一个svg,设置了viewBox之后,viewBox的长宽值如果都小于svg的viewport的长宽值,那么结果一定是放大;但是viewBox的长宽值一旦有一个值大于vewport之后,最后的实际效果就不是放大,而是缩小了。
因为viewBox的目的是要自己设置的长宽范围填满viewport。viewport的长宽是确定的,viewBox设置的值如果超出了viewport,然后又企图去填满viewport,必然是缩小自己。这里的“填满”换成“适应”应该更合适。viewBox总是试图让自己从初始设置的尺寸变成和viewport具有一样的尺寸。
然而这种放大或缩小其实是有策略的,这个策略由svg的preserveAspectRatio属性来确定。preserveAspectRatio的值成组出现的,第一个参数值表示位置,第二个就是表示缩放策略了。如果第二个值是meet就是缩放比例按照短边的来进行:
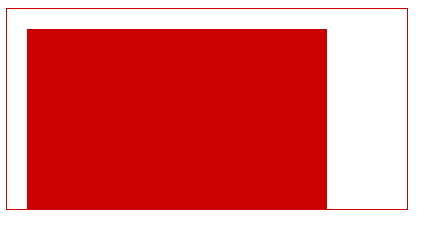
<svg width="400" height="200" viewBox="0 0 100 100" preserveAspectRatio="xMinYMin meet" style="border:1px solid #cd0000;">
<rect x="10" y="10" width="150" height="150" fill="#cd0000"/>
</svg>
上述代码中 viewBox="0 0 100 100",小于viewport,所以一定是放大,又因为preserveAspectRatio的策略是meet,所以缩放比例遵从短边比例,也就是200/100,放大2倍,实际效果是:

你用chrome开发者工具查看实心红色矩形,会发现它的尺寸是300*300比原来150*150正好放大2倍。
如果preserveAspectRatio的策略是slice:
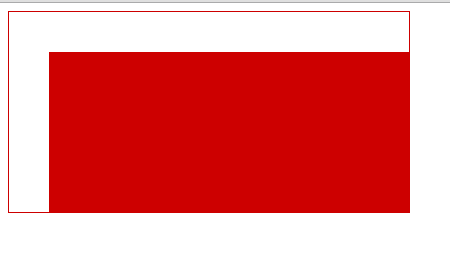
<svg width="400" height="200" viewBox="0 0 100 100" preserveAspectRatio="xMinYMin slice" style="border:1px solid #cd0000;">
<rect x="10" y="10" width="150" height="150" fill="#cd0000"/>
</svg>
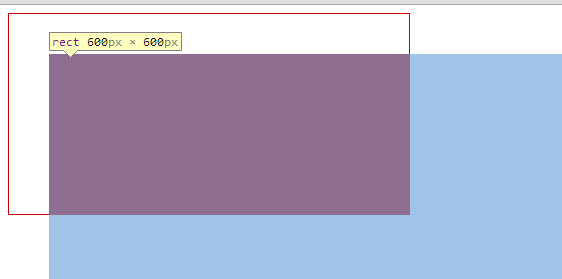
意味着放大是以长边比例进行的,也就是400/100,4倍。实际效果:

用开发者工具查看,你会发现它变成600x600,相比原来的150x150确实4倍了:

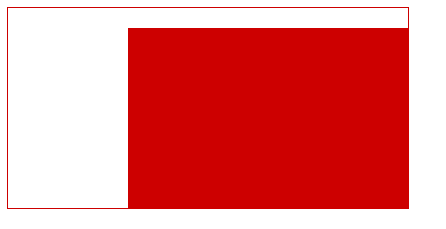
preserveAspectRatio的最后一个策略就是值为none,它的效果和meet时很像,也是以短边比例为准缩放,但实际效果又和meet时不同:

实心矩形的放大倍数和meet时一样,但是实心矩形位置却不同了,左侧多出了更多空白。它是如何形成这种样式结果的有待研究。







相关推荐
- **Viewport和Viewbox**:Viewport指定了SVG渲染区域的大小和位置,Viewbox则定义了SVG内容的原始尺寸及其在Viewport中的布局方式。 - **图形分组**:通过使用`<g>`标签对多个SVG元素进行分组,便于整体操作和样式...
在SVG中,我们首先要理解的是画布(Canvas)、坐标系统和视窗(Viewport)的概念。 1. SVG画布:SVG画布是一个理论上无限大的平面,你可以在这个平面上的任何位置绘制图形。它不局限于固定的尺寸,这意味着你可以...
`viewBox`是SVG的一个重要属性,它定义了一个SVG图形的视口(viewPort),即SVG在画布上显示的区域。`viewBox`的四个参数分别是:`min-x`, `min-y`, `width`, `height`,分别表示视口左下角的x和y坐标以及视口的宽度...
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="100" height="100"> </svg> ``` - **解析**: 1. **SVG元素**:`<svg>`元素定义了SVG的画布。 2. **路径定义**:`<path>`元素...
实训商业源码-深蓝健身房瑜伽馆行业小程序V4.5.0全开源解密版-毕业设计.zip
毕业论文-Z-BlogPHP海盗导航主题模板-整站商业源码.zip
基于pytorch实现中国交通警察指挥8种手势识别源码+数据集+模型+详细项目说明,该项目是个人毕设项目,答辩评审分达到98分,代码都经过调试测试,确保可以运行!欢迎下载使用,可用于小白学习、进阶。该资源主要针对计算机、通信、人工智能、自动化等相关专业的学生、老师或从业者下载使用,亦可作为期末课程设计、课程大作业、毕业设计等。项目整体具有较高的学习借鉴价值!基础能力强的可以在此基础上修改调整,以实现不同的功能。 基于pytorch实现中国交通警察指挥8种手势识别源码+数据集+模型+详细项目说明基于pytorch实现中国交通警察指挥8种手势识别源码+数据集+模型+详细项目说明基于pytorch实现中国交通警察指挥8种手势识别源码+数据集+模型+详细项目说明基于pytorch实现中国交通警察指挥8种手势识别源码+数据集+模型+详细项目说明基于pytorch实现中国交通警察指挥8种手势识别源码+数据集+模型+详细项目说明基于pytorch实现中国交通警察指挥8种手势识别源码+数据集+模型+详细项目说明基于pytorch实现中国交通警察指挥8种手势识别源码+数据集+模型+详细项目说明基于pytorch实现中国交通警察指挥8种手势识别源码+数据集+模型+详细项目说明基于pytorch实现中国交通警察指挥8种手势识别源码+数据集+模型+详细项目说明基于pytorch实现中国交通警察指挥8种手势识别源码+数据集+模型+详细项目说明基于pytorch实现中国交通警察指挥8种手势识别源码+数据集+模型+详细项目说明基于pytorch实现中国交通警察指挥8种手势识别源码+数据集+模型+详细项目说明基于pytorch实现中国交通警察指挥8种手势识别源码+数据集+模型+详细项目说明基于pytorch实现中国交通警察指挥8种手势识别源码+数据集+模型+详细项目说明基于pytorch实现中国交通警察指
实训商业源码-在线考试系统源码 学生教师用-毕业设计.zip
实训商业源码-自采集壁纸源码小韩美化版-毕业设计.zip
ANSYS nCode DeaignLife 高级疲劳分析技术.pdf
毕业论文-活动报名 4.1.1+年卡 1.1.3-整站商业源码.zip
BIM和PLM技术在市政工程三维设计中的应用.pdf
内容概要:本文档详细介绍了Python反爬虫技术的各种应对策略,包括基础和高级方法。基础部分涵盖User-Agent伪装、IP代理池、请求频率控制等,其中涉及使用fake_useragent库随机生成User-Agent、设置HTTP/HTTPS代理、通过随机延时模拟正常访问行为。动态页面处理方面,讲解了Selenium和Pyppeteer两种自动化工具的使用,可以用于加载并获取JavaScript渲染后的网页内容。对于验证码问题,提供了OCR识别简单验证码、Selenium模拟滑块验证码操作以及利用第三方平台破解复杂验证码的方法。登录态维持章节介绍了如何通过Session对象保持登录状态,并且演示了Cookie的保存与读取。数据加密对抗部分探讨了JavaScript逆向工程和WebAssembly破解技巧,如使用PyExecJS执行解密脚本。最后,高级反爬绕过策略中提到了WebSocket数据抓取和字体反爬解析,确保能够从各种复杂的网络环境中获取所需数据。 适合人群:有一定Python编程经验,从事数据采集工作的开发人员。 使用场景及目标:①帮助开发者理解并掌握多种反爬虫绕过技术;②为实际项目中的数据抓取任务提供有效的解决方案;③提高爬虫程序的成功率和稳定性。 其他说明:在学习过程中,建议结合具体案例进行实践,同时注意遵守网站的robots协议及相关法律法规,合法合规地进行数据采集活动。
毕业论文-叮咚-外卖餐饮小程序6.1.5 前端+后端-整站商业源码.zip
实训商业源码-抢购秒杀系统V1.0.2 安装更新包-毕业设计.zip
实训商业源码-智答-更好用的语音问答6.0.4-毕业设计.zip
毕业论文-发卡-整站商业源码.zip
Ayla NetWorks:全面探索物联网数据安全和数据隐私.pdf
毕业论文-活动报名小程序-整站商业源码.zip
jquery-1.11.0.min.js(jQuery下载)