- 浏览: 1132875 次
-

最新评论
-
lyqf365:
mono死了?mono的开发团队从novel分离出来建立了一个 ...
由mono死了所想到的 -
kittychina:
不错!
2012数据库架构规划 -
诸焕辉:
[color=blue][/color]你很不错的一篇文档
RBAC权限设计实例 -
yangxing1002:
沙舟狼客 写道User_Java 写道票是死的。权当商品了,放 ...
对于12306,我的完整技术方案 -
Mybeautiful:
如果只是分表就能解决的问题,博主又极大的藐视了下 铁路的售票系 ...
铁路的售票系统来说明分库分表对架构的影响







相关推荐
第1章 Android开发简介 1.1 Android基本概念 1.1.1 Android简介 1.1.2 Android的系统构架 1.1.3 Android应用程序框架 1.2 OMS介绍 1.2.1 OPhone介绍 1.2.2 Widget介绍 1.3 小结 第2章 Android开发环境搭建 2.1 ...
第1章 Android开发简介 1.1 Android基本概念 1.1.1 Android简介 1.1.2 Android的系统构架 1.1.3 Android应用程序框架 1.2 OMS介绍 1.2.1 OPhone介绍 1.2.2 Widget介绍 1.3 小结 第2章 Android...
第1章 Android开发简介 1.1 Android基本概念 1.1.1 Android简介 1.1.2 Android的系统构架 1.1.3 Android应用程序框架 1.2 OMS介绍 1.2.1 OPhone介绍 1.2.2 Widget介绍 1.3 小结 第2章 Android...
第1章 Android开发简介 1.1 Android基本概念 1.1.1 Android简介 1.1.2 Android的系统构架 1.1.3 Android应用程序框架 1.2 OMS介绍 1.2.1 OPhone介绍 1.2.2 Widget介绍 1.3 小结 第2章 Android开发环境搭建 2.1 ...
一、实训目的 1、了解Android系统,学会Android开发环境的搭建。 2、了解Eclipse,学会用Eclipse和Java 开发一个Android程序。 3、进一步巩固课堂上所学到的知识,深刻把握Java语言的重要概念及其面向对象的特性 ,...
Android布局详解实例,包含:线性布局(LinearLayout)、相对布局(RelativeLayout)、帧布局(FrameLayout)、表格布局(TableLayout)四大布局方式的demo
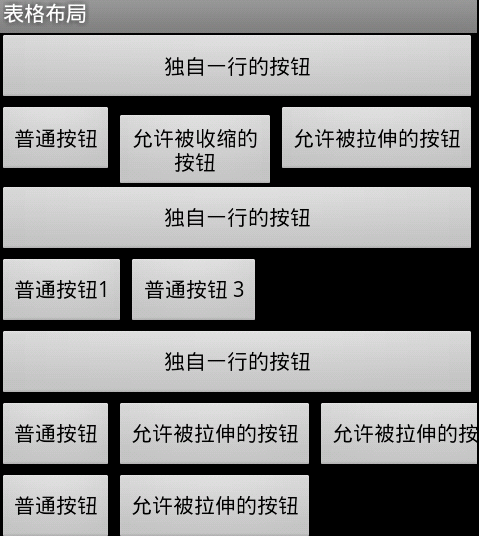
把android:collapseColumns=0,2————–》意思是把第0和第2列去掉,如下图: android:shrinkColumns:以第0行为序,自动延伸指定的列填充可用部分: 当LayoutRow里面的控件还没有布满布局时,shrinkColumns不起...
第一章 Android开发环境介绍 6 一、下载与安装 6 1.1.1 SDK安装 6 1.1.2 模拟器设置和启动 7 1.1.3 ADT安装 10 二、创建Android工程 13 三、手动选择模拟器 16 四、真机调试 18 五、小结——恭喜您迈出...
浅谈Android五大布局 ——LinearLayout、FrameLayout、AbsoulteLayout、RelativeLayout、TableLayout