刚刚看到一篇国外讨论CSS sprites利弊的文章,作者认为那是潜在的危险,在文中也指出了他的很多观点,这个技术我用的时间不长,不过到也还是有一些体会的,在这里也说一说自己的理解吧。
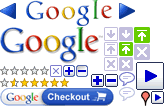
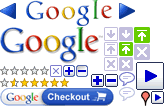
所谓CSS sprites 就是把很多张小的背景图集中在一张大图上,然后通过定义background-position来调用不同位置的背景图。这个技术最大的优点就是减少了HTTP请求,另外就是减小了图片的大小,节省带宽。这就是google的一张CSS sprites:

google css sprites
对于前者我很赞同,毕竟HTTP请求对于一个大型网站的性能来说,是很重要的参数,如果十几张图片集中在一个CSS sprites图片上,那将是节省很多的。但是对于后者,我觉得效果是微乎其微的,很多张零碎的图片组合在一起,确实可以降低图片的大小,但是那是很小的。我们值得注意的是,对于相同的图片,浏览器会调用缓存中的文件,所以只是在用户空缓存状态下浏览的时候才起作用,而且那还是微乎其微的,再加上目前网络的带宽状态,那将是可以被我们所忽略的。
CSS sprites到底会不会增加我们的工作量呢?我认为,如果是一个十分庞大的css sprites那将是肯定的,不管是在编写代码还是在后期的维护时,都将是增加了工作量的。但是如果区域性的使用css sprites 我认为那将是有利的。

iscss CSS sprites
比如使用这样一张CSS sprites图片,用来做自适应宽度,带有划过效果的按钮,就是很好的选择。如果不使用这个技术,这将会是四张图片,而且很零碎不容易管理。如果我们要调整图片的颜色,就需要对应着去找,很不方便。做在一张图片上,我们就可以轻松的更改了,当然,我们可以保留这个CSS sprites的PSD文件,那样更改起来就更加轻松了,同时HTTP请求也缩减到了四分之一呢。
所以我认为像这种局部的应用是很有必要的。但是那种特别大的CSS sprites就不太提倡了。
稍后我们将介绍如果制作这样的按钮。
分享到:











相关推荐
CSS Sprites生成工具
程序名称:CSS Sprites 样式生成工具(bg2css) 主要功能:方便使用CSS Sprites时对图片生成样式 安装条件:需先安装Adobe的AIR环境AdobeAIRInstaller.exe,这个我也传到csdn空间了,可以搜索下!
CSS Satyr(CSS 塞特斯)是一款 CSS Sprites 的小工具。可以将多个小图片整合成一张图片,并生成相应的CSS调用代码。支持批量添加图片/拖动排列/自动生成
css sprites 、css精灵 、css整合小图片工具,可以把网站中的小图片整合成一张图片,减小服务请求次数
CSS Sprites实例演示 CSS Sprites实例演示 CSS Sprites实例演示 CSS Sprites实例演示CSS Sprites实例演示 CSS Sprites实例演示
CSS Sprites适合新手学习,介绍了怎么将多张图片做成一张图片都,通过CSS来调用
CSS Sprites样式生成工具.zip
CSS Sprites技术bg2css_v3.2.1
CSS Sprites 样式生成工具(bg2css) 3.2.1 (需要AIR环境,可到 Adobe站点 下载安装。)
为您提供CSS Sprites Generator CSS Sprites生成工具下载,CSS Sprites Generator是一款CSS Sprites生成工具,用户只需要点击几下鼠标就可以非常容易地生成CSS Sprites。有效提高了设计师的页面加载效率,操作简单...
CSS Sprites在国内很多人叫css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。
CSS Sprites工作原理CSS Sprites工作原理
CSS Sprites是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,也就是CSS Sprites(图片合并)技术。
css sprites把很多小图集成在一张图片上 css sprites把很多小图集成在一张图片上 css sprites把很多小图集成在一张图片上 css sprites把很多小图集成在一张图片上
什么是CSS Sprites?CSS Sprites就是可以将许多图片集成在一张大图上,然后利用CSS的图片定位技术将其分割开来。这款CSS3图片效果就是可以将分割完的小图片实现分组的动画效果,我们只需要点击按钮即可切换到相应的...
CSS Sprites简介 通常被意译为“CSS图像拼合”或“CSS贴图定位”。CSS Sprites并不是一门新技术,目前它已经在网页开发中发展得较为成熟,阿里巴巴各子公司的网页中到处都可发现css sprites 的影子。但CSS Sprites并...
CSS Sprites 样式生成工具,准确定位输出图片的位置和大小
csssprites_3.2.1.zip
利用CSS Sprites能很好地减少了网页的http请求,从而大大的提高了页面的性能 这是一个air环境,安装了之后就可以打开.air文件了
fis-spriter-csssprites 基于FIS的csssprites,对CSS文件,以及HTML文件CSS片段进行csssprites处理。支持repeat-x repeat-y , background-position和background-size 使用 FIS内置 环境要求 依赖本地插件,环境需要...