第一步:Meta标签(查看演示)
大多数移动浏览器将HTML页面放大为宽的视图(viewport)以符合屏幕分辨率。你可以使用视图的meta标签来进行重置。下面的视图标签告诉浏览器,使用设备的宽度作为视图宽度并禁止初始的缩放。在<head>标签里加入这个meta标签。
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8或者更早的浏览器并不支持Media Query。你可以使用media-queries.js或者respond.js来为IE添加Media Query支持。
- <!--[if lt IE 9]>
- <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
- <![endif]-->
第二步:HTML结构
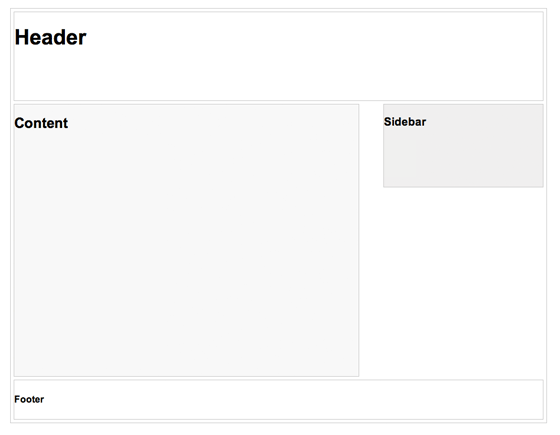
在这个例子里,我有一个包括头部、内容、侧边栏和页脚的基本页面布局。头部有固定的高度180像素,内容容器是600像素而侧边栏是300像素。

第三步:媒介查询-Media Queries
CSS3 Media Query-媒介查询是响应式设计的核心。它根据条件告诉浏览器如何为指定视图宽度渲染页面。
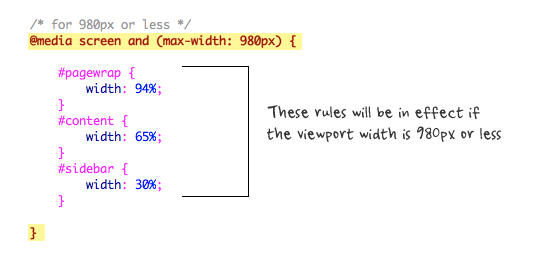
当视图宽度为小于等于980像素时,如下规则将会生效。基本上,我会将所有的容器宽度从像素值设置为百分比以使得容器大小自适应。

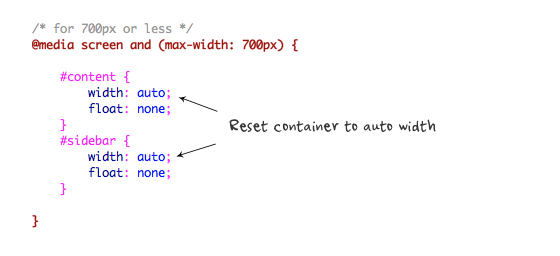
然后为小于等于700像素的视图指定#content和#sidebar的宽度为自适应并且清除浮动,使得这些容器按全宽度显示。

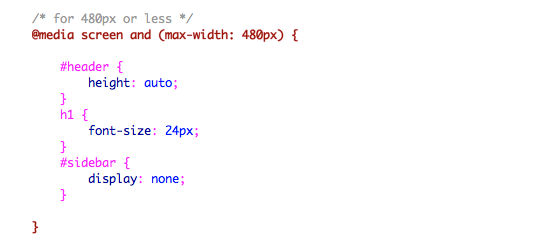
对于小于等于480像素(手机屏幕)的情况,将#header元素的高度设置为自适应,将h1的字体大小修改为24像素并隐藏侧边栏。

你可以根据你的喜好添加足够多的媒介查询。我在示例中仅仅展示了3个媒介查询。媒介查询的目的在于为指定的视图宽度指定不同的CSS规则,来实现不同的布局。媒介查询可以写在同一个或者单独的样式表中。






相关推荐
5. 布局设计:使用CSS的盒模型和浮动布局等技术来实现页面的布局,考虑页面的响应式设计和适配不同设备的屏幕尺寸。 6. 导航栏设计:创建导航栏,并使用CSS样式设置导航链接的样式,包括悬停和选中状态的效果。 7....
这是我的任务书,是关于计算机系网站的设计与实现的,有设计的步骤。希望可以供大家参考。
这是一个基于SpringBoot+Vue的免税商品优选购物商城设计与实现的代码资源包。它包含了完整的源码、部署说明、演示视频以及源码介绍,以帮助您快速搭建和运行一个免税商品购物商城。 该资源包中的源码是基于...
php代码自动生成工具,主要用于辅助使用者为网页生成高品质MySQL数据库的PHP脚本,即便使用者是一名新手用户,同样可以通过这款软件所提供的向导步骤来为其HTML网页生成响应式设计、高级网站导航功能以及数据过滤等...
响应式网页设计-TNW的克隆 在此项目中,我们已使用RWD概念克隆了TNW网页。 我们已经实现了HTML5和CSS,并在HTML中正确使用了语义标记,并在CSS中充分利用了Grid和Flexbox布局。 建于 HTML5 CSS 现场演示 入门 要...
QQ客户端登录界面,中部有三个JPanel,有一个叫选项卡窗口管理。还可以更新好友列表,响应用户双击的事件,并得到好友的编号,把聊天界面加入到管理类,设置密码保护等。 Java编写的网页版魔方游戏 内容索引:JAVA...
此外,《ASP.NET 4高级程序设计(第4版)》专门提供了两章的内容来教你如何用Ajax 技术制作快速响应的页面,以及如何使用微软的ASP.NETAJAX平台。另外,还专门介绍了ASP.NET4 新增的功能,如MVC 和动态数据等。 ...
QQ客户端登录界面,中部有三个JPanel,有一个叫选项卡窗口管理。还可以更新好友列表,响应用户双击的事件,并得到好友的编号,把聊天界面加入到管理类,设置密码保护等。 Java编写的网页版魔方游戏 内容索引:JAVA...
深入剖析ASP.NET组件设计]一书第三章关于ASP.NET运行原理讲述的补白 asp.net 运行机制初探(httpModule加载) 利用反射来查看对象中的私有变量 关于反射中创建类型实例的两种方法 ASP.Net应用程序的多进程模型 NET委托...
QQ客户端登录界面,中部有三个JPanel,有一个叫选项卡窗口管理。还可以更新好友列表,响应用户双击的事件,并得到好友的编号,把聊天界面加入到管理类,设置密码保护等。 Java编写的网页版魔方游戏 内容索引:JAVA...
此外,《ASP.NET 4高级程序设计(第4版)》专门提供了两章的内容来教你如何用Ajax 技术制作快速响应的页面,以及如何使用微软的ASP.NETAJAX平台。另外,还专门介绍了ASP.NET4 新增的功能,如MVC 和动态数据等。 ...
QQ客户端登录界面,中部有三个JPanel,有一个叫选项卡窗口管理。还可以更新好友列表,响应用户双击的事件,并得到好友的编号,把聊天界面加入到管理类,设置密码保护等。 Java编写的网页版魔方游戏 内容索引:JAVA...
QQ客户端登录界面,中部有三个JPanel,有一个叫选项卡窗口管理。还可以更新好友列表,响应用户双击的事件,并得到好友的编号,把聊天界面加入到管理类,设置密码保护等。 Java编写的网页版魔方游戏 内容索引:JAVA...
QQ客户端登录界面,中部有三个JPanel,有一个叫选项卡窗口管理。还可以更新好友列表,响应用户双击的事件,并得到好友的编号,把聊天界面加入到管理类,设置密码保护等。 Java编写的网页版魔方游戏 内容索引:JAVA...
QQ客户端登录界面,中部有三个JPanel,有一个叫选项卡窗口管理。还可以更新好友列表,响应用户双击的事件,并得到好友的编号,把聊天界面加入到管理类,设置密码保护等。 Java编写的网页版魔方游戏 内容索引:JAVA...
QQ客户端登录界面,中部有三个JPanel,有一个叫选项卡窗口管理。还可以更新好友列表,响应用户双击的事件,并得到好友的编号,把聊天界面加入到管理类,设置密码保护等。 Java编写的网页版魔方游戏 内容索引:JAVA...
-Meteor.js是一个专门为单页应用设计的全栈(客户端-服务器)JavaScript框架。它具有比Angular、Ember或ReactJS更简单的数据绑定特性且使用--Distributed Data Protocol和一个发布/订阅来自动将数据更改传播到客户端...