正常我们设置属性的时候,属性和属性值的 key value 对应,但是在实际开发中,经常遇到属性值可能需要从多项中选择,这个时候用原生的 HTML5 配合 JavaScript 来实现这个功能会让人非常头疼,我试着用 HT for Web 来实现了这个功能,感觉整体实践起来还是比较容易的,所以在这边跟大家分享一下。
本例链接:
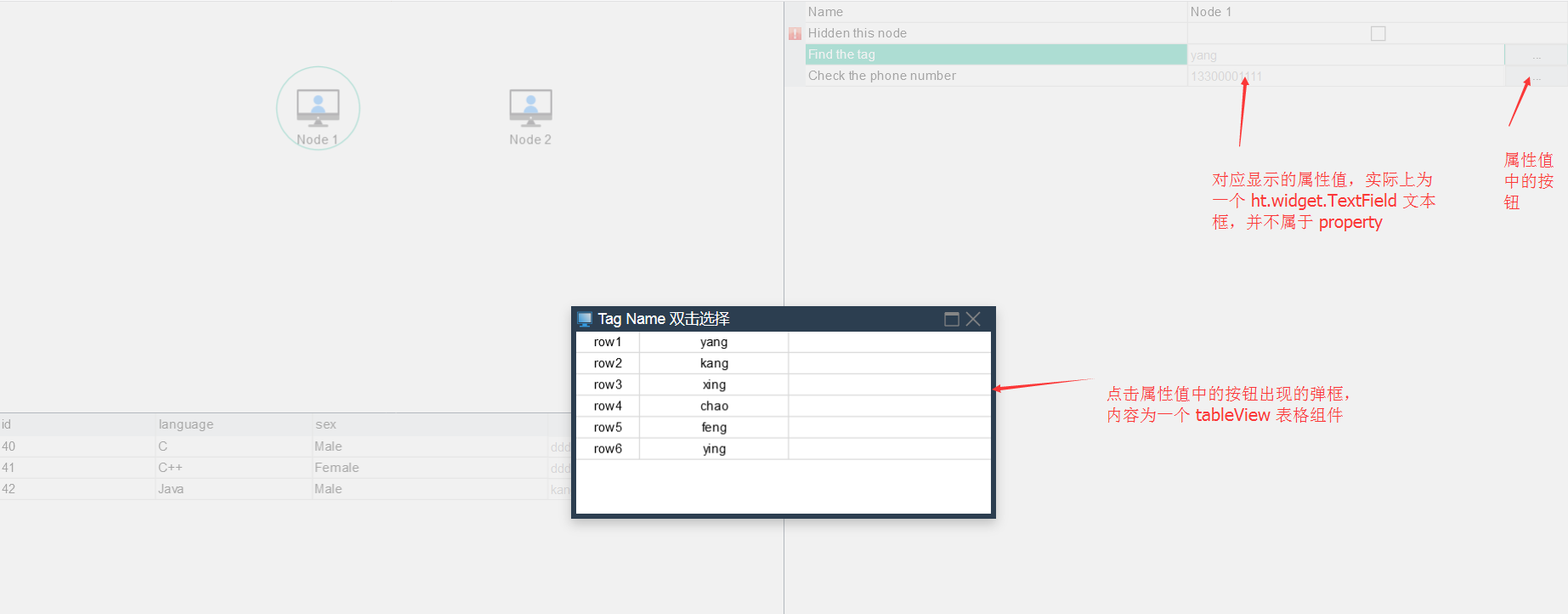
本例效果图:

从上面的效果图中我们可以看到,整个页面分为三个部分,左上角的 graphView 拓扑图部分,左下角的 tablePane 表格部分,以及右边的 propertyView 属性部分。我们先把整个场景划分出来,然后再向各个部分来添加具体的内容:
gv = new ht.graph.GraphView();//拓扑组件 propertyView = new ht.widget.PropertyView(gv.dm());//formPane是在propertyView里的,所以要先定义 参数为 gv 的数据容器,和 gv 共享一个数据容器 datamodel var tableView = createTable(formPane2, tablePane2, names);//表格组件 var leftView = new ht.widget.SplitView(gv, tableView, 'v', 0.5);//左侧的上下分割 var splitView = new ht.widget.SplitView(leftView, propertyView);//将场景分为左右 splitView.addToDOM();//将分割好的场景添加进body体中
createTable 函数我们后面再讨论。上面代码中 new 出来的部分都是 HT 封装好的组件,相当于“类”,这里解释一下 SplitView 分割组件,分割组件用于左右或上下分割两个子组件, 子组件可为 HT 框架提供的组件,也可为 HTML 的原生组件,子组件以 position 为 absolute 方式进行绝对定位,这个组件中的参数分别为(左组件或上组件, 右组件或下组件,h 表示左右分割 v 表示上下分割,分割位置默认值为 0.5,如果设置值为 0~1 则按百分比分割,大于 1 代表左组件或上组件的绝对宽或高,小于 1 代表右组件或下组件的绝对宽或高)。这里我们用了两次 SplitView,目的是将场景分成三个部分。最后记得一定要将组件添加进 body 中或者任意一个 HTML 标签中,这样才能在界面上显示,其中 addToDOM 的定义内容如下:
addToDOM = function(){ var self = this, view = self.getView(), //获取这个组件的底层 div style = view.style;//获取底层 div 的样式 style 属性 document.body.appendChild(view); //将底层 div 添加进 body 中 style.left = '0';//HT 默认将组件都定义为决定定位 absolute,所以需要设置位置 style.right = '0'; style.top = '0'; style.bottom = '0'; window.addEventListener('resize', function () { self.iv(); }, false); }
HT 的组件一般都会嵌入 BorderPane、SplitView 和 TabView 等容器中使用,而最外层的 HT 组件则需要用户手工将 getView() 返回的底层 div 元素添加到页面的 DOM 元素中,这里需要注意的是,当父容器大小变化时,如果父容器是 BorderPane 和 SplitView 等这些 HT 预定义的容器组件,则 HT 的容器会自动递归调用孩子组件 invalidate 函数通知更新。但如果父容器是原生的 html 元素, 则 HT 组件无法获知需要更新,因此最外层的 HT 组件一般需要监听 window 的窗口大小变化事件,调用最外层组件 invalidate 函数进行更新。
场景创建完毕。为了显示不同节点对应的属性的不同,我们在拓扑图上添加了两个节点:
//创建两个节点 var node1 = createNode('Node 1', 'node1', 'circle', 300, 100); createNode('Node 2', 'node2', 'rect', 500, 100); gv.sm().ss(node1);//设置选中 node1 节点
createNode 函数的声明如下:
function createNode(name, tag, type, x, y){//创建Node节点 var node = new ht.Node(); node.setName(name);//设置名称 name node.setTag(tag);//设置标签 tag node.s({//设置样式 style。为 setStyle 的简写 'select.type': type,//设置节点选中的样式,设置为 circle 则显示在 node 节点外部的 border 显示为圆,设置为 rect 则显示为矩形 'select.padding': 20//选中边框内边距 }); node.setImage('./images/node.json');//设置节点图片 node.a('hidden', false);//自定义属性 hidden。为 setAttr 的简写 node.setPosition(x, y);//设置节点坐标 gv.dm().add(node);//将节点添加进 gv 的数据容器 DataModel 中 return node; }
我们通过控制这个节点的 hidden 属性,利用 graphView 中的可视过滤器 setVisibleFunc 函数来控制节点的显隐:
gv.setVisibleFunc(function(data){ if(data.a('hidden')){ return false; } return true; });
有了节点自然就需要显示属性了,我只设置了四个属性:
createProperty(); function createProperty(){//创建属性 propertyView.addProperties([//用json的数组参数方式批量添加属性信息 { name: 'name',//获取 name 属性,结合 accessType 属性最终实现对节点属性的存取,accessType 默认值为 null,如name为age,采用getAge()和setAge(98)的get/set或is/set方式存取(这边name为name,所以通过 getName() 获取) displayName: 'Name'//设置属性名的显示文本值 }, { name: 'hidden',//获取 hidden 属性 displayName: 'Hidden this node', accessType: 'attr',//如name为hidden,采用getAttr('hidden')和setAttr('hidden', false)的方式存取 icon: 'images/alert.gif',//设置属性名左侧显示的图标 valueType: 'boolean',//用于提示组件提供合适的renderer渲染 布尔类型,显示为勾选框 editable: true//设置该属性是否可编辑 }, { name: 'helloName', displayName: 'Find the tag', accessType: 'attr', drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view){//自定义属性值渲染函数 var cb = function(v) { data.a('helloName', v); } return fillFormPane(formPane1, w, h, tablePane1, names, cb);//返回的值是什么属性值就显示什么,属性值可以显示html标签,ht的组件,文字等等 } }, { name: 'number', displayName: 'Check the phone number', accessType: 'attr', drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view){ var cb = function(v) { data.a('number', v); } return fillFormPane(formPane2, w, h, tablePane2, phones, cb);//返回的值是什么属性值就显示什么,属性值可以显示html标签,ht的组件,文字等等 } } ]); }
第三第四个属性中 drawPropertyValue 属性的返回值为 fillFormPane 函数,这个函数的参数分别为(表单组件 formP,表单组件宽 w,表单组件高 h,表单组件中按钮点击生成弹出框中的表格组件 tableP,表格组件中的数组内容 arr,cb 函数将双击表格组件中的行返回的值赋值给 form 表单中的 ht.widget.TextField 文本框)。
- 第一个参数 formP 表单组件的创建,表单组件的创建就是创建一个表单组件,在表单组件中添加一个文本框以及一个按钮,这个步骤在 HT 中也是相当的简单:
function createFormPane(tPane) {//创建表单面板 var formPane = new ht.widget.FormPane(); formPane.setPadding(0);//设置表单四周与组件内容的间距 var tField = new ht.widget.TextField();//创建一个文本框 tField.setText('');//文本框的内容为空 tField.setDisabled(true);//文本框不可操作 formPane.addRow([//向表单中添加行 { id: 'tag',//唯一标示属性,可通过formPane.getItemById(id)获取添加到对应的item对象 element: tField//属性值可为 HTML原生元素、FormPane内部自绘制的文本信息以及HT自带组件如Button、CheckBox和ComboBox等 }, { button:{//设置了该属性后HT将根据属性值自动构建ht.widget.Button对象,并保存在element属性上 label:'...',//按钮上的文本内容 onClicked: function(){//按钮点击事件 return createDialog(tPane);//返回的是创建一个对话框,对话框的内容为表格面板 } } } ], [0.5, 0.1]);//设置表格组件中第一个元素和第二个元素的显示比例。这个表格组件一共只有两个元素,一个文本框一个按钮,占比分别为 0.5 和 0.1 return formPane; }
createDialog 函数创建的过程也是简洁明了,通过 setConfig(config) 方法配置对话框的标题,尺寸,内容等,我给 createDialog 传了一个参数 tPane 表格组件,用作对话框显示的内容:

function createDialog(tPane){//创建弹出框 dialog.setConfig({ title: "Tag Name 双击选择",//对话框的标题 titleIcon: 'node_image',//标题栏图标 content: tPane, //直接将弹出框的内容设置为表格面板 width: 400,//指定对话框的宽度 height: 200, draggable: true,//指定对话框是否可拖拽调整位置 closable: true,//表示是否显示关闭按钮 maximizable: true,//表示对话框是否可被最大化 resizeMode: "wh",//鼠标移动到对话框右下角可改变对话框的大小,wh表示宽高都可调整 }); dialog.show();//显示对话框 }
- 第四个参数 tableP 表格组件,也没有什么特别的,就是创建一个表单组件,然后向表单组件中添加列,步骤简单,代码也相当简单:
function createTableView(arr, dm){//创建表格组件 var tableView = new ht.widget.TableView(dm); tableView.addColumns([//用json的数组参数方式批量添加列信息 { displayName: 'ID',//获取表头的列名内容 drawCell: function(g, data, selected, column, x, y, w, h, tableView){//自定义单元格渲染方式 var id = tableView.getRowIndex(data);//返回data对象所在的行索引 ht.Default.drawText(g, 'row' + (id + 1), null, null, x, y, w, h, 'center');//绘制文字参数(g画笔对象,value文字内容,font文字字体,color文字颜色,x绘制开始的x坐标,y绘制开始的y坐标,w绘制的宽度,h绘制的高度,align文字水平对齐方式,vAlign文字垂直对齐方式) } }, { displayName: 'Name', drawCell: function(g, data, selected, column, x, y, w, h, tableView){ var id = tableView.getRowIndex(data); var info = arr[id]; ht.Default.drawText(g, info, null, null, x, y, w, h, 'center'); } } ]); return tableView; }
解释完 fillFormPane 中的参数,来看看这个函数是如何定义的,基本上只差最后一步,点击 tablePane 表格组件中的元素,将这个元素返回给 formPane 表单组件中的 textField 文本框:
function fillFormPane(formP, w, h, tableP, arr, cb){//右边的formpane formP.setWidth(w); formP.setHeight(h); formP.setHGap(0); tableP.onDataDoubleClicked = function(data){//表格组件中的data所在行被双击时回调 var v = arr[data.getAttr('index')];//data.getAttr('index') if (cb) cb(v); //如果传入了cb参数,则设置data.a('number')/data.a('helloName')的值为表格中被双击的那一行的值,即赋值给第三第四属性 formP.v('tag', v);//根据id设置对应item元素值 为 setValue 的简写,这个id为tag的元素就是文本框 dialog.hide(); } if(formP.v('tag') === 'undefined' || formP.v('tag') === '') { formP.v('tag', arr[0]); } return formP.getView(); }
右边属性栏的显示到这里就全部结束了,左下方的表格面板的创建方式也是雷同的,大家可以自行看代码理解。感谢大家的阅读,如果有些地方我解释的不够清楚,欢迎留言~






相关推荐
canvas拼图游戏,基于html + canvas画布实现
js html5 canvas制作多个小球碰撞的动画效果 js html5 canvas制作多个小球碰撞的动画效果
插件描述:基于HTML5 Canvas实现的图片马赛克模糊特效.
html5 canvas 制作流程图 EaselJS html5 canvas 制作流程图 EaselJS
html5在线编辑器基于canvas实现
基于html2canvas生成带二维码的活动海报;纯前端生成带二维码的活动海报,上手简单;README.md文件中注明了目录的结构及对应的文件。
基于html5 canvas实现的动态文字特效代码
基于HTML5 Canvas开发的图表库
html5绘图工具 基于 HTML5 的 Canvas 技术,拓扑图是电力和电信的叫法
Laro 是一个基于html5 canvas的用于平面2d或者2.5d游戏制作的轻量级游戏引擎。 因为当前canvas作为画布形态的dom元素,并提供了大量关于矢量图以及texture绘制的api,但是由于其本身提供的api太过于底层,在类似游戏...
《HTML 5 Canvas基础教程》从HTML5和JavaScript(以及jQuery)的基础知识讲起,全面介绍了HTML5Canvas的各种特性,包括渲染上下文、坐标系统、绘制图形、保存和恢复画布状态,以及变形、合成、处理图像和视频等,让...
遵循简单OOP概念的JavaScript库,提供基于HTML5 Canvas的Rich UI并包含Java to JavaScript转换工具
利用html5 canvas制作的小游戏。
html5 canvas 播放视频html5 canvas 播放视频
屏幕截图基于 DOM,因此可能不是 100% 准确到真实表示,因为它不会制作实际的屏幕截图,而是根据页面上可用的信息构建屏幕截图。 2.它只能正确渲染它理解的属性,这意味着有许多 CSS 属性不起作用; html2canvas官网...
html5 canvas飘洒的星星特效html5 canvas飘洒的星星特效html5 canvas飘洒的星星特效html5 canvas飘洒的星星特效html5 canvas飘洒的星星特效html5 canvas飘洒的星星特效html5 canvas飘洒的星星特效html5 canvas飘洒的...
我们可以在Canvas上绘制很多图形,也可以利用HTML技术在Canvas上制作一些复杂的动画,之前我们也分享过一些基于HTML5 Canvas的火焰动画,例如这个HTML5 Canvas幻彩火焰文字特效和更早以前分享的HTML5 Canvas火焰燃烧...
基于HTML5 canvas圆形倒计时器jQuery插件
基于HTML5 Canvas动画实现霓虹雨
基于HTML5 Canvas实现的会跳舞的时间粒子动画效果源码.zip