- 浏览: 10084 次
- 性别:

- 来自: 上海
-

最近访客 更多访客>>
文章分类
最新评论
-
lostyue:
大哥...请教下病人前面的图标能显示吗?如果PersonLab ...
使用Eclipse RCP进行桌面程序开发(三):视图和透视图 -
pignut_wang:
正好在看这个部分,非常适用,
使用Eclipse RCP进行桌面程序开发(三):视图和透视图
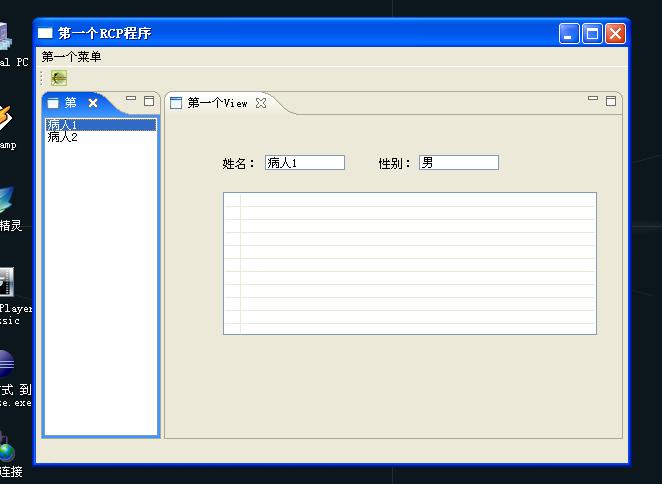
Eclipse RCP开发中,和用户进行交互最多的界面,应该是视图了,而透视图就是将已有的视图、菜单、工具栏、编辑器等等进行组合和布局。看完这一节,我们就可以建立如下图这样的程序界面了。
首先我们来介绍一下视图,建立一个视图其实非常简单,只要从org.eclipse.ui.part.ViewPart继承一个类,然后在plugin.xml中进行视图的配置。其中,向视图中添加控件的操作,我们即可以手工编写,也可以使用Designer插件,我这里推荐大家使用Designer插件,该插件对RCP提供功能非常强大的支持,如果使用Designer插件开发视图,则plugin.xml文件也不需要我们手动修改了。
比如我们上图中的第一个视图,就是从ViewPart继承一个类,然后在上面加入了几个swt的控件,做得非常得简单,而它的配置文件如下:
1<extension 2 point="org.eclipse.ui.views"> 3 <view 4 class="cn.blogjava.youxia.views.FirstView" 5 id="cn.blogjava.youxia.views.FirstView" 6 name="第一个View"/> 7</extension>
可以看到,实现这个视图的class为cn.blogjava.youxia.views.FirstView,那么我们看看FirstView.java吧:
1package cn.blogjava.youxia.views;
2
3import org.eclipse.jface.action.IMenuManager;
4import org.eclipse.jface.action.IToolBarManager;
5import org.eclipse.jface.viewers.TableViewer;
6import org.eclipse.swt.SWT;
7import org.eclipse.swt.widgets.Composite;
8import org.eclipse.swt.widgets.Label;
9import org.eclipse.swt.widgets.Table;
10import org.eclipse.swt.widgets.Text;
11import org.eclipse.ui.part.ViewPart;
12
13public class FirstView extends ViewPart {
14
15 private Table table;
16 private Text text_1;
17 private Text text;
18 public static final String ID = "cn.blogjava.youxia.views.FirstView"; //$NON-NLS-1$
19
20 /**
21 * Create contents of the view part
22 * @param parent
23 */
24 @Override
25 public void createPartControl(Composite parent) {
26 Composite container = new Composite(parent, SWT.NONE);
27
28 final Label label = new Label(container, SWT.NONE);
29 label.setText("姓名:");
30 label.setBounds(56, 41, 36, 12);
31
32 text = new Text(container, SWT.BORDER);
33 text.setBounds(98, 38, 80, 15);
34
35 final Label label_1 = new Label(container, SWT.NONE);
36 label_1.setText("性别:");
37 label_1.setBounds(212, 41, 30, 12);
38
39 text_1 = new Text(container, SWT.BORDER);
40 text_1.setBounds(252, 38, 80, 15);
41
42 final TableViewer tableViewer = new TableViewer(container, SWT.BORDER);
43 //tableViewer.setInput(new Object());
44 table = tableViewer.getTable();
45 table.setBounds(56, 75, 374, 143);
46 table.setItemCount(10);
47 table.setLinesVisible(true);
48 //
49 createActions();
50 initializeToolBar();
51 initializeMenu();
52 }
53
54 /**
55 * Create the actions
56 */
57 private void createActions() {
58 // Create the actions
59 }
60
61 /**
62 * Initialize the toolbar
63 */
64 private void initializeToolBar() {
65 IToolBarManager toolbarManager = getViewSite().getActionBars()
66 .getToolBarManager();
67 }
68
69 /**
70 * Initialize the menu
71 */
72 private void initializeMenu() {
73 IMenuManager menuManager = getViewSite().getActionBars()
74 .getMenuManager();
75 }
76
77 @Override
78 public void setFocus() {
79 // Set the focus
80 }
81
82 }
其中,添加控件的代码由Disgner插件自动生成。这个时候,如果我们运行程序的话,我们的视图还不会被显示出来。为了让我们的视图可以显示,我们还需要修改Perspective.java文件,代码如下:
1package cn.blogjava.youxia.rcp_start;
2
3import org.eclipse.ui.IPageLayout;
4import org.eclipse.ui.IPerspectiveFactory;
5
6public class Perspective implements IPerspectiveFactory {
7
8 public void createInitialLayout(IPageLayout layout) {
9 String editorArea = layout.getEditorArea();
10 layout.addView("cn.blogjava.youxia.views.FirstView", IPageLayout.RIGHT, 0.2f, editorArea);
11 }
12}
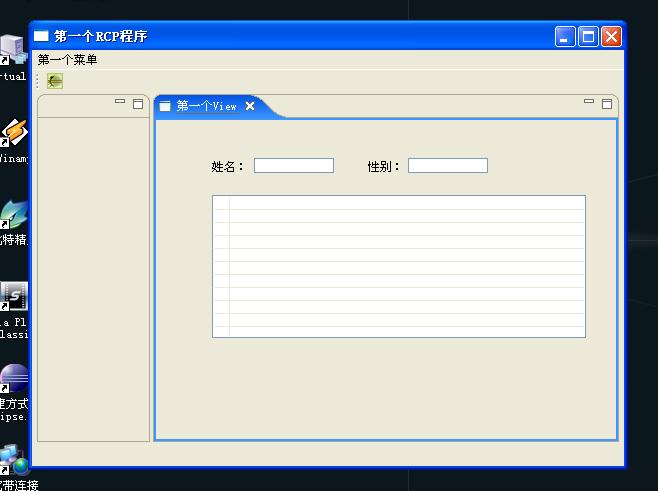
运行程序,得到如下效果:
我们可以发现,上面这个视图的标签不是我们通常看到的波浪形,我们可以通过配置文件的方式来更改产品的样式。
首先,在plugin.xml中对org.eclipse.core.runtime.products扩展点的属性进行更改,如下:
1<extension 2 id="product" 3 point="org.eclipse.core.runtime.products"> 4 <product 5 application="cn.blogjava.youxia.rcp_start.application" 6 name="第一个RCP程序"> 7 <property 8 name="preferenceCustomization" 9 value="plugin_customization.ini"/> 10 </product> 11</extension>
可见,我们为我们的产品添加了一个prefereneCustomization属性,该属性的值为plugin_customization.ini文件,在该文件中,我们可以配置我们的样式。在这里,它的内容如下:
1org.eclipse.ui/SHOW_TRADITIONAL_STYLE_TABS=false 2org.eclipse.ui/DOCK_PERSPECTIVE_BAR=topRight
事实上,在这个文件中可以定义的参数有上百个,大家可以查看Eclipse的文档。
这个时候,效果应该是这样的了:
好了,我们现在对以上的代码做一个总结。我不是写教科书,在Blog中也没有写得那么详细的条件。我们这里主要关注在哪个地方对代码进行扩展,可以达到我们想要的效果。比如,我们要创建视图,就是需要扩展org.eclipse.ui.part.ViewPart类,然后向其中添加控件,再然后配置plugin.xml文件,最后修改透视图的代码,以便它能够显示出来。
在ViewPart类中,我们添加控件的操作主要是在public void createPartControl(Composite parent)这个方法中进行,而方法最后会调用以下三个方法:
createActions();
initializeToolBar();
initializeMenu();
从这三个方法的方法名我们不难看出,它们的功能是创建视图特有的菜单栏和工具栏的,结合上一小节的内容,我们应该很快就可以探索到怎么给视图添加漂亮的工具栏了,这里我不再罗嗦。
再来看Perspective.java,不难发现,所有的透视图类都需要实现IPerspectiveFactory接口,而该接口的createInitialLayout方法,就是描述工作台窗口中编辑器和视图的布局。默认情况下,透视图中只包含一个编辑器区域,就是我们第一节中看到的那个效果。在createInitialLayou中,我们可以通过以下几个方法向透视图中添加视图、编辑器和菜单:
addView —— 添加视图
addActionSet —— 添加菜单和工具栏
createFolder —— 创建一个IForderLayou,可以让多个视图重叠在同一个位置
写到这里,肯定有人会问,如果我要创建一个象Eclipse中的资源视图这样的视图,该怎么做呢?这我们就要感谢org.eclipse.jface.viewers包了,Viewer,这里翻译为查看器,它和视图是不一样的。JFace查看器是Jface对SWT部件的封装,它简化了我们对小部件的操作。在使用查看器的时候,它的数据使用单独的模型对象来保存,使用查看器的setInput方法可以为查看器设置模型,此外,在使用查看器的时候,需要为它提供ContentProvider(内容提供器)和LabelProvider(标签提供器)。
JFace查看器主要分为以下几类:
1. ListViewer: 对应于SWT的列表控件,目的是将列表中的元素映射至SWT列表控件
2. TreeViewer: 对应于SWT的树控件,提供树的展开和折叠等基本操作
3. TableViewer: 对应于SWT的表控件,映射表中的元素
4. TextViewer: 对应于SWT的StyledText控件,创建编辑器的时候,使用这个查看器是最合适不过了。
好了,介绍性的文字就写到这里,我想大家一定已经知道了探索的方向。下面,我们看一个简单的示例,就是这篇文章开头给出的效果图。它是我模仿医院管理系统做的一个简单例子,左边的视图就是使用了一个ListView查看器。这里给出它的关键代码:
1public void createPartControl(Composite parent) {
2
3
4 viewer = new ListViewer(parent, SWT.BORDER);
5 viewer.setContentProvider(new PersonContentProvider());
6 viewer.setLabelProvider(new PersonLabelProvider());
7 viewer.setInput(new PersonModel());
8
9 createActions();
10 initializeToolBar();
11 initializeMenu();
12 }
可以看到,这里需要设置内容提供器和标签提供器和模型。下面,我们先创建一个病人类Person.java:
1package cn.blogjava.youxia.views;
2
3public class Person {
4
5 private String name;
6 private String sex;
7 public String getName() {
8 return name;
9 }
10 public void setName(String name) {
11 this.name = name;
12 }
13 public String getSex() {
14 return sex;
15 }
16 public void setSex(String sex) {
17 this.sex = sex;
18 }
19
20}
下面,创建模型类PersonModel.java,在构造函数中我们向List中填入了几个初始化数据:
1package cn.blogjava.youxia.views;
2import java.util.ArrayList;
3
4public class PersonModel {
5
6 private ArrayList<Person> list = new ArrayList<Person>();
7
8 public interface Listener{
9 public void add(Person p);
10 public void remove(Person p);
11 }
12
13 private Listener listener;
14
15 public PersonModel(){
16 //向list里面填入几个初始化数据
17 Person p1 = new Person();
18 p1.setName("病人1");
19 p1.setSex("男");
20 list.add(p1);
21
22 Person p2 = new Person();
23 p2.setName("病人2");
24 p2.setSex("女");
25 list.add(p2);
26
27 }
28
29 public void setListener(Listener listener){
30 this.listener = listener;
31 }
32
33 public void add(Person p){
34 list.add(p);
35 if(listener != null){
36 listener.add(p);
37 }
38 }
39
40 public void remove(Person p){
41 list.remove(p);
42 if(listener != null){
43 listener.remove(p);
44 }
45 }
46
47 public ArrayList elements(){
48 return list;
49 }
50}
在这里,我们还定义了一个Listener接口,为什么要有这么一个接口呢?就是为了让我们模型中的数据被改变时,查看器能够相应更改。下面,我们实现内容提供器,该内容提供器实现了PersonModel中定义的Listener接口,如下PersonContentProvider.java:
1package cn.blogjava.youxia.views;
2
3import org.eclipse.jface.viewers.IStructuredContentProvider;
4import org.eclipse.jface.viewers.Viewer;
5import org.eclipse.jface.viewers.ListViewer;
6
7import cn.blogjava.youxia.views.PersonModel.Listener;
8
9public class PersonContentProvider implements IStructuredContentProvider,
10 Listener {
11
12 PersonModel input;
13 ListViewer viewer;
14
15 public Object[] getElements(Object inputElement) {
16 // TODO 自动生成方法存根
17 return input.elements().toArray();
18 }
19
20 public void dispose() {
21 // TODO 自动生成方法存根
22 if(input != null){
23 input.setListener(null);
24 }
25 input = null;
26
27 }
28
29 public void inputChanged(Viewer viewer, Object oldInput, Object newInput) {
30 // TODO 自动生成方法存根
31 viewer = (ListViewer)viewer;
32 input = (PersonModel)newInput;
33 input.setListener(this);
34
35 }
36
37 public void add(Person p) {
38 // TODO 自动生成方法存根
39 viewer.add(p);
40 }
41
42 public void remove(Person p) {
43 // TODO 自动生成方法存根
44 viewer.remove(p);
45 }
46
47}
我们知道,列表中的元素都是Person类的对象,怎么让他们显示出来呢,需要实现标签提供器,在标签提供器中,我们可以设置对象显示的图标和文字,如下PersonLabelProvider.java:
1package cn.blogjava.youxia.views;
2
3import org.eclipse.jface.viewers.ILabelProvider;
4import org.eclipse.jface.viewers.ILabelProviderListener;
5import org.eclipse.swt.graphics.Image;
6
7public class PersonLabelProvider implements ILabelProvider {
8
9 public Image getImage(Object element) {
10 return null;
11 }
12
13 public String getText(Object element) {
14 // TODO 自动生成方法存根
15 return ((Person)element).getName();
16 }
17
18 public void addListener(ILabelProviderListener listener) {
19 // TODO 自动生成方法存根
20
21 }
22
23 public void dispose() {
24 // TODO 自动生成方法存根
25
26 }
27
28 public boolean isLabelProperty(Object element, String property) {
29 // TODO 自动生成方法存根
30 return false;
31 }
32
33 public void removeListener(ILabelProviderListener listener) {
34 // TODO 自动生成方法存根
35
36 }
37
38}
运行程序,就得到了文章开头的效果,但是不能在右边的视图中显示病人的详细信息。
如果要做到视图的交互,需要添加事件的监听器。使用Java 进行GUI开发的人应该都不会陌生,而我在RCP上,也处于探索阶段,更深一步的内容,让我们自己慢慢研究吧。
评论
如果PersonLabelProvider --->getImage()返回值不是空的话能显示吗?
谢谢了








相关推荐
火龙果软件工程技术中心 EclipseRCP开发中,和用户进行交互最多的界面,应该是视图了,而透视图就是将已有的视图、菜单、工具栏、编辑器等等进行组合和布局。看完这一节,我们就可以建立如下图这样的程序界面了。...
Eclipse RCP 允许开发者使用 eclipse结构风格设计弹性的可扩展的应用程序,可重用Eclipse中 已存在的方法和编码模式。俗话说,万事开头难。Eclipse RCP 入手可能会比较困难、费时。接下 来我们将主要讲述如何让RCP ...
最近抽些时间,更新到eclipse3.6上来,既作为为广大Eclipser入门plugin/RCP开发的一个方便之门,也是对自己近年来学习的一个总结吧。 每一章都会单独提取出来,并尽可能的独立于其他章节,更新中的源代码工程也会...
13.1.向你的程序中添加透视图 103 13.2.使透视图可选。 107 13.2.1.使透视图可由一个coolbar可选 107 13.2.2.使透视图可通过菜单选择。 109 14.进度报告 112 15.将外部类包含进你的程序 118 15.1.概述...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
5.4.1 CVS Repository Exploring透视图:资源库主页..... 137 5.4.2 CVS Repositories视图..... 137 5.4.3 CVS Annotate视图..... 141 5.4.4 CVS Resource History视图..... 141 5.4.5 查看CVS命令..... 143 ...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
5.4.1 CVS Repository Exploring透视图:资源库主页..... 137 5.4.2 CVS Repositories视图..... 137 5.4.3 CVS Annotate视图..... 141 5.4.4 CVS Resource History视图..... 141 5.4.5 查看CVS命令........
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...