在上篇文章我们用math中的atan2来判断鼠标在一个区块的位置,接下来我们一起来学习一下math中的asin的应用。
先来看一下w3school的中的定义Math.asin(x)
返回x 的反正弦值。返回的值是 -PI/2 到 PI/2 之间的弧度值。
现在我们已经明白asin的用法了,再来看一我们的一个应用场景吧,在canvas里有一个rotate(x)方法
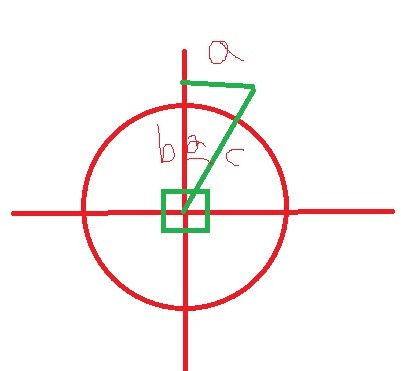
x是0-360deg的弧度值,我们可以传鼠标到一个图片中心点的弧度让这个图片跟着鼠标旋转,我们怎么计算这个弧度呢,这里我们就要用到math中的asin值了如图(1):
a=鼠标x-圆心x
b=鼠标y-圆心y
c=Math.sqrt(a*a+b*b);

所以对于a>0&&b<0时
弧度=Math.asin(a/c);
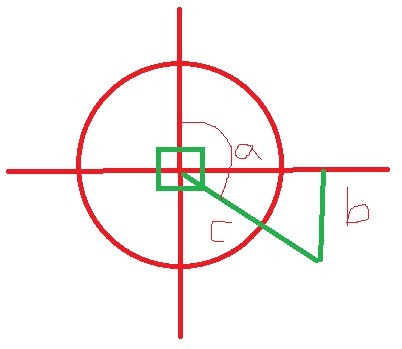
对图(2):

a>0&&b>0时
弧度=Math.asin(b/c)+90*Math.PI/180;
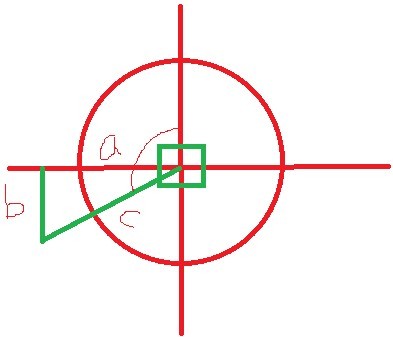
对图3

对于b<0&&a<0时
弧度=Math.asin(a/c);
对图4

对于a<0&&b>0
弧度=-(Math.asin(b/c)+90*Math.PI/180);
所以在canvas的mousemove事件里计算一下弧度然后再用canvas的rotate(弧度)就可以了,但是canvas的rotate及translate这些在setInterval里的连续变化一定要用canvas的save方法及canvas的restore方法;







相关推荐
主要介绍了JavaScript中反正弦函数Math.asin()的使用,是JS入门学习中的基础知识,需要的朋友可以参考下
math中cos sin acos asin 入参返回值的单位转为角度 。原来是弧度
python源码,math.py,math.nan acos acosh asin asinh atan atan2 ceil
亚马逊Asin查批量关键词排名,可批量导入关键词与Asin查询排名
axure函数速查表,包括TotalDragY DragTime Window.width ...Math.asin(x) Math.atan(x) Math.atan2(y,x) Math.ceil(x) Math.cos(x) Math.exp(x) Math.floor(x) Math.log(x) Math.max(x,y) Math.min(x,y)
自写数学处理函数(asin,acos,atan),鉴于有些芯片上不支持标准数学函数库<math.h>,可使用软件处理。
部编6 第5讲 函数y=Asin(ωx+φ)的图象及三角函数模型的简单应用 新题培优练.doc
交流《函数y=ASin(ωx+φ)的图象》课件
Math.Asin 返回正弦值为指定数字的角度。 Math.Atan 返回正切值为指定数字的角度。 Math.Atan2 返回正切值为两个指定数字的商的角度。 Math.BigMul 生成两个 32 位数字的完整乘积。 Math.Ceiling 已重载。 返回大于...
python 基础 python math库的使用,展示了math库中常用的函数并给出python2的示例 常用函数1 ceil(x), floor(x), trunc(x):注意正负数的区别 copysign(x, y):取符号 modf(x):取整数、小数 factorial(x):阶乘 ...
2015_2016学年高中数学1.5.2函数y=Asinωx+φ的性质及应用课时作业新人教A版必修4
2015_2016学年高中数学1.5.2函数y=Asinωx+φ的性质及应用练习手册新人教A版必修4
2021版高考数学一轮复习第四章三角函数解三角形第5讲函数y=Asinωx+φ的图象及三角函数模型的简单应用高效演练分层突破文新人教A版
名称:ASINFetcher Amazon ASIN Grabber -------------------- 版本:1.1.10 作者:asinzen 分类:其他 ...直接在表格中获取ASIN总数 •获取价格、卖家名称、履行类型、完整超链接 •100%免费
浙江省金华市孝顺高级中学高中数学 3.5函数 y=Asin(ωx+ψ)的图像及应用校本作业 新人教A版必修4
通过单击特定的书,Bookazon可以抓取:作者名称书名Kindle ASIN平装ISBN精装ISBN音频ASIN数据存储在应用程序中,可以复制或轻松导出到Excel文档。 市场营销专家可以使用这些数据为其亚马逊营销服务活动创建更好的...
函数y=Asin(ωx+φ)的图象与应用练习题集.doc
(完整版)正弦型函数y=Asin(ωx+φ)打印版.pdf
第4讲函数y=Asin(ωx+φ)的图象及应用.pdf