дҪңдёәдёҖдёӘWebејҖеҸ‘дәәе‘ҳпјҢж— и®әжҖҺж ·дҪ йғҪдјҡз”ЁеҲ°Div+CSSзҡ„гҖӮгҖӮгҖӮйҷӨйқһдҪ еҸӘеҒҡеҗҺеҸ°пјҢдҪҶдёӘдәәи§үеҫ—ж— и®әеҰӮдҪ•йғҪжңүеҝ…иҰҒеӯҰдёҖдёӢпјҲе…Ҙй—Ёд№ҹдёҚз”ЁиҠұиҙ№еӨӘеӨҡж—¶й—ҙпјүгҖӮдёҖиҲ¬дёҖдёӘй—ЁжҲ·зҪ‘з«ҷжҲ–иҖ…webеә”з”Ёзі»з»ҹзҡ„йЎөйқўпјҢд»”з»ҶдёҖзңӢдјҡеҸ‘зҺ°ж•ҙдёӘйЎөйқўйғҪжҳҜdiv,еёёи§Ғзҡ„htmlж— йқһе°ұжҳҜtable,ul,input,span,a,imgзӯүгҖӮCSSиө·еҲ°жёІжҹ“зҡ„дҪңз”ЁпјҢе…¶еҠҹеҠіеҸҜи°“й«ҳдёҚеҸҜжөӢе•ҠгҖӮд»ҘдёӢжҳҜзҪ‘дёҠзҡ„ж•ҷзЁӢпјҡ
еңЁзҪ‘йЎөеҲ¶дҪңдёӯпјҢжңүи®ёеӨҡзҡ„жңҜиҜӯпјҢдҫӢеҰӮпјҡCSSгҖҒHTMLгҖҒDHTMLгҖҒXHTMLзӯүзӯүгҖӮеңЁдёӢйқўзҡ„ж–Үз« дёӯжҲ‘们е°Ҷдјҡз”ЁеҲ°дёҖдәӣжңүе…ідәҺHTMLзҡ„еҹәжң¬зҹҘиҜҶпјҢиҖҢеңЁдҪ еӯҰд№ иҝҷзҜҮе…Ҙй—Ёж•ҷзЁӢд№ӢеүҚпјҢиҜ·зЎ®е®ҡдҪ е·Із»Ҹе…·жңүдәҶдёҖе®ҡзҡ„HTMLеҹәзЎҖгҖӮдёӢйқўжҲ‘们е°ұејҖе§ӢдёҖжӯҘдёҖжӯҘдҪҝз”ЁDIV+CSSиҝӣиЎҢзҪ‘йЎөеёғеұҖи®ҫи®Ўеҗ§гҖӮ
гҖҗ第дёҖжӯҘгҖ‘пјҡ
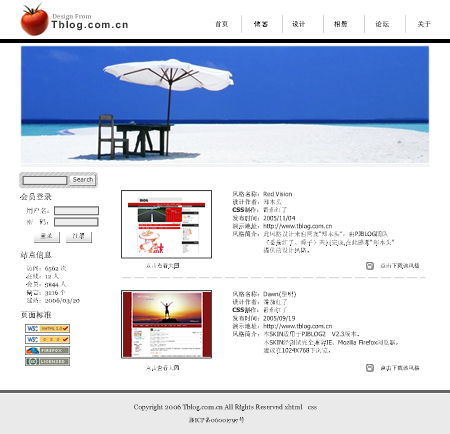
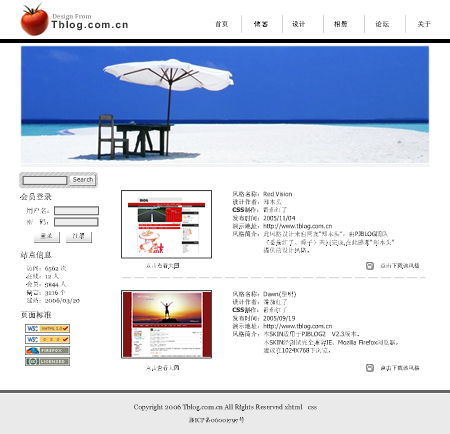
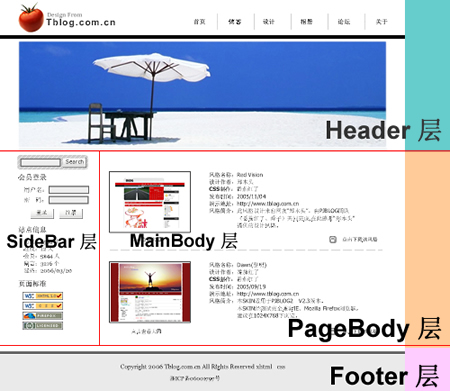
жүҖжңүзҡ„и®ҫ计第дёҖжӯҘе°ұжҳҜжһ„жҖқпјҢжһ„жҖқеҘҪдәҶпјҢдёҖиҲ¬жқҘиҜҙиҝҳйңҖиҰҒз”ЁPhotoShopжҲ–FireWorks(д»ҘдёӢз®Җз§°PSжҲ–FW)зӯүеӣҫзүҮеӨ„зҗҶиҪҜ件е°ҶйңҖиҰҒеҲ¶дҪңзҡ„з•ҢйқўеёғеұҖз®ҖеҚ•зҡ„жһ„з”»еҮәжқҘпјҢд»ҘдёӢжҳҜжҲ‘жһ„жҖқеҘҪзҡ„з•ҢйқўеёғеұҖеӣҫгҖӮ

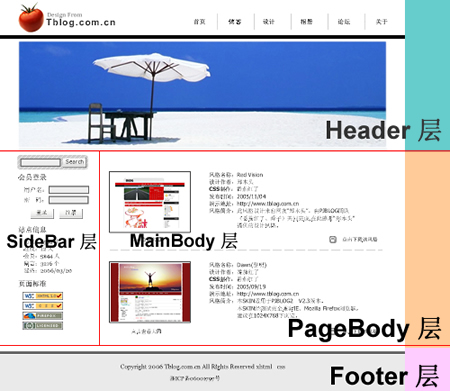
дёӢйқўпјҢжҲ‘们йңҖиҰҒж №жҚ®жһ„жҖқеӣҫжқҘ规еҲ’дёҖдёӢйЎөйқўзҡ„еёғеұҖпјҢд»”з»ҶеҲҶжһҗдёҖдёӢиҜҘеӣҫпјҢжҲ‘们дёҚйҡҫеҸ‘зҺ°пјҢеӣҫзүҮеӨ§иҮҙеҲҶдёәд»ҘдёӢеҮ дёӘйғЁеҲҶпјҡ
гҖҖгҖҖ 1гҖҒйЎ¶йғЁйғЁеҲҶпјҢе…¶дёӯеҸҲеҢ…жӢ¬дәҶLOGOгҖҒMENUе’ҢдёҖе№…BannerеӣҫзүҮпјӣ
2гҖҒеҶ…е®№йғЁеҲҶеҸҲеҸҜеҲҶдёәдҫ§иҫ№ж ҸгҖҒдё»дҪ“еҶ…е®№пјӣ
3гҖҒеә•йғЁпјҢеҢ…жӢ¬дёҖдәӣзүҲжқғдҝЎжҒҜгҖӮ
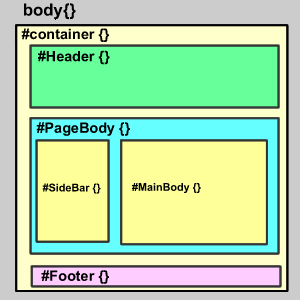
жңүдәҶд»ҘдёҠзҡ„еҲҶжһҗпјҢжҲ‘们е°ұеҸҜд»ҘеҫҲе®№жҳ“зҡ„еёғеұҖдәҶпјҢжҲ‘们и®ҫи®ЎеұӮеҰӮдёӢеӣҫ:

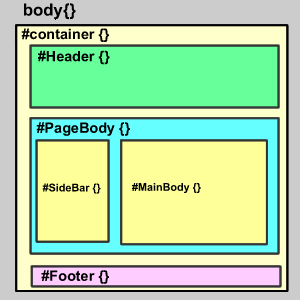
ж №жҚ®дёҠеӣҫпјҢжҲ‘еҶҚз”»дәҶдёҖдёӘе®һйҷ…зҡ„йЎөйқўеёғеұҖеӣҫпјҢиҜҙжҳҺдёҖдёӢеұӮзҡ„еөҢеҘ—е…ізі»пјҢиҝҷж ·зҗҶи§Јиө·жқҘе°ұдјҡжӣҙз®ҖеҚ•дәҶгҖӮ

гҖҖгҖҖDIVз»“жһ„еҰӮдёӢпјҡ
в”Ӯbody {}гҖҖ/*иҝҷжҳҜдёҖдёӘHTMLе…ғзҙ пјҢе…·дҪ“жҲ‘е°ұдёҚиҜҙжҳҺдәҶ*/
в””#Container {}гҖҖ/*йЎөйқўеұӮе®№еҷЁ*/
в”ң#Header {}гҖҖ/*йЎөйқўеӨҙйғЁ*/
в”ң#PageBody {}гҖҖ/*йЎөйқўдё»дҪ“*/
в”ӮгҖҖв”ң#Sidebar {}гҖҖ/*дҫ§иҫ№ж Ҹ*/
в”ӮгҖҖв””#MainBody {}гҖҖ/*дё»дҪ“еҶ…е®№*/
в””#Footer {}гҖҖ/*йЎөйқўеә•йғЁ*/
иҮіжӯӨпјҢйЎөйқўеёғеұҖдёҺ规еҲ’е·Із»Ҹе®ҢжҲҗпјҢжҺҘдёӢжқҘжҲ‘们иҰҒеҒҡзҡ„е°ұжҳҜејҖе§Ӣд№ҰеҶҷHTMLд»Јз Ғе’ҢCSSгҖӮ
гҖҗжҺҘдёӢжқҘзҡ„ж•ҷзЁӢгҖ‘иҪ¬иҪҪең°еқҖпјҡhttp://www.blueidea.com/tech/site/2006/3574.asp //дёҚеӨҡ
CSS еҸӮиҖғжүӢеҶҢпјҡhttp://www.w3school.com.cn/css/css_reference.asp#print //Ctrl+F иҫ“е…ҘдҪ жғіжҹҘзҡ„еұһжҖ§еҗҚе°ұиғҪеҫҲеҝ«жүҫеҲ°гҖӮ
е…Қиҙ№жЁЎжқҝзҪ‘з«ҷпјҡhttp://www.865171.cn/ //жҸҗдҫӣдёӢиҪҪпјҢдёҚй”ҷ
еҲҶдә«еҲ°пјҡ














зӣёе…іжҺЁиҚҗ
### зҪ‘йЎөи®ҫи®ЎеҹәзЎҖпјҡDiv+CSSеёғеұҖе…Ҙй—Ёж•ҷзЁӢ #### дёҖгҖҒеј•иЁҖ еңЁзҪ‘йЎөи®ҫи®ЎйўҶеҹҹпјҢDiv+CSSеёғеұҖжҠҖжңҜжҳҜжһ„е»әзҺ°д»ЈзҪ‘з«ҷдёҚеҸҜжҲ–зјәзҡ„дёҖйғЁеҲҶгҖӮйҖҡиҝҮеҗҲзҗҶзҡ„еёғеұҖе’Ңж ·ејҸи®ҫзҪ®пјҢи®ҫи®ЎеёҲеҸҜд»ҘеҲӣе»әеҮәж—ўзҫҺи§ӮеҸҲе®һз”Ёзҡ„зҪ‘йЎөз•ҢйқўгҖӮжң¬ж–Үж—ЁеңЁдёәеҲқеӯҰиҖ…...
жң¬ж–Үзҡ„гҖҠDIV+CSSеёғеұҖе…Ҙй—Ёж•ҷзЁӢгҖӢе°ҶдёәдҪ жү“ејҖзҪ‘йЎөи®ҫи®Ўзҡ„еӨ§й—ЁпјҢеё®еҠ©дҪ д»Һйӣ¶ејҖе§ӢпјҢдёҖжӯҘжӯҘжҲҗдёәзҪ‘йЎөи®ҫи®Ўзҡ„й«ҳжүӢгҖӮ ## DIV+CSSеёғеұҖе…Ҙй—Ёж•ҷзЁӢжҰӮиҝ° DIV+CSSеёғеұҖе…Ҙй—Ёж•ҷзЁӢжҳҜдёҖд»ҪдёәзҪ‘йЎөи®ҫи®ЎеҲқеӯҰиҖ…йҮҸиә«жү“йҖ зҡ„иҜҰз»ҶжҢҮеҚ—гҖӮе®ғдёҚд»…д»…жҳҜж•ҷ...
гҖҗDiv+CSSеёғеұҖе…Ҙй—Ёж•ҷзЁӢиҜҰи§ЈгҖ‘ Div+CSSеёғеұҖжҳҜзҪ‘йЎөи®ҫи®Ўдёӯзҡ„йҮҚиҰҒжҠҖжңҜпјҢе®ғйҖҡиҝҮеҲҶзҰ»ж ·ејҸе’ҢеҶ…е®№пјҢдҪҝеҫ—зҪ‘йЎөи®ҫи®ЎжӣҙеҠ зҒөжҙ»гҖҒеҸҜз»ҙжҠӨжҖ§жӣҙејәгҖӮжң¬ж•ҷзЁӢе°ҶеёҰдҪ дёҖжӯҘжӯҘе…Ҙй—ЁDiv+CSSеёғеұҖпјҢд»ҺеҹәзЎҖжҰӮеҝөеҲ°е®һйҷ…ж“ҚдҪңпјҢеё®еҠ©дҪ жҺҢжҸЎиҝҷз§ҚеёғеұҖ...
иҝҷдёӘвҖңDiv+CSSеёғеұҖе…Ҙй—Ё+е®һдҫӢж•ҷзЁӢвҖқжҳҜдёәеҲқеӯҰиҖ…и®ҫи®Ўзҡ„пјҢж—ЁеңЁеё®еҠ©д»–们жҺҢжҸЎиҝҷдёҖж ёеҝғжҠҖжңҜгҖӮ DivпјҲDivisionпјүжҳҜHTMLдёӯзҡ„дёҖдёӘе…ғзҙ пјҢйҖҡеёёз”ЁдәҺз»„еҗҲе…¶д»–HTMLе…ғзҙ пјҢеҪўжҲҗдёҖдёӘе…·жңүзү№е®ҡж„Ҹд№үзҡ„еҢәеҹҹгҖӮDivж Үзӯҫжң¬иә«жІЎжңүзү№е®ҡзҡ„еҗ«д№үпјҢе®ғ...
гҖҠdiv+cssеёғеұҖе…Ҙй—Ёж•ҷзЁӢгҖӢжҳҜдёҖжң¬дё“й—ЁдёәеҲқеӯҰиҖ…и®ҫи®Ўзҡ„жҢҮеҚ—пјҢж—ЁеңЁеё®еҠ©иҜ»иҖ…жҺҢжҸЎзҪ‘йЎөеёғеұҖзҡ„еҹәжң¬жҠҖе·§е’ҢжҰӮеҝөгҖӮеңЁиҝҷдёӘж•°еӯ—еҢ–зҡ„ж—¶д»ЈпјҢзҪ‘йЎөи®ҫи®ЎжҳҜдә’иҒ”зҪ‘йўҶеҹҹдёҚеҸҜжҲ–зјәзҡ„дёҖйғЁеҲҶпјҢиҖҢdiv+cssеёғеұҖеҲҷжҳҜжһ„е»әзҪ‘йЎөз»“жһ„зҡ„е…ій”®жҠҖжңҜгҖӮжң¬ж•ҷзЁӢ...
Div+CSSеёғеұҖе…Ҙй—Ёж•ҷзЁӢ chmж јејҸзҡ„