flex是一个灵活性强的布局方式,它能够很好的控制内部元素的宽度,高度或者剩余的空间部分,来适应不同的显示设备和不同的屏幕尺寸,而真正达到一种自适应效果.
flex布局与常规布局截然不同,常规布局虽然在页面上显示很好,但对于大而复杂的项目,在方向改变,自适应大小,伸展和收缩等方面缺乏灵活性,flex最适合作为应用程序的组件,小规模布局使用;网格布局适用大规模布局.
flex整个模块不只是一个属性,它涉及很多东西以及一系列属性.设置为flex标签的被称为flex容器,而这个容器内的子节点元素称为flex项.
如果常规布局是基于块和内联布局的话,flex可以称为flex流方向布局
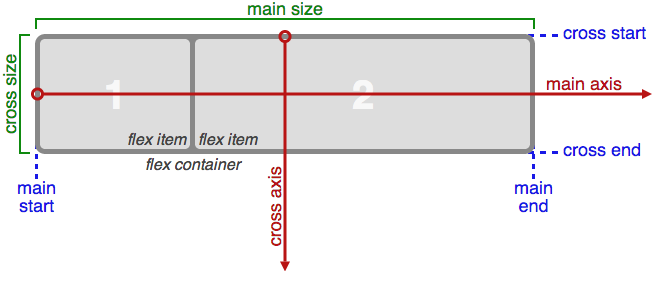
我们来看看下面这个图例,来解释flex布局的相关思想

我们先来看整个盒子,盒子里有两个元素1,2;这时候我们还未对其做flex定义,也就没有其他的术语来定义盒子中的元素.
现在我们把盒子定义为flex,这时候看两个条红色方向线条,
main-axis: 横向称为主轴,
cross axis: 纵向相对于主轴来说,称为交叉轴,
1,2 两个子盒子: 称为为flex项.
这里我们继续看下,蓝色的部分main start,main end,cross start,cross end是布局(主轴,交叉轴)方向的开始,结束位置.
main start: 主轴布局开始位置
main end: 主轴布局结束位置
cross start: 交叉轴布局开始位置
cross end : 交叉轴布局结束位置
main size: flex项在主轴布局上的大小
cross size: flex项在交叉轴布局上的大小
下面我们来看下容器和flex项的主要属性,以及他们的作用.
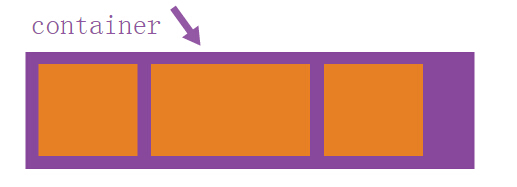
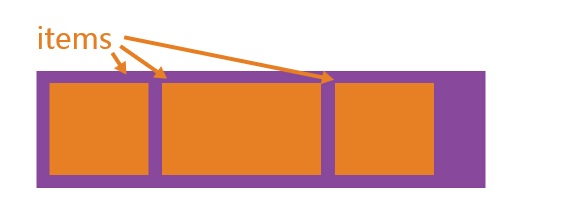
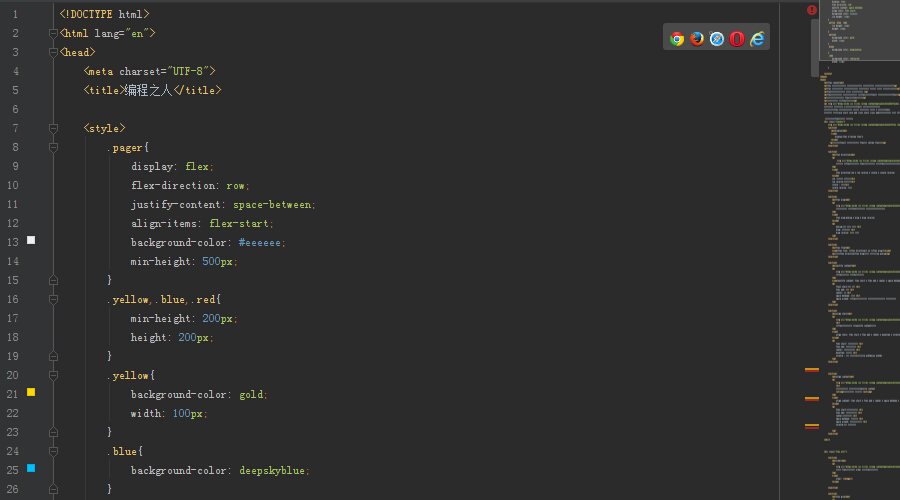
我们先来了解容器的相关属性,及作用.下面这个图,我们定义一个flex容器.

display:flex /*inline-flex*/
定义容器为flex布局,块状还是内联取决于属性值,flex为块状,inline-flex为内联
建立主轴及方向,定义flex项在容器的布局位置.flex盒子是单方向的布局模式.也就是说flex项要么是布局在水平方向要么就是垂直方向.
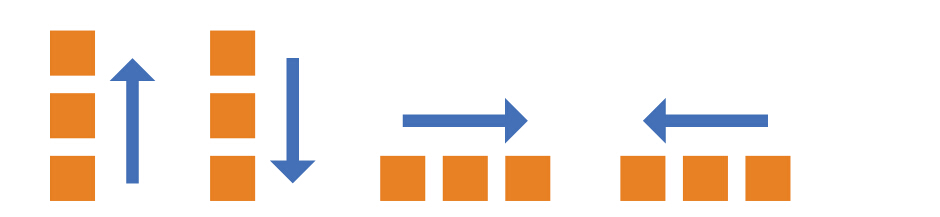
flex-direction:row | row-reverse | column | column-reverse;
row : 这个是默认值,从左至右的布局
row-reverse: 从右至左的布局
column : 从上到下
column-reverse: 从下到上

从图来看是一种流的方式,默认是将flex项尽量放置在一行上.当然我们也可以改变和根据需要来设置属性.
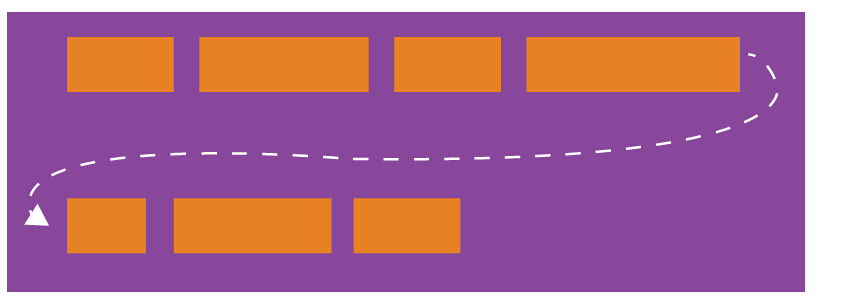
flex-wrap:nowrap | wrap | wrap-reverse;
nowrap: 默认值,单行模式,从左至右
wrap: 多行模式(换行)从左至右
wrap-reverse: 多行(换行)模式,从右至左.
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
这个属性是flex-direction和flex-wrap的合并写法,属性默认值为 row nowrap

设定flex项沿着主轴对齐.控制flex项之间的多余空间.
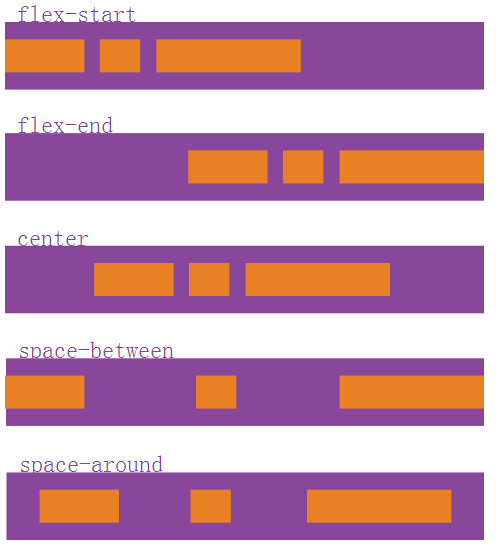
justify-content: flex-start | flex-end | center | space-between | space-around;
flext-start: 默认值,左对齐
flex-end: 右对齐
center: 居中
space-between: 两端对齐
space-around: 两边flex项与容器的边缘距离相等,但每个项之间的距离是边缘距离的两倍,每个项之间的距离相等

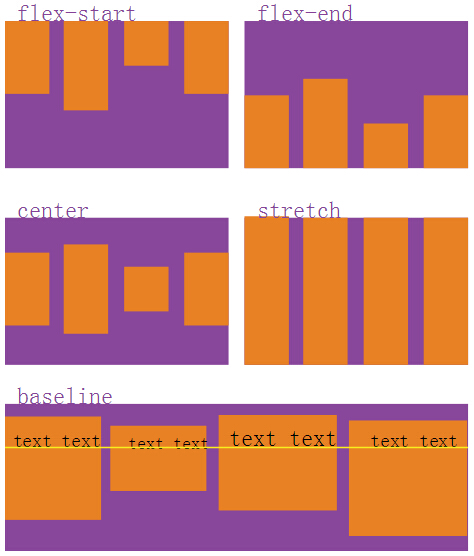
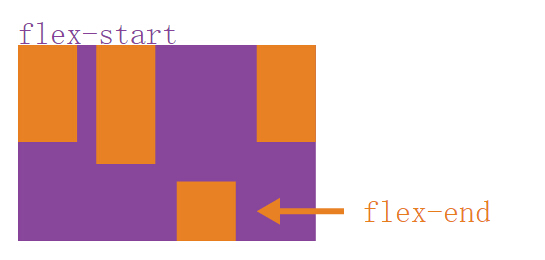
设定flex项交叉轴上的对齐方式.相对于justify-content的布局方式
align-items: flex-start | flex-end | center | baseline | stretch;
flex-start: 对齐交叉轴的开始位置
flex-end: 对齐交叉轴的结束位置
center: 对齐交叉轴上的中间位置
baseline: 基线对齐方式
stretch : 默认值,填充整个容器(但仍然依循min-width/max-width)

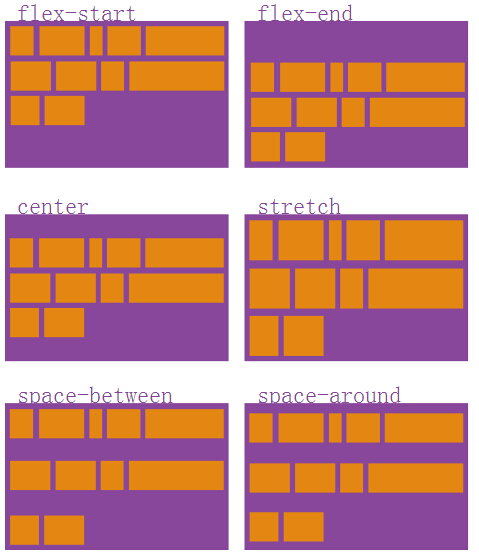
相对于交叉轴上的对齐方式,类似于主轴上的对齐方式justify-content. 如果容器里只有一条轴上的项,那属性不起作用.
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
flex-start: 基于交叉轴开始位置对齐
flex-end: 基于交叉轴结束位置对齐
center: 基于交叉轴中间对齐
space-between: 交叉轴两端对齐
space-around: 每个项在交叉轴的距离相等
stretch: 默认值,项占满容器交叉轴
主容器里的属性,我们了解完后,继续看flex项的属性及作用.


order: <integer>;
默认情况下,flex项按照先后顺序布局.order 用来控制flex项在容器中的顺序.

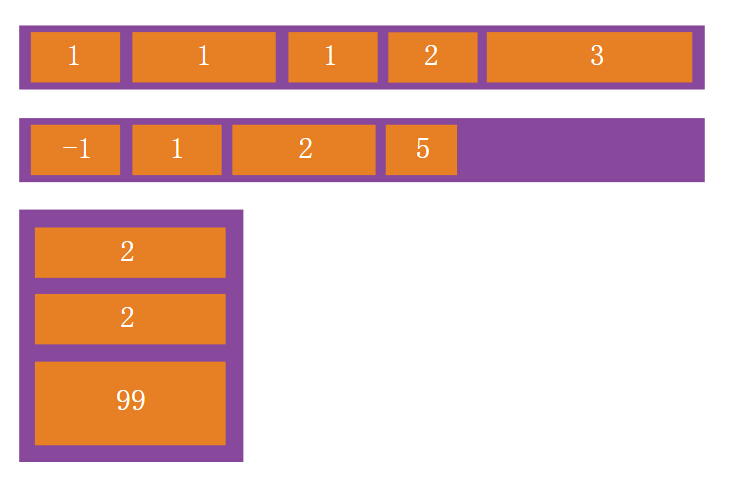
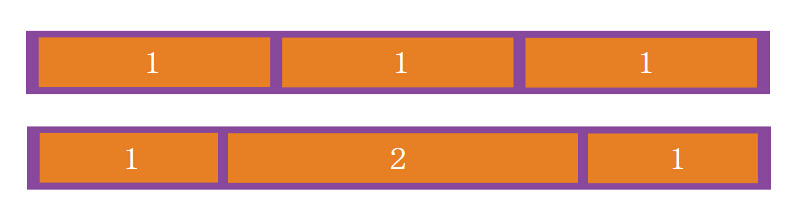
该属性为每项增加了伸张能力,它的值接受一个无单位的数字值,作为比例.规定某各项需占用的比例空间. 如果所有项的flex-grow值为1,则它们将平分剩余空间(如果有的话)。如果一个项的flex-grow值为2,其他每项值都为1,值为2的项占据的剩余空间将比其他项多一倍。
flex-grow:<number>; /* default 0 */
默认值是0,值为0的时候,每项的占用空间不变(原始大小).属性值,负数无效.
属性为每项增加了收缩能力.类似flex-grow,属性值,负数无效
flex-shrink:; /* default 1 */
在分配剩余空间之前,定义元素的默认大小.值可以是一个长度,例如30%,5rem,等等,或者一个关键词.值为auto,看起来像"width或者height的值auto"
flex-basis: <length> | auto; /* default auto */
如果设置为0,围绕内容的额外空间不考虑在内.如果值为auto,额外空间基于flex-grow值来分配.
这个是flex-grow,flex-shrink和flex-basis的合并写法.这第二个和第三个的参数是可选值.默认值是: 0 1 auto
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
推荐使用这个合并写法.

单独设置flex项在容器里的布局位置.
align-self: auto | flex-start | flex-end | center | baseline | stretch;
提示:float,clear,vertical-align 这些属性,影响不了flex项的布局方式
本文属于吴统威的博客,微信公众号:bianchengderen 的原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=145 ,欢迎大家传播与分享.









相关推荐
HTML5 + CSS3 实现 3d 室内布局源码。
CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与...
HTML5.CSS3网页布局和样式精粹欢迎大家下载!
一款挺有创意的js+css3图片3D倾斜布局点击弹窗放大预览代码,图片放大幻灯片切换展示。学习交流。
HTML5+CSS3实现3d室内布局源码HTML5+CSS3实现3d室内布局源码HTML5+CSS3实现3d室内布局源码HTML5+CSS3实现3d室内布局源码
这是CSS彻底设计与研究里面的布局方式,一起和大家共享噢!
div+css布局大全 B/S项目表现层也很重要!
资源名称:HTML5 CSS3网页布局和样式精粹内容简介:对于初入门的网页设计者和开发者而言,学习网页设计和开发就应该从html5和css3开始,这是毋庸置疑的。对于有经验的工程师来说,如果想完整掌握html5和css3新技术,...
CSS3创意六边形网状布局图片展示特效,适用于产品商品展示ui布局效果,而且可以自适应手机端,非常不错!
css css布局 css参考 css介绍 最全的css布局 css css布局 css参考 css介绍 最全的css布局 css css布局 css参考 css介绍 最全的css布局
网页布局(layout)是CSS的一个重点应用。布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 2009年,W3C提出了一...
这是一款CSS3商城购物卡片布局动画特效。该特效使用Bootstrap来进行网格布局,然后通过css3来实现鼠标悬停时的动画特效,效果非常炫酷。
这是一款CSS3商品展示网格布局动画特效。该特效中,以网格布局的方式来展示各种商品。当鼠标hover商品图片时,通过css3 transform来切换不同的图片,效果非常炫酷。
这是一款采用透明背景的响应式css3图片网格布局模板。整个网格布局采用流式布局,每行的图片数量自适应屏幕宽度。该网格布局使用图标代替图片,当鼠标滑过网格时,网格背景色发生变化并用动态文字说明。
jQuery和CSS3单页倾斜分割布局幻灯片特效
使用CSS3多列布局属性.ppt
《HTML+CSS网页设计与布局从入门到精通》共分4个部分21章和两个附录,包括网页设计基础、HTML基础、CSS基础、CSS高级技术和CSS布局技术等内容。全书遵循Web标准,强调“表现”与“内容”的分离,抛弃了那些过时的...
介绍了css的响应式布局的方法展示和代码,欢迎下载观看
这是一款jQuery和CSS3网格和列表布局切换动画特效。该特效实现从网格布局到列表布局的切换动画效果,效果非常炫酷。
CSS3自适应浏览器页面框架布局代码是一款非常简单的网站后台界面布局效果,代码也非常少。