web2.0的世界中,javascript的作用日趋重大,集中了开发人员的很多精力;但在这个世界中,CSS也同样需要引起人们的重视。一个成熟的网 站,标志之一就是其浏览器兼容性。在web开发中,核心的逻辑业务可能花两小时可以搞定,但要做到对各个浏览器的兼容,花上两天也不一定能把所有问题都解 决掉。而其中最主要的,还是由于各个浏览器对于css的解释不太一致。在要用js开发某些小功能的时候,最大的障碍往往不是想法,而是那些难以逾越的兼容 性问题。对付这些,开发人员的经验非常重要。这是一直以来的一些想法,不过这篇文章要讨论的,是一些个CSS方面的技巧。应用这些技巧,往往能在细节方面 减轻服务器的负担,而这些,又是很容易做到的,只不过是人们还没有认识到而已。
一、一张图片完成圆角矩形的效果

为了避免界面的过于死板,设计人员经常会设计出圆角矩形的板块来放置内容。对于开发人员来说,这往往又成为一种负担。在用table的时代,人们往往会把 圆角矩形分块切成四块,把表格弄成九宫格,在四个角上分别塞上四张圆角图片。至于四面的边框,比较理想的做法则是设置border。
到div的时代,大家会考虑用float的div浮动到四个角上,分别将其背景图片设置成切下来的四张图片,边框再想另外的办法进行设置。
不过这种方法其实还是换汤不换药,只不过把表格换成div,把img换成背景图片,其基本的思路还是如下图一样支离破碎。
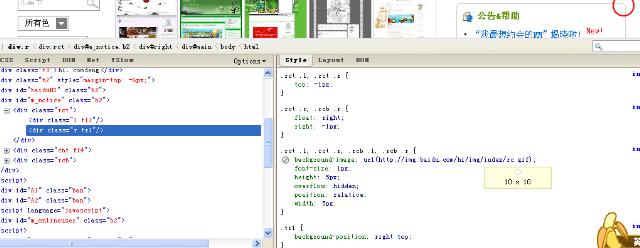
说它是支离破碎的思想,其实也是在看过百度hi首页对圆角矩形的css样式设计以后才这么认为的——因为他们的设计才是真正的简单实用,其模型就是一个边 框和一个圆形图片。直角矩形加上矩形,然后在四个角上放上四个小正方形,背景图通过对background-position的设置分别显示圆形图片的各 个部分,这样就化整为零,实现了圆角矩形的基本模型了。接下来,将四个小正方形分别往外挪动1px的举例,就把四个角上原来的边框覆盖掉了。不妨来直接看 看百度hi的首页:

上图显示的是圆角矩形右上角的一段代码,看右边的css代码可知,这个div被float:right设置到了右边,然后被 position:relative,right:-1px,top:-1px等样式使其往外边框的顶部和右边凸出1px的距离,从而将原来在此处的直线 边框覆盖住,让其外表显示为图片上的曲线。而图片显示的位置则被background-position:right top设置为显示右上角的部分,从而实现将图片化整为零的效果。举一反三,其他角上的效果也可以通过同样的办法实现。
在实际应用中,可能一个页面上会存在若干个不同的圆角矩形效果。有的颜色不一样,有的圆角直径不一样,则可以将css中公用的部分提取出来,只用额外再加上很少部分的代码就能生成不同效果的圆角矩形。比如像下面这样的代码:
 .rect,.rect2 { width : 8px ; height : 8px ; position : relative ; overflow : hidden ; font-size : 1px ; } .rect2 { width : 10px ; height : 10px ; } .c1 { background-position : left top ; top : -1px ; left : -1px ; float : left ; } .c2 { background-position : right top ; top : -1px ; right : -1px ; float : right ; } .c3 { background-position : left bottom ; bottom : -1px ; left : -1px ; float : left ; } .c4 { background-position : right bottom ; bottom : -1px ; right : -1px ; float : right ; } .cb { background-image : url(/img/home/circle.gif) ; } .cb2 { background-image : url(/img/home/circle2.gif) ; }
.rect,.rect2 { width : 8px ; height : 8px ; position : relative ; overflow : hidden ; font-size : 1px ; } .rect2 { width : 10px ; height : 10px ; } .c1 { background-position : left top ; top : -1px ; left : -1px ; float : left ; } .c2 { background-position : right top ; top : -1px ; right : -1px ; float : right ; } .c3 { background-position : left bottom ; bottom : -1px ; left : -1px ; float : left ; } .c4 { background-position : right bottom ; bottom : -1px ; right : -1px ; float : right ; } .cb { background-image : url(/img/home/circle.gif) ; } .cb2 { background-image : url(/img/home/circle2.gif) ; }
比如:
 < div style ="border:solid 1px #F2F2F2;" >
< div style ="border:solid 1px #F2F2F2;" >  < div class ="rect c1 cb" ></ div >
< div class ="rect c1 cb" ></ div >  < div class ="rect c2 cb" ></ div >
< div class ="rect c2 cb" ></ div >  圆角矩形1
圆角矩形1 < div class ="rect c3 cb" ></ div >
< div class ="rect c3 cb" ></ div >  < div class ="rect c4 cb" ></ div >
< div class ="rect c4 cb" ></ div >  </ div >
</ div > 
 < div style ="border:solid 1px #F4F4F4;" >
< div style ="border:solid 1px #F4F4F4;" >  < div class ="rect2 c1 cb2" ></ div >
< div class ="rect2 c1 cb2" ></ div >  < div class ="rect2 c2 cb2" ></ div >
< div class ="rect2 c2 cb2" ></ div >  圆角矩形2
圆角矩形2 < div class ="rect2 c3 cb2" ></ div >
< div class ="rect2 c3 cb2" ></ div >  < div class ="rect2 c4 cb2" ></ div >
< div class ="rect2 c4 cb2" ></ div >  </ div >
</ div > 
将四个圆角的图片放在一张图片上,就将四次请求减少为一次了。对于像百度hi这样的高访问量页面来说,这笔帐算得可真是精明。
二、一张图片完成鼠标翻转的效果
web开发中经常要用到的效果就是鼠标翻转,比如鼠标没有移上去时,是一个样子,鼠标移上去时就将图片高亮显示。这种操作很容易实现, 鼠标over时换一个样式,out时又换回原来的样式就ok了,而在两个样式中定义不同的背景图片就可以了。不过,在第一次将鼠标移上去时,因为需要加载 一张原来不存在的图片,就需要新加载一幅图片。在某些时候,由于网络的原因,可能会出现需要等待几秒才能显示图片,或者图片在切换时引起一些闪动,都会给 用户带来不好的体验。
以前也做过一些相应的技巧处理。最常规的办法就是对图片进行预加载。在鼠标移上去的时候,图片已经下载下来了,从而可以通过缓存直接访问到图片,而不用再次发起一次请求。这样做当然能让前面那几个问题迎刃而解。
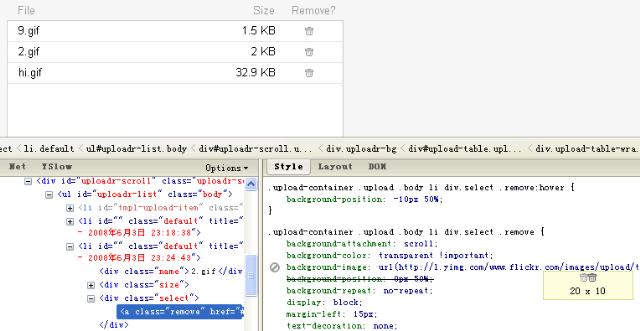
不过,事情可以处理得更漂亮一些,flickr就这么做了。在选择要上传的图片以后,flickr会将选择的图片以列表形式展开,列表右边有一个小垃圾箱 的标志,用来表示删除此图片而不上传。当鼠标以上去的时候,图片颜色会加深一些。按照常规,这应该会发起一次新的请求,不过通过firebug的net来 看,并没有什么新的请求产生。再通过对其css样式的分析,发现竟然使用了同一张图片,当鼠标移上去的时候,只不过将图片挪动了一下位置,从而展示出另一 番效果而已。不妨来看看:

总结来说,其实都是通过background-position这个属性来设定背景图片的位置,而又总是只让图片展示一部分内容,从而实现不同的展示效 果。一方面,将多张图片浓缩到一张图片来说,因为图片颜色值的相近和图片的压缩技术,肯定能比原来的多张图省去一些存储空间,也更加便于对图片进行有效的 管理。另一方面,能将对服务器的几次请求减小到一次,从而有效地减轻服务器的负担。有这样的一件好事,何乐而不为呢?




 }
}


相关推荐
√〖花样边框〗兼容大部分photoWORKS边框,可选择220多种生动有趣的照片边框素材 √ 所有特效处理,用户可以自由调整参数,以获得满意的效果 √ 可以在照片的任意位置上打印EXIF信息内容(如拍摄日期、光圈、快门等...
Background that fit 这个Object的作用是插入一个图象作为网页的背景,而当显示此网页 的浏览窗口的大小发生变化时,背景图片会自动调整大小以适合当前窗口 的大小。 Shockwave Flash 3-4 这是一个专为Flash4设计的...
每年的圣诞节期间,全球各大电商平台推出花样繁多的促销活动,吸引着数以亿计的消费者在线选购礼品。这种购物方式的便捷性,背后是电子商务平台精心设计的用户体验、高效运作的数据库管理系统、安全便捷的支付体系...
Kotti 是一个基于 Pyramid 框架的 Python 内容管理系统(CMS),适合用来搭建中小型网站、文档库、企业展示平台、知识库等需要灵活内容结构和权限模型的项目。它本身更像一个可以二次开发的 CMS 框架,比 WordPress、Drupal 这类“一装就用”的系统更倾向于开发者定制和扩展。 这是支持pyramid2.x版本的kotti! tar -xzvf kotti1.0.tar.gz 解压缩 进入目录执行 pip install -e . 来安装, 然后执行pserve app.ini 启动。 用浏览器浏览127.0.0.1:5000 即可浏览。 用户名admin ,口令qwerty
cmd-bat-批处理-脚本-hello world.zip
知识付费系统自动采集V3.0 跳转不卡顿+搭建教程,不和外面的一样跳转卡顿,这个跳转不卡顿,支持三级分销。
在Matlab环境下,对图像进行特征提取时,主要涵盖形状、纹理以及颜色这三大关键特征。其中,对于纹理特征的提取,采用灰度梯度共生矩阵这一方法来实现。通过灰度梯度共生矩阵,可以有效地捕捉图像中像素灰度值之间在不同方向和距离上的相互关系,进而量化地反映出图像的纹理特性,为后续的图像分析、分类等任务提供重要的纹理信息依据。
该数据集为2010-2023年中国A股上市公司管理层情感语调的年度面板数据,覆盖45,320条样本,数据源自年报及半年报的"管理层讨论与分析"部分。通过构建中文金融情感词典(融合《知网情感分析用词典》与L&M金融词汇表),采用文本分析方法计算情感语调指标,包括:正面/负面词汇数量、文本相似度、情感语调1((积极词-消极词)/总词数)和情感语调2((积极词-消极词)/(积极词+消极词))。同时包含盈利预测偏差、审计意见类型等衍生指标,可用于研究信息披露质量、市场反应及代理问题。该数据复刻了《管理世界》《财经研究》等期刊的变量构建方法,被应用于分析语调操纵对债券市场的影响,学术常用度与稀缺度较高。
cmd-bat-批处理-脚本-FTIME.zip
1747829038637.png
2025年自动化X光检查机项目大数据研究报告.docx
在计算机组成原理课程设计中,我全程跟随老师的指导,独立完成了以下两项任务:一是利用Logisim软件进行原码一位乘法器的仿真设计,通过逐步搭建电路、配置逻辑单元,实现了原码乘法运算的完整流程,深入理解了原码乘法的原理和实现机制;二是完成了补码一位乘法器的Logisim仿真,同样按照老师讲解的步骤,精心设计电路,确保补码乘法运算的正确性,进一步掌握了补码乘法的运算规则和电路实现方法。通过这两个项目,我不仅巩固了理论知识,还提升了动手实践能力和逻辑思维能力。
cmd-bat-批处理-脚本-msvc2017.zip
cmd-bat-批处理-脚本-virtualcam-install.zip
二十四节气之立秋介绍.pptx
cmd-bat-批处理-脚本-shift.zip
二十四节气之小雪介绍.pptx
java、SpringBoot面试专题,6页面试题
cmd-bat-批处理-脚本-GenerateUnionWinMD.zip
二十四节气之大暑节气.pptx