#1: 三色搭配

这是最基本的方法,也是最平衡的配色思路,使用互补的鲜艳色彩。在色轮上选取相互间隔120度角的三种色彩,分别来作为背景、内容和导航的色彩。
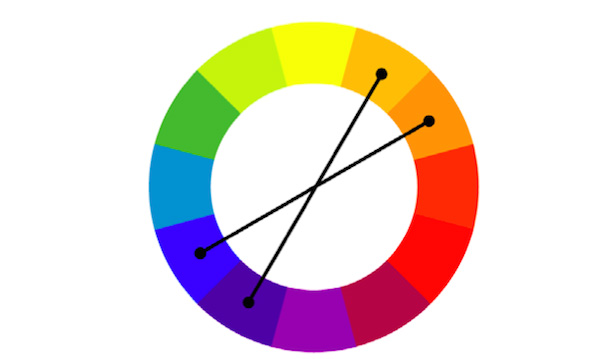
#2: 组合配色(拆分互补)

这种配色方案相对而言比较有难度,你需要通过一定的测试和探索才能获取。如果搭配好了,效果非常惊艳。如图所示,这种配色方案是选取色轮上相邻的两对对比色。
#3: 近似配色

这种配色的核心是选取连续的相邻互补色,如果你想借此来取悦用户的话,在选取的时候一定要谨慎小心。这种配色方式能够突出色彩的活力,但是因为相辅相成,色彩和效果对比不会那么强烈,但是会更加夸张。
所以,当你开始考虑色彩的心理学属性的时候,尽量将整个配色方案作为整体来进行衡量,而不是单独为某个部分选取一个色彩,以期它能与其他部分协调工作。
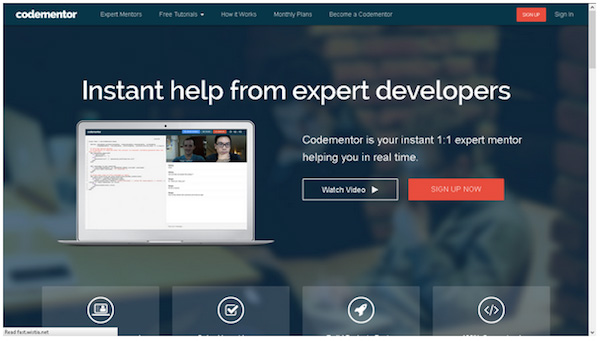
看看下面的页面,想想看,它会向用户传达怎样的信息呢?

总体上来说,整套设计方案还不错,中规中矩的黑白配,加上红色之后,就显得活泼起来了。由于红色的使用相当之可知,稍加点缀,不会显得过犹不及,这一切让整个配色脱颖而出。让整个配色脱颖而出。










相关推荐
在"SecureCRT 配色方案.rar"这个压缩包中,包含了两种不同的配色方案文档,分别是"SecureCRT 配色方案.doc"和"SecureCRT 护眼配色.doc"。这些文档通常会详细描述如何设置和应用这些配色方案,以便于在SecureCRT中...
配色方案是VS2008中一个非常重要的个性化设置,它能影响开发者在编码过程中的视觉体验,进而影响工作效率和舒适度。 在编程环境中,配色方案通常包括代码高亮、背景颜色、语法颜色、面板颜色等多个方面。不同的配色...
为了提供更好的编码体验,Visual Studio允许用户自定义其界面的配色方案。"Visual Studio 配色方案"是指一系列精心设计的颜色主题,旨在改善程序员的工作环境,减少长时间盯着白色背景导致的眼睛疲劳。 描述中提到...
"keil5代码配色方案.zip" 文件提供了专为KEIL5设计的暗黑系配色方案,旨在为程序员提供清晰、简洁且明了的代码阅读体验。 暗黑系配色方案在长时间编程时能够减轻眼睛疲劳,尤其在弱光环境下更为适用。这种配色通常...
压缩包子文件的文件名称列表中提到了"(SecureCRT+SFX)V9.0 离线安装包及配色方案导入",这表明除了配色方案外,该压缩包还包含了SecureCRT的离线安装包,版本为V9.0。离线安装包通常是为了在没有网络连接的情况下...
在长时间的编程过程中,一个舒适、个性化的配色方案对于提高开发效率和减轻眼睛疲劳至关重要。"Keil配色方案"主题涉及到的就是如何改变Keil μVision的界面颜色,使其更适合个人的视觉习惯。 这个压缩包文件包含了...
本文将详细讲解如何为Source Insight 3.5和4.0配置个性化的配色方案,以提升编程体验和视觉舒适度。** 1. **配色方案的重要性** - **提高可读性**:合适的颜色搭配可以显著提高代码的可读性,帮助开发者更快地识别...
"VS2010 环境设置 配色方案.rar"这个压缩包文件,显然包含了针对VS2010的一系列配色方案,旨在为用户提供更多个性化的选择。 配色方案不仅仅是美观的问题,它还直接影响到代码的可读性和程序员的工作效率。不同的...
"keil5配色方案.rar" 提供了若干种定制的配色方案,旨在为程序员提供更舒适、更符合个人喜好的编程环境。 配色方案是编程环境中的一种视觉设定,它通过改变代码高亮颜色、背景色、行号颜色等元素,来帮助开发者更好...
然而,除了功能强大的工具之外,适宜的编程环境同样是提高开发者工作舒适度和效率的关键因素之一,Keil完美配色方案就是在此背景下的产物。 Keil完美配色方案所提倡的暗黑色主题,是专为长时间面对屏幕的程序员量身...
应用“蚂蚁软件配色方案”相当简单,只需将.clr文件导入易语言的IDE中,然后在设置或选项菜单里选择该配色方案,所有的源代码文件就会按照新导入的配色方案进行显示。这种简便的操作方式,使得每一位易语言的使用者...
本文将详细介绍如何利用提供的"keil 配色方案——真实.zip"文件来定制你的Keil μVision的代码编辑器配色方案,以提升编程体验。 首先,了解Keil μVision的配色方案是至关重要的。默认的配色可能并不适合每个人的...
一套优秀的配色方案能够使图表更加吸引人,同时也能更有效地传达信息。"400多套matlab绘图配色方案-othercolor配色工具包"正是为了解决这个问题,提供丰富的颜色搭配选择,帮助用户提升MATLAB绘图的美观度和专业性。...
而一个好的配色方案对于程序员来说至关重要,因为它能减少视觉疲劳,提升编程体验。特别是暗黑主题,由于其对眼睛的刺激较小,越来越受到程序员的喜爱。 标题中的"keil5配色方案"指的是为Keil uVision5定制的颜色...
**源码洞察(Source Insight)4.0 配色方案详解** Source Insight是一款深受程序员喜爱的源代码查看和编辑工具,其强大的语法高亮和智能分析功能为代码阅读和调试提供了极大便利。本文将深入探讨如何利用提供的两款...
《全面解析Visual Studio(VS)配色方案》 在编程世界里,良好的代码阅读体验是提升工作效率的关键之一,而Visual Studio(VS)作为一款强大的集成开发环境,其丰富的配色方案能够帮助程序员们定制出最适合自己的...
本主题聚焦于"EmEditor 配色方案 2",这是一个用户自定义的配色方案,相较于之前的版本,作者在原有基础上进行了改进和优化,旨在提供更舒适、更符合个人审美的编程和文本编辑环境。 配色方案在编程和文本编辑中起...
本文将深入探讨如何在PHPStorm中导入并应用配色方案,以及为何选择合适的配色方案对编程体验的影响。 首先,我们需要明白配色方案的作用。配色方案不仅仅是美观,它还有助于减少视觉疲劳,提高代码可读性,特别是在...
配色方案在编程环境中至关重要,因为它直接影响到开发者的工作效率和舒适度。一个良好的配色方案可以减轻视觉疲劳,提高代码可读性,使得长时间编程更加轻松。本篇文章将深入探讨Visual Studio 2005的配色方案,并...
在现代编程工作环境中,一个良好的代码编辑器配色方案能够显著提升开发者的工作效率与舒适度。Keil MDK5作为针对ARM架构嵌入式系统编程的首选集成开发环境(IDE),它为程序员提供了在代码编辑窗口中自定义配色方案...