- 浏览: 7378467 次
- 性别:

- 来自: 上海
-

文章分类
- 全部博客 (1546)
- 企业中间件 (236)
- 企业应用面临的问题 (236)
- 小布Oracle学习笔记汇总 (36)
- Spring 开发应用 (54)
- IBatis开发应用 (16)
- Oracle基础学习 (23)
- struts2.0 (41)
- JVM&ClassLoader&GC (16)
- JQuery的开发应用 (17)
- WebService的开发应用 (21)
- Java&Socket (44)
- 开源组件的应用 (254)
- 常用Javascript的开发应用 (28)
- J2EE开发技术指南 (163)
- EJB3开发应用 (11)
- GIS&Mobile&MAP (36)
- SWT-GEF-RCP (52)
- 算法&数据结构 (6)
- Apache开源组件研究 (62)
- Hibernate 学习应用 (57)
- java并发编程 (59)
- MySQL&Mongodb&MS/SQL (15)
- Oracle数据库实验室 (55)
- 搜索引擎的开发应用 (34)
- 软件工程师笔试经典 (14)
- 其他杂项 (10)
- AndroidPn& MQTT&C2DM&推技术 (29)
- ActiveMQ学习和研究 (38)
- Google技术应用开发和API分析 (11)
- flex的学习总结 (59)
- 项目中一点总结 (20)
- java疑惑 java面向对象编程 (28)
- Android 开发学习 (133)
- linux和UNIX的总结 (37)
- Titanium学习总结 (20)
- JQueryMobile学习总结 (34)
- Phonegap学习总结 (32)
- HTML5学习总结 (41)
- JeeCMS研究和理解分析 (9)
最新评论
-
lgh1992314:
[u][i][b][flash=200,200][url][i ...
看看mybatis 源代码 -
尼古拉斯.fwp:
图片根本就不出来好吧。。。。。。
Android文件图片上传的详细讲解(一)HTTP multipart/form-data 上传报文格式实现手机端上传 -
ln94223:
第一个应该用排它网关吧 怎么是并行网关, 并行网关是所有exe ...
工作流Activiti的学习总结(八)Activiti自动执行的应用 -
ZY199266:
获取不到任何消息信息,请问这是什么原因呢?
ActiveMQ 通过JMX监控Connection,Queue,Topic的信息 -
xiaoyao霄:
DestinationSourceMonitor 报错 应该导 ...
ActiveMQ 通过JMX监控Connection,Queue,Topic的信息
GIS的学习(二十七)通过geoserver的georss访问第三方地图
在geoserver中如果想调用第三方地图可以采用georss实现第三方地图的调用。
具体实现参考官方文档如下:
GeoRSS¶
GeoServer supports GeoRSS as an output format allowing you to serve features as an RSS feed.
Quick Start¶
If you are using a web browser which can render rss feeds simply visit the url http://localhost:8080/geoserver/wms/reflect?layers=states&format=rss in your browser. This is assuming a local GeoServer instance is running with an out of the box configuration. You should see a result that looks more or less like this:
Ajax Map Mashups¶
Note
For Ajax map mashups to work, the GeoServer instance must be visible to the Internet (i.e. using the address localhost will not work).
Google Maps¶
How to create a Google Maps mashup with a GeoRSS overlay produced by GeoServer.
-
Obtain a Google Maps API Key from Google.
-
Create an html file called gmaps.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org R/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <title>Google Maps JavaScript API Example< itle> <script src="http://maps.google.com/maps?file=api&v=2.x&key=<INSERT MAPS API KEY HERE>" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ function load() { if (GBrowserIsCompatible()) { var map = new GMap2(document.getElementById("map")); map.addControl(new GLargeMapControl()); map.setCenter(new GLatLng(40,-98), 4); var geoXml = new GGeoXml("<INSERT GEOSERVER URL HERE>/geoserver/wms/reflect?layers=states&format=rss"); map.addOverlay(geoXml); } } //]]> </script> </head> <body onload="load()" onunload="GUnload()"> <div id="map" style="width: 800px; height: 600px"></div> </body> </html> -
Visit gmaps.html in your web browser.
Note
The version of the google maps api must be 2.x, and not just 2 You must insert your specific maps api key, and geoserver base url
Yahoo Maps¶
How to create a Yahoo! Maps mashup with a GeoRSS overlay produced by GeoServer.
-
Obtain a <Yahoo Maps Application ID <http://search.yahooapis.com/webservices/register_application>`_ from Yahoo.
-
Create an html file called ymaps.html:
<html> <head> <title>Yahoo! Maps GeoRSS Overlay Example< itle> <script src="http://api.maps.yahoo.com/ajaxymap?v=3.0&appid=<INSERT APPLICATION ID HERE>" type="text/javascript"></script> <script type="text/javascript" language="JavaScript"> function StartYMap() { var map = new YMap(document.getElementById('ymap')); map.addPanControl(); map.addZoomShort(); function doStart(eventObj) { var defaultEventObject = eventObj; //eventObj.ThisMap [map object] //eventObj.URL [argument] //eventObj.Data [processed input] } function doEnd(eventObj) { var defaultEventObject = eventObj; //eventObj.ThisMap [map object] //eventObj.URL [argument] //eventObj.Data [processed input] map.smoothMoveByXY(new YCoordPoint(10,50)); } YEvent.Capture(map,EventsList.onStartGeoRSS, function(eventObj) { doStart(eventObj); }); YEvent.Capture(map,EventsList.onEndGeoRSS, function(eventObj) { doEnd(eventObj); }); map.addOverlay(new YGeoRSS('http://<INSERT GEOSERVER URL HERE>/geoserver/wms/reflect?layers=states&format=rss')); } window.onload = StartYMap; </script> </head> <body> <div id="ymap" style="width: 800px; height: 600px; left:2px; top:2px"></div> </body> </html> -
Visit ymaps.html in your web browser.
Note
The version of the yahoo maps api must be 3.0 You must insert your specific application id, and geoserver base url
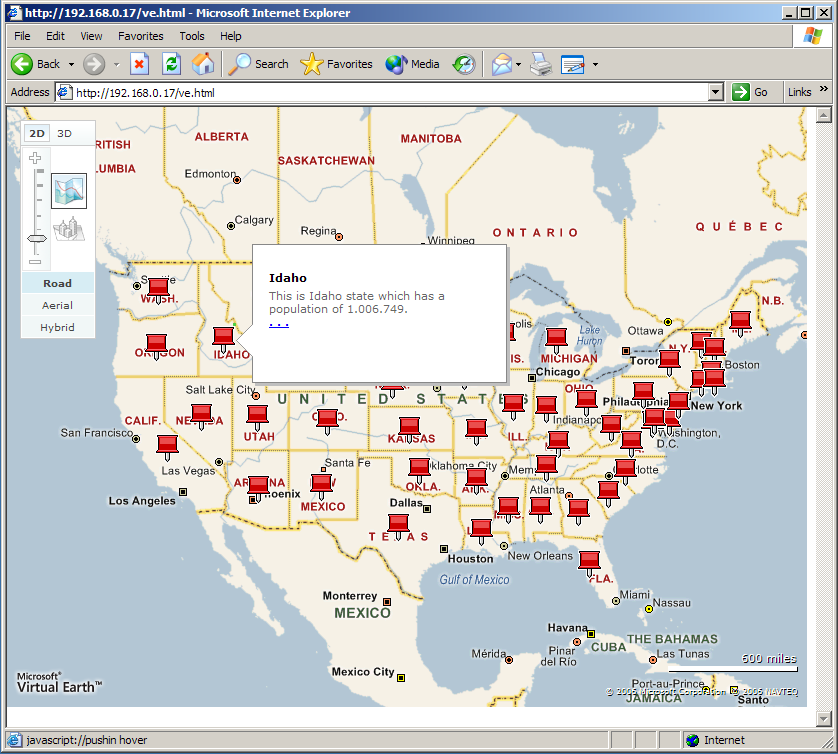
Microsoft Virtual Earth¶
Note
Non Internet Explorer Users*: GeoRSS overlays are only supported in Internet Explorer, versions greater then 5.5.
How to create a Microsoft Virtual Earth mashup with a GeoRSS overlay produced by GeoServer.
Note
To access a GeoRSS feed from Microsoft Virtual Earth the file (ve.html) must be accessed from a Web Server, IE. It will not work if run from local disk.
-
Create an html file called ve.html. Note: You must insert your specific maps api key, and geoserver base url:
<html> <head> <script src="http://dev.virtualearth.net/mapcontrol/v4/mapcontrol.js"></script> <script> var map; function OnPageLoad() { map = new VEMap('map'); map.LoadMap(); var veLayerSpec = new VELayerSpecification(); veLayerSpec.Type = VELayerType.GeoRSS; veLayerSpec.ID = 'Hazards'; veLayerSpec.LayerSource = 'http://<INSERT GEOSERVER URL HERE>/geoserver/wms/reflect?layers=states&format=rss'; veLayerSpec.Method = 'get'; map.AddLayer(veLayerSpec); } </script> </head> <body onload="OnPageLoad();"> <div id="map" style="position:relative;width:800px;height:600px;"></div> </body> </html> -
Visit ve.html in your web browser. You should see the following:
 Virtual Earth
Virtual Earth
发表评论
-
TestNG简单的学习(十三)TestNG中Junit的实现
2013-12-04 09:00 3399TestNG和junit的整合 ... -
TestNG简单的学习(十二)TestNG运行
2013-12-03 09:08 51670文档来自官方地址: ... -
TestNG简单的学习(十一)TestNG学习总结
2013-12-03 09:08 14324最近一直在学习关于TestNG方面的知识,根 ... -
TestNG简单的学习(十)TestNG @Listeners 的使用
2013-12-03 09:07 8745TestNG官方网站: http://testng.or ... -
TestNG简单的学习(九)TestNG Method Interceptors 的使用
2013-12-03 09:07 2762TestNG官方网站: http://testng ... -
TestNG简单的学习(八)TestNG Annotation Transformers 的使用
2013-12-03 09:07 2865TestNG官方网站: http://testng.or ... -
TestNG简单的学习(七)TestNG编程方式运行
2013-12-02 09:22 2505TestNG官方网站: http://testng.or ... -
TestNG简单的学习(六)测试工厂注释的使用
2013-12-02 09:22 2836TestNG官方网站: http://testng.or ... -
TestNG简单的学习(五)参数化测试数据的定制
2013-12-02 09:22 2742TestNG官方网站: http://testng.or ... -
TestNG简单的学习(四)测试方法通过名称名称依赖实现
2013-12-02 09:21 2116TestNG官方网站: http://testng.or ... -
TestNG简单的学习(三)测试方法通过测试分组依赖实现
2013-12-02 09:21 2863TestNG官方网站: http://testng.or ... -
TestNG简单的学习(二)参数化测试并发且多方法测试方法判定
2013-11-29 15:35 3733TestNG官方网站: http://testng.or ... -
TestNG简单的学习(一)类和方法级别@Test的区别
2013-11-29 15:31 9451TestNG官方文档的地址: http://testng ... -
Feed4Junit的简单使用(七)Feed4TestNg
2013-11-29 13:35 6158在Feed4Junit主要针对junit实现的 ... -
Feed4Junit的简单使用(六)数据来特定格式文件
2013-11-29 12:29 2797Feed4Junit官方地址: http://da ... -
Feed4Junit的简单使用(五)数据来自动态约束数据
2013-11-29 12:29 2652Feed4Junit官方地址: http://datab ... -
Feed4Junit的简单使用(四)数据来自定义数据源
2013-11-28 14:09 3129Feed4Junit官方地址: http://databe ... -
Feed4Junit的简单使用(三)数据源来自数据库
2013-11-28 13:58 3198Feed4Junit官方地址: http://databe ... -
Feed4Junit的简单使用(二)数据源来自文件
2013-11-28 13:50 4601Feed4Junit官方地址: http://datab ... -
Feed4Junit的简单使用(一)
2013-11-28 13:47 2255Feed4Junit官方地址: http://databe ...







相关推荐
在地理信息系统(GIS)和网络地图服务中,geoserver是一个功能强大的开源服务器,它可以发布和管理地理信息数据,并支持多种格式的地图输出。而mapboxgl则是一个交互式Web地图库,支持高性能的矢量地图渲染。高德...
5. **发布服务**:通过GeoServer的Web界面,发布地图图层和地理服务,设定访问权限和投影方式。 6. **测试与优化**:使用WMS或WFS测试服务是否正常工作,根据实际使用情况对性能进行优化。 文件"TC-MapServer"可能...
GeoServer是一款开源的GIS(地理信息系统)服务器,它基于Java技术构建,并遵循GNU General Public License。作为GIS领域的重要工具,GeoServer提供了丰富的功能,用于发布、管理和共享地理空间数据。这款服务器是...
【标题】:Geoserver 地图发布及 UCMap 访问 【正文】: GeoServer 是一个开源的地理信息系统(GIS)服务器,基于 Java 平台,支持开放地理空间联盟(OGC)的标准,如 WMS(Web Map Service)、WFS(Web Feature ...
Geoserver发布MongoDB矢量数据地图服务 Geoserver是一款功能强大且开源的地理信息系统(GIS)服务器,能够实现空间数据的存储、处理和发布。MongoDB是一款NoSQL数据库,能够存储大量的矢量数据。本文将介绍如何使用...
GeoServer发布第地图的步骤 适合初学者的了解GeoServer的使用
【标题】"geoserver 地图专题图" 涉及的是使用Geoserver结合OpenLayers创建地图专题图的技术。地图专题图是地理信息系统(GIS)中的一个重要概念,它允许用户根据特定主题或变量来可视化地理数据。在这种情况下,...
基于geoserver搭建的一个离线地图服务器,翻不了墙,国内的百度谷歌又满足不了地图需求,就自己整理了一个,亲测可用,有需要的可用下载借鉴一下...
【GIS地图服务】geoserver-2.24.1-war.zip是一个专注于地理信息系统(GIS)的开源项目,它基于Java技术实现,并符合开放地理空间联盟(OGC)的标准。这个压缩包包含了geoserver的2.24.1版本,以war(Web ARchive)...
总的来说,这个压缩包提供了自定义GeoServer地图样式的重要资源,使得开发者和GIS专业人员能够轻松地将GeoServer集成到他们的项目中,创建出与Google地图风格一致的互动地图服务,提高用户体验。同时,这也展示了SLD...
通过这本书,读者可以学习到如何高效地利用GeoServer处理大规模的地理空间数据,以及如何创建交互式、高性能的地图服务。书中还可能包含了一些高级特性,如工作流管理、数据缓存策略和分布式架构的实现,这些都是在...
在GIS领域,Geoserver是一款广泛应用的开源地理信息系统(GIS)服务器,用于发布地图和地理空间数据。在实际操作中,我们经常会遇到“跨域问题”(Cross-Origin Resource Sharing,CORS),这是一个Web开发中的常见...
### GeoServer安装与地图服务发布详解 #### 一、GeoServer简介 GeoServer是一款开源的地理信息服务服务器,基于Java技术构建。它支持多种地理信息标准,包括WMS(Web Map Service)、WFS(Web Feature Service)和...
GeoServer是一款广泛使用的开源GIS(地理信息...总之,GeoServer 2.23.3为开发者和GIS专业人员提供了一个强大且灵活的GIS服务平台,通过合理的部署和配置,可以帮助用户高效地管理和分发地理数据,实现复杂的GIS功能。
【标题】"Geoserver学习测试代码"是一个关于使用Geoserver进行GIS(地理信息系统)开发的实践项目,主要基于Geoserver 2.1.2版本。该项目旨在解决网络上关于Geoserver实际操作代码的稀缺问题,通过参照最新的...
GeoServer 是一个强大的开源软件,它是 OpenGIS Web 服务器...通过学习 GeoServer 教程,开发者和 GIS 专业人员可以掌握如何搭建环境、处理地图数据、发布服务,并实现与其他应用的集成,从而提高地理信息的利用率。
在本案例中,“map_shp”包含全国省界和县道的数据,这些数据在GeoServer上注册后,可以通过WMS服务获取到地图图像,或者通过WFS服务获取原始的地理空间数据。 OpenLayers 3是实现地图交互的主要工具。它提供了丰富...
GeoServer是一款开源的GIS(地理信息系统)Web服务器,它遵循OpenGIS Web服务器规范,并且是J2EE(Java 2 Enterprise Edition)的实现。GeoServer的主要功能是发布地图数据,支持用户对地理特征数据进行增删改操作,...
通过学习和理解这两个工具,开发者可以创建出复杂的Web GIS应用,满足各种需求,无论是数据展示、分析还是交互式地图应用。对于初学者来说,参考提供的博客链接(https://starting.iteye.com/blog/1039809)和其他...