今天为了验证一段JS代码,就随手建了一个HTML文档,写了如下代码:

结果运行了之后发现JS代码根本就没有运行,JS非常简单,看起来也没有语法错误,可就是没有反应,百思不得其解。后来用DW又重新建了一个HTML文件,把JS代码复制过去,运行,成功。能成功运行的代码如下:

仔细比较了两个文件的代码,发现<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />与<title>无标题文档</title>的位置不同,然后再在IE看两个页面运行后的源文件:
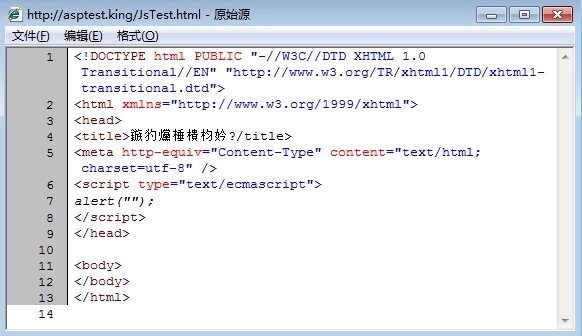
下面是出错的页面的运行后的源码,可以看到,title标签内的中文已经变成了乱码,这是因为<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />在出现中文字符之后的原因。

下面是运行正常的源码:

可以看到,中文字符已经不在乱码了,代码就正常了,JS也能运行了。
JS代码不能运行的原因就是不能正常识别中文字符,致使<title>标签没有闭合。
<!--v:3.2-->
分享到:




相关推荐
meta http-equiv=’Content-Type’ content=’text/html; charset=utf-8′ /> 顺序不能错,一定要在 显示的标题有可能是乱码! 2.html文件编码问题: 点击编辑器的菜单:“文件”->“另存为”,可以看到当前文件的...
在html中<td> 标签定义 HTML 表格中的标准单元格。 (1)rowspan 属性规定单元格可横跨的行数; (2)colspan 属性规定单元格可横跨的列数。 <html> <head> <meta ...
[网页设计] 网页基本标签代码大全 1.公司版权注释 <!— The site is designed by Maketown,Inc 06/2000 —> 2.网页显示字符集 简体中文:<META HTTP-EQUIV=”Content-Type” CONTENT=”text/html; charset=gb2312...
-- Inserted by TRADOS: --><META HTTP-EQUIV="content-type" CONTENT="text/html; charset=GB2312"> <title>IDM Computer Solutions, Inc. 软件 - UltraEdit</title> <link href="style.css" rel="stylesheet" ...
在web开发中,上传文件功能通过type为file的input标签即可实现。但input的显示效果仅为一个按钮,且不能修改UI。如果要实现自定义上传按钮,一般需要设置input为不可见,然后将input与自定义界面放在同一个div中,并...
对aside标签的定义与规定 <aside> 用来装载非正文类的内容。(DOM接口、可设置属性)。 例如广告,成组的链接,侧边栏等等。 <!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; ...
在网页中使用meta标记有许多不同的原因。有些需要向浏览器或搜索引擎提供的信息并不需要显示在页面上,例如页面作者的名字、关键字及描述等。 1.定义页面关键字 定义页面关键字格式如下: <meta name="keywords" ...
网页标题 <title>xxxxxxxxxxxxxxxxxx</title> <br/> 可以选择加入的标签 <br/> 1.设定网页的到期时间。一旦网页过期,必须到服务器上重新调阅。 <META HTTP-EQUIV="expires" CONTENT="Wed, ...
HTML是采用纯文本的形式的编写,采用HTML标签来标识出页面中的不同部分 标签 成对出现 <标签名>标签名> 自结束标签 <标签名 /> 属性 通过属性可以设置标签的效果 属性需要定义在开始标签中或这自结束标签中 ...
meta http-equiv=”Content-Type” content=”text/html; charset=gbk” /> <meta http-equiv=”Content-Language” content=”zh-CN” /> <meta name=”roots” content=”” /> <meta name=”...
配置选项钥匙类型必需的默认描述title string false -- 卡的标题content string true -- 卡的内容ignore_line_breaks boolean false false 禁止将换行符更改为标签do_not_parse boolean false false 禁用模板解析...
请你编写一个CSS文件,用于改变标签中文字的大小,和颜色。并在相关页面内写出完整的链接语句 HTML中的代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
其实这个问题在初次学习html中select标签时就已经冒出来了,时至今日,依然没有找到使用纯css禁用a标签的办法——同事、同学、老师我都问过了,他们都千篇一律借助了JavaScript,难道真的必须要借助JavaScript吗?...
//这个模板就是自己声明的,即content_list.html,如果采用自定义模板的话,页面中可以只写上标签,并添加上标签内需要的几个参数,不需要写标签体的内容,会去自动调用模板中的标签体。 FrontUtils.includeTpl(TPL...
意味着,每次执行传递进来的函数时,函数中的this关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素)。 而且,在每次执行函数时,都会给函数传递一个表示作为执行环境的元素在匹配的元素集合中所处位置...
本文实例为大家分享了javascript不同颜色Tab标签切换效果的实现代码,供大家参考,具体内容如下 具体代码: <html> <head> <title>不同颜色选项卡</title> <meta ...
前言 在为html标签绑定数据的时,如果绑定的内容是纯文本,你可以使用{{}}或者ng-bind。...meta http-equiv=Content-Type content=text/html; charset=utf-8 /> <title></title> <script src=js
在我们制作的网页中,要是想让它能够让更多的人去访问,最好的方法就是通过搜索引擎来找到你的网址,于是需要你的网页可以有关键词能够让搜索引擎来识别,于是HTML中的<meta>标签就是这个功能,将这个页面的...
扫描图像的每个 html 页面的渲染输出( content_type = 1页面),然后检查它们是否有空的 alt 或标题文本,如果有,最近的标题将用作缺失值。 安装 通过包管理安装或从最新版本中获取 .zip 设置 imageseo.headings ...
该标签不是HTML3.2的一部分,并且...meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″> <title>公告滚动JS代码</title> </head> <body> <div align=”center”