- 浏览: 963059 次
-

文章分类
最新评论
Eclipse Forms: 为胖客户端做的漂亮UI(翻译,第三部分)
高级组件(Complex controls)
Eclipse Forms提供了4个高级组件,这样你能够构建漂亮的UI<wbr></wbr>:expandable composite,section,image hyperlink和form text.让我们依次仔细看看它们每一个.
Expandable composite
在网页中有个普遍的功能就是让你有能力把一部分网页内容用一个按钮<wbr></wbr>来伸缩它.Eclipse Forms提供了这样一个组件:ExpandableCompos<wbr></wbr>ite.
ExpandableComposite ec = toolkit.createExpandableComposi<wbr></wbr>te(form.getBody<script type="text/javascript"><!--
D(["mb","(), /n ExpandableComposite.TREE_NODE|/n ExpandableComposite.CLIENT<WBR>_INDENT);/n ec.setText("Expandable Composite title");/n String ctext /u003d "We will now create a somewhat long text so that "+/n "we can use it as content for the expandable composite. "+/n "Expandable composite is used to hide or show the text using the " /n "toggle control";/n Label client /u003d toolkit.createLabel(ec, ctext, SWT.WRAP);/n ec.setClient(client);/n td /u003d new TableWrapData();/n td.colspan /u003d 2;/n ec.setLayoutData(td);/n ec.addExpansionListener(new ExpansionAdapter() {/n public void expansionStateChanged(Expansion<WBR>Event e) {/n form.reflow(true);/n }/n });</pre>/n<p>这个composite接受一些风格参数来控制它的表现行为<WBR>.TREENODE风格会用树组件中的按钮来伸展或收缩内容,TWISTIE风格则会创建一个方行的按钮.使用EXPANDED,则初始状态是伸展的.如果用COMPACT风格,组件会报告和标题宽度相合适的宽度并且呈现收缩状态.最后,CLIENT_INDENT会使内容与标题对齐(否则<WBR>,内容是按照组件的宽度).</p>/n<p>ExpandableComposite有责任处理按钮组件和标题<WBR>.能扩展和收缩的客户组件必须是expandablecompos<WBR>ite直接的child. 我们需要为组件添加伸展监听器并"通知(reflow)"form在状态改变时.这是因为伸展改变了expandable composite的大小,但是在parent下一次布局前对pa<WBR>rent没有任何影响(因此需要强行告诉它).大体上<WBR>,每次你使form的layout改变时,你需要"reflow<WBR>"这个form."Reflowing"这个form会让所有组件<WBR>按照新的尺寸布局并更新滚动条./n</p>/n<div>我们的视图现在看起来象这样:</div>/n<div></div>/n<div><img height/u003d/"215/" src/u003d/"http://www.eclipse.org/articles/Article-Forms/images/expandable-closed.gif/" width/u003d/"305/" border/u003d/"0/"><br>图11:一个收缩状态的expandable composite例子</div>/n<div><br>当你点击标题的"+"时,composite伸展出并展示客户:</div>/n<div><img height/u003d/"216/" src/u003d/"http://www.eclipse.org/articles/Article-Forms/images/expandable-open.gif/" width/u003d/"304/" border/u003d/"0/"></div>/n<div>图12:expandable composite呈伸展状态</div>/n<p>expandable composite用到了一个内部layout,这个layout<WBR>实现了Eclipse Forms ILayoutExtension接口.因此你能够把它加到使用T<WBR>ableWrapLayout布局的parent上,就象我们上面例子中做的一样.</p>/n<p><strong><font size/u003d/"4/">段落(Section)</font></strong><br>Eclipse Forms定制的组件中最versatile之一就是Sectio<WBR>n.它继承了expandable composite并介绍了以下的概念:<br>1.分隔条(Separator)-一个能够在标题下创建的separato<WBR>r组件.<br>2.描述(Description)-在标题下的可选的描述.<br>3.标题栏(Title bar)-能在标题下的一个标题栏(注意separator和标题",1]
);
//--></script>(),
ExpandableComposite.TREE_NODE|
ExpandableComposite.CLIENT<wbr></wbr>_INDENT);
ec.setText("Expandable Composite title");
String ctext = "We will now create a somewhat long text so that "+
"we can use it as content for the expandable composite. "+
"Expandable composite is used to hide or show the text using the "
"toggle control";
Label client = toolkit.createLabel(ec, ctext, SWT.WRAP);
ec.setClient(client);
td = new TableWrapData();
td.colspan = 2;
ec.setLayoutData(td);
ec.addExpansionListener(new ExpansionAdapter() {
public void expansionStateChanged(Expansion<wbr></wbr>Event e) {
form.reflow(true);
}
});
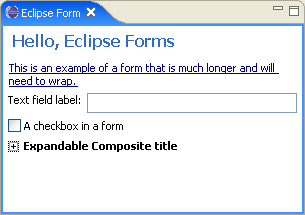
这个composite接受一些风格参数来控制它的表现行为<wbr></wbr>.TREENODE风格会用树组件中的按钮来伸展或收缩内容,TWISTIE风格则会创建一个方行的按钮.使用EXPANDED,则初始状态是伸展的.如果用COMPACT风格,组件会报告和标题宽度相合适的宽度并且呈现收缩状态.最后,CLIENT_INDENT会使内容与标题对齐(否则<wbr></wbr>,内容是按照组件的宽度).
ExpandableComposite有责任处理按钮组件和标题<wbr></wbr>.能扩展和收缩的客户组件必须是expandablecompos<wbr></wbr>ite直接的child. 我们需要为组件添加伸展监听器并"通知(reflow)"form在状态改变时.这是因为伸展改变了expandable composite的大小,但是在parent下一次布局前对pa<wbr></wbr>rent没有任何影响(因此需要强行告诉它).大体上<wbr></wbr>,每次你使form的layout改变时,你需要"reflow<wbr></wbr>"这个form."Reflowing"这个form会让所有组件<wbr></wbr>按照新的尺寸布局并更新滚动条.

图11:一个收缩状态的expandable composite例子
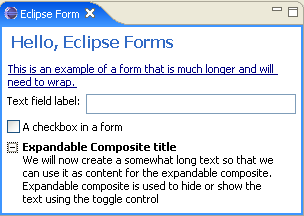
当你点击标题的"+"时,composite伸展出并展示客户:

expandable composite用到了一个内部layout,这个layout<wbr></wbr>实现了Eclipse Forms ILayoutExtension接口.因此你能够把它加到使用T<wbr></wbr>ableWrapLayout布局的parent上,就象我们上面例子中做的一样.
段落(Section)
Eclipse Forms定制的组件中最versatile之一就是Sectio<wbr></wbr>n.它继承了expandable composite并介绍了以下的概念:
1.分隔条(Separator)-一个能够在标题下创建的separato<wbr></wbr>r组件.
2.描述(Description)-在标题下的可选的描述.
3.标题栏(Title bar)-能在标题下的一个标题栏(注意separator和标题
<script type="text/javascript"><!--
D(["mb","<WBR>栏不能同时使用)/n</p>/n<div>下面的代码和expandable composite代码例子差不多:</div><pre> Section section /u003d toolkit.createSection(form.getBody(), /n Section.DESCRIPTION|Section<WBR>.TITLE_BAR|/n Section.TWISTIE|Section<WBR>.EXPANDED);/n td /u003d new TableWrapData(TableWrapData.FILL);/n td.colspan /u003d 2;/n section.setLayoutData(td);/n section.addExpansionListener(new ExpansionAdapter() {/n public void expansionStateChanged(Expansion<WBR>Event e) {/n form.reflow(true);/n }/n });/n section.setText("Section title");/n section.setDescription("This is the description that goes "+/n below the title");/n Composite sectionClient /u003d toolkit.createComposite(section);/n sectionClient.setLayout(new GridLayout());/n button /u003d toolkit.createButton(sectionClient, "Radio 1", SWT.RADIO);/n button /u003d toolkit.createButton(sectionClient, "Radio 2", SWT.RADIO);/n section.setClient(sectionClient);</pre>/n<div><br>这次我们用了TWISTIE风格,添加了描述并要求有标题栏.这个视图看起来应该象这样:</div>/n<div></div>/n<div><img height/u003d/"255/" src/u003d/"http://www.eclipse.org/articles/Article-Forms/images/section.gif/" width/u003d/"305/" border/u003d/"0/"><br>图13:一个有标题栏和描述的可伸展的section</div>/n<p><strong><font size/u003d/"4/">图片超链接(Image hyperlink)</font></strong><br>图片超链接是超链接的子类,它在链接文字上面添加了一个图片.这个平常的结合非常有意义<WBR>.这个组件可以只是一个图片(当没有设置任何文字时),或是图片加链接.图片在正常,hover,激活时的状态都能设置.</p>/n<p>下面是一个用图片超链接的例子:</p>/n<div><img height/u003d/"430/" src/u003d/"http://www.eclipse.org/articles/Article-Forms/images/intro.gif/" width/u003d/"616/" border/u003d/"0/"></div>/n<div>图片14:Eclipse欢迎页面中的form</div>/n<div><strong><font size/u003d/"4/">Form text组件</font></strong><br>使标签(labels),超链接,图片和TableWrapLay<WBR>out相结合,能够创建出复杂和强大的forms.但是仍然有一些事是很难做的<WBR>.考虑PDE manifest编辑器的例子:<br></div>/n<div><img height/u003d/"466/" src/u003d/"http://www.eclipse.org/articles/Article-Forms/images/plugin-overview.gif/" width/u003d/"532/" border/u003d/"0/"></div>/n<div>图片15:一个混合了文本,图片和超链接的复杂Eclipse form例子</div>/n<p>注意图片,超链接和文本是如何混合的.这里使用单独的标签和超链接组件是很困<WBR>难的.为了解决这个问题,Eclipse Forms插件提供了一个强大的文本组件,它有以下功能:<br>识别普通包裹的文本<br>识别普通文本,但是如果以http://开头的文本以超链接显示<br>识别象HTML语言一样的文本</p>/n<p>在所有模式下,form text组件能识别一个字符串或输入流(input stream).</p>/n<p>",1]
);
//--></script><wbr></wbr>栏不能同时使用)
Section section = toolkit.createSection(form.getBody(),
Section.DESCRIPTION|Section<wbr></wbr>.TITLE_BAR|
Section.TWISTIE|Section<wbr></wbr>.EXPANDED);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
section.setLayoutData(td);
section.addExpansionListener(new ExpansionAdapter() {
public void expansionStateChanged(Expansion<wbr></wbr>Event e) {
form.reflow(true);
}
});
section.setText("Section title");
section.setDescription("This is the description that goes "+
below the title");
Composite sectionClient = toolkit.createComposite(section);
sectionClient.setLayout(new GridLayout());
button = toolkit.createButton(sectionClient, "Radio 1", SWT.RADIO);
button = toolkit.createButton(sectionClient, "Radio 2", SWT.RADIO);
section.setClient(sectionClient);
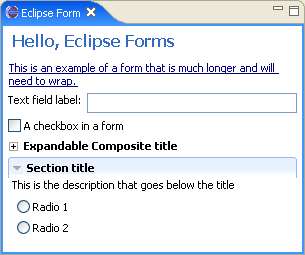
这次我们用了TWISTIE风格,添加了描述并要求有标题栏.这个视图看起来应该象这样:

图13:一个有标题栏和描述的可伸展的section
图片超链接(Image hyperlink)
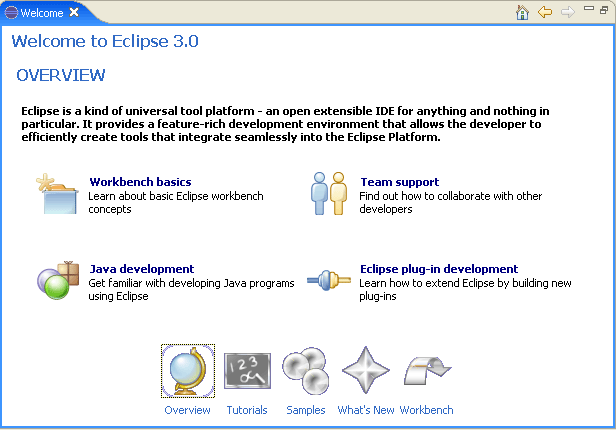
图片超链接是超链接的子类,它在链接文字上面添加了一个图片.这个平常的结合非常有意义<wbr></wbr>.这个组件可以只是一个图片(当没有设置任何文字时),或是图片加链接.图片在正常,hover,激活时的状态都能设置.
下面是一个用图片超链接的例子:

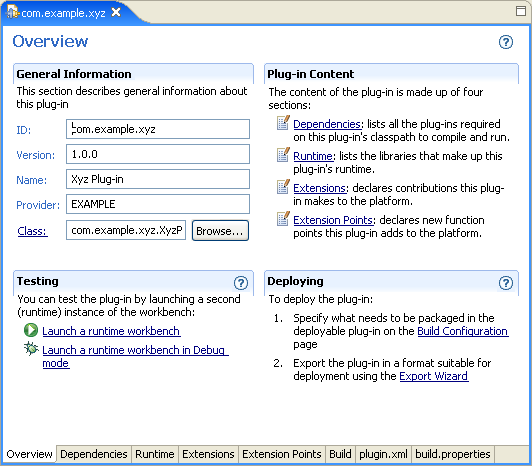
使标签(labels),超链接,图片和TableWrapLay<wbr></wbr>out相结合,能够创建出复杂和强大的forms.但是仍然有一些事是很难做的<wbr></wbr>.考虑PDE manifest编辑器的例子:

注意图片,超链接和文本是如何混合的.这里使用单独的标签和超链接组件是很困<wbr></wbr>难的.为了解决这个问题,Eclipse Forms插件提供了一个强大的文本组件,它有以下功能:
识别普通包裹的文本
识别普通文本,但是如果以http://开头的文本以超链接显示
识别象HTML语言一样的文本
在所有模式下,form text组件能识别一个字符串或输入流(input stream).
<script type="text/javascript"><!--
D(["mb","<strong>识别普通文本(标签模式)</strong><br>FormText formText /u003d toolkit.createFormText(form.getBody(), true);<br>td /u003d new TableWrapData(TableWrapData.FILL);<br>td.colspan /u003d 2;<br>formText.setLayoutData(td);<br>String text /u003d "Here is some plain text for the text to render.";/n<br>formText.setText(text, false, false);<br>第二个参数设为false,意思是我们不需要解析html标记<WBR>,第三个参数设为false,意思是我们不需扩展URLs.</p>/n<div><strong>自动将URLs转化为超链接<br></strong>现在我们会在文本中添加一个超链接,并把第3个参数设为true:<br>FormText formText /u003d toolkit.createFormText(form.getBody(), true);<br>td /u003d new TableWrapData(TableWrapData.FILL);<br>td.colspan /u003d 2;<br>formText .setLayoutData(td);/n<br>String text /u003d "Here is some plain text for the text to render; "+<br> this text is at <a href/u003d/"http://www.eclipse.org//" target/u003d/"_blank/" onclick/u003d/"return top.js.OpenExtLink(window,event,this)/">http://www.eclipse.org</a> web site.";<br>formText .setText(text, false, true);/n<br>如果看我们的视图,会是这样:</div>/n<div></div>/n<div><img height/u003d/"287/" src/u003d/"http://www.eclipse.org/articles/Article-Forms/images/form-text1.gif/" width/u003d/"305/" border/u003d/"0/"><br>图16:Form text组件将URL自动转化为超链接</div>/n<p>URL被转化为了链接.这个链接是包裹的文本中的一部分<WBR>-我们不需要创建单独的超链接组件然后试着把它夹在两个标签中间.<br>因为form text组件能够识别超链接,因此它接收我们前面用过的监听器.当由toolkit创建时,form text会将toolkit的超链接组设置作为新超链接的设置.<br></p>/n",0]
);
D(["ce"]);
D(["ms","220a"]
);
//--></script>识别普通文本(标签模式)
FormText formText = toolkit.createFormText(form.getBody(), true);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
formText.setLayoutData(td);
String text = "Here is some plain text for the text to render.";
formText.setText(text, false, false);
第二个参数设为false,意思是我们不需要解析html标记<wbr></wbr>,第三个参数设为false,意思是我们不需扩展URLs.
现在我们会在文本中添加一个超链接,并把第3个参数设为true:
FormText formText = toolkit.createFormText(form.getBody(), true);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
formText .setLayoutData(td);
String text = "Here is some plain text for the text to render; "+
this text is at http://www.eclipse.org web site.";
formText .setText(text, false, true);
如果看我们的视图,会是这样:

图16:Form text组件将URL自动转化为超链接
URL被转化为了链接.这个链接是包裹的文本中的一部分<wbr></wbr>-我们不需要创建单独的超链接组件然后试着把它夹在两个标签中间.
因为form text组件能够识别超链接,因此它接收我们前面用过的监听器.当由toolkit创建时,form text会将toolkit的超链接组设置作为新超链接的设置.






相关推荐
NULL 博文链接:https://jianshi-dlw.iteye.com/blog/1174555
Eclipse中用wsdl生成java客户端.pdf
Eclipse中用wsdl生成java客户端 Eclipse是一款功能强大、功能丰富的集成开发环境(IDE),广泛应用于Java开发领域。随着WebService技术的普及,Eclipse也提供了相应的支持,允许开发者通过wsdl文件生成Java客户端...
svn1.8客户端+中文补丁+eclipse插件安装包, eclipse安装:Help-->Install New Software-->Add-->添加插件安装包进行安装
Eclipse根据wsdl文件逆向生成webservice客户端项目源码,包括wsdl文件,测试示例,测试webservice代码,包含备注信息
(4 1) 把Axis2 Codegen wizard 1 3 0 eclipse plugins Axis2 Codegen wizard 1 3 0 的名字改成Axis2 Codegen wizard 1 4 0 (4 2) 在plugin xml中在<plugin>中 把Axis2 Codegen wizard的version "1 ...
该教程主要介绍了怎么把spring整合到eclipse rcp的开发中去
Mqtt客户端(org.eclipse.paho.ui.app-1.0.2-win32.win32.x86_64.rar),结合文章:https://blog.csdn.net/weixin_42401291/article/details/102828779
eclipse.platform.ui, Eclipse 平台项目库( eclipse ...项目描述:平台UI为使用 Eclipse 构建的用户界面提供了基本的构建块。其中一些构成 Eclipse 富客户端平台( RCP ),可以用于任意富客户端应用程序,而另一些
Eclipse富客户端平台RCP程序使用的中文语言包。用于开发Eclipse插件或RCP富客户端平台使用。
MQTT客户端 org.eclipse.paho.ui.app-1.0.2-win32.win32.x86_64
是一本开发eclipse富客户端的教程
有些项目会用到service服务。service的原理和http请求一样,当服务器建好service服务后,客户端就可以通过一个具体的连接把service服务拉取下来,基本上会得到几个类,客户端只需要调用...客户端代码不需要过问这些。
使用eclipse创建spring cloud的eureka客户端和eureka服务端demo,参考地址: https://blog.csdn.net/qq_42382972/article/details/85843080
使用eclipse生成webService服务端与客户端全过程
需要jdk环境,包含 Mqtt客户端64位(org.eclipse.paho.ui.app-1.1.1-win32.win32.x86_64) Mqtt客户端32位(org.eclipse.paho.ui.app-1.1.1-win32.win32.x86_64)
Eclipse开发WebService服务端实例。开发客户端代码。超级简单易懂的实例。
Platform UI 为构建 Eclipse 的用户界面提供一个基本的构建模块。一些结构来自于 Eclipse 富客户端平台(RCP),并且能应用于任何富客户端的应用。Platform UI 代码库建立于 Eclipse 标准固件工具包(SWT)的顶层,...
在plugins org.eclipse.ui.workbench_3.3.1.M20070921-1200.jar下 打到org/eclipse/ui/internal/util/SWTResourceUtil.class 用winrar打开,同时也打开3.4的org.eclipse.ui.workbench_3.4.0.I20080606-1300.jar ...
将org.eclipse.cdt.ui_6.6.100.201911141456.jar改为org.eclipse.cdt.ui_6.6.100.201911141456.jar.bak 4.改名替换 将本补丁名字改成你安装的org.eclipse.cdt.ui的名字(我的是org.eclipse.cdt.ui_6.6.100....