较全面的介绍wicket的使用
wicket 基础知识培训,主要是讲解wicket入门知识,通过和struts比较来进行讲解。
Wicket,有一个优秀的Web框架。和Struts和Webwork类似的Java WEB开发框架。优点在于对HTML和业务代码进行了有效的分离(流行的WEB框架大多如此)。基于规则的配置(有效减少了XML配置文件的使用,与Spring相比,...
wicket学习文档
wicket 6.x api.chm wicket帮助文档