http://my.oschina.net/liux/blog/65119
要说hybrid app 框架的典范,Phonegap和AppCan无疑是最受大家关注的。先说明,本人是App的开发者,对手机上的web app也研究一段时间。本文以技术角度去阐述一个事实:为什么AppCan比Phonegap开发出来的应用会比较好。
其实要从技术上来讲的话,phonegap只是提供本地API,以及一个打包器,大部分的UI、UE的都是交由phonegap推荐的jquerymobile,sencha touch等js+css框架来实现。而为何phonegap比较受大家关注呢,一方面是它出来比较早,推广时间较长;另一方面它是开源的,很多android native开发者都对其进行了插件扩展,能够满足一些开发需求。然而,经过对手机版(ios,android)webkit研究过一段时间后,一个不争的事实是手机版webkit有诸多问题,特别是在android碎片化的情况下,不同版本,不同手机对某一个css属性表现的就不一样。这对于一个要做跨平台开发的框架来说,是不能接受的,也达不到跨平台的初衷。下面我利用appcan+AppCan UI2.0开发一个简单的app,同时也利用phonegap+jquerymobile去开发同样的一个app。
首先我们先看一下AppCan应用与PhoneGap应用视频对比:
http://v.youku.com/v_show/id_XNDIzODg2MjY0.html
下面是开发介绍:
AppCan开发
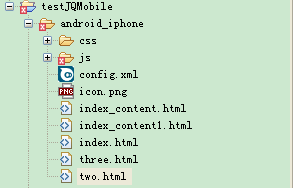
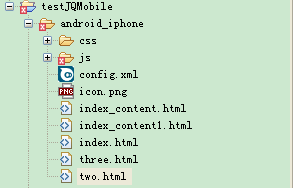
首先,关于UI,AppCan的UI,即css文件,按照控件的类型(按钮、列表等)拆分的比较细,这样,如果一个应用中用不到的控件,开发者可以把这些css文件删除掉。利用AppCan 的开发环境,创建一个工程,并创建几个页面。其整个工程截图如下:

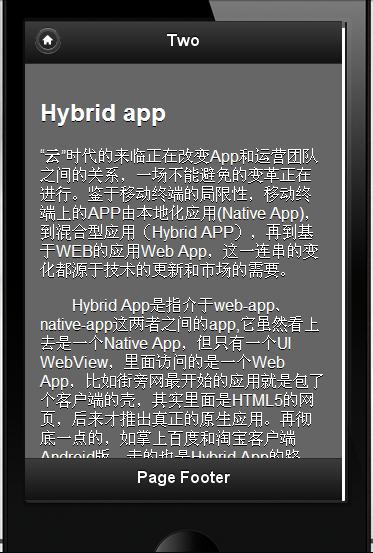
这个demo要做的是三个UI,第一个就两个按钮,第二个是展示内容用的,内容有3w多字。第三个ui是一个网络跨域获取数据的例子。
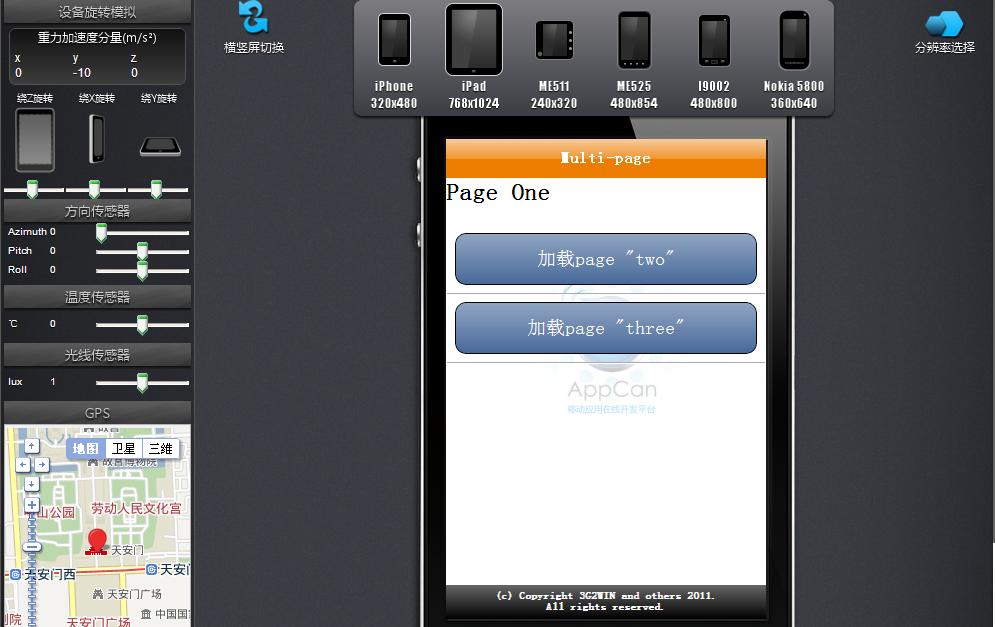
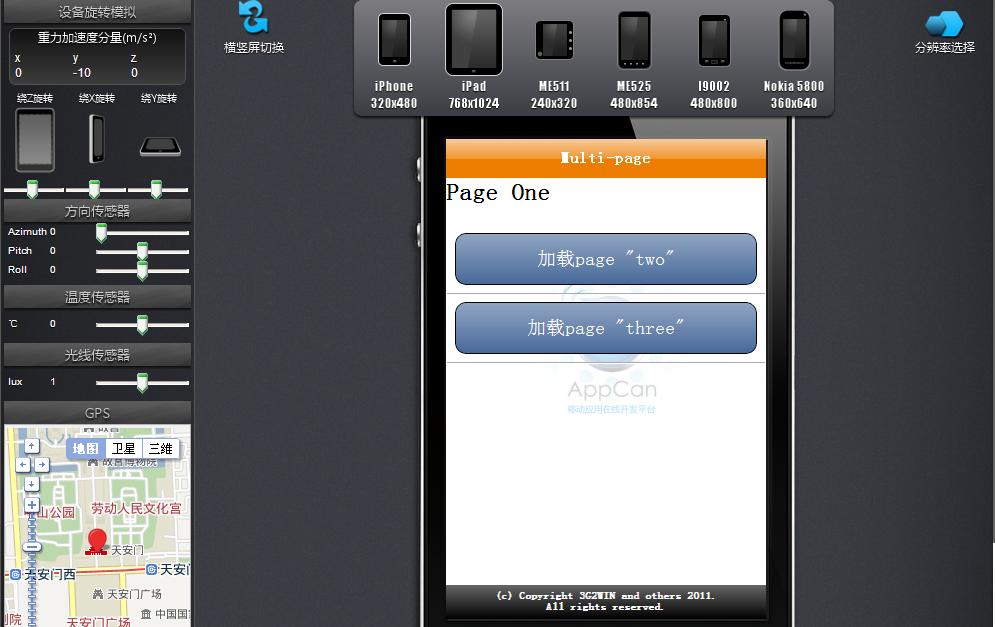
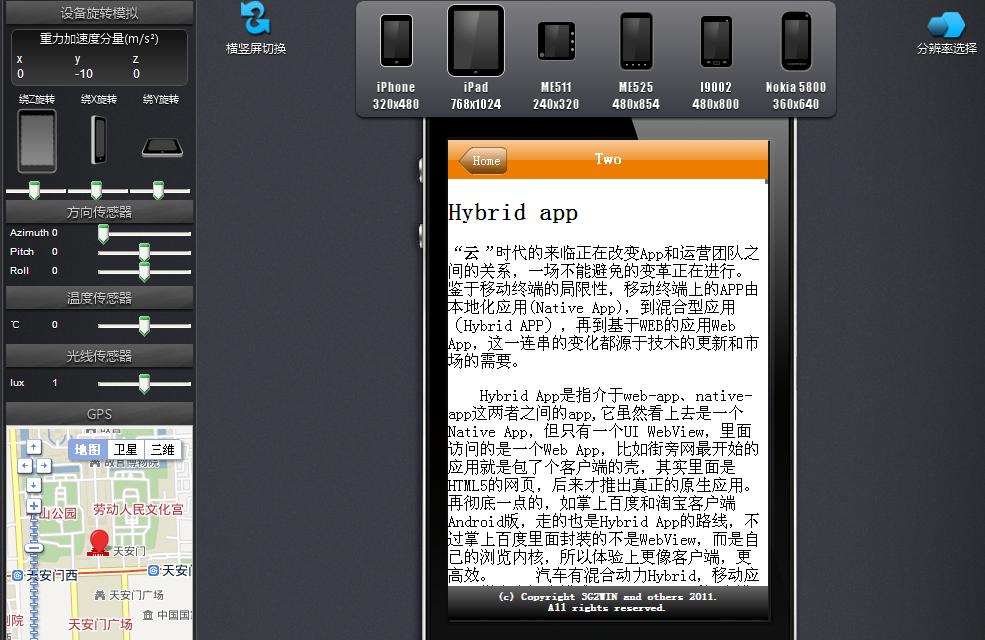
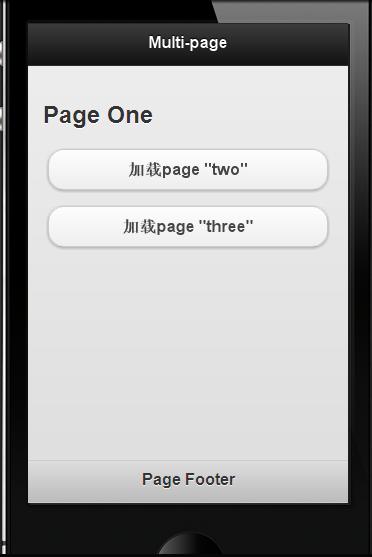
第一个ui,由于是只有两个按钮,只用一个index.html,利用AppCan IDE选择按钮控件,生成代码并利用AppCan IDE中自带的模拟器查看效果:
02 |
<divclass="ub ub-ver uba uc-a1 t-wh ">
|
03 |
<div class="ubb b-gra c-m1 uinn uc-t1">
|
05 |
<div ontouchstart="zy_touch('btn-act',getpageone)"class="btn uba b-bla uinn5 c-blu c-m2 uc-a t-wh ulev1">加载page "two"</div>
|
08 |
<div class="ubb b-gra c-m1 uinn ">
|
10 |
<div ontouchstart="zy_touch('btn-act',getpagetwo)" class="btn uba b-bla uinn5 c-blu c-m2 uc-a t-wh ulev1">加载page "three"</div>
|

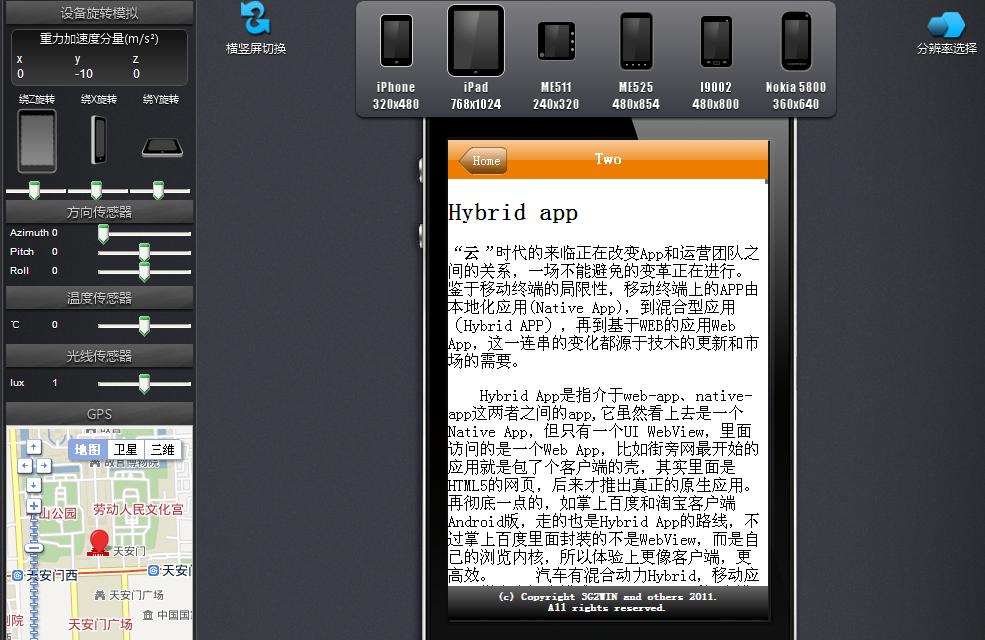
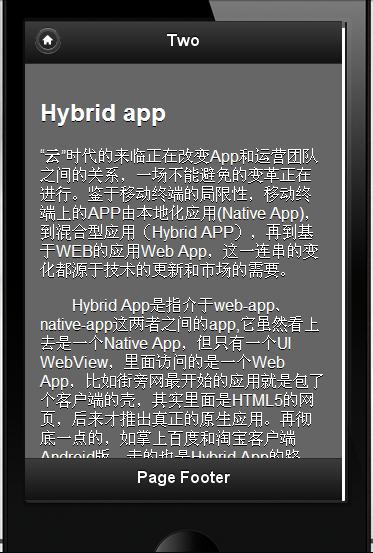
第二个UI:即内容展示页,展示的内容有3W多字,由于内容区域需要用到滚动条,因此可以用到浮动窗口。即two.html是展示头部,内容区域,底部,其中内容区域只是一个div,并没有内容。而index_content.html是显示内容用的,放到一个浮动窗口中去加载,并且此浮动窗口盖到two.html那个窗口中,大小正好和内容区域div一样。这里为什么说在有滚动条的情况下,要用浮动窗口替代呢。因为css的position:fixed在android2.2版本,ios5中才开始支持,并且ios5中还会存在问题,因此如果一个页面布局想要头部,底部固定,中间区域带滚动条的,将会出现问题。AppCan可以很好的借助native的方式解决了此问题。

第三个UI:是为了测试下jquery的$.getJSON跨域异步请求方法,以及AppCan的uexXmlHttpMgr这个方法的响应速度,经过测试,两种方式相差无几。需要提的是uexXmlHttpMgr还有比较强大的功能,不在本文讨论范围之内。
AppCan打包
上述三个UI做好之后,直接用AppCan IDE中打包即可:

JqueryMobile开发
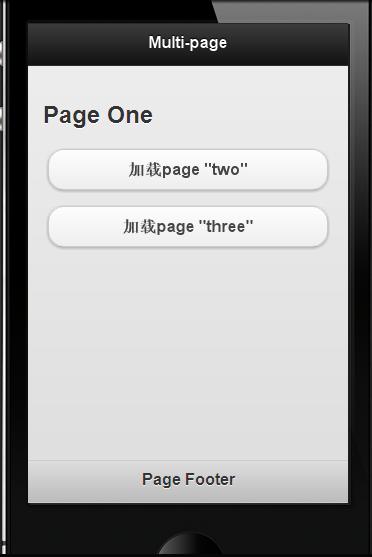
根据jquerymobile官网上例子,搭建上述三个UI的类似代码(文字内容部分删掉了):
05 |
<meta charset="utf-8">
|
06 |
<meta name="viewport" content="width=device-width, initial-scale=1">
|
07 |
<title>Multi-page template</title>
|
08 |
<link rel="stylesheet" href="css/jquery.mobile-1.0.1.min.css" />
|
09 |
<script src="js/jquery.js"></script>
|
10 |
<script src="js/jquery.mobile-1.0.1.min.js"></script>
|
17 |
<div data-role="page" id="one" >
|
19 |
<div data-role="header">
|
23 |
<div data-role="content">
|
25 |
<p><a href="#two" data-role="button"data-transition="slide">加载page "two"</a></p>
|
26 |
<p><a href="#three" data-role="button"data-transition="slide">加载page "three"</a></p>
|
29 |
<div data-role="footer" data-theme="d" data-position="fixed">
|
36 |
<div data-role="page" id="two" data-theme="a">
|
38 |
<div data-role="header" data-position="fixed">
|
40 |
<a href="#one" data-icon="home" data-iconpos="notext" data-direction="reverse">Home</a>
|
43 |
<div data-role="content"data-theme="a">
|
47 |
<div data-role="footer" data-position="fixed">
|
53 |
<div data-role="page" id="three" data-theme="a">
|
55 |
<div data-role="header" data-position="fixed">
|
57 |
<a href="#one" data-icon="home" data-iconpos="notext" data-direction="reverse">Home</a>
|
60 |
<div data-role="content"data-theme="a">
|
62 |
<a href="javascript:void(0)" onclick="getdata()" data-role="button"data-mini="true">Ajax get Data</a>
|
63 |
<ul data-role="listview" data-inset="true" data-theme="b" data-dividertheme="f">
|
64 |
<li data-role="list-divider">时间</li>
|
65 |
<li id="bt">请求开始时间:</li>
|
66 |
<li id="et">请求结束时间:</li>
|
68 |
<ul data-role="listview" data-inset="true" data-theme="c" data-dividertheme="f">
|
69 |
<li data-role="list-divider" id="title"></li>
|
70 |
<div id="content"></div>
|
75 |
var d = new Date().getTime();
|
76 |
document.getElementById("bt").innerHTML = "请求开始时间:"+d;
|
77 |
$.getJSON("http://te.3g2win.com/case/?jsoncallback=?",function(data){
|
78 |
var e = new Date().getTime();
|
79 |
document.getElementById("et").innerHTML = "请求结束时间:"+e;
|
80 |
document.getElementById("title").innerHTML = data.title;
|
81 |
document.getElementById("content").innerHTML = data.content;
|
85 |
<div data-role="footer" data-position="fixed">
|


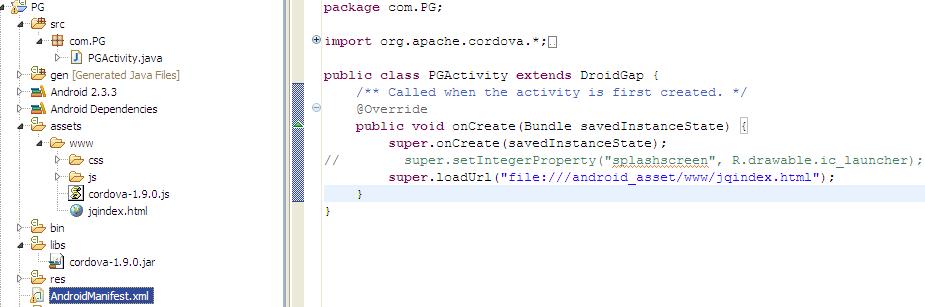
phonegap打成安装包
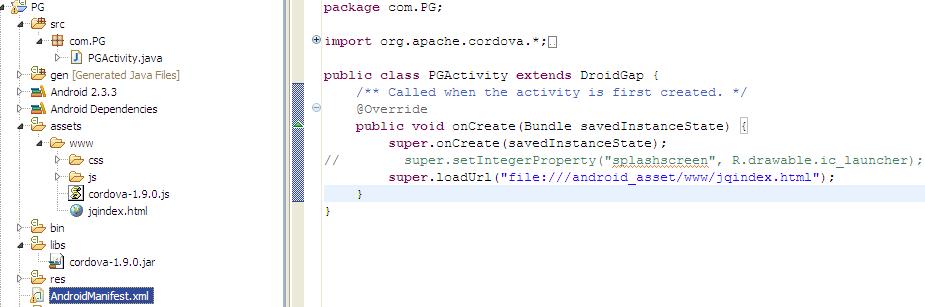
把写好的网页包放到android原生开发环境下,通过android原生环境生成安装包的方式生成:

对比
通过这个小demo,我们总结下phonegap和appcan的异同点。
相同点:
- 都是用html+css+js技术区实现此demo的ui,ue部分
- 都能生成安装包
不同点:
- phonegap负责打包(此demo没有用到本地API),jquerymobile负责页面UI、UE;AppCan两者都提供,且打包无需native开发环境。
- jquerymobile方案中,所有的page都在一个html页面中。AppCan方案中,不同的page可以放到不同的html中,甚至更灵活的,同一个page中的内容区域可以用单独的html来展示。
- 生成安装包大小,phonegap比较小,appcan比较大。这是因为appcan带了android,ios的启动图片。以及里面一些native插件需要的一些图片资源。
附件给出两个安装包以及两个网页包的代码:
 点击此处
点击此处
分享到:









 点击此处
点击此处 






相关推荐
- AppCan是一款跨平台移动应用开发框架,支持HTML5、CSS3和JavaScript。 **框架实现:** - 采用Web技术栈进行开发,同时支持调用原生API。 **架构图:** - 由HTML5引擎、插件系统、调试工具等组成。 ##### 2.2 跨...
在对比了PhoneGap、APPCan、Hbuilder等工具后,我基于用户反馈、社区讨论以及亲自体验,最终敲定了APICloud。 我之所以选择APICloud,是因为它能通过JavaScript这一前端开发利器实现跨平台的移动应用构建。...
而现代开发方式则依赖成熟的APP开发框架,比如WebApp框架和Native框架,如Sencha、phoneGap、AppCan、Parse.framework和avoscloud等。 3. 当前支付宝钱包面临的挑战: 支付宝钱包在快速发展过程中,面临多团队并行...
3 Android SqliteManager 源码.zip
内容概要:本文详细介绍了基于S7-200 PLC的煤矿排水系统智能控制方案,重点讨论了三台水泵(两台工作水泵和一台备用水泵)的联动与备援策略。系统通过超声波液位传感器实时监测水位,根据不同水位情况自动控制水泵的启停。具体而言,水位低时不启动水泵,水位介于中水位和高水位之间时启动1号水泵,水位超过高水位则启动1号和2号水泵共同工作。若1号或2号水泵出现故障,系统会自动启用3号备用水泵。此外,MCGS6.2组态画面用于实时监控水位和水泵状态,帮助操作员及时应对异常情况,确保矿井安全。 适合人群:从事煤矿自动化控制领域的技术人员、矿业工程管理人员及相关研究人员。 使用场景及目标:适用于需要提高煤矿排水系统自动化水平的场合,旨在提升矿井排水效率和安全性,减少人工干预,确保矿井生产安全。 其他说明:文中提到的技术方案不仅提高了排水系统的可靠性,还为未来的智能化矿山建设提供了有益借鉴。
scratch少儿编程逻辑思维游戏源码-灌篮之王.zip
scratch少儿编程逻辑思维游戏源码-飞翔马里奥(2).zip
scratch少儿编程逻辑思维游戏源码-火柴人大战 中世纪战争.zip
scratch少儿编程逻辑思维游戏源码-几何冲刺(2).zip
南京证券-低轨卫星互联网启动,天地一体通信迈向6G
nginx-1.20.1
sshpass-1.06-8.ky10.aarch
少儿编程scratch项目源代码文件案例素材-我的世界2D(更新北极).zip
通信行业专题研究:车载全息数字人——AI+Agent新场景,全息投影新方向-20231121-国盛证券-13页
内容概要:本文详细介绍了利用西门子S7-200 PLC和组态王软件构建的邮件分拣系统的具体设计方案和技术细节。首先,文中阐述了硬件部分的设计,包括光电传感器、传送带电机以及分拣机械臂的连接方式,特别是旋转编码器用于精确测量包裹位移的技术要点。接着,展示了PLC编程中的关键代码段,如初始化分拣计数器、读取编码器数据并进行位置跟踪等。然后,描述了组态王作为上位机软件的作用,它不仅提供了直观的人机交互界面,还允许通过简单的下拉菜单选择不同的分拣规则(按省份、按重量或加急件)。此外,针对可能出现的通信问题提出了有效的解决方案,比如采用心跳包机制确保稳定的数据传输,并解决了因电磁干扰导致的问题。最后,分享了一些现场调试的经验教训,例如为减少编码器安装误差对分拣精度的影响而引入的位移补偿算法。 适合人群:从事自动化控制领域的工程师或者对此感兴趣的初学者。 使用场景及目标:适用于需要提高邮件或其他物品自动分拣效率的企业或机构,旨在降低人工成本、提升工作效率和准确性。 其他说明:文中提到的实际案例表明,经过优化后的系统能够显著改善分拣性能,将分拣错误率大幅降至0.3%,并且日均处理量可达2万件包裹。
scratch少儿编程逻辑思维游戏源码-机械汽车.zip
内容概要:本文详细探讨了在连续介质中利用束缚态驱动设计并实现具有最大和可调谐手征光学响应的平面手征超表面的方法。文中首先介绍了comsol三次谐波和本征手性BIC(束缚态诱导的透明)两种重要光学现象,随后阐述了具体的手征超表面结构设计,包括远场偏振图、手性透射曲线、二维能带图、Q因子图和电场图的分析。最后,通过大子刊nc复现实验验证了设计方案的有效性,并对未来的研究方向进行了展望。 适合人群:从事光学研究的专业人士、高校物理系师生、对光与物质相互作用感兴趣的科研工作者。 使用场景及目标:适用于希望深入了解手征超表面设计原理及其光学响应机制的研究人员,旨在推动新型光学器件的研发和技术进步。 其他说明:本文不仅展示了理论分析和模拟计算,还通过实验证明了设计方法的可行性,为后续研究奠定了坚实的基础。
少儿编程scratch项目源代码文件案例素材-位图冒险.zip
少儿编程scratch项目源代码文件案例素材-校园困境2.zip
少儿编程scratch项目源代码文件案例素材-兔子吃萝卜.zip