在双十二活动中,视觉要求实现一个鼠标跟随运动的的效果,就像“觉”的那个效果类似
其实原理很简单,看鼠标从哪个方向进的及从哪个方向出的,然后区块里绝对定位的浮层就可以根据鼠标方向
运动;
如:在鼠标进入事件中判断鼠标从左边进入区块那么定位层就从left:区块宽走到区块零,在鼠标离开事件中判断鼠标是从上边离开的那么定位层就从top:零走到负的区块高度就可以的。是不是很简单呢,但是有一个问题就是怎么判断方向?那么我们的atan2就隆重出场了。
看一下w3cshool上是怎么介绍atan2()的
atan2(x,y):返回-PI 到 PI 之间的值,是从 X 轴正向逆时针旋转到点 (x,y) 时经过的角度。
看维基网上的一张图:

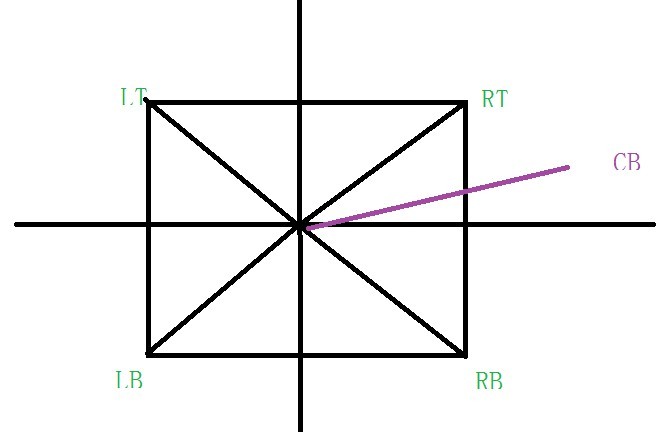
那我们是不是计算出区块四个顶点的的atan2值,然和鼠标的atan2值比较确定范围看图:

是不由
CB>=RB&&CB<RT就在左边
CB>=RT&&CB<LT就在上边
CB>=LB&&CB<RB就在下边
否则就在右边
是不是在鼠标进入及鼠标离开事件中就可以很容易的实现了







相关推荐
Math.atan2( x, y ) ; 下面是参数的详细信息: x 和 y : 一个数字. 返回值: 返回一个数弧度的反正切值 Math.atan2( ±0, -0 ) returns ±PI. Math.atan2( ±0, +0 ) returns ±0. Math.atan2( ±0, -x ) returns ...
/usr/bin/python import math print "atan2(-0.50,-0.50) : ", math.atan2(-0.50,-0.50) print "atan2(0.50,0.50) : ", math.atan2(0.50,0.50) print "atan2(5,5) : ", math.atan2(5,5) print "atan2(-10,10) : ", ...
今天小编就为大家分享一篇对python中 math模块下 atan 和 atan2的区别详解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
本文主要介绍了C语言中的atan和atan2的用法,希望对你的学习有所帮助。
atan2的查表法实现,支持宏定义调整精度,非常适合没有带FPU的MCU使用。
主要介绍了JavaScript中的Math.atan()方法的使用,是JS入门学习中的基础知识,需要的朋友可以参考下
描述:matlab的Atan2函数与vb.net的Atan2函数计算结果并不一致。该程序用vb.net实现了matlab的Atan2函数。
1、atan2_tab.h atan2的查表法实现 2、convertor.h 支持整数、浮点与字节数组的互相转换,支持大小端设定 3、crc.h 包含crc16-ccitt和crc32的算法实现 4、fifo.h 参考linux kernel的kfifo的实现,无锁读写,效率高 5...
描述 atan2() 返回给定的 X 及 Y 坐标值的反正切值。 语法 以下是 atan2() 方法的语法: import math math.atan2(y, x) 注意:atan2()是不能直接访问的,需要导入...print atan2(-0.50,-0.50) : , math.atan2(-0.50,
matlab中atan2函数用法
在C语言的math.h或C++中的cmath中有两个求反正切的函数atan(double x)与atan2(double y,double x) 他们返回的值是弧度 要转化为角度再自己处理下。 前者接受的是一个正切值(直线的斜率)得到夹角,但是由于正切的...
axure函数速查表,包括TotalDragY DragTime Window.width Window.height Window.scrollX ...Math.atan2(y,x) Math.ceil(x) Math.cos(x) Math.exp(x) Math.floor(x) Math.log(x) Math.max(x,y) Math.min(x,y)
python源码,math.py,math.nan acos acosh asin asinh atan atan2 ceil
atan()方法返回x的反正切值,以弧度表示。 Syntax 以下是atan()方法的语法: atan(x) 注意:此函数是无法直接访问的,所以...print atan(0.64) : , math.atan(0.64) print atan(0) : , math.atan(0) print atan(10) :
MATLAB中atan函数介绍文档。tan函数的说明及其定义域和值域介绍。
基于dsPIC33F的快速CORDIC法计算反正切值
python 基础 python math库的使用,展示了math库中常用的...atan2(y, x): atan(y / x) (注意等效的条件) degrees(x): from radians to degrees. radians(x): from degrees to radians. hypot(x, y): sqrt(x*x + y*y)
Search [first2, last2) as a subsequence in [first1, last1), and return the last possible match. Note that find_end for bidirectional iterators is much faster than for forward iterators.