Introduction
HTML5 canvas has changed the way javascript used to be. We're now able to achieve complex animation however we do need a powerful browser to interpret it. The following is 8 new HTML5 + Javascript animation effect you probably have not seen before! Play with each of them, you'll be blown away by the creativity and robustness of HTML5 canvas!
I like Tunnelers and Bomomo the most! You've to try Bomomo, it's fun!
-
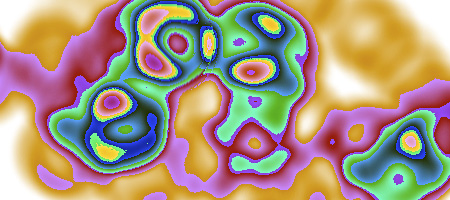
Tunnelers

Processing to sketch out the animation and form, then rewrote it from scratch in Javascript / Canvas HTML5. Simply awesome and amazing!
-
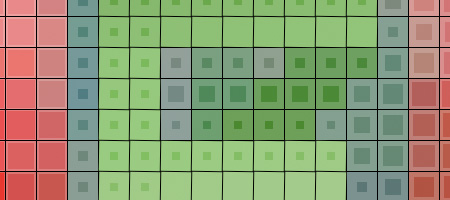
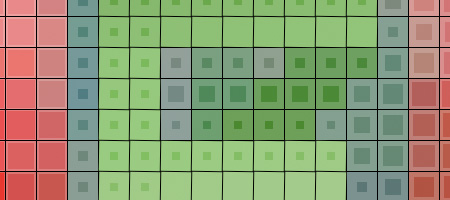
The Mesmerizer

A simple experiment with a 16x16 grid of squares. Moving the pointer over the squares causes colours to appear and bleed into adjacent squares with an effect that is quite mesmerizing. Try clicking the corner squares or typing on the keyboard for additional effects.
-
Burn

A simple test of local pixel-based modifications of an HTML5 canvas drawing area. Hold a mouse button down for a "slide down" effect.
-
Cheloniidae Live

This project is pure JavaScript, though it uses a library that dynamically recompiles JavaScript functions to implement operator overloading. (This is done inside the browser, not ahead-of-time.) Pretty fun, you can alter the code and make your own drawing!
-
Canvas 3D engine

A 3D engine on canvas, currently supporting a collection of basic prefab shapes, textures, and basic interaction. Current work includes collada (import) support, and improved texture and lighting features.
-
Bomomo

Best give it a try yourself... just use your mouse & mouse button! All of the sudden, I have become artistic. :)
-
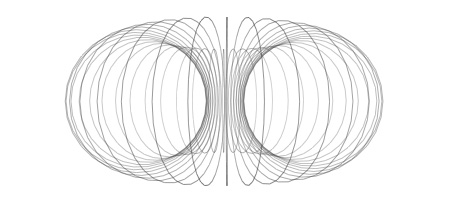
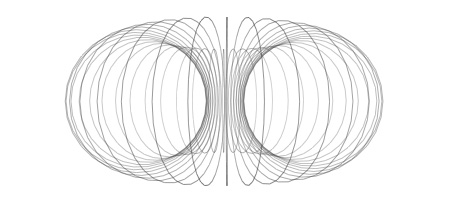
DDD

Move mouse to draw, drag to rotate. This one is pretty fun, you have to try to see it.
-
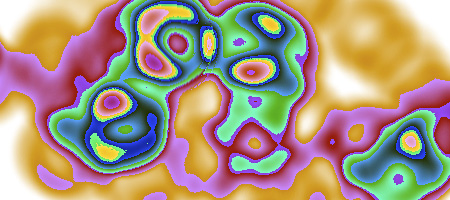
Plasma Tree

Inspired by nature - a visual presentation of a algorithm
分享到:

















相关推荐
Photoshop制作照片帆布纹理效果[整理]
本文实例讲述了JavaScript+HTML5 canvas实现放大镜效果。分享给大家供大家参考,具体如下: 效果: <!DOCTYPE html> <html> <head lang=en> <meta charset=UTF-8> <title>...
easeljs_book_reader 使用easyljs的html5帆布书阅读器
黑色帆布鞋适用于帆布鞋模型设计。
酷炫帆布星空登录界面 酷炫帆布星空登录界面
用canvas实现对移动端设备的唯一标识。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。...
获取浏览器唯一识别,代替cookie的一些解决方案,通过帆布指纹识别
html5-animation-video-renderer 一个Node.js脚本,可将基于HTML5的动画呈现为高质量的视频(至少支持1080p60)。 它使用Puppeteer逐帧渲染动画。 因此,即使不占用帧,也可以渲染非常占用CPU的动画(与屏幕录制解决...
帆布品牌推广教材.pptx
p410585711帆布小郑乐队子
帆布LMS Canvas是由开发和维护的现代,开源 它已根据AGPLv3许可证发布,供有兴趣了解更多信息或使用学习管理系统的任何人使用。 安装 我们的Wiki提供了有关Canvas安装和配置的详细说明。
CanvasDemo,帆布.zip
帆布格靠椅3D模型适用于靠椅模型设计。
帆布学习帆布学习
帆布色 canvas彩绘背景
帆布 帆布是最好的计划者
帆布袋-背面-v1.1.ai