- 浏览: 212881 次
- 性别:

- 来自: 北京
-

文章分类
最新评论
-
zjlhonest:
不需要那个tables.add也能成功啊,悲催
JAVA 获取数据库中表的结构 -
zjlhonest:
那个tables.add(table),tables是那个类的 ...
JAVA 获取数据库中表的结构 -
yangrenjun:
一定要注意起的类名要一直。否则编译通不过去
这里是MyEcli ...
生成 MyEclipse 注册码 -
chokee:
不错比较清楚
Oracle数据库-建库、建表空间,建用户 -
vcxiaohei:
谢谢,很好用!!!
验证子网掩码的合法性
APACHE服务的配置。
APACHE的简介.
APACHE是世界上最流行的Web服务器软件之一,当然,提供WWW服务的还有微软的IIS,它是由微软开发的,只能用在微软的操作系统上,而APACHE是一个自由软件。说到APACHE,还要联想到LAMP,这个近年来也是应用得非常广泛,LAMP就是:linux+apache+mysql+php。Apache的特点是简单、速度快、性能稳定。
APACHE的安装。
配置IP地址:
[root@rhel ~]# vi /etc/sysconfig/network-scripts/ifcfg-eth0
IPADDR=192.168.100.101
NETMASK=255.255.255.0
[root@rhel ~]# service network restart
安装apache:
首先安装下面这两个软件:
[root@rhel ~]# rpm -ivh /misc/cd/Server/apr-1.2.7-11.el5_3.1.i386.rpm
[root@rhel ~]# rpm -ivh /misc/cd/Server/apr-util-1.2.7-11.el5.i386.rpm
现在才能安装httpd。
[root@rhel ~]# rpm -ivh /misc/cd/Server/httpd-2.2.3-43.el5.i386.rpm
APACHE简单的配置。
[root@rhel ~]# service httpd start //启动服务。
如果想把这个页面换成自己的网页,只需把写好的文件放入/var/www/html下面即可,下面举个简单的例子。如:
[root@rhel ~]# echo chenbin.blog.51cto.com -> /var/www/html/index.html
用户的个人网站。
[root@rhel ~]# vi /etc/httpd/conf/httpd.conf
:set number //显示行号
找到<IfModule mod_userdir.c>,在下面有
UserDir disable
#UserDir public_html
改成:
#UserDir disable
UserDir public_html
[root@rhel ~]# service httpd restart
创建目录和网页文件。如果希望每个新建的用户都有一个www目录,只需在/etc/skel/下添加www目录即可,因为每个用户的默认目录都是参考/etc/skel的目录。
[root@rhel ~]# mkdir public_html
[root@rhel ~]# chmod 755 public_html //修改权限。
[root@rhel chenbin]# chmod 755 ~
[root@rhel ~]# echo hello > public_html/index.html
测试:
注意:在地址栏里输入的是http://IP地址或主机名/~root。在root前面有个~,在键盘ESC键下面(数字1左边)那个键,要同时按住shift键。
那么有没有办法不输入那个~呢,当然是有的,最简单的方法就是添加一个链接:
[root@rhel ~]# cd /var/www/html/
[root@rhel html]# ln -s /root/public_html/ root //创建一个链接,因为这里是root帐户,所以是/root/public _html,如果是其他用户,应该是/home/用户名/public_html。
如果不想别人知道你的用户名,也可以把链接后面跟的用户名换成你想要的名字,如:
[root@rhel html]# ln -s /root/public_html/ linux
再访问:
当然还有别的方法,将在下面介绍。
现在如果我们有多个网站,但只有一个IP地址,那怎么让别人能同时访问这多个网站呢?
相同IP不同端口的虚拟主机。
假设我们有一个IP是192.168.100.101,有两个网站,我们可以使用两个端口,比如:一个使用81,一个使用82。
首先,把两个网站的目录和文件建立好。
[root@rhel html]# cd /var/www
[root@rhel www]# mkdir html1
[root@rhel www]# mkdir html2
[root@rhel www]# echo html1 > html1/index.html
[root@rhel www]# echo html2 > html2/index.html
修改配置文件:
[root@rhel html]# vi /etc/httpd/conf/httpd.conf
Listen 80 //在这下面添加两个端口
Listen 81
Listen 82
在最后添加:
<VirtualHost 192.168.100.101:81>
DocumentRoot /var/www/html1
</VirtualHost>
<VirtualHost 192.168.100.101:82>
DocumentRoot /var/www/html2
</VirtualHost>
修改完成,重启服务:
[root@rhel www]# service httpd restart
测试:
这时访问的时候有点不一样了,需要在IP地址后面加上:再加上端口号。
都可以访问,这就完成了。
不同IP相同端口的虚拟主机。
知道相同IP不同端口的配置了,这里相同端口不同IP就简单了,就按照上面的思路做。
因为是多个IP,所以这里就要配置多个IP地址,这里就配置子接口。
[root@rhel www]# ifconfig eth0:0 192.168.100.111 up
[root@rhel www]# ifconfig eth0:1 192.168.100.112 up
创建目录和网页文件:
[root@rhel www]# mkdir html3
[root@rhel www]# mkdir html4
[root@rhel www]# echo html3 > html3/index.html
[root@rhel www]# echo html4 > html4/index.html
修改配置文件:
[root@rhel www]# vi /etc/httpd/conf/httpd.conf
至于端口,就使用默认的80端口。
<VirtualHost 192.168.100.111:80>
DocumentRoot /var/www/html3
</VirtualHost>
<VirtualHost 192.168.100.112:80>
DocumentRoot /var/www/html4
</VirtualHost>
重启服务:
[root@rhel www]# service httpd restart
测试:
下一个:
这个也就完成了。
使用域名的虚拟主机。
基于域名的虚拟主机,这就要用到DNS了,那么首先把DNS配置一下吧,虽然前面有配置DNS的详细说明,但这里还是简单配置一下,就当复习一下。
安装DNS软件:
[root@rhel www]# cd /misc/cd/Server/
[root@rhel Server]# rpm -ivh bind-9.3.6-4.P1.el5_4.2.i386.rpm
[root@rhel Server]# rpm -ivh bind-chroot-9.3.6-4.P1.el5_4.2.i386.rpm
[root@rhel Server]# rpm -ivh bind-utils-9.3.6-4.P1.el5_4.2.i386.rpm
[root@rhel Server]# rpm -ivh caching-nameserver-9.3.6-4.P1.el5_4.2.i386.rpm
[root@rhel Server]# cd ~
[root@rhel ~]# vi /var/named/chroot/etc/named.caching-nameserver.conf
listen-on port 53 { 192.168.100.101; }; //修改一下IP地址。
allow-query { any; }; //允许所有人查询。
match-clients { any; }; //允许所有客户端。
match-destinations { any; }; //允许所有目标。
创建区域:
[root@rhel ~]# vi /var/named/chroot/etc/named.rfc1912.zones
添加以下区域:
zone "rhel1.com" IN {
type master;
file "rhel1.com.zone";
allow-update { none; };
};
zone "rhel2.com" IN {
type master;
file "rhel2.com.zone";
allow-update { none; };
};
修改区域配置文件;
[root@rhel ~]# cd /var/named/chroot/var/named/
[root@rhel named]# cp -p localhost.zone rhel1.com.zone //别忘了加-p。
[root@rhel named]# cp -p localhost.zone rhel2.com.zone
[root@rhel named]# vi rhel1.com.zone
www IN A 192.168.100.101 //添加这一行
[root@rhel named]# vi rhel2.com.zone
www IN A 192.168.100.101 //也是添加这一行
配置完成,重启一下服务。
[root@rhel named]# service named restart
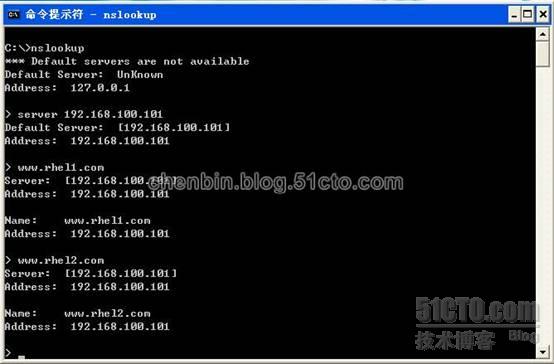
来测试一下DNS:如图:
DNS配置就可以了,下面接下来配置:
[root@rhel named]# cd /var/www/
[root@rhel www]# mkdir html5
[root@rhel www]# mkdir html6
[root@rhel www]# echo www.rhel1.com > html5/index.html
[root@rhel www]# echo www.rhel2.com > html6/index.html
[root@rhel www]# vi /etc/httpd/conf/httpd.conf
NameVirtualHost 192.168.100.101
<VirtualHost 192.168.100.101>
ServerName www.rhel1.com
DocumentRoot /var/www/html5
</VirtualHost>
<VirtualHost 192.168.100.101>
ServerName www.rhel2.com
DocumentRoot /var/www/html6
</VirtualHost>
配置完成,重启服务。
[root@rhel www]# service httpd restart
现在可以测试了,但现在访问还不行,我们还得把用作测试的主机的DNS指向192.168.100.101,关于指定DNS就不演示了,这个太简单了,接下来就可以测试了。如图:
第二个:
好了,基于域名的虚拟主机就到这里。
虚拟目录。
虚拟目录也可以说是别名,也就是可以使用多个名称来访问一个目录。比如,在上面说的那个访问时要加个~的,我们使用了一个链接可以解决,这里就使用另一种方法来解决,虚拟目录。
[root@rhel www]# vi /etc/httpd/conf/httpd.conf
添加如下几行:
Alias /rhel "/root/public_html/" //注意:在/rhel后面不要加上/。
<Directory "/root/public_html/">
Options Indexes MultiViews
AllowOverride None
Order allow,deny
Allow from all
</Directory>
[root@rhel www]# service httpd restart
完成。
发表评论
文章已被作者锁定,不允许评论。
-
Linux操作系统的Red Hat Package Manager(简称RPM)使用
2011-08-26 11:04 1324Linux下RPM 命令用法中� ... -
Linux操作系统的Red Hat Package Manager(简称RPM)使用
2011-08-26 10:55 790在Linux操作系统中,� ... -
编译linuxc 内核
2011-07-28 09:43 1147编译内核全过程(kernel2.6 ... -
svn
2010-12-13 09:50 936SVN是CVS的下一个版本,主要用来进行版本控制,可以对程序代 ... -
防火墙 资料
2010-10-12 11:16 786防火墙的主要功能是连接的阻断或允许规则 ,和NAT功能。这些是 ... -
linux svn 常用指令大全
2010-06-03 13:42 10601、将文件checkout到本地� ... -
linux 先设置Java 环境变量全过程
2010-05-27 16:00 832一. 下载jdk5.0 for linu ... -
web squid 代理详解 以及常用命令介绍
2010-04-13 16:50 1120有关squid.conf详解 http://wiki.ubu ... -
linux 内核学习资料
2010-04-02 16:13 2212最近在自学 Linux kernel 方面 ... -
linux下添加路由的方法以及参数详解
2010-04-01 10:31 12223linux下添加路由的方法: 一:使用 route 命令添加 ... -
正在找资料想编一个RADIUS认证客户端
2010-03-31 09:22 862http://blog.chinaunix.net/u/446 ... -
iptables 透明网关工作原理
2010-03-30 09:27 2185提供访问的blog地址:htt ... -
vi编辑器常用的命令及快捷键
2010-03-26 10:10 870vi编辑器常用的命令及快捷键 关键字: linux vi ... -
创建守护进程
2010-03-25 15:23 923Linux中守护进程的建立 ... -
Linux系统信息查看命令大全(2)
2010-03-25 14:29 887Linux系统信息查看命令大全 最近看了一些Linux命 ... -
linux 常用指令(1)
2010-03-25 13:56 5611、linux分区 --在linux里面所有的设备、任何东西, ... -
Linux提高sshd服务安全问题
2010-03-11 17:41 1276Linux提高sshd服务安全� ... -
ubuntu安装jdk全过程(仅供参考)
2010-03-11 15:42 1497首先,从http://java.sun.com中下载jdk ... -
Linux系统教程---Linux的DOS-like命令
2010-03-11 15:41 1182Linux系统教程---Linux的DOS-like命令 文 ... -
Linux系统教程---Linux特有的命令
2010-03-11 15:39 1162Linux系统教程---Linux特有的命令 文章分类:操作 ...


















相关推荐
实验六 APACHE 服务器配置 1、实验目的要求 (1)掌握 APACHE 服务器的安装 (2)使用 APACHE 服务器的配置 2、实验主要内容 (1)APACHE 服务器的安装与启动 (2)简单 APACHE 服务器基本配置 (3)配置个人 WEB ...
教程名称: Apache服务器配置与管理视频教程【】linux-Apache 安装配置指南.zip【】第二讲Apache的目录结构和配置指令.zip【】第三讲Apache服务器的参数设置.zip【】第四讲Apache服务器中使用配置段.zip【】第五讲...
Apache服务器配置全攻略 ...总的来说,Apache服务器配置涉及多个层面,理解并熟练运用这些知识点,将使你能够灵活地管理和优化服务器,为用户提供高效、安全的服务。不断学习和实践,你将成为Apache服务器配置的专家。
- 掌握基本的启动、停止、重启Apache服务的命令。 - 安装后的基本配置文件的位置和格式,通常位于Apache安装目录下的conf文件夹中。 2. 配置文件的结构与解析 - 配置文件(httpd.conf或apache2.conf)的结构,...
安装过程通常涉及下载安装包、运行安装程序以及配置服务启动项。 4. Apache服务器的基本配置 Apache的配置主要通过修改主配置文件`httpd.conf`或`apache2.conf`进行。主要的配置指令包括: - `ServerRoot`: 指定...
- **httpd -S**:显示当前Apache配置的虚拟主机、监听端口等信息。 - **httpd -V**:显示编译时使用的参数和模块列表。 #### 五、Apache虚拟主机配置 - **基于域名**:通过配置不同的域名指向同一台服务器的不同...
虚拟机Apache服务配置 Apache服务是当前最流行的Web服务器软件之一,广泛应用于各种Web应用程序中。在虚拟机环境中配置Apache服务是一项基本技能,本文将详细讲解虚拟机Apache服务配置的过程。 Apache服务的搭建与...
Apache 服务器配置文档 Apache 服务器配置文档是 Apache 服务器的核心组件之一,它控制着服务器的行为和性能。本文档涵盖了 Apache 配置的所有细节,包括服务器的设置文件、MIME 类型、访问权限、性能调整等方面。 ...
apache 服务器配置与使用工具书。[Apache服务器配置与使用工作笔记].王江伟.扫描版
《Apache服务器配置与使用工作笔记》详细介绍了新版本的Apache服务器软件的安装、配置与管理,通过这些介绍,读者能快速地将Apache运用到工作中。在每个章节后附有常见问题解答(FAQ),帮助读者解决一些在Apache...
本教程将通过图文并茂的方式,详细讲解如何配置Apache服务器,帮助初学者快速搭建WEB服务应用环境。 首先,我们需要确认系统是否已经安装了Web服务器软件包,特别是Apache HTTPD服务。在大多数Linux发行版中,可以...
Apache 服务器配置是一个关键环节,它是构建高效、稳定和安全的 Web 服务的基础。Apache 以其开源、跨平台和高度可定制的特性深受广大用户的喜爱。以下是对 Apache 服务器配置的详细说明: 1. **Apache 的基本概念*...
Apache服务器是世界上最流行的Web服务器软件之一,被广泛用于托管网站和服务。它开源、免费且高度可定制,使得它成为企业和个人开发者的首选。本篇主要介绍Apache服务器的配置过程及其核心概念。 首先,Apache...
### Linux_Apache服务器...通过本文档的学习,您可以了解到如何在Linux环境下安装、配置和管理Apache Web服务器,从而更好地满足您的Web服务需求。无论是个人开发者还是企业级应用,Apache都能提供卓越的性能和支持。
Apache服务器配置.EXEApache服务器配置.EXE
标题《apache 服务器配置文档》...配置过程中,应严格按照文档指示操作,并在修改配置文件后通过重启Apache服务来使配置生效。进行任何配置更改前,建议备份原有配置文件,以便在出现问题时能够快速恢复到正常状态。
- 优化Apache配置,如调整MaxKeepAliveRequests、KeepAliveTimeout等参数以提高性能。 7. **日志与监控**: - Apache会生成访问日志和错误日志,可用来分析网站流量和调试问题。 - 可以通过`CustomLog`和`Error...