- 浏览: 1484382 次
-

文章分类
最新评论
-
sanrenxing_1:
GoEasy 实时推送支持IE6-IE11及大多数主流浏览器的 ...
WindowsPhone消息推送服务 -
yscyfy:
求 其源码 学习 ysc123@yeah.net
仿微信首次启动滑动界面效果
仿微信首次启动滑动界面效果
用过微信的都知道,第一次启动时会出现一系列操作说明或功能说明的画面,滑到底然后就进入正式界面,今天我也参考网络资源模仿着做了一个。
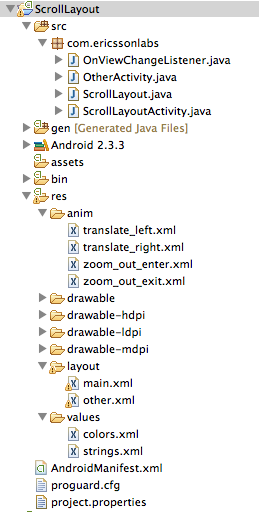
首先看下工程结构图:

首先看布局文件main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mainRLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#000000" >
<!-- 自定义滑动控件 -->
<com.ericssonlabs.ScrollLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ScrollLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:visibility="visible" >
<!-- 每一页的布局均以一个RelativeLayout来控制,后面类似,这里一共四个 -->
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/w01" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="90dp"
android:text="微信,不只是个聊天工具"
android:textColor="#FFFFFF"
android:textSize="18sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/w02" >
<TextView
android:id="@+id/t1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="96dp"
android:gravity="center_horizontal"
android:text="第一次,你可以使用透明背景的动画表情,来表达你此刻的心情"
android:textColor="#FFFFFF"
android:textSize="18sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/w03" />
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/w01" >
<!-- 点击该按钮后就进入OtherActivit了 -->
<Button
android:id="@+id/startBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_gravity="center_vertical"
android:layout_marginBottom="90dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:background="@drawable/button_bg"
android:text="开始我的微信生活"
android:textColor="#FFFFFF"
android:textSize="18sp" />
</RelativeLayout>
</com.ericssonlabs.ScrollLayout>
<!-- 这个布局是下面显示的小圆点的布局,其中ImageView的数量要与上面RelativeLayout的数量对应 -->
<LinearLayout
android:id="@+id/llayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="25dp"
android:orientation="horizontal"
android:visibility="visible" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="5dp"
android:src="@drawable/page_indicator_bg" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="5dp"
android:src="@drawable/page_indicator_bg" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="5dp"
android:src="@drawable/page_indicator_bg" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="5dp"
android:src="@drawable/page_indicator_bg" />
</LinearLayout>
<!-- 这个布局是最后点击按钮后启动新界面的一个动画效果 -->
<LinearLayout
android:id="@+id/animLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:visibility="gone" >
<LinearLayout
android:id="@+id/leftLayout"
android:layout_width="wrap_content"
android:layout_height="fill_parent" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/whatsnew_left" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/whatsnew_left_m" />
</LinearLayout>
<LinearLayout
android:id="@+id/rightLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/whatsnew_right_m" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/whatsnew_right" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
接下来是自定义控件ScrollLayout.java,这个是继承了ViewGroup的一个自定义控件,主要实现了左右滑动以及展示内容的功能,源码如下:
public class ScrollLayoutActivity extends Activity implements OnViewChangeListener{
private ScrollLayout mScrollLayout;
private ImageView[] imgs;
private int count;
private int currentItem;
private Button startBtn;
private RelativeLayout mainRLayout;
private LinearLayout pointLLayout;
private LinearLayout leftLayout;
private LinearLayout rightLayout;
private LinearLayout animLayout;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initView();
}
private void initView() {
mScrollLayout = (ScrollLayout) findViewById(R.id.ScrollLayout);
pointLLayout = (LinearLayout) findViewById(R.id.llayout);
mainRLayout = (RelativeLayout) findViewById(R.id.mainRLayout);
startBtn = (Button) findViewById(R.id.startBtn);
startBtn.setOnClickListener(onClick);
animLayout = (LinearLayout) findViewById(R.id.animLayout);
leftLayout = (LinearLayout) findViewById(R.id.leftLayout);
rightLayout = (LinearLayout) findViewById(R.id.rightLayout);
count = mScrollLayout.getChildCount();
imgs = new ImageView[count];
for (int i = 0; i < count; i++) {
imgs[i] = (ImageView) pointLLayout.getChildAt(i);
imgs[i].setEnabled(true);
imgs[i].setTag(i);
}
currentItem = 0;
imgs[currentItem].setEnabled(false);
mScrollLayout.SetOnViewChangeListener(this);
}
private View.OnClickListener onClick = new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.startBtn:
mScrollLayout.setVisibility(View.GONE);
pointLLayout.setVisibility(View.GONE);
animLayout.setVisibility(View.VISIBLE);
mainRLayout.setBackgroundResource(R.drawable.whatsnew_bg);
Animation leftOutAnimation = AnimationUtils.loadAnimation(
getApplicationContext(), R.anim.translate_left);
Animation rightOutAnimation = AnimationUtils.loadAnimation(
getApplicationContext(), R.anim.translate_right);
leftLayout.setAnimation(leftOutAnimation);
rightLayout.setAnimation(rightOutAnimation);
leftOutAnimation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
mainRLayout.setBackgroundColor(Color.BLACK);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
leftLayout.setVisibility(View.GONE);
rightLayout.setVisibility(View.GONE);
Intent intent = new Intent(
ScrollLayoutActivity.this,
OtherActivity.class);
ScrollLayoutActivity.this.startActivity(intent);
ScrollLayoutActivity.this.finish();
//结束老Activity启动新Activity之前的一个过度动画
overridePendingTransition(R.anim.zoom_out_enter,R.anim.zoom_out_exit);
}
});
break;
}
}
};
@Override
public void OnViewChange(int position) {
setcurrentPoint(position);
}
private void setcurrentPoint(int position) {
if (position < 0 || position > count - 1 || currentItem == position) {
return;
}
imgs[currentItem].setEnabled(true);
imgs[position].setEnabled(false);
currentItem = position;
}
}
然后是定义的一个回调接口,这个接口的主要作用在代码中有注释,源码如下:
package com.ericssonlabs;
public interface OnViewChangeListener {
//控制底部小圆点的回调方法
public void OnViewChange(int view);
}
最后是如何使用该自定义控件,在Activity中调用并使用,代码如下:
public class ScrollLayoutActivity extends Activity implements OnViewChangeListener{
private ScrollLayout mScrollLayout;
private ImageView[] imgs;
private int count;
private int currentItem;
private Button startBtn;
private RelativeLayout mainRLayout;
private LinearLayout pointLLayout;
private LinearLayout leftLayout;
private LinearLayout rightLayout;
private LinearLayout animLayout;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initView();
}
private void initView() {
mScrollLayout = (ScrollLayout) findViewById(R.id.ScrollLayout);
pointLLayout = (LinearLayout) findViewById(R.id.llayout);
mainRLayout = (RelativeLayout) findViewById(R.id.mainRLayout);
startBtn = (Button) findViewById(R.id.startBtn);
startBtn.setOnClickListener(onClick);
animLayout = (LinearLayout) findViewById(R.id.animLayout);
leftLayout = (LinearLayout) findViewById(R.id.leftLayout);
rightLayout = (LinearLayout) findViewById(R.id.rightLayout);
count = mScrollLayout.getChildCount();
imgs = new ImageView[count];
for (int i = 0; i < count; i++) {
imgs[i] = (ImageView) pointLLayout.getChildAt(i);
imgs[i].setEnabled(true);
imgs[i].setTag(i);
}
currentItem = 0;
imgs[currentItem].setEnabled(false);
mScrollLayout.SetOnViewChangeListener(this);
}
private View.OnClickListener onClick = new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.startBtn:
mScrollLayout.setVisibility(View.GONE);
pointLLayout.setVisibility(View.GONE);
animLayout.setVisibility(View.VISIBLE);
mainRLayout.setBackgroundResource(R.drawable.whatsnew_bg);
Animation leftOutAnimation = AnimationUtils.loadAnimation(
getApplicationContext(), R.anim.translate_left);
Animation rightOutAnimation = AnimationUtils.loadAnimation(
getApplicationContext(), R.anim.translate_right);
leftLayout.setAnimation(leftOutAnimation);
rightLayout.setAnimation(rightOutAnimation);
leftOutAnimation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
mainRLayout.setBackgroundColor(Color.BLACK);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
leftLayout.setVisibility(View.GONE);
rightLayout.setVisibility(View.GONE);
Intent intent = new Intent(
ScrollLayoutActivity.this,
OtherActivity.class);
ScrollLayoutActivity.this.startActivity(intent);
ScrollLayoutActivity.this.finish();
//结束老Activity启动新Activity之前的一个过度动画
overridePendingTransition(R.anim.zoom_out_enter,R.anim.zoom_out_exit);
}
});
break;
}
}
};
@Override
public void OnViewChange(int position) {
setcurrentPoint(position);
}
private void setcurrentPoint(int position) {
if (position < 0 || position > count - 1 || currentItem == position) {
return;
}
imgs[currentItem].setEnabled(true);
imgs[position].setEnabled(false);
currentItem = position;
}
}然后是启动新界面的动画效果:
translate_left.xml
<?xml version="1.0" encoding="UTF-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="false" >
<translate
android:duration="2000"
android:fromXDelta="0.0"
android:fromYDelta="0.0"
android:toXDelta="-50.0%p"
android:toYDelta="0.0" />
</set>
translate_right.xml
<?xml version="1.0" encoding="UTF-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="false" >
<translate
android:duration="2000"
android:fromXDelta="0.0"
android:fromYDelta="0.0"
android:toXDelta="50.0%p"
android:toYDelta="0.0" />
</set>
zone_out_enter.xml
<?xml version="1.0" encoding="UTF-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/overshoot_interpolator" >
<scale
android:duration="@android:integer/config_shortAnimTime"
android:fromXScale="0.7"
android:fromYScale="0.7"
android:pivotX="50.0%"
android:pivotY="50.0%"
android:toXScale="1.0"
android:toYScale="1.0" />
</set>
zone_out_exit.xml
<?xml version="1.0" encoding="UTF-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator" >
<scale
android:duration="@android:integer/config_shortAnimTime"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50.0%"
android:pivotY="50.0%"
android:toXScale="0.8"
android:toYScale="0.8" />
<alpha
android:duration="@android:integer/config_shortAnimTime"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>
关于动画这一块我还不是很熟,这里是直接copy的网上的效果,后续会专门做一个专题来研究动画,毕竟,有动画的世界才是多彩的,嘿嘿
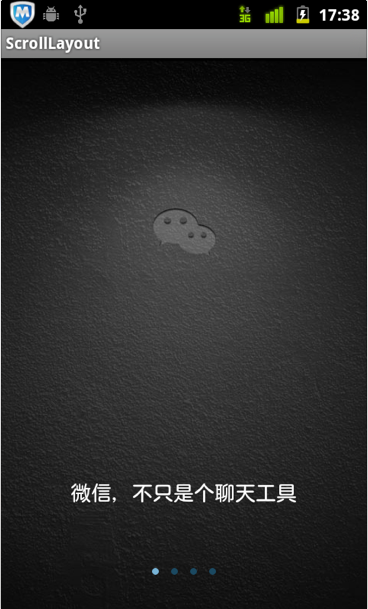
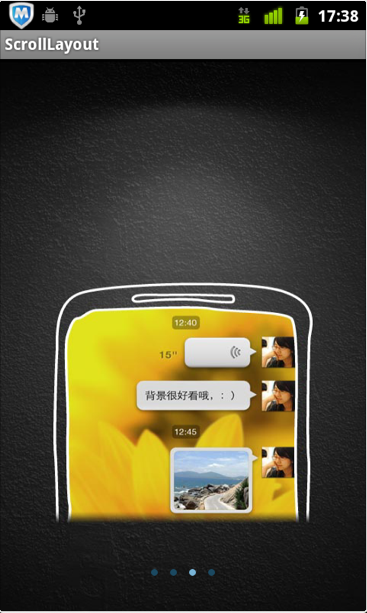
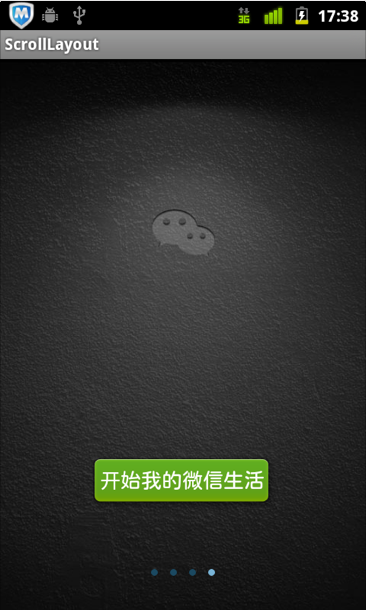
一切就绪后,运行看看效果:





以上就是运行效果了,图片和其他的文件我没有在这里列举,这个效果在大多数项目中都 用的到,学习一下还是比较好的。需要源码的同学可以跟我联系,我的新浪微博:唐韧_Ryan





相关推荐
Android 仿微信对话列表滑动删除效果
仿微信对话列表滑动删除功能,在listview中可以滑动删除item
Android仿微信界面(包括滑动页、启动页和底部菜单栏等
Android ViewPager和Fragment实现仿微信导航界面及滑动效果
android 实现仿微信通讯录android 实现仿微信通讯录android 实现仿微信通讯录android 实现仿微信通讯录android 实现仿微信通讯录android 实现仿微信通讯录android 实现仿微信通讯录android 实现仿微信通讯录android ...
访微信首次启动时滑动界面效果,适合应用开发中用户首次启动时对软件的一个简要介绍需求
html5实现的仿网页版微信聊天界面效果源码
易语言仿微信登录UI界面设计源码。@北柠。Tags:仿微信登录UI界面。
仿微信6.0 UI界面Fragment的使用
仿微信风格的 滑动退回.zip,高仿最新版微信6.2手势滑动返回
html5仿微信聊天界面
仿微信聊天界面,聊天表情仿微信聊天界面,聊天表情仿微信聊天界面,聊天表情
用ViewPager实现跟微信主界面一样的页面滑动效果
Android Studio使用ViewPager+Fragment实现仿微信滑动切换界面
基于微信小程序开发的仿微信demo(源代码+截图)基于微信小程序开发的仿微信demo(源代码+截图)基于微信小程序开发的仿微信demo(源代码+截图)基于微信小程序开发的仿微信demo(源代码+截图)基于微信小程序开发的仿微信...
微信小程序源码 仿微信DEMO(学习版)微信小程序源码 仿微信DEMO(学习版)微信小程序源码 仿微信DEMO(学习版)微信小程序源码 仿微信DEMO(学习版)微信小程序源码 仿微信DEMO(学习版)微信小程序源码 仿微信DEMO(学习版)...
仿微信左右滑动的tab实现,安卓源码。完美运行。
介绍:BottomMenuSlideGradientSwipe是一个仿微信6.0左右滑动渐变切换效果的demo,特分享与大家探讨 [目前上面只有一个自己写的自定义AlertDialog对话框,有兴趣的朋友可以看一下,当然肯定没得前段时间出来的那个...
android高仿微信聊天界面,包含登陆,摇一摇,发信息等多个界面
Android IconFade源码,仿微信主界面滑动效果,另外还实现了微信主界面底部的菜单和文字渐变效果,演示了制作微信界面需要创建的布局集合,包括了图标集合、文字集合、微信菜单索引、联系人菜单索引、发现菜单索引、...