好东西留一份,转自 http://blog.csdn.net/cugyyt/article/details/5779120
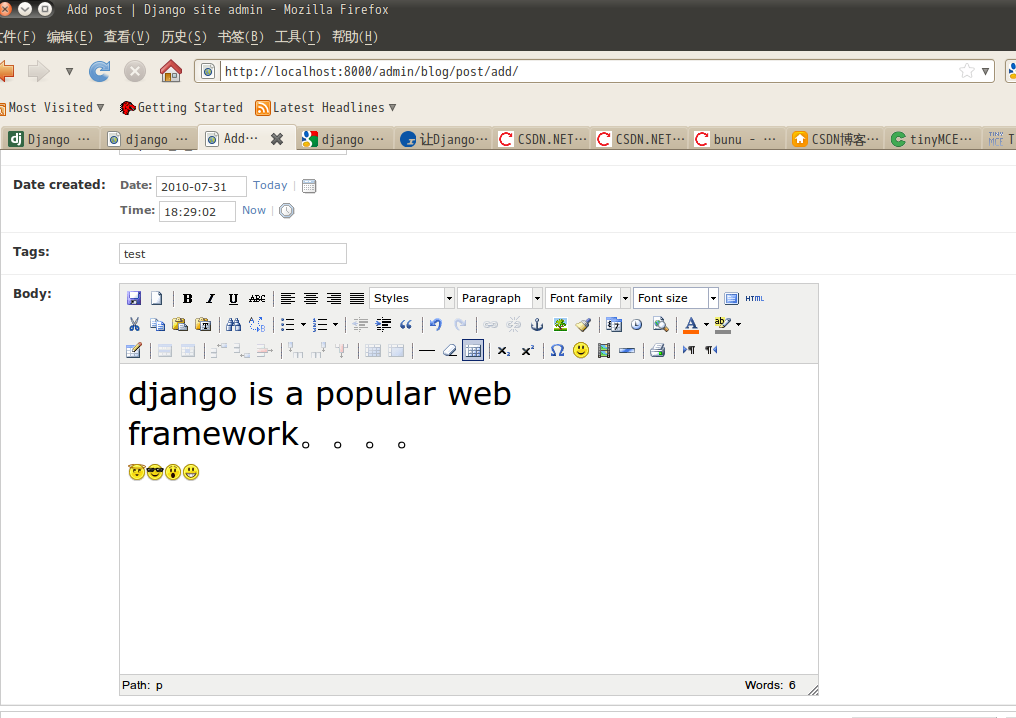
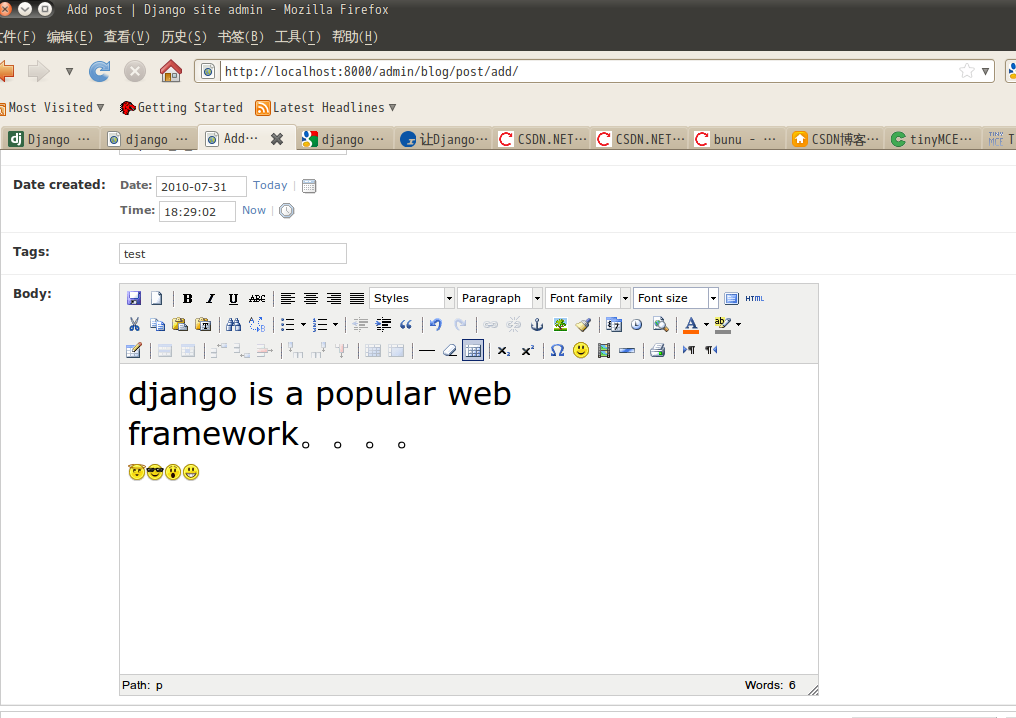
先展示一个呵呵:

流程大致如下:
1:下载最新版本的tinymce
2:解压然后把tinymce放到你的meida目录下,我放在media下的js文件夹里(media和js如果没有自己创建),结构下:

3:编辑urls.py,在urlpatterns中添加(r'^site_media/(?P<path>.*)$', 'django.views.static.serve', {'document_root': 'media'})
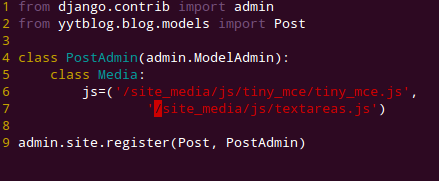
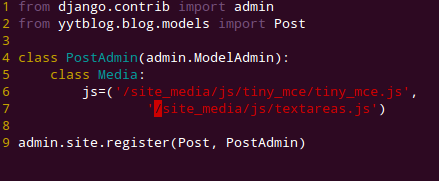
4:在PostAdmin设置js的路径

5:在js下添加textareas.js,其内容为:
·········10········20········30········40········50········60········70········80········90········100·······110·······120·······130·······140·······150
- tinyMCE.init({
-
- mode : "textareas",
- theme : "advanced",
- plugins : "pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,wordcount,advlist,autosave",
-
-
- theme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect,fullscreen,code",
- theme_advanced_buttons2 : "cut,copy,paste,pastetext,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,|,insertdate,inserttime,preview,|,forecolor,backcolor",
- theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl",
-
- theme_advanced_toolbar_location : "top",
- theme_advanced_toolbar_align : "left",
- theme_advanced_statusbar_location : "bottom",
- theme_advanced_resizing : true,
-
-
-
-
- template_external_list_url : "lists/template_list.js",
- external_link_list_url : "lists/link_list.js",
- external_image_list_url : "lists/image_list.js",
- media_external_list_url : "lists/media_list.js",
-
-
- style_formats : [
- {title : 'Bold text', inline : 'strong'},
- {title : 'Red text', inline : 'span', styles : {color : '#ff0000'}},
- {title : 'Help', inline : 'strong', classes : 'help'},
- {title : 'Table styles'},
- {title : 'Table row 1', selector : 'tr', classes : 'tablerow'}
- ],
-
- width: '700',
- height: '400'
-
- });
然后运行django内嵌的服务器,就ok了!!!!
这时候如果发现 富文本编辑是 英文的 ,如果想把她变成中文的 需要到 官网上下载一个 语言包
download -> language download -> 選需要的語系下載... -> copy到正確的目錄
下载后 是个这样子的 tinymce_language_pack.zip ,把该包里的内容 拷贝到 tinymce\jscripts 下.
最后一步,把调用处 设置一下语言,默认是en 不做任何设置的
tinyMCE.init({
language : "zh-cn",
...
})
分享到:














相关推荐
Django借助富文本编辑器,管理员能够编辑出来一个包含html的页面,从而页面的显示效果,可以由管理员定义,而不用完全依赖于前期开发人员。
在settings.py中注册tinymce settings.py中富文本编辑框大小设置'''富文本编辑器的大小配置'''TINYMCE_DEFAULT_CONFIG = { 'theme' : 'advanced' , 'width' : 600 , 'height' : 400}配置富文本编辑器的url指定认证...
Django原生的TextField并不友好,集成TinyMCE富文本编辑器 Django版本:1.11.5 TinyMCE版本:4.6.7 第一步:从官网下载TinyMCE https://www.tinymce.com/download/ 注意下载的是下面那个开发包,Dev Package。此包包...
创建/更新帖子使用富文本编辑器tinyMCE 对可用的评论的评论Disqus 分页和更多阅读按钮可用 按用户发布过滤器 用户数 任何人都可以使用电子邮件地址开设帐户 用户可以添加/更新个人资料图片 可以更改名称并添加生物...
&支持TinyMCE富文本编辑器! 支持分页! 类别明智的分页! 类别支持对它们进行排序! 支持在上存储静态和媒体文件! 订阅电子报! 使用剧作家进行测试设置设置和安装说明! 在.env.example中提供凭据,并将其...
支持tinymce富文本编辑器。支持文章中代码高亮。 实现用户注册,登陆,修改密码,忘记重置密码。通过邮箱通知注册用户, 用户忘记密码基于邮件(需要在setting.py设置好邮箱)。 实现用户头像,用户可以上传...
令人敬畏的Wa Wagtail社区精选的精选软件包,文章和其他炫酷资源的精选清单。 是由Django支持的Python CMS,专注于灵活性和用户体验。...富文本编辑器扩展-测试输入到Wa中的内容。 - 字段的器。 -Wagtail的TinyMCE编辑
my_site Django+Bootstrap搭建的简易个人博客 1.后台使用Bootstrap-admin 2.实现文章按月归档 ...6.后台引入TinyMce富文本编辑器,前端使用SyntaxHighlighter进行代码高亮 7.引入站长统计以及访问统计
支持tinymce富文本编辑器。支持文章中代码高亮。 实现用户注册,登陆,修改密码,忘记重置密码。通过邮箱通知注册用户, 用户忘记密码基于邮件(需要在setting.py设置好邮箱)。 实现用户头像,用户可以上传头像,然后...