1 背景概述
笔者在公司做集成项目时,通常会涉及ESB与Portal结合实现图表数据分析功能。通过ESB获取数据库信息,然后在门户上采用Portlet接收ESB中的数据URL最后展现到门户上。本文为项目中实现该功能的方法及在实际工作中积累的经验与心得体会,希望通过这篇文档给大家一些帮助。
2 预期读者
- 数通畅联新进员工
- 广大技术爱好者
3 实现思路
实现本案例门户中图表Portlet的统计分析功能,可以通过以下三种Portlet来实现。
- 分为基本数据列表Portlet,基本图表Portlet,多维图表portlet。
- 穿透展示可以在管理控制台--导航菜单中添加“全动态portlet”和“数据表格portlet”进行设置展示格式。
4 实现步骤
4.1 基本数据列表portlet实现统计分析
4.1.1 ESB数据获取及转换
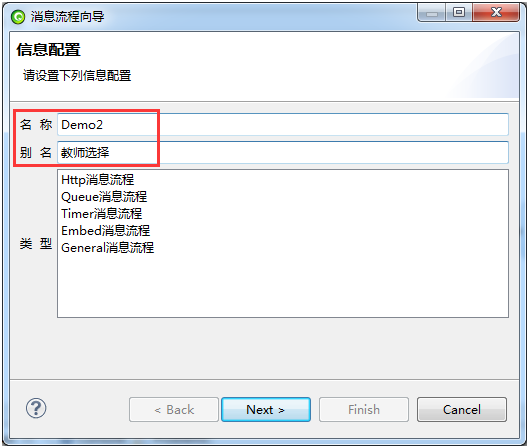
1. ESB中创建功能起名Demo2,别名“教师选择”。

2. 通过创建好的Demo2画好流程图。

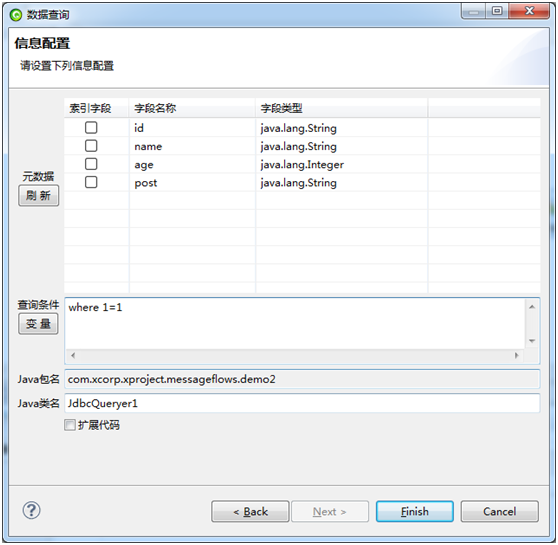
3. 选择数据查询节点双击,添加数据源demo,选择结果类型,创建结果变量teacherDataSet,在SQL主体中编写查询语句,点击下一步(next)在信息配置中刷新元数据。完成(finish)。


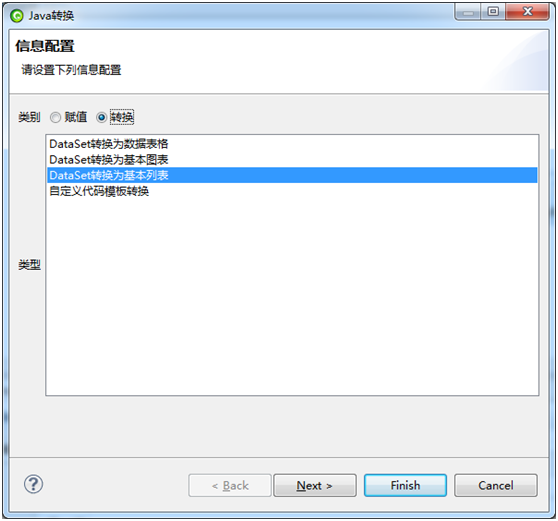
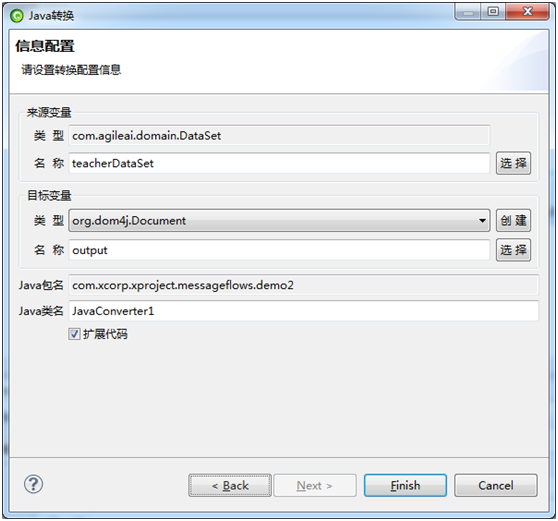
4. 选择数据转换JSON节点,选中 “转换”,后选择 “DataSet转换为数据表格” 点击下一步(next)选择来源变量“teacherDataSet”,创建目标变量命名为“output”(创建完目标变量output后需要在变量配置中添加全局)点击完成(finish)。


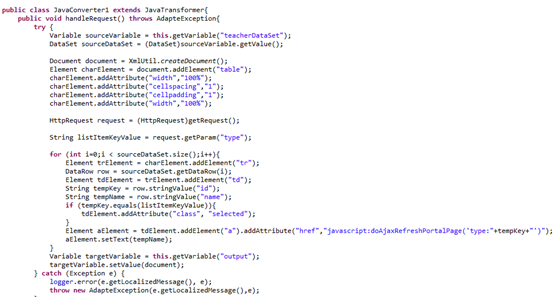
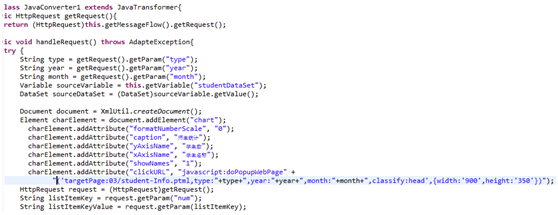
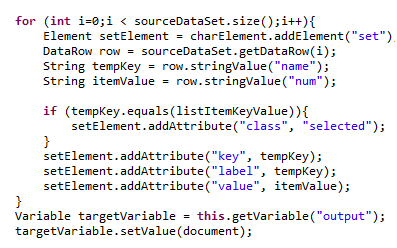
5. 生成好的代码中将教师的数据信息转换成了XML格式。代码如下:

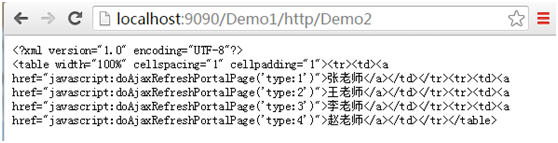
6. 部署流程,访问url地址http://localhost:9090/Demo1/http/Demo2。

4.1.2 门户Portlet配置
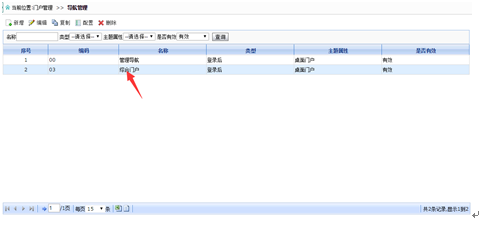
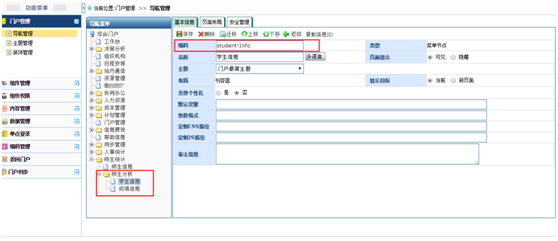
1. 通过ESB获取数据后,需要在门户管理控制台—综合门户—“新增目录”起名“师生信息”


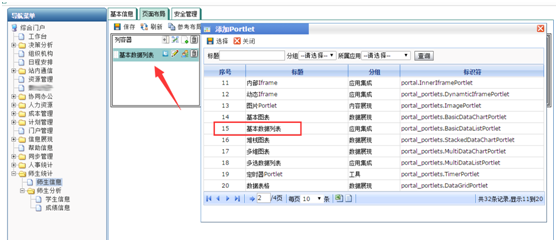
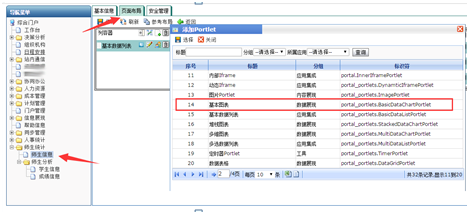
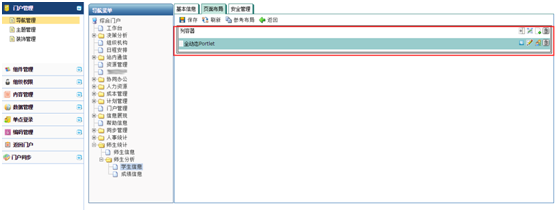
2. 选择师生信息点击“页面布局”添加“基本数据列表portlet”,保存。

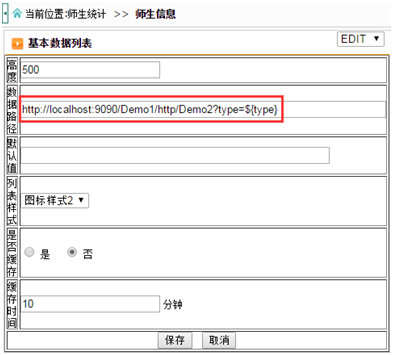
3. 返回到应用中心将在ESB中获得的URL添加到数据路径中,并添加参数,点击保存,效果如下:

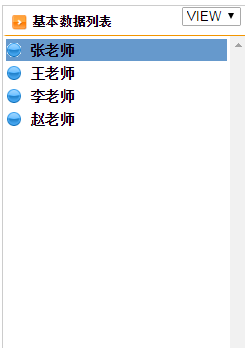
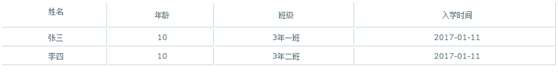
4.1.3 最终效果展示

4.2 基本图表实现页面统计分析
4.2.1 ESB数据获取及转换
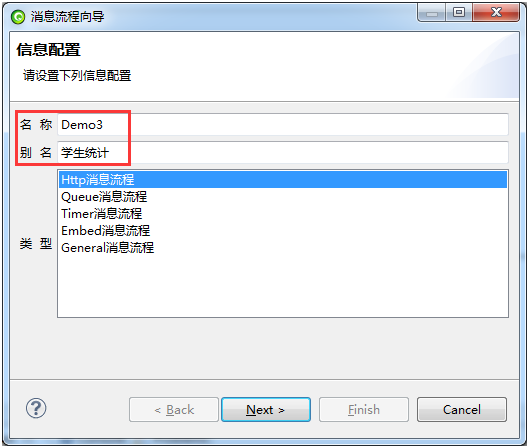
1. ESB中创建功能起名Demo3,别名“学生统计”。

2. 通过创建好的Demo3画好流程图。

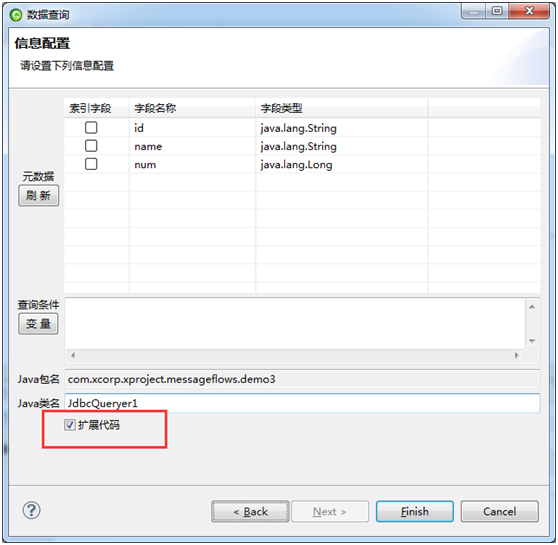
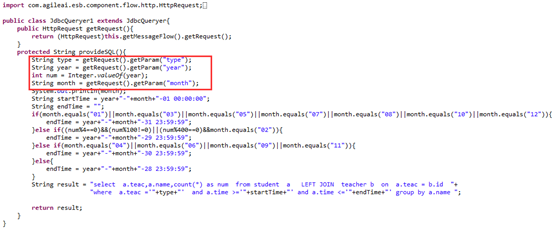
3. 选择数据查询节点双击,添加数据源demo,选择结果类型,创建结果变量studentDataSet,在SQL主体中编写查询语句,点击下一步(next)在信息配置中刷新元数据,点击扩展代码,完成(finish),通过扩展代码来接收列表中老师的ID,在添加条件查询的过程中笔者不仅通过老师来判断学生,还通过学生的入学日期来过滤条件。
代码如下:



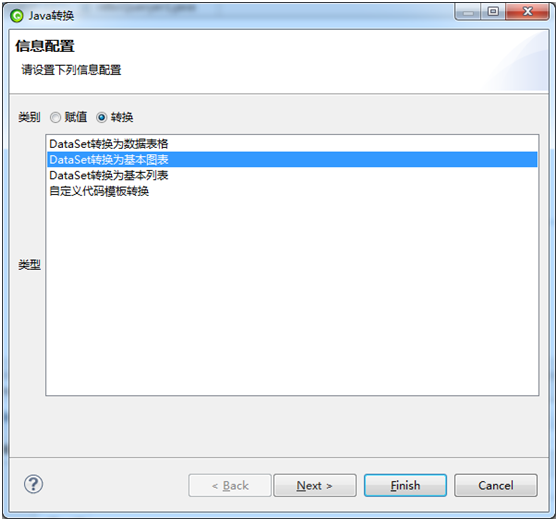
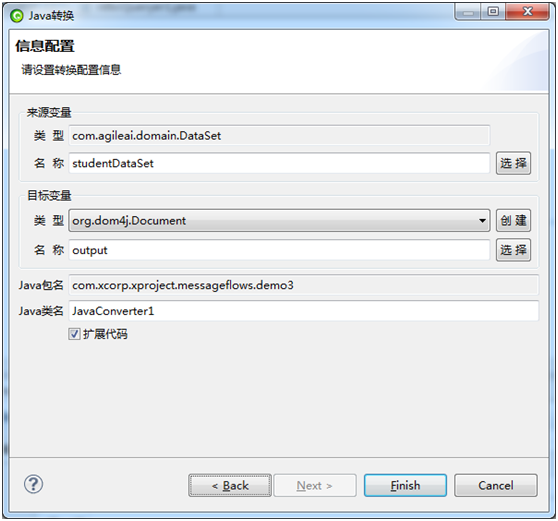
4. 选择数据转换JSON节点,选中 “转换”,后选择 “DataSet转换为基本图表” 点击下一步(next)选择来源变量“studentDataSet”,创建目标变量命名为“output”(创建完目标变量output后需要在变量配置中添加全局)点击完成(finish)。


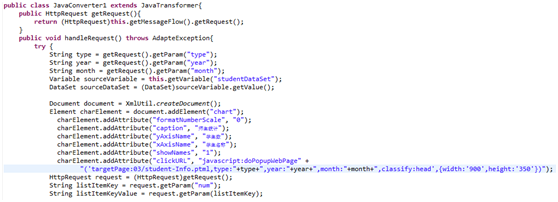
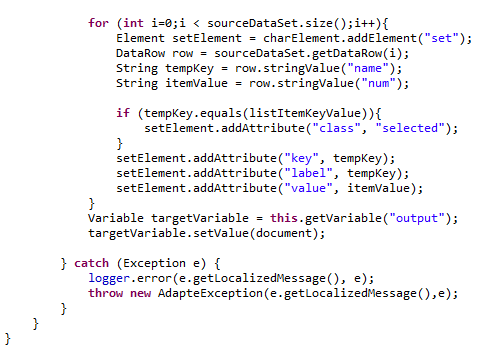
5. 基本图表portlet接收的数据格式需要扩展开发具体代码如下:


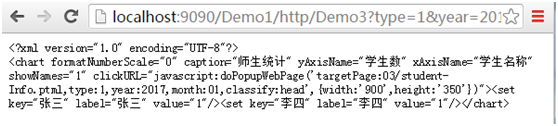
6. 部署流程,访问url地址http://localhost:9090/Demo1/http/Demo3?type=1&year=2017&month=01。

4.2.2 门户Portlet配置
1. 通过ESB获取数据后,需要在门户管理控制台—综合门户—师生信息-页面布局中添加“条件查询portlet”和“基本图表Portlet”操作。


4.2.3 门户Portlet展示
1. 返回到 “应用中心” 刷新页面分别对 “条件查询portlet” 和 “基本图表portlet”进行配置其中“条件查询portlet”有通过“年、年月、年季度、年季度月、日期段、指定日期”进行条件过滤,笔者将通过“年月”来进行演示。
接下来对“基本图表portlet”添加数据路径,URL为上面介绍的学生统计URL
http://localhost:9090/Demo1/http/Demo3?type=1&year=2017&month=01。
展示如下:

4.2.4 穿透实现
1. 穿透实现在ESB获取数据方便与获取“基本图表”信息一致,只是在转换时需要转换成数据表格的形式。


2. 通过URL获取到数据信息

3. 需要在“学生统计”中进行代码扩展


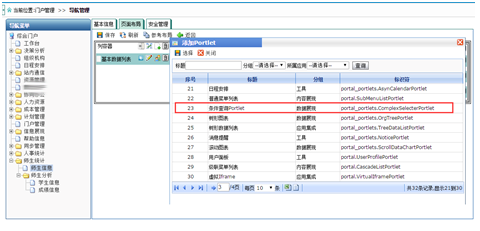
4. 门户配置通过ESB获取数据后,需要在门户管理控制台—综合门户—“新增目录”起名“师生分析”,然后在页面布局中添加“全动态portlet”


5. 对“全动态portlet”组件模板进行格式添加

6. 返回“应用中心”点击“学生信息”统计分析,弹出“全动态portlet”进行配置如下图:

4.2.5 最终效果展示
1. 通过“学生统计中”SQL语句接收到的“教师ID”与“年月”条件实现效果如下:


2. 穿透效果如下

4.3 多维图表实现页面统计分析
4.3.1 ESB数据获取及转换
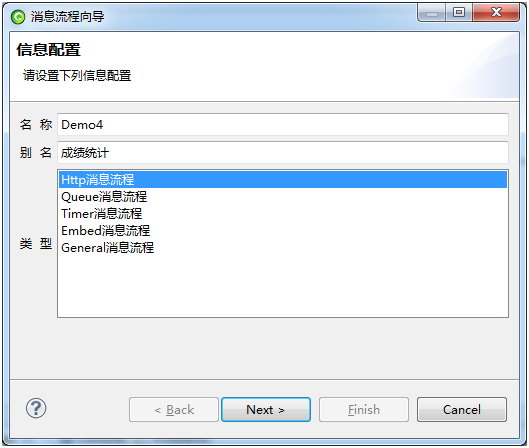
1. ESB中创建功能起名Demo4,别名“成绩统计”。

2. 通过创建好的Demo4画好流程图。

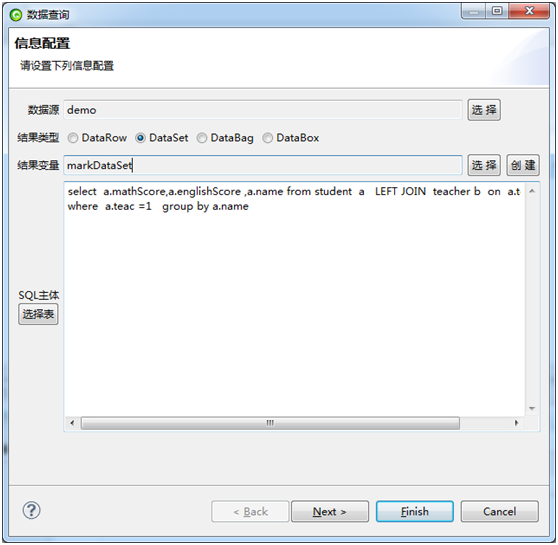
3. 选择数据查询节点双击,添加数据源demo,选择结果类型,创建结果变量markDataSet,在SQL主体中编写查询语句,点击下一步(next)在信息配置中刷新元数据,选中扩展代码(目的与学生统计相同接收教师ID参数月年月条件)。完成(finish)。



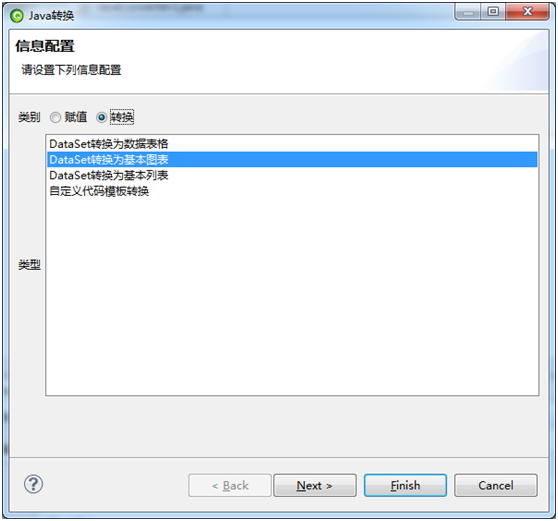
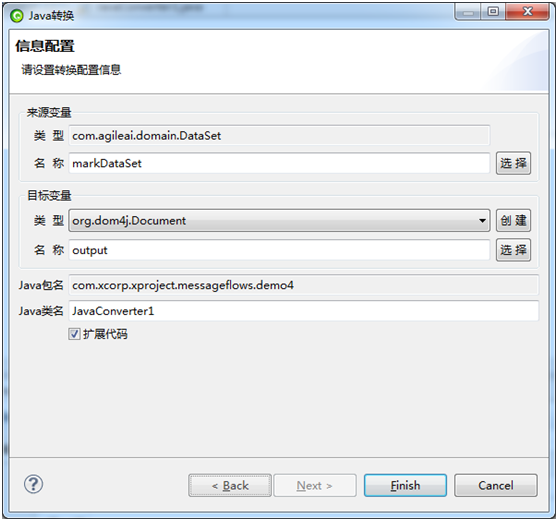
4. 选择数据转换JSON节点,选中 “转换”,后选择 “DataSet转换为基本图表” 点击下一步(next)选择来源变量“markDataSet”,创建目标变量命名为“output”(创建完目标变量output后需要在变量配置中添加全局)点击完成(finish)。


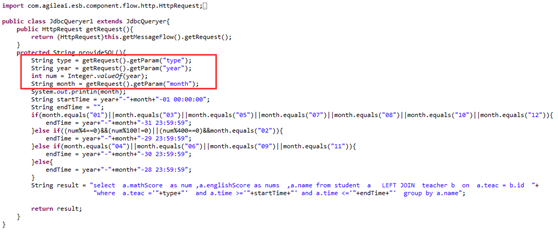
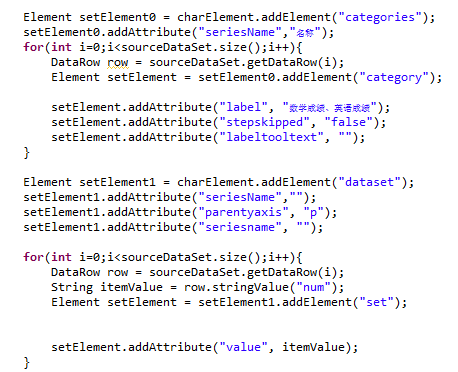
5. 基本图表接收的数据格式需要扩展开发具体代码如下:



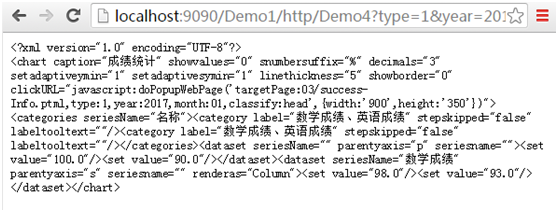
6. 部署流程,访问url地址http://localhost:9090/Demo1/http/Demo4?type=1&year=2017&month=01。

4.3.2 门户Portlet配置
1. 通过ESB获取数据后,需要在门户管理控制台—综合门户—师生信息添加“多维图表Portlet”操作。


4.3.3 门户Portlet展示
1. 返回到“应用中心”刷新页面,将“成绩统计”URL添加到“多维图表portlet”中。

4.3.4 穿透展示
成绩统计的穿透与学生统计思路相同,只是在添加portlet时选用的是“数据表格portlet”,其他完全一致在此不做过多赘述。
4.3.5 最终效果展示
1. 通过“学生统计中”SQL语句接收到的“教师ID”与“年月”条件实现效果如下:


2. 穿透效果如下:

5 心得总结
以上为笔者通过ESB获取数据信息并转换为实现基本图表与多维图表的XML格式和实现穿透效果的JSON格式,最终在门户上实现统计分析功能与穿透功能的操作。在工作中要有主动性,做事干脆果断,不拖泥带水;并且要注重实效、注重结果,一切工作围绕着目标完成;在做事上要提高大局观,将是否能让其他人的工作更顺畅作为衡量工作的标尺,把握一切机会提高专业能力,加强平时知识总结工作,同时精细化工作方式的思考和实践。






相关推荐
论文分析了ESB的原理,对其体系结构进行了归纳,根据现有的ESB实现平台,重,最介绍了开源ESB平台ServiceMix 的架构与实现技术,并对ESB的应用方法进行了概括,列举了应用实例。从而对ESB的概念、原理、架构、平台及...
为了应对这一问题,本研究提出了基于企业服务总线(ESB,Enterprise Service Bus)的共享数据中心解决方案,以实现数据同步。在分析了多种数据同步技术后,我们发现ESB作为中间件能有效集成和协调分布式系统,减少...
Mule ESB支持多种协议和标准,如HTTP、JMS、FTP、SOAP、REST等,可以处理XML、JSON等多种数据格式,能够轻松实现系统间的交互和数据转换。 **Mule ESB实践:Load Broker** "Load Broker"是EIP实践中的一种常见场景...
为了实现数据的统一管理和分析,需要一个平台来整合这些分散的数据。泛微Ecology9.0通过集成ESB接口,能够有效地将不同系统的数据整合到一起,提高工作效率,同时也为数据分析提供了基础。 2. **项目概述** 该项目...
基于ESB轻量级通用数据交换平台可行性分析.pdf
- **接口实现细节**:确定现有接口的具体实现方式,包括通讯协议、数据格式、编程语言等。 - **数据库访问情况**:确认是否可以直接访问后端数据库。 - **数据转换需求**:分析不同应用间的数据格式差异,以确定是否...
在C#中,ESB通常会结合消息队列、服务代理、路由等功能,实现灵活、可扩展的分布式系统。 **2. 分布式处理** 分布式处理是将计算任务分散到多个独立的计算资源上执行,以提高整体性能和容错能力。在C#中,Remote...
ESB(企业服务总线)是面向服务体系架构(SOA)发展而来的,它将传统中间件技术与XML、Web服务等新兴技术相结合。ESB在企业中扮演着基础的连接中枢角色,是构成企业神经系统的必不缺少的组件。它改变了传统的软件...
本项目的研究目标是开发一个基于SOA(Service-Oriented Architecture,面向服务架构)的ESB数据交换平台,旨在实现数据交换的规范化、标准化和可视化。项目的核心内容包括设计规范化的交换目录与数据元治理机制,以...
* 数据转换:能够将不同的数据格式转换为统一的数据格式,实现数据的一致性。 * 服务编排:能够将多个服务组合成一个新的服务,实现业务流程的自动化。 * 服务路由:能够根据业务规则将请求路由到对应的服务上,...
用ESB实现云计算环境下政务体系数据交换.pdf
**基于ESB实现SOA的模式汇总** 在IT领域中,Service-Oriented Architecture(SOA)是一种设计和构建分布式系统的方法,它强调通过服务之间的交互来实现业务功能。Enterprise Service Bus(ESB)是SOA的核心组件,它...
它不仅结合了传统的中间件技术,还利用XML、Web服务和相关标准来促进数据交换。ESB的主要作用在于解决企业内部及跨组织的系统集成问题,提供了一个统一的通信平台。 ESB的功能模型包括以下几个方面: 1. **通信**...
**ESB**(企业服务总线)是SOA(面向服务架构)架构中的关键组件之一,用于实现服务间的智能集成与管理。其核心作用在于简化不同系统间的服务交互过程,并提供标准化的数据交换机制。 1. **智能化集成与管理:** -...
1、 不需要写大量的代码:ESB 产品采用了可配置的方式,用户无需写大量的代码,通过 ESB 产品就可以很轻松地实现数据的流转整合。 2、 屏蔽了底层实现:ESB 产品可以屏蔽底层实现的复杂性,用户只需关心业务逻辑,...
通过分析这些文件,我们可以学习如何在实际应用中实现nRF52832的ESB通信功能。 总之,nRF52832与ESB的结合提供了一种高效、可靠的无线通信解决方案。通过理解和实现这样的代码,开发者能够创建具备无线通信能力的...
它提供了一种中间件架构,使得不同系统的服务能够互相交互,实现数据和服务的共享。ESB通常基于消息传递模型,通过解耦服务提供者和服务消费者,提高了系统的灵活性和可扩展性。 **概念解析:** 1. **服务提供者**...
无论是关系数据库还是结构化数据文件,都可以通过ApusicESB实现数据集成。 5. **业务变化的快速适应**:ApusicESB支持服务间的流程化编排,实现了业务逻辑与集成逻辑的分离。这意味着当企业内部需求发生变化导致...
**WSO2 ESB 数据转换示例** WSO2 Enterprise Service Bus (ESB) 是一个功能强大的开源中间件,用于实现服务之间的集成和通信。它提供了多种数据转换能力,允许在不同格式、协议和系统之间无缝地传递信息。在这个...