本游戏使用的是html5的canvas,运行游戏需要浏览器支持html5。
使用开源库件:LegendForHtml5Programming,可以通过此游戏简单熟悉一下如何使用该库件来开发游戏。
LegendForHtml5Programming1.1下载地址:
http://legendforhtml5programming.googlecode.com/files/LegendForHtml5Programming1.1.zip
LegendForHtml5Programming库件制作过程
http://blog.csdn.net/lufy_legend/article/details/6844949
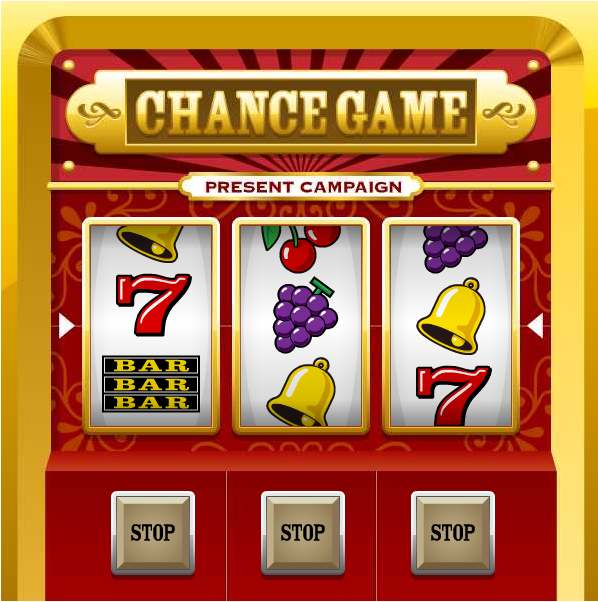
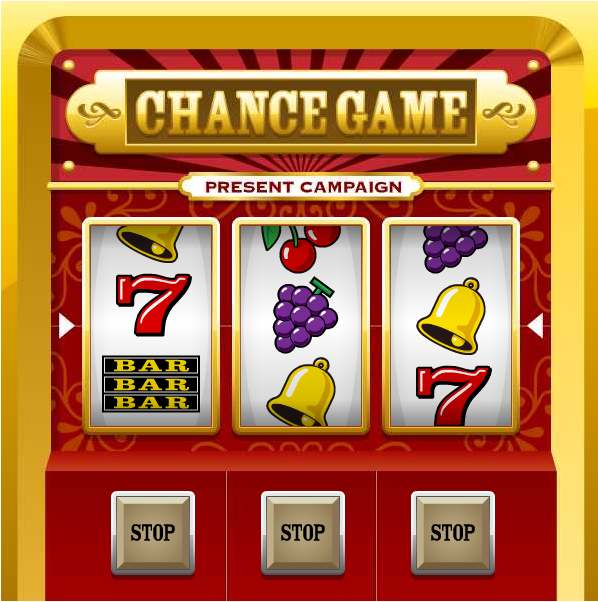
游戏截图

游戏测试地址
http://fsanguo.comoj.com/html5/slot/index.html
游戏结构
index.html
js文件夹|---Main.js
|---Reel.js
images文件夹|--图片
源码下载:
http://fsanguo.comoj.com/html5/slot/slot.rar
游戏代码:
Main.js
Reel.js
index.html
分享到:











相关推荐
HTML5+JS游戏开发模块----canvas打字游戏 里面实现多个字母同时出现,每个字体都有自己的随机速度,字母数组的随机生成,canvas 模拟鼠标经过效果,鼠标点击,按键触发,字母换颜色,项目简单,希望能够给初学者一些...
《HTML5 Canvas游戏开发实战》主要讲解使用HTML5 Canvas来开发和设计各类常见游戏的思路和技巧,在介绍HTML5 Canvas相关特性的同时,还通过游戏开发实例深入剖析了其内在原理,让读者不仅知其然,而且知其所以然。...
HTML5 老虎机游戏 安装 npm install 开发 grunt watch // recompiles sass and does jshint 测试 mocha - phantomjs test / index . html // open the file on the browser. 演示 [HTML5 slotmachine]...
本项目旨在利用HTML5技术,开发一款具有现代感的吃豆人游戏,让玩家在重温经典的同时,也能体验到新的游戏乐趣。 项目目标: 使用HTML5技术,开发一款具有现代感的吃豆人游戏。 游戏设计简单易上手,同时富有挑战...
html5小游戏-五子棋,简单的h5页面游戏开发
HTML5开发与游戏,使用简单的canvas实现了一个祖玛小游戏、jaws游戏引擎、可依据官方电路图,简化Arduino模组,完成独立运作的微处理控制。
05 HTML5游戏开发(美)迈耶著 06 HTML5游戏开发实践指南 07 HTML5游戏培训: 2D游戏中的碰撞检测 08 Introducing.HTML5.Game.Development 09 摄像头结合html5游戏简单原理探究 10 赵霏.HTML5在手机游戏领域的...
打砖块射击,保卫星球射击,吃豆人,开心消消乐,俄罗斯方块,2048方块版,看图猜词,弹球打砖块,小方块回家,双人五子棋,射箭小游戏,飞机大战2.0,简单闯关游戏,重力球滚动,头像迷阵消除,变色弹球跳台阶,...
第5章 从简单做起—“石头剪子布”游戏 / 116 5.1 游戏分析 / 116 5.2 必要的javascript知识 / 117 5.2.1 随机数 / 117 5.2.2 条件分支 / 117 5.3 分层实现 / 117 5.4 各个层的基本功能 / 119 5.4.1 基本...
12.3.1 简易性 316 12.3.2 可扩展性 316 12.3.3 高效性 317 12.3.4 可移植性 317 12.4 Lua脚本语言的语法 318 12.4.1 类型与数值 318 12.4.2 表达式 320 12.4.3 语句 322 12.4.4 函数 326 12.5 Lua在引擎中的应用 ...
Laravel开发-yii2-websocket 带示例和演示的简单PHP WebSocket服务器:简单聊天(单守护进程)-http://sharoid.ru/chat.html,专业聊天(master worker)-http://sharoid.ru/chat2.html,简单游戏-...
Bounce Ball - HTML5 - Construct 3 h5滚球小游戏项目源码JS 实时预览截图 Bounce Ball 是一款非常有趣且具有挑战性的 HTML5 游戏。 在游戏中,玩家收集三颗星星并避开障碍物晋级到下一关。 该游戏已准备好在您的...
基瑞编著的《HTML5Canvas核心技术:图形动画与游戏开发》是HTML5 Canvas领域的标杆之作,也是迄今为止该领域内容最为全面和深入的著作之一,是公认的权威经典、Amazon五星级超级畅销书、资深技术专家David Geary*...
Crypto-Car-Battle:基于NFT(ERC721)HTML5游戏,向获奖者支付Crypto Payouts-源码 加密车战 基于NFT(ERC721)HTML5游戏,向获胜者进行加密支付。 (在Rinkeby Network上部署的演示) 试用: 游戏演练 通过...
《HTML5 Canvas核心技术:图形、动画与游戏开发》是HTML5 Canvas领域的标杆之作,也是迄今为止该领域内容最为全面和深入的著作之一,是公认的经典、五星级畅销书、资深技术专家David Geary新力作。它不仅全面讲解了...
Laravel开发-websocket 带示例和演示的简单PHP WebSocket服务器:简单聊天(单守护进程)-http://sharoid.ru/chat.html,专业聊天(master worker)-http://sharoid.ru/chat2.html,简单游戏-...
House Painter - HTML5 房屋油漆工Construct跳跃游戏项目源码JS House Painter 是一款有趣且令人上瘾的街机益智游戏。在墙壁上绘制空白区域。有时可能会很棘手,因此必须确保以正确的方向绘制。使用箭头键绘制墙壁。...
html5和js开发的简单塔防游戏源码,可作为参考
前端游戏设计是游戏开发中至关重要的一部分,它涉及到游戏的外观、交互和用户体验等方面。以下是一些前端游戏设计的思路和关键点: 用户体验:确保游戏界面简洁直观,易于操作。考虑用户的需求和习惯,设计友好的...