本文将介绍如何用angularjs构建一个强大的web前端系统。angularjs是由Google团队开发的一款非常优秀web前端框架。在当前如此多的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定,依赖注入,指令,MVC,模板。Angular.js创新地把后台技术融入前端开发,扫去jQuery一度的光芒。用angularjs就像写后台代码,更规范,更结构化,更可控。
关于作者
- 郑云飞(Tianfang), 程序员Java
- weibo:@Tianfang
- blog:http://zhengyunfei.iteye.com
- email: zhengyunfei8@gmail.com
前言
导航菜单是一个网站中必备的一个组件,不仅能给用户提供方便的网站浏览指引,还能为SEO提供良好爬取路径。基于AngularJS+Bootstrap3的网站越来越流行,应该怎么实现导航菜单呢?看本文的介绍。
目录
- Bootstrap3中的导航菜单
- AngularJS中的导航菜单 – 点击事件
- AngularJS中的导航菜单 – 路过事件
1. Bootstrap3中的导航菜单
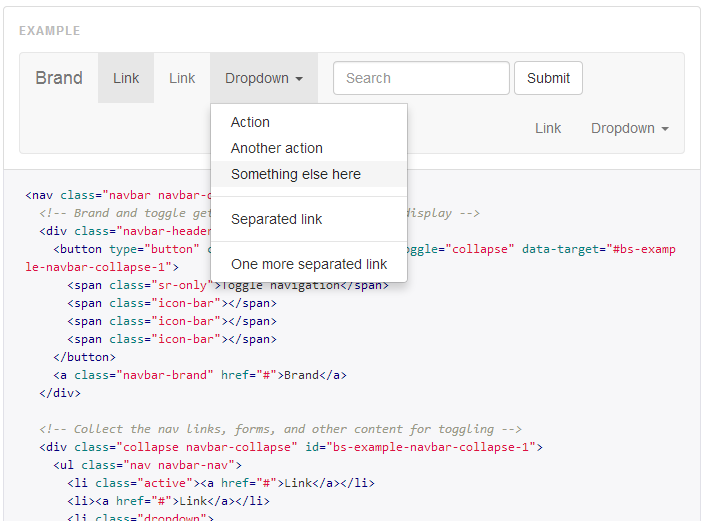
从Bootstrap3的文档中我们可以看到,默认提供的导航菜单支持下拉功能,单击触发,支持2级菜单,如下图所示。
实现文档中的效果,我们可以快速创建一个静态的HTML的项目,创建细节不多解释,参考文章: 快速搭建Web环境 Angularjs + Express3 + Bootstrap3,bower解决js的依赖管理
创建项目目录
~ mkdir D:\workspace\javascript\angular-navbar\
~ cd D:\workspace\javascript\angular-navbar\
创建依赖配置文件bower.json
~ vi D:\workspace\javascript\angular-navbar\bower.json
{
"name": "angular-navbar",
"version": "0.0.1",
"author": "Conan Zhang<bsspirit@gmail.com style="margin: 0pt; padding: 0pt;">",
"dependencies": {
}
}
下载依赖包
~ D:\workspace\javascript\angular-navbar>bower install bootstrap --save
bower bootstrap#* cached git://github.com/twbs/bootstrap.git#3.1.1
bower bootstrap#* validate 3.1.1 against git://github.com/twbs/bootstrap.git#*
bower jquery#>= 1.9.0 cached git://github.com/jquery/jquery.git#2.1.1
bower jquery#>= 1.9.0 validate 2.1.1 against git://github.com/jquery/jquery.git#>= 1.9.0
bower bootstrap#~3.1.1 install bootstrap#3.1.1
bower jquery#>= 1.9.0 install jquery#2.1.1
bower no-json No bower.json file to save to, use bower init to create one
bootstrap#3.1.1 bower_components\bootstrap
└── jquery#2.1.1
创建HTML文件:page1.html
~ vi D:\workspace\javascript\angular-navbar\page1.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>Bootstrap导航菜单</title>
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
</div>
<script src="/bower_components/jquery/dist/jquery.min.js"></script>
<script src="/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
</body>
</html>
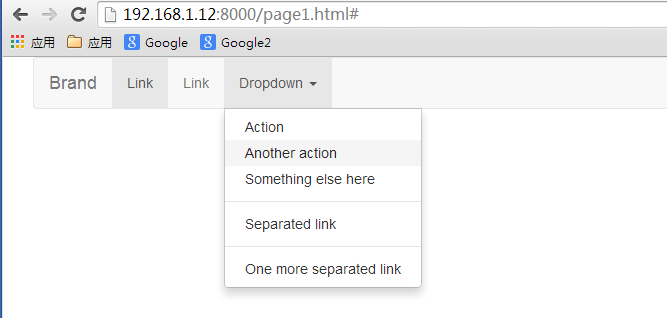
启动静态服务器,并查看page1.html的预览效果。
~ D:\workspace\javascript\angular-navbar>anywhere
Running at http://192.168.1.12:8000
第一步我们就现实了Bootstrap3的导航菜单。
2. AngularJS中的导航菜单 – 点击事件
接下来,我们把项目改造成AngularJS的项目,并让Bootstrap配合Angularjs一起使用,实现导航菜单的效果,并对菜单点击事件进行处理,通过切换选中菜单样式。
增加Angularjs的依赖包
~ D:\workspace\javascript\angular-navbar>bower install angular --save
~ D:\workspace\javascript\angular-navbar>bower install angular-route --save
~ D:\workspace\javascript\angular-navbar>bower install angular-bootstrap --save
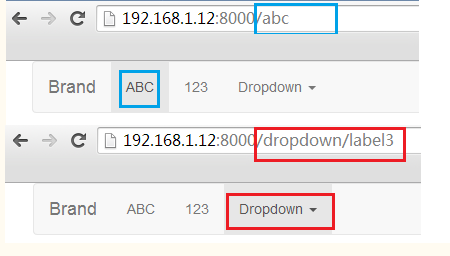
新建HTML文件Page2.html,通过ng-class,来设置导航菜单的选中样式。
~ vi D:\workspace\javascript\angular-navbar\page2.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>Bootstrap导航菜单</title>
<meta name="description" content="Bootstrap导航菜单">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="fragment" content="!" />
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body ng-app="page2">
<div class="container">
<div class="row" ng-controller="NavbarCtrl">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="/">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li ng-class="{active:isActive('/abc')}"><a href="/abc">ABC</a></li>
<li ng-class="{active:isActive('/123')}"><a href="/123">123</a></li>
<li ng-class="{active:isActive('/dropdown')}" class="dropdown">
<a href="/dropdown" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
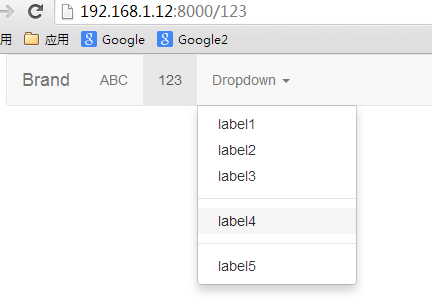
<ul class="dropdown-menu">
<li><a href="/dropdown/label1">label1</a></li>
<li><a href="/dropdown/label2">label2</a></li>
<li><a href="/dropdown/label3">label3</a></li>
<li class="divider"></li>
<li><a href="/dropdown/label4">label4</a></li>
<li class="divider"></li>
<li><a href="/dropdown/label5">label5</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
</div>
<script src="/bower_components/jquery/dist/jquery.min.js"></script>
<script src="/bower_components/angular/angular.min.js"></script>
<script src="/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="/bower_components/angular-route/angular-route.min.js"></script>
<script src="/bower_components/angular-bootstrap/ui-bootstrap-tpls.min.js"></script>
<script src="/js/app.js"></script>
</body>
</html>
新建Angularjs文件控制app.js
~ vi D:\workspace\javascript\angular-navbar\js\page2.html
'use strict';
var page2 = angular.module('page2', ['ui.bootstrap', 'ngRoute']);
page2.config(['$routeProvider', '$locationProvider', '$sceProvider', function ($routeProvider, $locationProvider, $sceProvider) {
$routeProvider
.when('/', {controller: 'DemoCtrl'})
.when('/abc', {controller: 'DemoCtrl'})
.when('/123', {controller: 'DemoCtrl'})
.otherwise({redirectTo: '/'});
$locationProvider.html5Mode(true);
}]);
page2.controller('NavbarCtrl', function ($scope, $location) {
$scope.isActive = function (route) {
if ($location.path().indexOf('/dropdown') == 0) {
return route === '/dropdown';
}
return route === $location.path();
}
});
page2.controller('DemoCtrl', function () {
// nothing
});
3. 导航菜单的鼠标路过事件
使用AngularJS框架后,导航菜单就实现了动态的特性,通过点击实现样式的切换。Dropdown的控件需要鼠标点击,才会下拉出二级菜单,如果用鼠标路过事件就触发可能会更方便,那么下面继续对下拉列表控件改造。
实现方式有好几种,比如通过jQuery增加对鼠标路过事件的监听,或者开发一个AngularJS的插件。不过,还有一种更简单的实现方式,就是通过css来控制。
我们增加一段css代码。
.dropdown:hover .dropdown-menu {
display: block;
}
简简单单一行定义就完成了,再看看效果。当鼠标路过Dropdown时,下拉菜单就自动弹出了。
代码已上传到github:https://github.com/bsspirit/angular-navbar,同学可以根据需要自行下载,也可以直接通过命令下载代码。
git clone https://github.com/bsspirit/angular-navbar.git
cd angular-navbar
bower install
anywhere
本文介绍了导航菜单在Angularjs和Bootstrap3的结合使用,这只是第一步,下一篇文章将介绍Bootstrap3多级导航菜单。













相关推荐
动态模型驱动导航:侧边菜单项由导航服务提供。这使得在运行时更改菜单和根据用户角色从服务器提供菜单变得容易。 Auth Guard:实现了Angular 路由器身份验证保护。将服务器令牌保存在 localstorage 和 auth 服务...
本文将介绍如何实现多限级导航菜单。 目录 1.静态多级菜单实现 2.动态多级菜单实现 1. 静态多级菜单实现 要实现多级菜单,我们要分两步走,第一步就是把静态菜单的功能实现,通过纯静态的HTML代码
用于快速创建两级菜单系统的 Angular 指令,其中 Bootstrap 选项卡作为顶层,Bootstrap 导航栏作为第二级。 也就是说,每个选项卡都有自己的导航栏作为其子菜单。 这是它的样子: 显示它在行动中 。 (确保 plunk...
好不容易在一个技术大牛的网站找到的,想让angularjs的控件更好用的同学看过来啊
本人使用angular cli 创建项目,所以讲述在cli下的配置安装步骤,如果没有使用cli也不用担心,官网有具体的安装步骤。 1、 安装 cd 你的项目目录 npm install primeng --save-dev 2、 配置angular-cli.json omega...
如何安装带凉亭bower install angular-gender-field 手动包括性别字段.js 一个可访问的位置要求:AngularJS 可选:Bootstrap、jQuery(用于 dropdown.js 行为)如何使用将脚本包含在您的 html 中。 < script type...
本文实例讲述了AngularJS折叠菜单实现方法。分享给大家供大家参考,具体如下: <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> ...
电子导航 主人 对于5.x AngularJS菜单模块,提供Bootstrap和与框架无关的菜单指令。 有关更多信息,请参见 。
简历EJB的最终定稿,JAVA EE和Angular do Alura和Cod3r的关系,以及嵌套的cursos的先决条件。 原始皮肤和微型西西马球菌。 Para tanto,foram ... 链接:导航栏,页脚,下拉菜单,表格,卡片,机器人链接等。 不可
屏幕之间的导航菜单。 Angular项目+ NodeJS 这是一个由Angular 9,Bootstrap,NodeJS,Express和PostgreSQL组成的Fullstack项目。 安装 节点 首先,下载并安装 。 角度的 之后,通过在命令提示符处运行
Jquery Angular Bootstrap JS.SDK后台MVC:SpringMVCIoC:Spring数据库:Mysql工作流引擎:jBPM云平台:SAE类别技术前台基础jQuery、requireJS、JS.SDK前台MVCAngular前台UIBootstrap后台MVCSpringMVCIocSpring工作...
带有下拉菜单的响应式侧边栏模板,该菜单具有angular 7和bootstrap 4 该项目是使用版本7.1.2生成的。 演示版 截屏 快速开始 npm install ng serve 导航到http://localhost:4200/ 。 如果您更改任何源文件,该应用...
他也对Angular UI (AngularJS的配套框架)有所贡献,并为AngularJS 提供了Twitter Bootstrap 相关的指令(directives)。不写代码时,Pawel 常在会议与活动上为AngularJS布道。 Peter Bacon Darwin已经积累了20年...