概述
万众期待的Spread Service Java平台的CTP版本发布啦!!!
Spread Service(Spread表格组件)作为一款服务器端的Excel控件,一直以高性能著称。还不了解的朋友可以查阅之前的博客:《震惊,这款控件的速度比姆巴佩还快》。但是由于之前一直是基于net平台以至于广大的Java平台用户很是苦恼。随着Java平台CTP版本的发布,这一困扰了很多用户的问题终于可以得到解决。
本次JAVA CTP版本中支持的大功能有以下几点:
1.Excel 导入导出,特别是对于大数据量的Excel文件的导入导出的支持,这也是其高性能最直观的体现。
2.Json的序列化,可以将导入的Excel文件,或者代码生成的内容序列化成Json对象,这里序列化的Json对象(ssjson)可以完美的与SpreadJS纯前端表格控件进行交互。SpreadJS的用户又多了一种服务端解析Excel的方式。
3.Excel表格以及自定义表格公式(列公式)的支持

4.行列设置
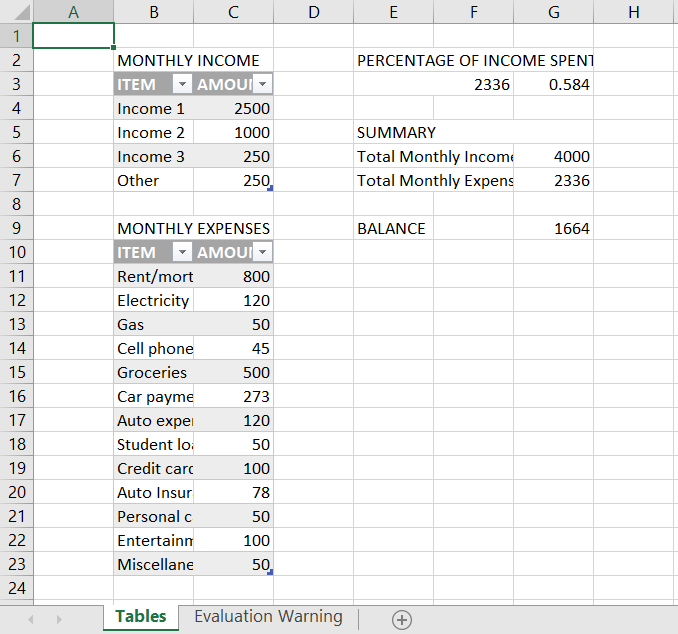
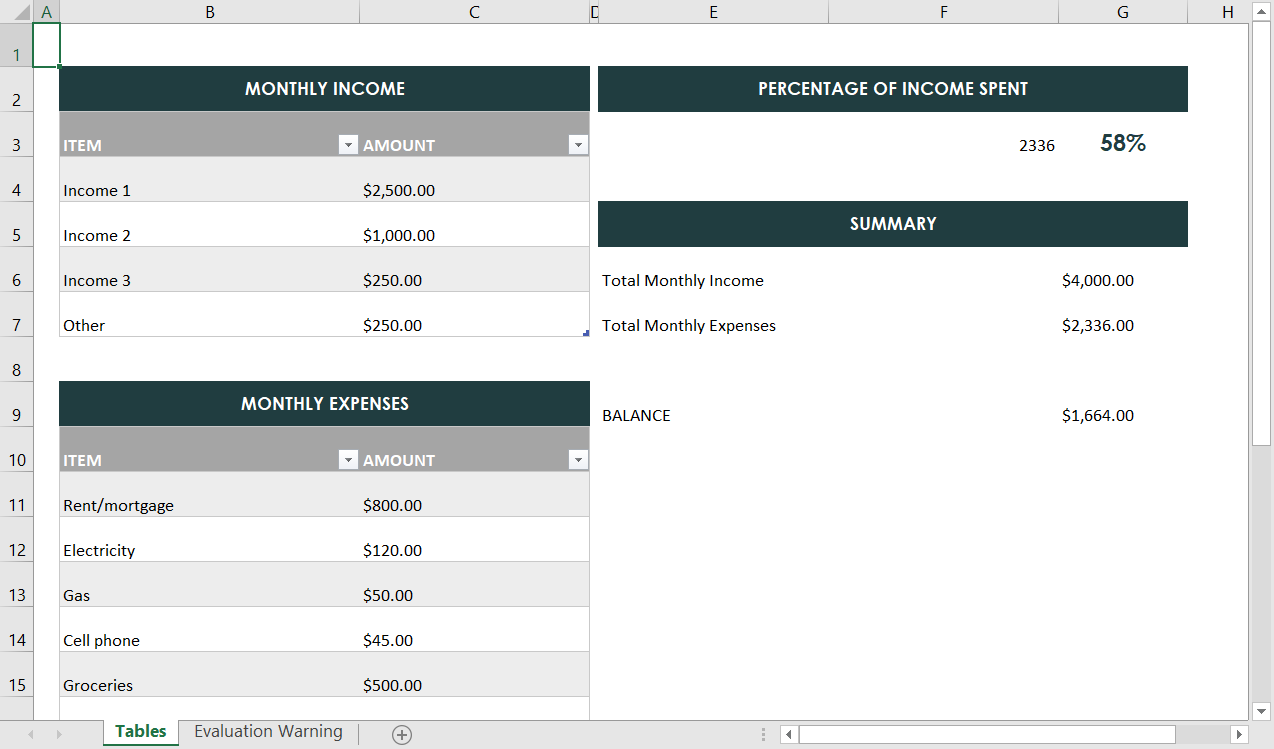
5.样式

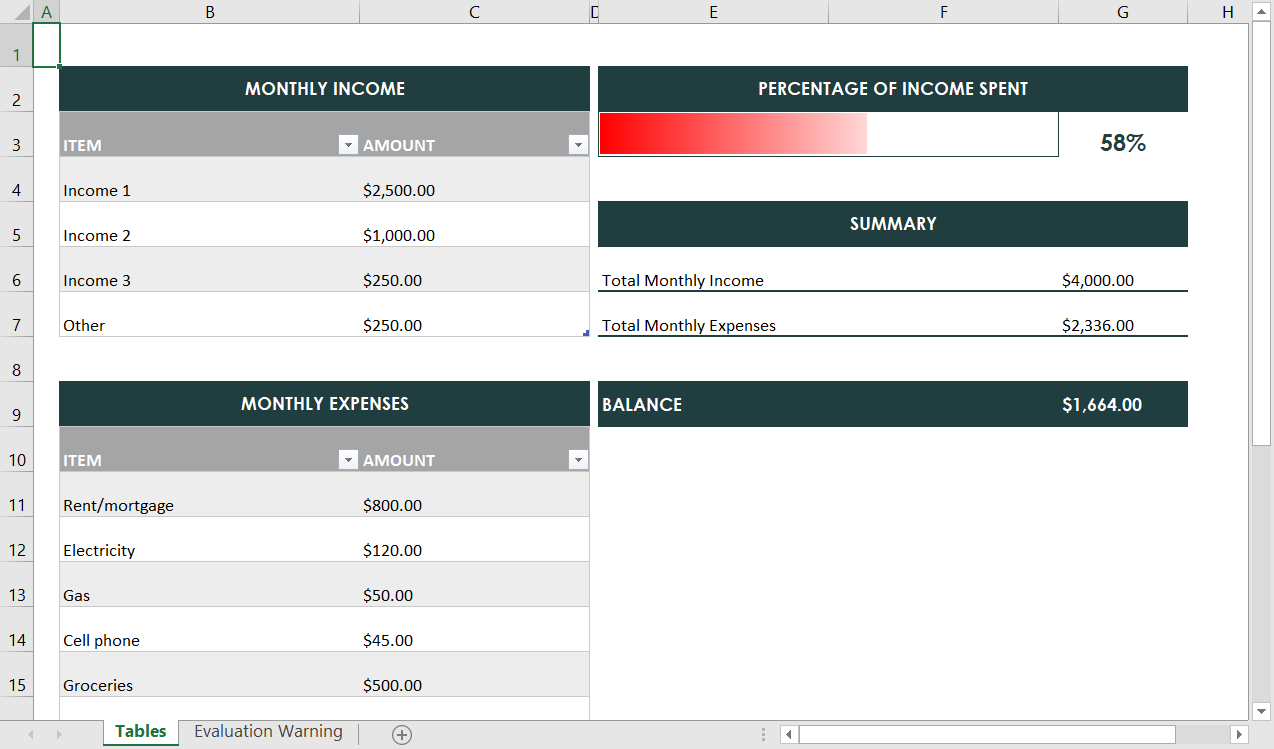
6.条件格式的支持

7.图表功能支持,下图中使用的是SpreadService构建图表,生成后导出Excel来进行展示。

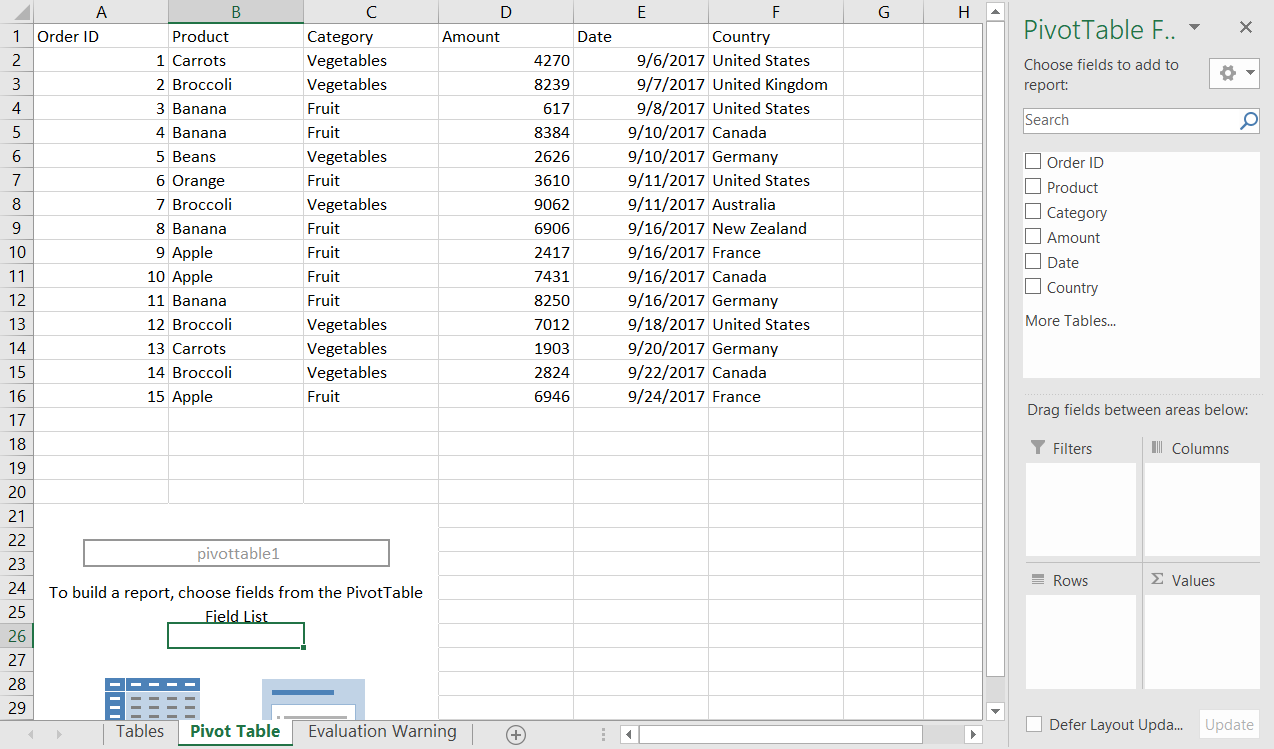
8.数据透视图的支持


以上,就是本次Spread表格组件JAVA CTP版本中支持的八大功能介绍。预知更多的产品详情,请关注葡萄城控件团队技术博客 – Spread栏目
关于葡萄城:
赋能开发者!葡萄城公司成立于 1980 年,是全球领先的集开发工具、商业智能解决方案、管理系统设计工具于一身的软件和服务提供商。西安葡萄城是其在中国的分支机构,面向全球市场提供软件研发服务,并为中国企业的信息化提供国际先进的开发工具、软件和研发咨询服务。葡萄城的控件和软件产品在国内外屡获殊荣,在全球被数十万家企业、学校和政府机构广泛应用。


