GridLayout是一个非常强大的布局管理器,它可以实现很多复杂的布局,名字中暗示它将所有控件放置在类似网格的布局中.^__^GridLayout有两个构造函数.
GridLayout的构造函数
| 构造函数 | 描述 |
| public GridLayout() | 建立一个默认的GridLayout布局. |
| public GridLayout(int numColumns, boolean makeColumnsEqualWidth) | 建立一个GridLayout布局,拥有numColumns列,如果makeColumnsEqualWidth为true,则全部组件将拥有相同的宽度. |
GridLayout有6个公共的数据成员,相对重要的是numColumns.
GridLayout数据成员
| 属性 | 描述 |
| int horizontalSpacing | 控制一行中两个网格间组件的宽度,像素为单位. |
| boolean makeColumnsEqualWidth | 如果为true,强制全部的列拥有相同的宽度. |
| int marginHeight | 控制顶部和底部组件离边缘的距离空间,以像素为单位. |
| int marginWidth | 控制左边和右边组件离边缘的距离空间,以像素为单位. |
| int numColumns | 此GridLayout的列数目. |
| int verticalSpacing | 控制一列中两个网络间组件的宽度,像素为单位. |
你能使用GridLayout设置GridData类来布局更多的复杂组件.GridData有两个构造函数.
GridData构造函数
| 构造函数 | 描述 |
| public GridData() | 创建默认一个默认的GridData对象. |
| public GridData(int style) | 初始化指定的style风格布局. |
和其它的布局类一样,GridLayout也提供一些公共的数据成员控制它的状态,它也提供一些常量,你可以在在构造成函数中使用.你可以用过位标志"|"来连接几个不同的效果,但请注意风格不要起冲突.
GridData数据成员
| 属性 | 描述 |
| boolean grabExcessHorizontalSpace | 如果为true,指示布局器中网格自动填充多余的水平空间,默认为false. |
| boolean grabExcessVerticalSpace | 如果为true,指示布局器中网格自动填写多余的垂直空间,默认为false. |
| int heightHint | 该行中最小的高度,以像素为单位,默认为SWT.DEFAULT. |
| int horizontalAlignment | 网格中组件水平对齐方式,可能的值为BEGINNING, CENTER, END,和FILL. |
| int horizontalIndent | 与左边网格的水平缩进,默认为0 |
| int horizontalSpan | 设置网格占有的列数目,默认为1 |
| int verticalAlignment | 网格中组件垂直对齐方式,可能的值为BEGINNING, CENTER, END,和FILL. |
| int verticalSpan | 设置网格占有的行数目,默认为1 |
| int widthHint | 该列中最小的宽度,以像素为单位,默认为SWT.DEFAULT. |
GridData常量
| 常量 | 描述 |
| BEGINNING | 非style值,指定水平或垂直的对齐方式. |
| CENTER | 非style值,指定组件在网格中居中,水平或垂直. |
| END | 非style值,指定水平或垂直的对齐方式. |
| FILL | 非style值,指定组件填充网格,水平或垂直. |
| FILL_BOTH | 设置horizontalAlignment和verticalAlignment为FILL,设置grabExcessHorizontalSpace和grabExcessVerticalSpace为true. |
| FILL_HORIZONTAL | 设置horizontalAlignment为FILL,和设置grabExcessHorizontalSpace为true. |
| FILL_VERTICAL | 设置verticalAlignment为FILL,和设置grabExcessVerticalSpace为true. |
| GRAB_HORIZONTAL | 设置grabExcessHorizontalSpace为true. |
| GRAB_VERTICAL | 设置grabExcessVerticalSpace为true. |
| HORIZONTAL_ALIGN_BEGINNING | 设置horizontalAlignment为BEGINNING. |
| HORIZONTAL_ALIGN_CENTER | 设置horizontalAlignment为CENTER. |
| HORIZONTAL_ALIGN_END | 设置horizontalAlignment为END. |
| HORIZONTAL_ALIGN_FILL | 设置horizontalAlignment为FILL. |
| VERTICAL_ALIGN_BEGINNING | 设置verticalAlignment为BEGINNING. |
| VERTICAL_ALIGN_CENTER | 设置verticalAlignment为CENTER. |
| VERTICAL_ALIGN_END | 设置verticalAlignment为END. |
| VERTICAL_ALIGN_FILL | 设置verticalAlignment为FILL. |
| 下面我们来看几个例子: |
代码片段: GridLayout gridLayout = new GridLayout();
gridLayout.numColumns = 2;
shell.setLayout(gridLayout);
new Button(shell, SWT.PUSH).setText("one");
new Button(shell, SWT.PUSH).setText("two");
new Button(shell, SWT.PUSH).setText("three");
new Button(shell, SWT.PUSH).setText("four");
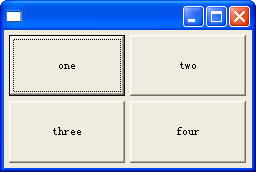
运行效果:
|
图中可以看到各个Button的宽度是依靠字体长度来自动设定的,假如你想设置所有的Button都使用相同的大小该怎么办?使用makeColumnsEqualWidth = true;吗?不,这样做不行,它回会将各网格的大小设为相同,我们该使用GridData中相关属性来设置Button.下面程序中使用了GridData.FILL_BOTH属性,它将填充所在网格水平或垂直空间,并将多余空间占有,这样不论窗口调整多大,四个Button都会有相同空间.
当然GridLayout能做的不只是这些,要更复杂的效果,可能多个Composite配合使用,具体请参见原书第二部分第四章:Apress.The.Definitive.Guide.to.SWT.and.JFace.eBook-LiB.chm
运行效果
初始化:
调整大小后:
完整代码:

package chapter4; import org.eclipse.swt.SWT; import org.eclipse.swt.layout.GridData; import org.eclipse.swt.layout.GridLayout; import org.eclipse.swt.widgets.Button; import org.eclipse.swt.widgets.Display; import org.eclipse.swt.widgets.Shell; /* * * @author HexUzHoNG Created on 2005-6-23 * */ public class GridLayoutDemo { public static void main(String[] args) { Display display = new Display(); Shell shell = new Shell(display); GridLayout gridLayout = new GridLayout(); // 设置为2列 gridLayout.numColumns = 2 ; gridLayout.makeColumnsEqualWidth = true ; shell.setLayout(gridLayout); GridData gd = new GridData(GridData.FILL_BOTH); Button butOne = new Button(shell, SWT.PUSH); butOne.setText( " one " ); butOne.setLayoutData(gd); gd = new GridData(GridData.FILL_BOTH); Button butTwo = new Button(shell, SWT.PUSH); butTwo.setText( " two " ); butTwo.setLayoutData(gd); gd = new GridData(GridData.FILL_BOTH); Button butThree = new Button(shell, SWT.PUSH); butThree.setText( " three " ); butThree.setLayoutData(gd); gd = new GridData(GridData.FILL_BOTH); Button butFour = new Button(shell, SWT.PUSH); butFour.setText( " four " ); butFour.setLayoutData(gd); shell.pack(); shell.open(); while ( ! shell.isDisposed()) { if ( ! display.readAndDispatch()) { display.sleep(); } } display.dispose(); } }









相关推荐
gridview的 布局的小demo,实现瀑布流的效果
Java Swing布局管理器GridLayout例子
matlab开发-GridLayout。直观灵活的布局管理器
GridLayout是网格式布局,它把父组件分成一个表格,默认情况下每个子组件占据一个单元格的空间,每个子组件按添加到父组件的顺序排列在表格中。GridLayout提供了很多的属性,可以灵活设置网格的信息。另外,...
org.eclipse.swt.SWT.class org.eclipse.swt.SWTError.class org.eclipse.swt.SWTException.class org.eclipse.swt.accessibility.ACC.class org.eclipse.swt.accessibility.Accessible.class org.eclipse.swt....
GridLayout 类是一个布局处理器,它以矩形网格形式对容器的组件进行布置。容器被分成大小相等的矩形,一个矩形中放置一个组件。
SWT中常用的布局管理器有如下一些。 ●FillLayout:子组件将以相同的大小填充到父组件中。 ● RowLayout:子组件将在父组件上一行或几行显示(设置相应的属性值,子组件会自动换行)。 ●GridLayout:网格式布局,子...
1编写Application程序,在Frame中加入80个按钮,分20行4列,用GridLayout布局方式,按钮背景为黄色(Color.yellow),按钮文字颜色为红色(Color.red)。 2.设计一个简单计算器,如下图所示。在“操作数”标签右侧的两个...
java 应用GridLayout设计版面 java 应用GridLayout设计版面
GridLayout 布局管理 格子布局 详细解析应该很有用
GridLayout 用法 简洁明了 方便学习
021集-FrameLayout和GridLayout视频教材,还不错哦。
GridLayout 是一种 Java Swing 库提供的布局管理器,用于在容器中将组件排列为规则的行列网格。 GridLayout 的特点如下: 组件按照行和列的顺序进行排列。 所有的单元格大小相等,会根据容器的大小自动调整。 可以...
Java布局管理的好例子,包括GridLayOut BorderLayOut CardLayOut等布局管理的实现
GridLayout示例图片
Android移动应用开发网格布局GridLayout的常用属性.pdf 学习资料 复习资料 教学资源
参考博文: http://blog.csdn.net/joe_storm/article/details/13773125
GridLayout是android 4.0新增的,API Level 14,在这个版本以前的sdk 都需要导入项目。在2.2下使用GridLayout需要导入为library
纯手写GridLayout程序,适合初学者学习