- жөҸи§Ҳ: 84489 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: жҲҗйғҪ
-

ж–Үз« еҲҶзұ»
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 2)
- жҲ‘зҡ„й—®зӯ” ( 1)
еӯҳжЎЈеҲҶзұ»
- 2011-04 ( 4)
- 2011-03 ( 5)
- 2011-02 ( 5)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
еҺҹеҲӣдҪңе“ҒпјҢе…Ғи®ёиҪ¬иҪҪпјҢиҪ¬иҪҪж—¶иҜ·еҠЎеҝ…д»Ҙи¶…й“ҫжҺҘеҪўејҸж ҮжҳҺж–Үз« еҺҹе§ӢеҮәеӨ„ гҖҒдҪңиҖ…дҝЎжҒҜе’Ңжң¬еЈ°жҳҺгҖӮеҗҰеҲҷе°ҶиҝҪ究法еҫӢиҙЈд»»гҖӮhttp://android.blog.51cto.com/268543/306424
<!--жӯЈж–Ү begin-->
В Androidзі»з»ҹйҮҢйқўжңү3з§Қзұ»еһӢзҡ„иҸңеҚ•пјҡoptions menuпјҢcontext menuпјҢsub menuгҖӮ
В
options menuВ В В жҢүMenuй”®е°ұдјҡжҳҫзӨәпјҢз”ЁдәҺеҪ“еүҚзҡ„ActivityгҖӮ
В В В е®ғеҢ…жӢ¬дёӨз§ҚиҸңеҚ•йЎ№пјҡ
В В В В В еӣ дёәoptions menuеңЁеұҸ幕еә•йғЁжңҖеӨҡеҸӘиғҪжҳҫзӨә6дёӘиҸңеҚ•йЎ№пјҢиҝҷдәӣиҸңеҚ•йЎ№з§°дёәicon menuпјҢicon menuеҸӘж”ҜжҢҒж–Үеӯ—(title) д»ҘеҸҠiconпјҢеҸҜд»Ҙи®ҫзҪ®еҝ«жҚ·й”®пјҢдёҚж”ҜжҢҒcheckboxд»ҘеҸҠradioжҺ§д»¶пјҢжүҖд»ҘдёҚиғҪи®ҫзҪ®checkableйҖүйЎ№гҖӮ
В В В В В иҖҢеӨҡдәҺ6зҡ„иҸңеҚ•йЎ№дјҡд»ҘвҖңmoreвҖқ icon menuжқҘи°ғеҮәпјҢз§°дёәexpanded menuгҖӮе®ғдёҚж”ҜжҢҒiconпјҢе…¶д»–зҡ„зү№жҖ§йғҪе’Ңicon menuдёҖж ·пјҒ
В
еңЁActivityйҮҢйқўпјҢдёҖиҲ¬йҖҡиҝҮд»ҘдёӢеҮҪж•°жқҘдҪҝз”Ёoptions menuпјҡ
В В В В Activity::onCreateOptionsMenu (Menu menu) В В еҲӣе»әoptions menuпјҢиҝҷдёӘеҮҪж•°еҸӘдјҡеңЁmenu第дёҖж¬ЎжҳҫзӨәж—¶и°ғз”ЁгҖӮ
В В В В Activity::onPrepareOptionsMenu (Menu menu)В жӣҙж–°ж”№еҸҳoptions menuзҡ„еҶ…е®№пјҢиҝҷдёӘеҮҪж•°дјҡеңЁmenuжҜҸж¬ЎжҳҫзӨәж—¶и°ғз”ЁгҖӮ
В В В В Activity::onOptionsItemSelected (MenuItem item) еӨ„зҗҶйҖүдёӯзҡ„иҸңеҚ•йЎ№гҖӮ
В
context menuВ В В иҰҒеңЁзӣёеә”зҡ„viewдёҠжҢүеҮ з§’еҗҺжүҚжҳҫзӨәзҡ„пјҢз”ЁдәҺviewпјҢи·ҹжҹҗдёӘе…·дҪ“зҡ„viewз»‘е®ҡеңЁдёҖиө·гҖӮ
В В В иҝҷзұ»еһӢзҡ„иҸңеҚ•дёҚж”ҜжҢҒiconе’Ңеҝ«жҚ·й”®пјҒ
В
еңЁActivityйҮҢйқўпјҢдёҖиҲ¬йҖҡиҝҮд»ҘдёӢеҮҪж•°жқҘдҪҝз”Ёcontext menuпјҡ
В В В Activity::registerForContextMenu(View view) дёәжҹҗдёӘviewжіЁеҶҢcontext menuпјҢдёҖиҲ¬еңЁActivity::onCreateйҮҢйқўи°ғз”ЁгҖӮ
В В В Activity::onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) еҲӣе»әcontext menuпјҢе’Ңoptions menuдёҚеҗҢпјҢcontext meunжҜҸж¬ЎжҳҫзӨәж—¶йғҪдјҡи°ғз”ЁиҝҷдёӘеҮҪж•°гҖӮ
В В В Activity::onContextItemSelected(MenuItem item) еӨ„зҗҶйҖүдёӯзҡ„иҸңеҚ•йЎ№гҖӮ
В
sub menu
В В В д»ҘдёҠдёӨз§ҚmenuйғҪеҸҜд»ҘеҠ е…ҘеӯҗиҸңеҚ•пјҢдҪҶеӯҗиҸңеҚ•дёҚиғҪеөҢеҘ—еӯҗиҸңеҚ•пјҢиҝҷж„Ҹе‘ізқҖеңЁAndroidзі»з»ҹпјҢиҸңеҚ•еҸӘжңүдёӨеұӮпјҢи®ҫи®Ўж—¶йңҖиҰҒжіЁж„Ҹзҡ„пјҒеҗҢж—¶еӯҗиҸңеҚ•дёҚж”ҜжҢҒiconгҖӮ
В
xmlеҪўејҸзҡ„menuе®ҡд№үеҸҠеә”з”Ё
В В В дёҠиҝ°зҡ„дёүз§Қзұ»еһӢзҡ„menuйғҪиғҪеӨҹе®ҡд№үдёәxmlиө„жәҗпјҢдҪҶйңҖиҰҒжүӢеҠЁең°дҪҝз”ЁMenuInflaterжқҘеҫ—еҲ°MenuеҜ№иұЎзҡ„еј•з”ЁгҖӮ
В В В В дёҖдёӘиҸңеҚ•пјҢеҜ№еә”дёҖдёӘxmlж–Ү件пјҢеӣ дёәиҰҒжұӮеҸӘиғҪжңүдёҖдёӘж №иҠӮзӮ№<menu>гҖӮе®ҳж–№иҜҙ<?xml>еЈ°жҳҺеҸҜд»ҘдёҚеҶҷпјҢдҪҶжҲ‘и§үеҫ—иҝҳжҳҜеҶҷдёҠеҘҪдәӣпјҢеҫҲеӨҡж—¶еҖҷйӮЈдёӘ<?xml>еЈ°жҳҺдё»иҰҒжҳҜдёәдәҶеЈ°жҳҺзј–з Ғж јејҸutf-8д№Ӣзұ»зҡ„гҖӮxmlж–Ү件дҝқеӯҳдёәres/menu/some_file.xmlгҖӮJavaд»Јз Ғеј•з”Ёиө„жәҗ: R.menu.some_file
В
В В В жҺҘдёӢжқҘд»Ӣз»Қзӣёе…ізҡ„иҠӮзӮ№е’ҢеұһжҖ§(жүҖжңүзҡ„еұһжҖ§йғҪе®ҡд№үдёәandroidз©әй—ҙеҶ…пјҢдҫӢеҰӮandroid:icon="@drawable/icon")пјҡ
В В В <menu> ж №иҠӮзӮ№пјҢжІЎжңүеұһжҖ§гҖӮ
В В
В В В <group> иЎЁзӨәеңЁе®ғйҮҢйқўзҡ„<item>еңЁеҗҢдёҖgroupгҖӮзӣёе…іеұһжҖ§еҢ…жӢ¬пјҡ
В В В В В В В В В idпјҡgroup id
В В В В В В В В В menuCategoryпјҡеҜ№еә”В еёёйҮҸMenu CATEGORY_* В вҖ” е®ҡд№үдәҶдёҖз»„зҡ„дјҳе…ҲжқғпјҢжңү
В В В <menu> ж №иҠӮзӮ№пјҢжІЎжңүеұһжҖ§гҖӮ
В В
В В В <group> иЎЁзӨәеңЁе®ғйҮҢйқўзҡ„<item>еңЁеҗҢдёҖgroupгҖӮзӣёе…іеұһжҖ§еҢ…жӢ¬пјҡ
В В В В В В В В В idпјҡgroup id
В В В В В В В В В menuCategoryпјҡеҜ№еә”В еёёйҮҸMenu CATEGORY_* В вҖ” е®ҡд№үдәҶдёҖз»„зҡ„дјҳе…ҲжқғпјҢжңү
ж•ҲеҖјпјҡcontainerпјҢsystemпјҢsecondaryпјҢе’Ңalternative
В В В В В В orderInCategoryпјҡе®ҡд№үиҝҷз»„иҸңеҚ•еңЁиҸңеҚ•дёӯзҡ„й»ҳи®Өж¬ЎеәҸпјҢintеҖј
В В В В В В checkableBehaviorпјҡиҝҷз»„иҸңеҚ•йЎ№жҳҜеҗҰcheckableгҖӮжңүж•ҲеҖјпјҡnoneпјҢall(еҚ•йҖү/еҚ•йҖүжҢүй’®radio button)пјҢsingle(йқһеҚ•йҖү/еӨҚйҖүзұ»еһӢcheckboxes)
В В В В В В visibleпјҡиҝҷз»„иҸңеҚ•жҳҜеҗҰеҸҜи§Ғ true or false
В В В В В В enabledпјҡиҝҷз»„иҸңеҚ•жҳҜеҗҰеҸҜз”ЁпјҢtrue or false
В
В В В <item> В иҸңеҚ•йЎ№пјҢеҸҜд»ҘеөҢе…Ҙ<menu>дҪңдёәеӯҗиҸңеҚ•гҖӮзӣёе…іеұһжҖ§еҢ…жӢ¬пјҡ
В В В В В idпјҡ В item id
В В В В В menuCategoryпјҡ з”ЁжқҘе®ҡд№үmenuзұ»еҲ«
В В В В В orderInCategoryпјҡ з”ЁжқҘе®ҡд№үж¬ЎеәҸпјҢдёҺдёҖдёӘз»„еңЁдёҖиө·(Used to define the order of the item, within a group)
В В В В В titleпјҡ ж Үйўҳ
В В В В В titleCondensedпјҡж Үйўҳж‘ҳиҰҒпјҢ еҪ“еҺҹж ҮйўҳеӨӘй•ҝзҡ„ж—¶еҖҷпјҢйңҖиҰҒз”Ёз®Җзҹӯзҡ„еӯ—з¬ҰдёІжқҘд»Јжӣҝtitle
В В В В В iconпјҡ icon еӣҫж Ү
В В В В В alphabeticShortcutпјҡ еӯ—жҜҚеҝ«жҚ·й”®
В В В В В numericShortcutпјҡж•°еӯҰеҝ«жҚ·й”®
В В В В В checkableпјҡжҳҜеҗҰдёәcheckboxпјҢ true or falseВ
В В В В В checkedпјҡжҳҜеҗҰи®ҫзҪ®дёәcheckedзҠ¶жҖҒпјҢtrue or false
В В В В В visibleпјҡ жҳҜеҗҰеҸҜи§ҒпјҢ true or false
В В В В В enabledпјҡжҳҜеҗҰеҸҜз”ЁпјҢtrue or false
В
xmlзӨәдҫӢпјҡ
- <?xmlВ version="1.0"В encoding="utf-8"?>
- <menuВ xmlns:android="http://schemas.android.com/apk/res/android">
- В В В В <itemВ android:id="@+id/item1"
- В В В В В В В В В В android:title="ItemВ 1"
- В В В В В В В В В В android:icon="@drawable/icon"
- В В В В В В В В В В android:checkable="true"
- В В В В В В В В В В android:checked="false"
- В В В В В В В В В В />В В
- В
- В В В В <groupВ android:id="@+id/group_1"В
- В В В В В В В В В В В android:checkableBehavior="single">В
- В В В В В В В В <itemВ android:id="@+id/group_item1"
- В В В В В В В В В В В В В В android:title="ItemВ 1В inВ group"
- В В В В В В В В В В В В В В />
- В В В В В В В В <itemВ android:id="@+id/group_item2"В
- В В В В В В В В В В В В В В android:title="ItemВ 2В inВ group"В
- В В В В В В В В В В В В В В android:checked="true"В
- В В В В В В В В В В В В В В />В
- В В В В </group>В В
- В
- В В В В <itemВ android:id="@+id/submenu"В
- В В В В В В В В В В android:title="SubВ Menu">В
- В В В В В В В В <menu>В В
- В В В В В В В В В В В В <itemВ android:id="@+id/submenu_item"В
- В В В В В В В В В В В В В В В В В В android:title="SubВ MenuВ Item"В
- В В В В В В В В В В В В В В В В В В />В
- В В В В В В В В </menu>В
- В В В В </item>В
- В
- В В В В <itemВ android:id="@+id/item3"В
- В В В В В В В В В В android:title="itemВ 3"В
- В В В В В В В В В В android:checkable="true"В
- В В В В В В В В В В android:checked="true"В
- В В В В В В В В В В />В
- В
- </menu>В
Javaд»Јз Ғ
- publicВ voidВ onCreate(BundleВ savedInstanceState)В {В В
- В В В ...В В
- В В В registerForContextMenu(editText);В В
- }В В
- В В
- @OverrideВ В
- publicВ voidВ onCreateContextMenu(ContextMenuВ menu,В ViewВ v,В В
- В В В В В В В В ContextMenuInfoВ menuInfo)В {В В
- В В В В super.onCreateContextMenu(menu,В v,В menuInfo);В В
- В В
- В В В В getMenuInflater().inflate(R.menu.menu1,В menu);В В
- }В
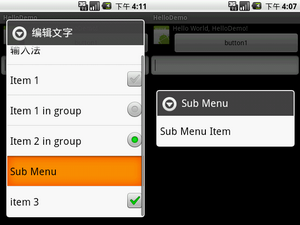
ж•Ҳжһңеӣҫ

В В В В з”ұдәҺиҝҷжҳҜcontextMenuпјҢжүҖд»ҘеҸҜд»ҘзңӢеҲ°еҚідҪҝxmlе®ҡд№үйҮҢйқўзҡ„item1.seticonдәҶпјҢдҪҶиҝҳжҳҜжІЎжңүжҳҫзӨәеҮәжқҘзҡ„пјҢеҚійӮЈиҜӯеҸҘжҳҜж— ж•Ҳзҡ„пјҒ
В В В еҸҰеӨ–пјҢиҰҒжҳҺзЎ®зҡ„жҳҜпјҢиҰҒжҳҫзӨәradioпјҢйңҖиҰҒз”ЁgroupпјҢиҖҢgroupйҮҢйқўзҡ„itemи®ҫзҪ®дәҶchecked = trueеҚійҖүдёӯгҖӮиҖҢВ checkableе’Ңcheckedзҡ„еҢәеҲ«пјҢдёҖејҖе§ӢжҲ‘жҳҜеҫҲеӣ°жғ‘зҡ„пјҢдҪҶеҶҷдәҶд»Јз Ғ并иҝҗиЎҢеҗҺпјҢжҳҺзҷҪе®ғ们зҡ„еҢәеҲ«дәҶпјҡВ checkable=trueиЎЁзӨәиҝҷдёӘitemжҳҜcheckboxпјҢcheckedеҲҷиЎЁзӨәжҳҜеҗҰйҖүдёӯгҖӮжүҖд»ҘеҜ№дәҺcheckbox itemпјҢжңҖеҘҪе…ҲеҶҷ checkable="true"пјҢ然еҗҺеҶҚеҶҷcheckedгҖӮ
В
Javaе®һзҺ°
В В В з”ЁJavaжқҘе®һзҺ°д»ҘдёҠзҡ„ж•ҲжһңеӣҫпјҢе°ұжҜ”иҫғйә»зғҰдәӣпјҡ
- privateВ staticВ finalВ intВ MENU_GROUPITEM1В =В Menu.FIRSTВ +В 8;В В В
- privateВ staticВ finalВ intВ MENU_GROUPITEM2В =В Menu.FIRSTВ +В 9;В В В
- privateВ staticВ finalВ intВ MENU_ITEM1В =В Menu.FIRSTВ +В 10;В
- В
- publicВ voidВ onCreate(BundleВ savedInstanceState)В {В В В В В В
- В В В В ...В В В В В В
- В В В В registerForContextMenu(findViewById(R.id.edittext));В В В В
- }В В В В
- В В В В
- @OverrideВ В В В
- publicВ voidВ onCreateContextMenu(ContextMenuВ menu,В ViewВ v,В В В В
- В В В В В В В В ContextMenuInfoВ menuInfo)В {В В В В
- В В В В super.onCreateContextMenu(menu,В v,В menuInfo);В В В В
- В В
- В В В В menu.add(1,MENU_ITEM1,Menu.NONE,В "ItemВ 1").setCheckable(true).setChecked(false);В В
- В В В В
- В В В В //В GroupВ IDВ В В В
- В В В В intВ groupIdВ =В 0;В
- В В В В //В TheВ orderВ positionВ ofВ theВ itemВ В В В
- В В В В intВ menuItemOrderВ =В Menu.NONE;В
- В В В В
- В В В В menu.add(groupId,В MENU_GROUPITEM1,В menuItemOrder,В "ItemВ 1В inВ group");В В В В
- В В В В menu.add(groupId,В MENU_GROUPITEM2,В menuItemOrder,В "ItemВ 2В inВ group")В В В В
- В В В В В В В В .setChecked(true);В В В В
- В В В В menu.setGroupCheckable(groupId,В true,В true);В //иҝҷеҸҘиҰҒеҶҷеңЁgroupВ itemзҡ„жңҖеҗҺВ В
- В В В В
- В В В В SubMenuВ subMenuВ =В menu.addSubMenu("SubВ MenuВ 1");В В В В
- В В В В subMenu.add("SubВ MenuВ Item")В В В В
- В В В В В В В В .setOnMenuItemClickListener(newВ MenuItem.OnMenuItemClickListener()В {В В В В
- В В В В В В В В В В В В @OverrideВ В В В
- В В В В В В В В В В В В publicВ booleanВ onMenuItemClick(MenuItemВ item)В {В В В В
- В В В В В В В В В В В В В В В В Toast.makeText(HelloDemo.this,В В В В В
- В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В "SubВ MenuВ ItemВ selected",В В В В В
- В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В Toast.LENGTH_SHORT).show();В В В В
- В В В В В В В В В В В В В В В В returnВ true;В //trueиЎЁзӨәе®ҢжҲҗеҪ“еүҚitemзҡ„clickеӨ„зҗҶпјҢдёҚеҶҚдј йҖ’еҲ°зҲ¶зұ»еӨ„зҗҶВ В В В
- В В В В В В В В В В В В }В В В В
- В В В В В В В В });В В В В
- В В В В
- В В В В menu.add("ItemВ 3").setCheckable(true).setChecked(true);В В В В
- }В
В В В еңЁзј–еҶҷиҝҮзЁӢдёӯпјҢеҸ‘зҺ°groupIdзҡ„еҪұе“ҚеҫҲеӨ§пјҢдёҚжҺЁиҚҗдҪҝз”ЁMenu.add(int titleRes)е’Ңadd(CharSequence title)ж–№жі•жқҘж·»еҠ MenuItemпјҢеӣ дёәжІЎжңүжҢҮе®ҡgroupIDпјҢй»ҳи®Өдёә0пјҢиҝҷж ·еӯҗе’ҢеҗҺйқўзҡ„menu group дёҖз»„дәҶпјҢеҜјиҮҙжү§иЎҢе®Ңmenu.setGroupCheckable(groupId,В true,В true)еҗҺеҗҢдёҖgroupзҡ„ItemйғҪеҸҳжҲҗradioгҖӮ
В
OptionsMenuзҡ„Javaе®һзҺ°
- @OverrideВ
- publicВ booleanВ onCreateOptionsMenu(MenuВ menu)В {В
- В В В В //В GroupВ IDВ
- В В В В intВ groupIdВ =В 0;В
- В В В В //В TheВ orderВ positionВ ofВ theВ itemВ
- В В В В intВ menuItemOrderВ =В Menu.NONE;В
- В
- В В В В menu.add(groupId,В MENU_COPY,В menuItemOrder,В "Copy")В
- В В В В В В В В .setIcon(R.drawable.icon);В
- В В В В menu.add(groupId,В MENU_EDIT,В menuItemOrder,В "Edit");В
- В В В В menu.add(groupId,В MENU_PASTE,В menuItemOrder,В "Paste");В
- В В В В menu.add(groupId,В MENU_DELETE,В menuItemOrder,В "Delete");В
- В В В В menu.add(groupId,В MENU_OK,В menuItemOrder,В "Ok");В
- В В В В menu.add(groupId,В MENU_CANCEL,В menuItemOrder,В "Cancel");В
- В В В В menu.add(groupId,В MENU_TEST,В menuItemOrder,В "Test");В
- В В В В menu.add(groupId,В MENU_DEMO,В menuItemOrder,В "Demo");В
- В В В В //В В .setIcon(R.drawable.icon);В moreВ expandВ menuВ дёҚж”ҜжҢҒicon,В setIconдёҚдјҡжҠҘй”ҷпјҢдҪҶиҝҗиЎҢж—¶иҝҳжҳҜзңӢдёҚеҲ°iconзҡ„В
- В
- В В В В //returnВ super.onCreateOptionsMenu(menu);В
- В В В В returnВ true;В //trueиЎЁзӨәиҰҒжҳҫзӨәmenu;В falseиЎЁзӨәдёҚжҳҫзӨәmenuВ
- }В
В
еӨ„зҗҶиҸңеҚ•зӮ№еҮ»дәӢ件
ж–№жі•дёҖпјҡ
В В В еҲ©з”ЁиҸңеҚ•иҮӘеёҰзҡ„зӣ‘еҗ¬еҷЁеҠҹиғҪпјҢзӣҙжҺҘзӣ‘еҗ¬пјҢе°ұиұЎеӨ„зҗҶжҺ§д»¶дәӢ件дёҖж ·пјҢеғҸдёҠйқўзҡ„ContextMenuзҡ„subMenu.add("SubВ MenuВ Item")и®ҫзҪ®MenuItem.OnMenuItemClickListenerгҖӮ
В
ж–№жі•дәҢпјҡ
В В В еңЁActivityе’ҢViewйғҪзӣҙжҺҘжҸҗдҫӣдәҶдёҖдёӘиҸңеҚ•зӮ№еҮ»з»ҹдёҖеӨ„зҗҶеҮҪж•°пјҢ
В В В Activity::onOptionsItemSelected (MenuItem item)В пјӣ
В В В В Activity::onContextItemSelected(MenuItem item) пјӣ
В
- @OverrideВ
- publicВ booleanВ onOptionsItemSelected(MenuItemВ item)В {В
- В В В В switch(item.getItemId()){В
- В В В В В В В В caseВ MENU_COPY:В В
- В В В В В В В В В В В В Toast.makeText(this,В "CopyВ ItemВ selected",В Toast.LENGTH_SHORT).show();В
- В В В В В В В В В В В В break;В
- В
- В В В В В В В В default:В break;В
- В В В В }В
- В В В В returnВ false;//falseиЎЁзӨә继з»ӯдј йҖ’еҲ°зҲ¶зұ»еӨ„зҗҶВ
- }В
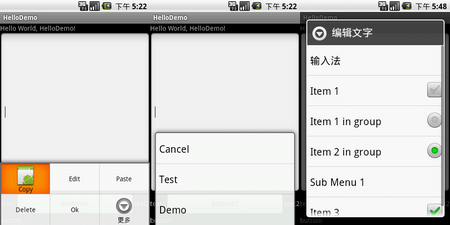
ж•Ҳжһңеӣҫ

В
еҠЁжҖҒиҸңеҚ•
В В В еҜ№дәҺOptionsMenuпјҢдёҖиҲ¬еҸҜд»ҘдҪҝз”ЁonPrepareOptionsMenuжқҘж”№еҸҳгҖӮ
В
В В В В еҸҰеӨ–пјҢдҪҝз”ЁеҮҪж•°android.view.Menu.addIntentOptions(int groupId,int itemId,int order,ComponentName caller, Intent[] specifics, Intent intent,int flags,MenuItem[] outSpecificItems)
В В В В Specifics В д»Ҙaction+uriзҡ„е…·дҪ“ж–№ејҸжқҘеўһеҠ жҝҖжҙ»зӣёеә”activityзҡ„иҸңеҚ•йЎ№
В В В В Intent В В В д»Ҙcategroy+uriиҝҷз§ҚдёҖиҲ¬еҪўејҸжқҘеўһеҠ жҝҖжҙ»зӣёеә”activityзҡ„иҸңеҚ•йЎ№
В В В В еҸӮж•°Intentе’ҢSpecificsзҡ„еҢәеҲ«жҳҜпјҢдёҖдёӘз”Ёcategroy+uriжқҘеҢ№й…ҚactivityпјҢдёҖдёӘз”Ёaction+uriжқҘеҢ№й…ҚactivityгҖӮ
В
//жҢүActionжҹҘжүҫ
Intent[] specifics = new Intent[1];
specifics[0] = new Intent(Intent.ACTION_EDIT, uri);
В
//жҢүCategoryжҹҘжүҫпјҢActionи®ҫдёәnull
Intent intent = new Intent(null, uri);
intent.addCategory(Intent.CATEGORY_ALTERNATIVE);
В
MenuItem[] items = new MenuItem[1];
menu.addIntentOptions(Menu.CATEGORY_ALTERNATIVE, 0, 0, null, specifics, intent, 0, items);
В
В В В жңүе…іMenuзҡ„еҲӣе»әеҸҜд»ҘеҸӮиҖғе®ҳж–№зҡ„http://androidappdocs.appspot.com/guide/topics/ui/menus.htmlгҖӮеҸҰеӨ–е®ҳж–№жҸҗдҫӣдәҶMenu Design GuidelinesВ http://androidappdocs.appspot.com/guide/practices/ui_guidelines/menu_design.htmlВ
жң¬ж–ҮеҮәиҮӘ вҖңеӯҰд№ AndroidвҖқ еҚҡе®ўпјҢиҜ·еҠЎеҝ…дҝқз•ҷжӯӨеҮәеӨ„http://android.blog.51cto.com/268543/306424
- 2011-02-09 14:19
- жөҸи§Ҳ 1346
- иҜ„и®ә(0)
- еҲҶзұ»:зј–зЁӢиҜӯиЁҖ
- жҹҘзңӢжӣҙеӨҡ
еҸ‘иЎЁиҜ„и®ә
-
иҪ¬ androidиғҢжҷҜйҖүжӢ©еҷЁselectorз”Ёжі•жұҮжҖ»
2011-04-27 15:23 1319еҺҹеқҖпјҡhttp://blog.sina.com.cn/s/bl ... -
пјҲиҪ¬пјүзј–еҶҷAndroidиҮӘе®ҡд№үжҢүй’®
2011-04-27 11:07 1181еҺҹеқҖпјҡhttp://marshal.easymorse.com ... -
(иҪ¬)android button ж•Ҳжһңи®ҫи®Ў
2011-04-26 15:04 1369еҺҹеқҖпјҡhttp://ssd910.blog.163.com/b ... -
пјҲиҪ¬пјүж¶ҲжҒҜжңәеҲ¶з»Ҷи°ҲпјҲmessage handler looper MessageQueue пјү
2011-04-12 11:20 1029В В еңЁhandlerзҡ„з®ҖеҚ•з”Ёж ... -
и§ЈеҶіпјҡsqliteж•°жҚ®еә“еҗ«жңү\nзҡ„еҖјжҲ–иҖ…saxи§Јжһҗxmlжңү\nзҡ„еҖјд»ҳз»ҷTextViewпјҢжҳҫзӨәеҚҙдёҚдјҡжҚўиЎҢ
2011-03-17 23:00 2907йҒҮеҲ°дёӘй—®йўҳпјҢзҪ‘дёҠд№ҹжңүдәәй—® д»Һsqliteж•°жҚ®еә“еҸ–еҗ«жңү\nзҡ„еҖј ... -
иө„ж–ҷеҲҶдә« android api dev guidдёӯж–ҮпјҲAndroidејҖеҸ‘жҢҮеҚ—дёӯж–ҮзүҲ.docпјү
2011-03-11 14:12 1406иө„ж–ҷеҲҶдә« android api dev guidдёӯж–Ү В ... -
apkеҸҚзј–иҜ‘й—®йўҳжҖ»з»“пјҲиҪ¬пјү
2011-03-09 15:01 2737В http://www.eoeandroid.com/thre ... -
PendingIntentе’ҢIntentзҡ„еҢәеҲ« иҪ¬
2011-03-04 14:35 1210В В Notification notification ... -
иҪ¬пјҡеҠЁжҖҒж·»еҠ /еҲ йҷӨspinnerиҸңеҚ•--ArrlayListдёҺWidgetдҫқиө–жҖ§
2011-02-24 14:28 1722package irdc.ex04_09; import a ... -
Dialog 2з§ҚжҳҫзӨәж–№ејҸ
2011-02-23 17:35 1296е»әи®®з”ЁonCreateDialog(int)е’Ң show ... -
гҖҗиҪ¬гҖ‘ Array ,Simple ,SimpleCursor Adapter еҢәеҲ«
2011-02-12 16:01 1788еҺҹеқҖпјҡhttp://www.eoeandroid.com ... -
иҪ¬ гҖҗйҖҡзҹҘ ToastиҜҰз»Ҷз”Ёжі•пјҲжҳҫзӨәviewпјүгҖ‘ гҖҗandroid ToastеӨ§е…ЁпјҲдә”з§Қжғ…еҪўпјүе»әз«ӢеұһдәҺдҪ иҮӘе·ұзҡ„ToastгҖ‘
2011-02-11 10:36 3028В еҺҹж–Үең°еқҖпјҡ http://www.pocketdigi. ...







зӣёе…іжҺЁиҚҗ
Android---UIзҜҮ---MenuпјҲиҸңеҚ•пјүпјҢ Androidзі»з»ҹйҮҢйқўжңү3з§Қзұ»еһӢзҡ„иҸңеҚ•пјҡoptions menuпјҢcontext menuпјҢsub menuгҖӮ
вҖўAndroid---UIзҜҮ---Tab LayoutпјҲйҖүйЎ№еҚЎеёғеұҖпјү вҖў вҖўAndorid---UIзҜҮ---TableLayoutпјҲиЎЁж јеёғеұҖпјү вҖў вҖўAndroid---UIзҜҮ---RelativeLayout(зӣёеҜ№еёғеұҖ) вҖў вҖўAndroid---UIзҜҮ---GridView...вҖўAndroid---UIзҜҮ---MenuпјҲиҸңеҚ•пјү
Side-Menu-еҲҶзұ»дҫ§ж»‘иҸңеҚ•пјҢз®ҖзәҰзӮ«й…·зҡ„еҲҶзұ»дҫ§ж»‘иҸңеҚ•пјҢYalantis еҮәе“ҒпјҢеҚҡе®ўйҷ„件пјҢж•ҲжһңиҜ·жҹҘзңӢеҚҡе®ўзӣёеҜ№еә”йЎ№зӣ®гҖӮ
еҢ…жӢ¬AndroidеёғеұҖпјҢеј№зӘ—пјҢй…ҚиүІпјҢеҚ•еҮ»дәӢ件пјҢUIпјҢзІҫзҫҺзӮ«й…·зҡ„activityеҲҮжҚўеҠЁз”»е’Ңз©әй—ҙеҠЁз”»пјҢжҳҜж–°жүӢеҝ…еӨҮзҡ„жәҗз ҒпјҢеҶ…еҗ«зӣёе…ізҡ„Dome 25件гҖӮ - - ж–Ү件еӨ№ PATH еҲ—иЎЁ еҚ·еәҸеҲ—еҸ·дёә 4E8D-6931 C:. в”Ӯ .txt в”Ӯ Android-UI-ж–°жүӢеҝ…еӨҮ...
Android зӮ«й…·еј№еҮәиҸңеҚ•пјҢдёҚдёҖж ·зҡ„MenuпјҢжү“ејҖйЎ№зӣ®еҜје…ҘеҚіеҸҜгҖӮ
е®үеҚ“UIи®ҫи®ЎпјҢgithubејҖжәҗ
android tabhost --android UIжәҗз Ғ Android Txtж–Үжң¬йҳ…иҜ»еҷЁжәҗз Ғ Android Widgetеҝ«жҚ·жӢЁеҸ·зЁӢеәҸжәҗз Ғ Android д»“еә“з®ЎзҗҶзі»з»ҹжәҗз Ғ Android д»ҝESз•Ңйқўж–Ү件жөҸи§ҲеҷЁжәҗз Ғ Android д»ҝiPhoneQQж°”жіЎиҒҠеӨ©ж ·ејҸжәҗз Ғ Android д»ҝQQеӨҡзә§...
8гҖҒAndroid еҜјиҲӘиҸңеҚ• RibbonMenu жҳҜ Android дёҠзҡ„дёҖдёӘеҜјиҲӘиҸңеҚ•з»„件гҖӮе°ұдёүдёӘзӣ®ж Үж–Ү件пјҢиҸңеҚ•йЎ№зӣҙжҺҘеңЁ XML дёӯе®ҡд№үпјҢеҸҜж·»еҠ ж–Үжң¬е’Ңеӣҫж ҮгҖӮ 9гҖҒAndroidзҡ„UIе·Ҙе…·еҢ… android-ui-utils жҳҜдёҖдёӘе·Ҙе…·еҢ…з”ЁжқҘеё®еҠ©и®ҫи®Ўе’ҢејҖеҸ‘ ...
circle-menu-androidпјҢз®ҖеҚ•пјҢдјҳйӣ…зҡ„UIиҸңеҚ•пјҢе…·жңүеңҶеҪўеёғеұҖе’ҢжқҗиҙЁи®ҫи®ЎеҠЁз”»пјҢеҚҡе®ўйҷ„件пјҢж•ҲжһңиҜ·жҹҘзңӢеҚҡе®ўзӣёеҜ№еә”йЎ№зӣ®гҖӮ
Android 4.1 Jelly BeanпјҲAPI lvl 16пјүжҲ–жӣҙй«ҳзүҲжң¬ жӮЁжңҖе–ңж¬ўзҡ„IDE е®үиЈ… еҚ•д»ҺдёӢиҪҪиҪҜ件еҢ…пјҢ并жҠҠе®ғж·»еҠ еҲ°дҪ зҡ„йЎ№зӣ®зҡ„зұ»и·Ҝеҫ„пјҢжҲ–иҖ…еҸӘжҳҜдҪҝз”Ёmavenеӣһиҙӯпјҡ Gradleпјҡ implementation ' ...
material-menuпјҢз®ҖзәҰзӮ«й…·пјҢеҸҳеҪўе®үеҚ“иҸңеҚ•,иҝ”еӣһе’ҢеҲ йҷӨжҢүй’®пјҢеҚҡе®ўйҷ„件пјҢж•ҲжһңиҜ·жҹҘзңӢеҚҡе®ўзӣёеҜ№еә”йЎ№зӣ®гҖӮ
Androidиҝӣйҳ¶еҲқзә§пјҡ组件Widget/ иҸңеҚ•Menu/ еёғеұҖLayout иҜҰи§Ј Xmlи§Јжһҗ(Pull/Dom/Sax)/JNI и§ЈжһҗSQLж•°жҚ®еә“еҺҹзҗҶ, SQLit e /SharedPreferences/FileиҜҰи§Ј еӨҡеӘ’дҪ“Audio/Video/Camera иҜҰи§Ј Androidиҝӣйҳ¶й«ҳзә§пјҡи“қзүҷ/WIFI SMS/...
android UIз•ҢйқўжҺ§д»¶е…ғзҙ йӣҶпјҢжҜ”еҰӮиҸңеҚ•пјҢеҚ•йҖүжҢүй’®гҖҒжҢүй’®ж–Үеӯ—е’ҢиғҢжҷҜзҡ„и®ҫзҪ®гҖҒеёҰеҠЁз”»зҡ„жҢүй’®гҖҒжҢүй’®дәӢ件зӣ‘еҗ¬зҡ„е®һзҺ°гҖҒcheckboxиҝӣиЎҢзӣ‘еҗ¬гҖҒEditTextзј–иҫ‘жЎҶгҖҒеҚ•йЎ№йҖүжӢ©гҖҒеӨҡйЎ№йҖүжӢ©гҖҒMenuиҸңеҚ•гҖҒWebViewдҪҝз”ЁзӯүгҖӮ
androidзҡ„UIи®ҫи®ЎеҹәзЎҖж•ҷзЁӢпјҢеҶ…е®№еҢ…жӢ¬TextViewпјҢbuttonпјҢintentпјҢBundleпјҢAlertDialogпјҢmenuпјҢToastпјҢEditTextпјҢImageButtonпјҢImageViewпјҢGalleryпјҢAutoCompleteTextViewпјҢListViewпјҢArrayAdapterпјҢSimpleAdapterзӯү
android-snake-menuDemoпјҢжЁЎд»ҝTumblrзҡ„иҸңеҚ•пјҢжӢ–еҠЁеҠЁз”»зңӢиө·жқҘеғҸиӣҮпјҢеҚҡе®ўйҷ„件пјҢж•ҲжһңиҜ·жҹҘзңӢеҚҡе®ўзӣёеҜ№еә”йЎ№зӣ®гҖӮ
йҖҡиҝҮиҝҷдёӘз®ҖжҙҒе®Ңж•ҙзҡ„дҫӢеӯҗпјҢеҸҜд»ҘеӯҰд№ еҲ°androidз•ҢйқўејҖеҸ‘дёӯеҫҲеӨҡзҡ„组件пјҢеҰӮtabhost,listview,еҜ№иҜқжЎҶпјҢйҖүйЎ№иҸңеҚ•пјҢдёҠдёӢж–ҮиҸңеҚ•зӯүзӯү
жңҖиҝ‘жүҫдәҶдёҖдәӣеҗҲйҖӮејҖжәҗжҺ§д»¶пјҢиҝҷж ·еңЁж—Ҙеёёе·ҘдҪңдёӯдјҡжӣҙеҠ зңҒж—¶пјҢеҶҚжӯӨеҲҶдә«з»ҷеӨ§е®¶пјҢеёҢжңӣиғҪеҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӯӨеҚҡж–Үд»Ӣз»Қзҡ„йғҪжҳҜUIдёҠйқўзҡ„жЎҶжһ¶пјҢжҺҘдёӢжқҘдјҡжңүе…¶д»–зҡ„ејҖжәҗжЎҶжһ¶пјҲеҰӮпјҡHTTPжЎҶжһ¶гҖҒDBжЎҶжһ¶пјүгҖӮ 1.Side-Menu.Android еҲҶзұ»дҫ§ж»‘...
UI View Menu Transition Pager/Tab Button Slider Refresh TextField Picker Calendar Camera/Photo Browser Chart Drawer Tag Loader/Progress Page Indicator Licence This project is released under the MIT ...
жӮЁеә”иҜҘйҒҝе…ҚUIдәӨдә’зҡ„еҶІзӘҒгҖӮ иҮіе°‘пјҢдёҚиҰҒдҪҝз”ЁLeftжҠҪеұүиҸңеҚ•жқҘеҢ…иЈ…еӯҗи·ҜзәҝпјҢеҰӮжһңйңҖиҰҒпјҢиҜ·дҪҝз”ЁRightжҠҪеұүиҸңеҚ•гҖӮ д»Һnpmе®үиЈ… npm install --save react-native-drawer-menu еҜје…ҘйЎ№зӣ® import Drawer from 'react-native-...
Menu 36 x 36 px 48 x 48 px 72 x 72 px StatusBar 24 x 24 px 32 x 32 px 48 x 48 px Tab 24 x 24 px 32 x 32 px 48 x 48 px Dialog 24 x 24 px 32 x 32 px 48 x 48 px List View 24 x 24 px 32 x 32 px 48 x 48 px...