早上看到这篇不错,分享来:http://www.blogjava.net/vcycyv/archive/2011/02/13/344214.html
几年前,如果你不用EJB,很多人都用IDE+tomcat插件做web开发。 现在越来越多人使用jetty了。这不是简单地用Jetty替换tomcat,巧妙的地方在于我们可以直接用main函数在IDE里启动Jetty. 这样,你不需要配置IDE的server。不同于IDE+tomcat插件的方式需要两个project,web app和server project. 使用下面介绍的方式你只有一个java project就行. 开发环境更简单,debug也更方便,不需要remote debug的方式,jetty非常快,可以明显提高开发效率。
参考了网上的一些文章,整理了一下。本文以Eclipse作为IDE。最后有可以运行的示例代码下载,非常简单。
1. 建立Java project(不必是dynamic web project), 取个名字,比如jetty
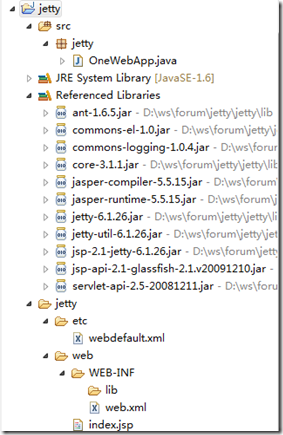
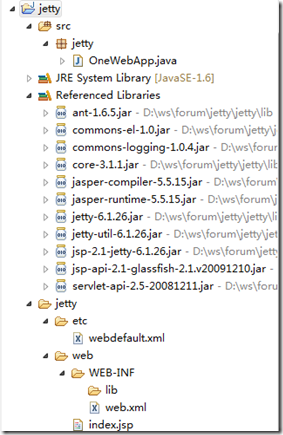
2. 建立jetty目录及其子目录如图所示。 所有文件都可以在最后的附件里找到。略作一点说明:webdefault.xml通常不需要你改。它是web.xml之外的一个配置文件,配置一些公共属性。web app的文件,jsp之类的都放在web目录下。web.xml和index.jsp都是示例性质最简单的。lib目录下需要放一些jetty的jar包,也一样在附件里有

3. 新建java文件如下:(注意这里我用的端口是8020,以免和其他jboss或tomcat冲突)
1: package jetty;
2:
3: import org.mortbay.jetty.Connector;
4: import org.mortbay.jetty.Server;
5: import org.mortbay.jetty.nio.SelectChannelConnector;
6: import org.mortbay.jetty.webapp.WebAppContext;
7:
8: public class OneWebApp
9: {
10: public static void main(String[] args) throws Exception
11: {
12: String jetty_home = "jetty";
13: int port = 8020;
14:
15: Server server = new Server();
16:
17: Connector connector=new SelectChannelConnector();
18: connector.setPort(port);
19: server.addConnector(connector);
20:
21: WebAppContext webapp = new WebAppContext(jetty_home + "/web", "/jetty");
22: webapp.setDefaultsDescriptor(jetty_home+"/etc/webdefault.xml");
23:
24: server.setHandler(webapp);
25:
26: server.start();
27: //server.join();
28: }
29: }
可以run这个java文件,然后在浏览器里访问http://localhost:8020/jetty看结果。
整个eclipse工程可以从这里下载:http://cid-d8b11f9bf86fecfa.office.live.com/self.aspx/.Public/code/RunJettyInEclipse.rar
分享到:












相关推荐
本教程将深入探讨如何利用Jetty服务器来开发Web应用。 首先,让我们理解什么是Jetty。Jetty是由Eclipse基金会维护的一个项目,它完全用Java编写,符合Java Servlet和JSP规范。由于其轻量级特性,Jetty无需复杂的...
通过以上知识点,我们可以理解如何使用Spring整合Jetty来开发Web应用,从而实现更高效、更灵活的开发流程。实际项目中,开发者可以根据具体需求调整配置,如添加过滤器、监听器,或者配置更多的Servlet和Filter,以...
本案例主要探讨Jetty在嵌入式Web编程中的多种实现方法,旨在帮助开发者更好地理解和应用Jetty。 一、Jetty的基本概念与优势 Jetty作为开源项目,其核心设计理念是简洁、快速和可扩展。它支持HTTP、HTTPS、WebSocket...
总结来说,利用Jetty和Maven启动Web项目是一种高效、灵活的方法,尤其适合开发阶段的快速迭代。通过合理配置,开发者可以轻松地创建、部署和调试Java Web应用,提高开发效率。在实际项目中,结合Maven的多模块管理和...
本文将深入探讨"java web开发部署神器--jetty插件",带你领略Jetty在Java Web开发中的魅力。 Jetty是由Mortbay公司开发的一款高性能、小巧的HTTP服务器和Servlet容器。它以其高效的内存管理和快速的响应能力而著称...
在使用Jetty进行Web项目开发时,一个显著的优势是它允许开发者在不重启服务器的情况下热部署应用。这是因为Jetty支持观察文件系统变化并自动重新加载修改过的类或资源,极大地提升了开发效率。对于快速迭代的项目,...
Java中的Jetty是一个轻量级、高性能且可嵌入式的Web服务器和Servlet容器,它以其简单易用和高效性在开发社区中广受欢迎。本文将深入探讨Jetty的基本概念、特性以及如何在Java项目中使用它。 1. **Jetty简介** - ...
Jetty是一款轻量级、高性能的Java Web服务器和Servlet容器,它被广泛用于开发、测试以及部署Web应用程序。本文将详细介绍如何使用Jetty快速启动一个简单的Web服务,并进行微服务和简单桩测试。 首先,我们需要了解...
通过深入学习Jetty的嵌入式开发源码,开发者能够更好地理解其工作原理,从而更高效地利用Jetty构建高性能、可扩展的Web应用。同时,源码学习也有助于提升解决问题的能力,对于从事Java Web开发的工程师来说是一份...
"IntelliJ+Maven+Jetty+Jrebel"的组合正是为了解决这一问题,实现Web项目的Java代码更改后能够自动热部署。这个解决方案集成了几个关键工具,包括: 1. **IntelliJ IDEA**: 这是一款强大的Java集成开发环境(IDE)...
NULL 博文链接:https://vista-rui.iteye.com/blog/1386427
Jetty是一个轻量级、高性能的Java Web服务器和Servlet容器,它也支持WebSocket协议,并且集成了一系列WebSocket的API,使得开发者可以轻松地在Java应用中实现WebSocket功能。 在Jetty中实现WebSocket功能,首先你...
Jetty是一款轻量级、高性能的Java Servlet容器,而RestEasy是JAX-RS(Java API for RESTful Web Services)的一个实现,使得创建RESTful服务变得简单。通过将这两者集成,我们可以构建一个快速、灵活且易于维护的Web...
开发人员可以将Jetty容器实例化成一个对象,可以迅速为一些独立运行(stand-alone)的Java应用提供网络和web连接。 Jetty 可以作为嵌入式服务器使用,Jetty的运行速度较快,而且是轻量级的,可以在Java中可以从test ...
Jetty 8是一款轻量级、高性能的Java Web服务器和Servlet容器,它允许开发者将Web服务器直接嵌入到他们的应用程序中,从而简化了部署和测试流程。Jsoup则是一个用于处理现实世界HTML的Java库,它提供了非常方便的API...
通过修改配置文件的最后修改时间,可以触发Jetty重新加载配置,从而实现Web应用的热更新。 总结来说,Jetty的部署机制灵活且高效,既支持简单快速的静态部署,也支持动态调整的高级部署策略,使其成为开发和测试...
而在Eclipse中配置Jetty,可以实现热部署和实时调试,极大提高了开发效率。 1. **安装Jetty插件** 在Eclipse中配置Jetty的第一步是安装Jetty插件。你可以通过Eclipse的内置软件更新站点或Marketplace来搜索并安装...
本文将详细介绍如何利用Maven和Jetty来搭建Web应用程序的开发调试环境。 #### 准备工作 1. **Maven安装:**确保已经在本地计算机上正确安装Maven。可以通过命令`mvn -version`来验证安装是否成功。 2. **Eclipse...
在这个“用jetty8.0写的websocket实现的简单聊天程序”中,我们将深入探讨如何利用Jetty 8.0这个轻量级、高性能的Java Web服务器和Servlet容器来构建WebSocket应用。 Jetty是一个开源的HTTP服务器和Servlet容器,...
通过以上步骤,可以利用Eclipse集成Maven和Jetty插件快速搭建Web项目开发环境,实现高效的资源开发和调试。这套开发流程不仅可以提升开发效率,还可以保证开发过程中的代码质量,对于提高项目的整体开发质量有着重要...