1 概述
在集成项目中,涉及到数据分析部分的工作内容,大部分的图表是通过两个维度的控制来显示(一般为业务事项和时间),本次在项目中遇到的便是银行账户的列表,根据前期的调研和讨论总结,确定了银行账户需要展现的形式(即通过树形列表来展现) ,而之前开发的数据分析功能采用的都是基本数据列表,并没有树形数据列表的使用说明,本文用来说明树形数据列表的使用。
2 预期读者
- 数通畅联内部员工
- 广大计算机爱好者
3 总体思路
- 先找到对应的portlet
- 去代码中找到对应的代码
- 分析其中的关键方法得到数据格式
- 使用ESB来创建数据格式
4 操作步骤
4.1 查看代码
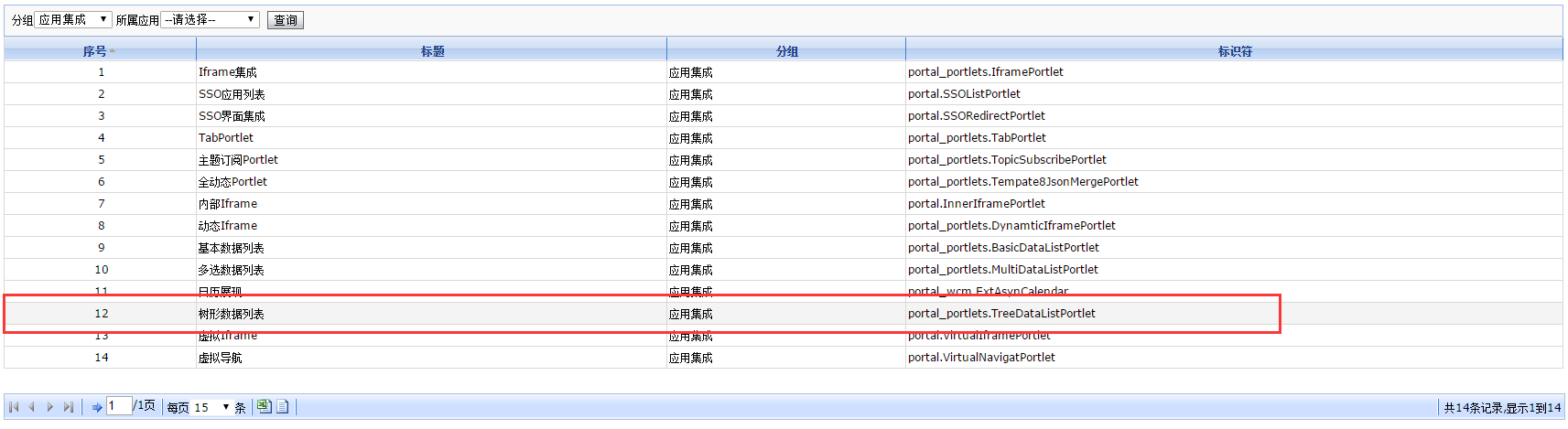
首先,找到树形数据列表对应的portlet

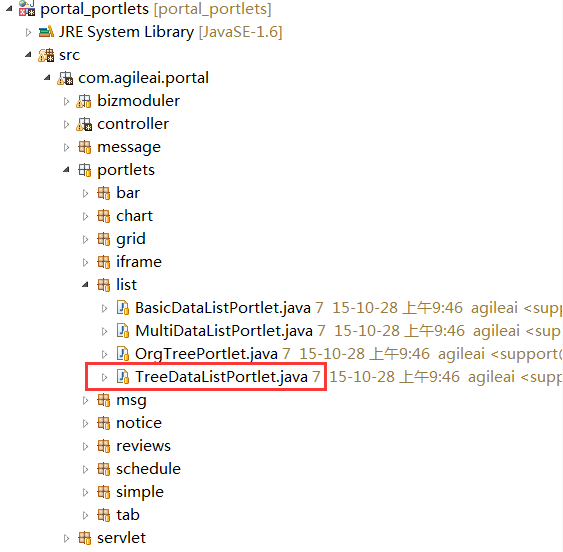
在porttal_portlets工程中找对应的代码部分

4.2 分析代码
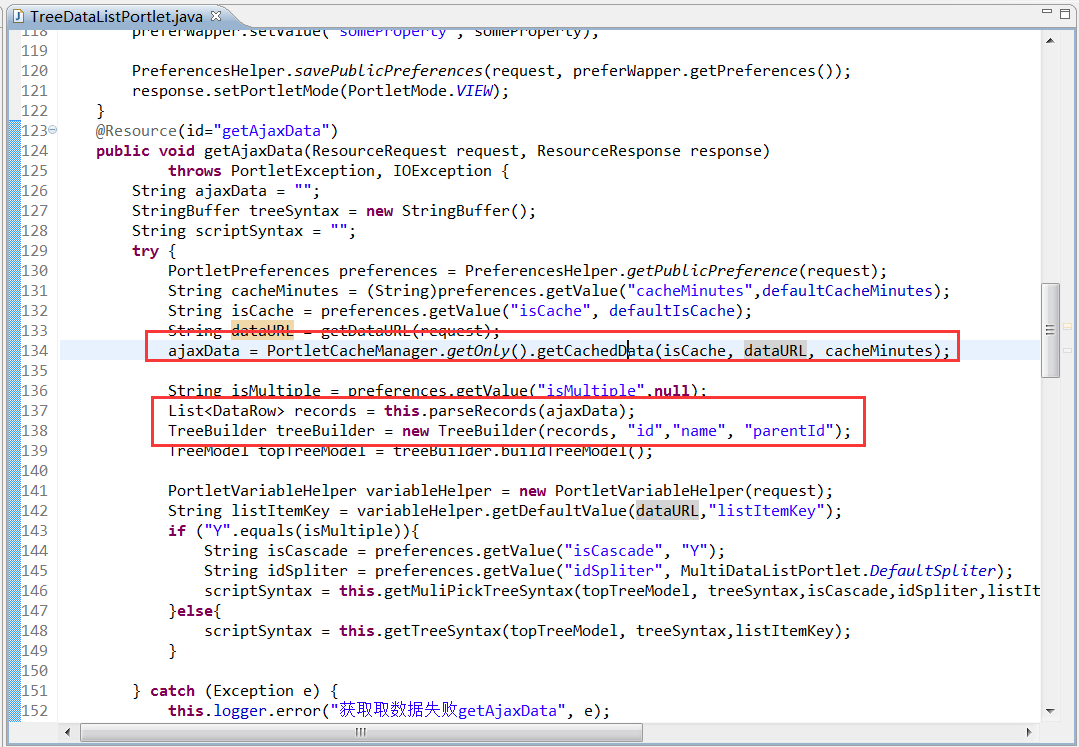
找到getAjaxData方法

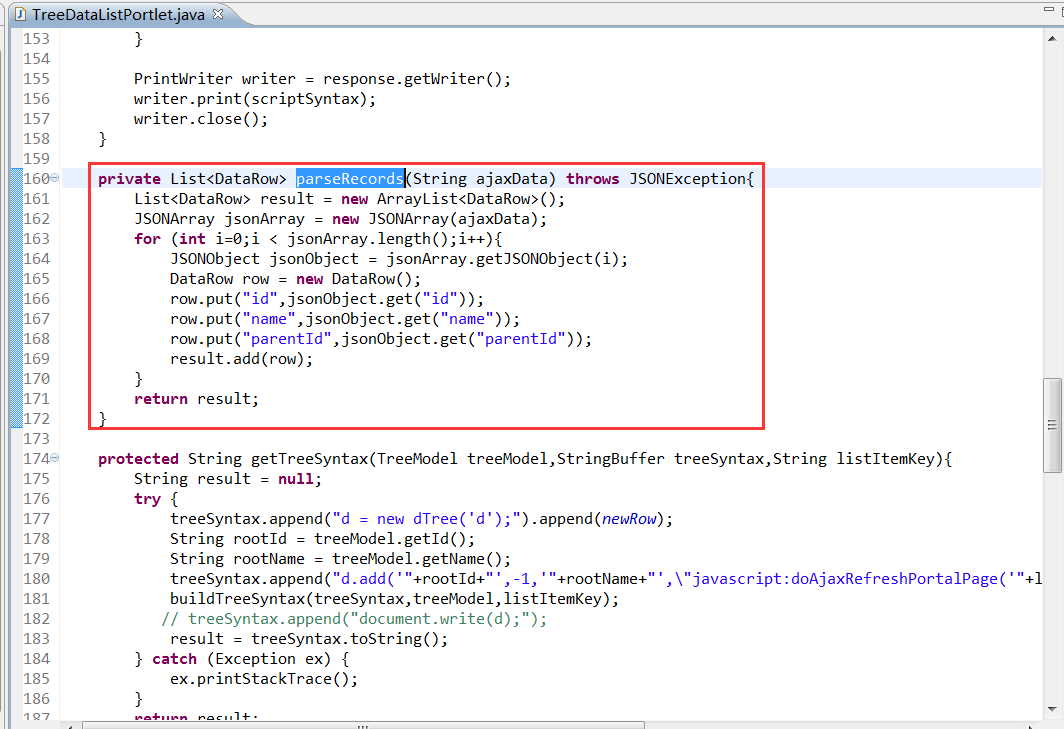
分析parseRecords方法

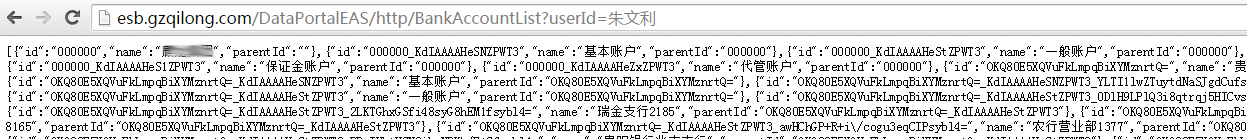
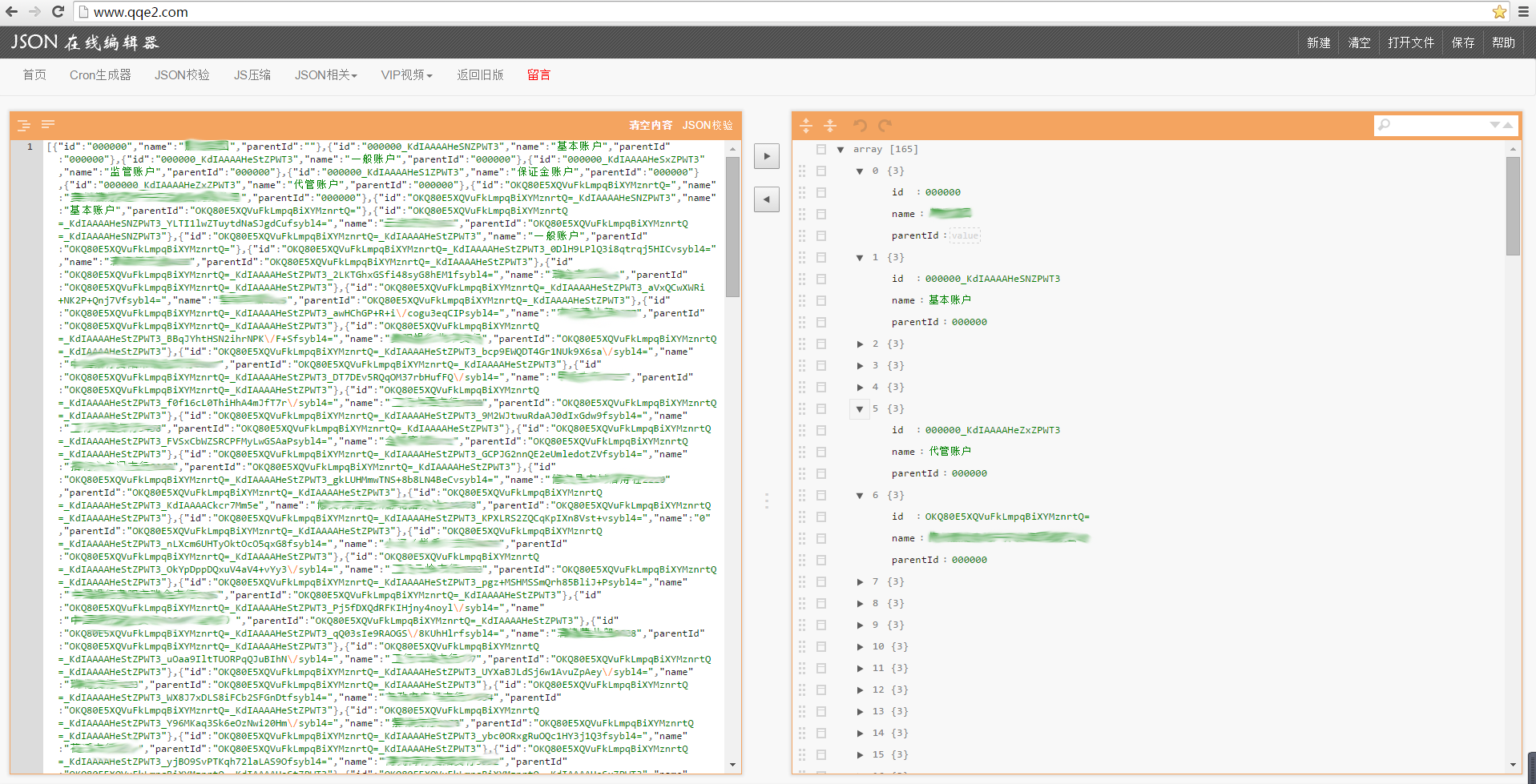
由代码可以看出,数据源本来是json格式的,通过转换成list<DataRow>实现后面的功能,而对应的json格式中一定有 id,name,parentId。
4.3 创建数据格式
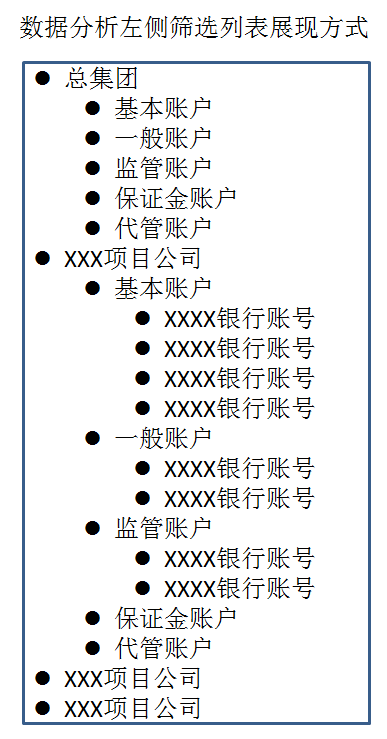
因为银行账户列表需要展现的形式为

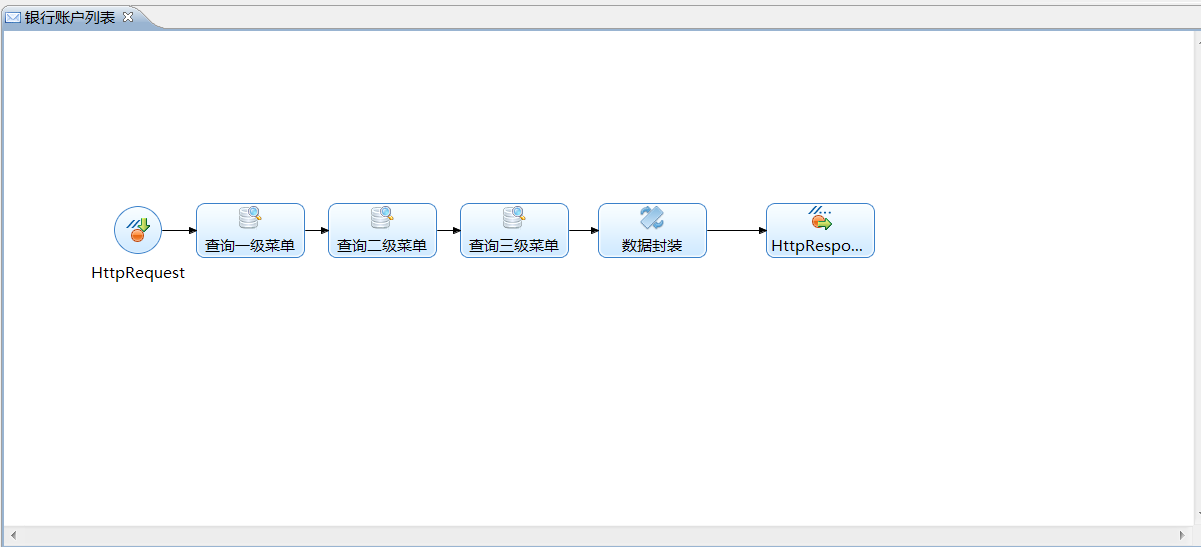
在使用ESB进行列表数据格式创建的时候如下图:

在第一个查询节点,首先得到总集团以及各个项目公司的信息
在第二个查询节点,得到二级菜单
在第三个节点,得到三级菜单,同时得到和二级菜单的关联
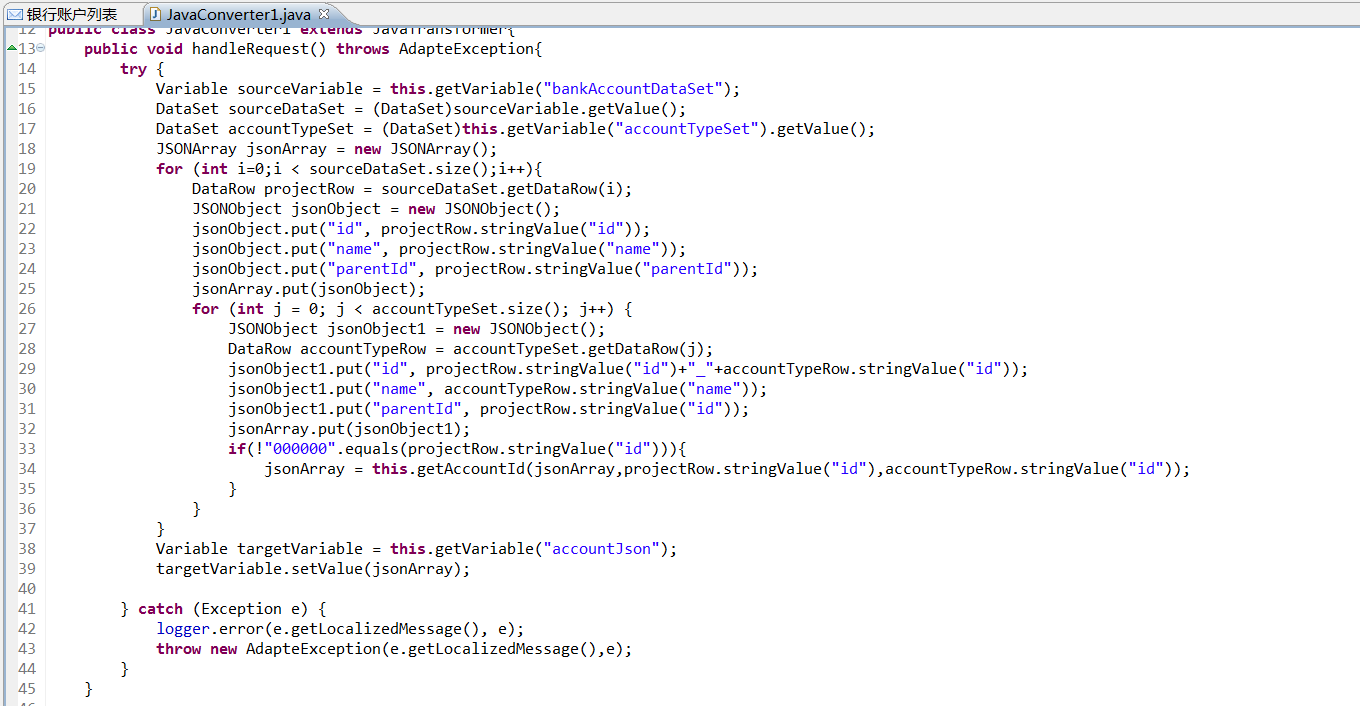
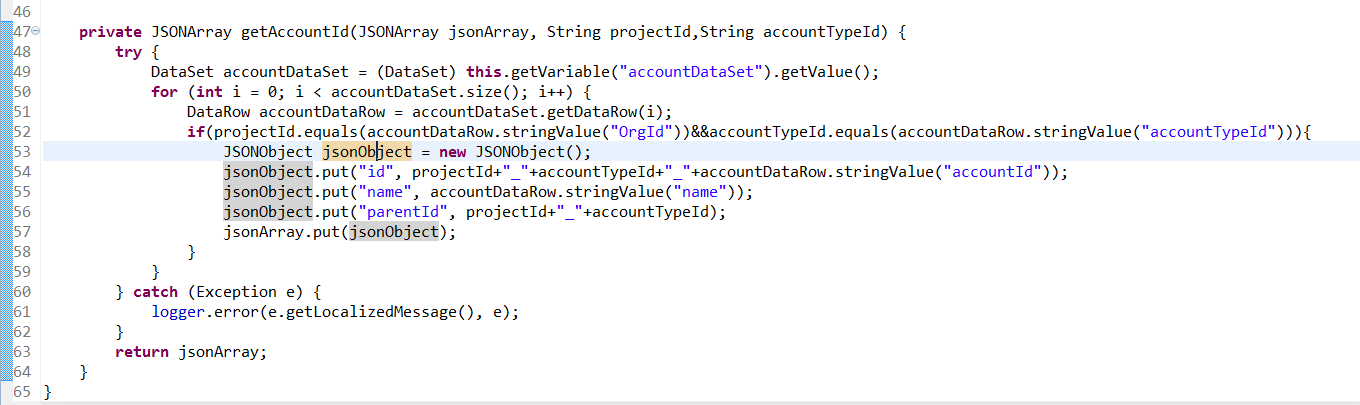
在java转换节点进行数据格式的拼装。
以下为代码处理步骤:


最后打印出得到的数据格式


5 心得总结
在遇到类似问题的时候,首先根据自己所学的知识,逐步剥离其中的知识点。比如这次的问题解决,首先知道他是一个portlet,那么就去找对应的portlet的代码,根据代码反向分析,推导出应该需要一个什么样子的格式。根据既有的知识,将需要解决的问题抽丝剥茧,一步一步来实现,其实并没有多难,还是得多想多做。
上述说明介绍了实现树形数据列表portlet的步骤,想要更深入了解AEAI相关产品,请登录公司官网:www.agileai.com中的知识中心,其中有本公司技术人员对一些技术知识的文档总结。
本文主要给大家介绍一下如何分析未知数据格式的portlet以及对应格式的创建,与大家分享希望能够对大家有所帮助。






相关推荐
树形列表,缩进显示层级,第5级数据加底色,数据样式显色,点击展开折叠数据。本文为用Vue实现方式,另有一篇为用knockout.js的实现方法。 html代码 <table v-for=item v-bind:list=item></table> 组件模板...
该安卓多级树形列表是在前人的基础上做了大量的优化而诞生的,目前已经支持多级拓展,异步一次性最大加载量60万条不崩溃,点击秒展开,支持全选与单选,支持点击单列后再插入数据,支持数据联动
Android Recyclerview实现多级树形列表
数据结构课程设计 数据结构课程设计-树形目录结构 20 1 数据结构课程设计-树形目录结构全文共21页,当前为第1页。数据结构课程设计-树形目录结构全文共21页,当前为第1页。 数据结构课程设计-树形目录结构全文共21页...
由于layui树形组件格式的特殊性,可能从mysql查出数据组装成layui属性组件所需的数据格式这一点会让你头痛; 在该文件中完整的展示了如何利用tp的模型从mysql取得数据,并进行无限分类,最终转换成layui树形组件所...
一款非常实用的combobox的第三方控件,可以实现让其combobox下拉出TreeView,且可以对TreeView进行相关的选择,且只能选择树形数据中的最底层数据,选择后的数据的所有父节点也都相应的递归显示出来。非常实用,忘对...
PB为树形和列表加背景图片源代码.
1.左面为树形右边为列表 2.具有延迟加载 3.数据加载有缓冲
结合ztree制作的下拉框,数据多级显示,通过配置实现多选或单选,数据可以是固定数据或ajax动态加载
extjs 树形下拉列表框,可以进行数据选择,数据回显。
金蝶云苍穹列表界面如何以树形结构在表格中展示业务数据
树形列表值,点选后可以展开或合起来,按照树形分层显示值,点选对应的值可以将选值输入文本框,可用于查询。
MFC Windows 程序设计之树形下拉列表框,适合初学MFC的小伙伴学习研究,博客中有对应的讲解和演示,避免走弯路,费时费力。也真心希望能够帮助正在苦学MFC Windows 程序设计的小伙伴们,你们的成长是我最大的幸福。
一款点击弹出式的jQuery树形下拉列表选择框代码,数据封装在demoData.js里面,可以自由添加修改。
C#DataGridView某列形成树形TreeGridViewRebuilt 京华志&精华志出品 希望大家互相学习,互相进步 支持CSDN 支持微软 主要包括C# ASP.NET SQLDBA 源码 毕业设计 开题报告 答辩PPT等
layui组件之树形下拉框例子,看完你就会写下拉树了。不过同时还需要下载ztree的相关js和style 不过压缩包里都有呢!希望对大家有所帮助
网上的一个silverlight的树形下拉控件,改成wpf使用的了,希望对各位有所帮助。
微信小程序 树形菜单组件 存放路径:/components/treeList/treeList listData数据格式:[{title:'A层级菜单1',children:[]},{title:'A层级菜单2',children:[]}] 使用: ...
主要介绍了vue-cli + element-ui 树形表格(多级表格折腾小计),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
微信小程序 树形菜单...需属性传值 listData(树形菜单数据) listData数据格式:[{title:'A层级菜单1',children:[]},{title:'A层级菜单2',children:[]}] 使用: <wxTreeList listData="{{listData}}"></wxTreeList>