ه…ˆن¸ٹه›¾
آ
آ
آ
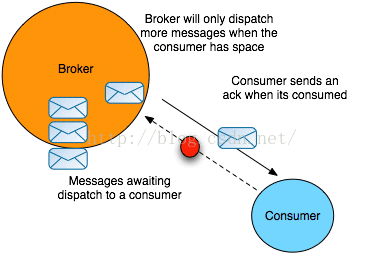
ه¦‚وœه®¢وˆ·ç«¯ه¤„çگ†ه¾ˆو…¢çڑ„è¯ï¼ŒBrokerن¼ڑهœ¨ن¹‹ه‰چهڈ‘é€پو¶ˆوپ¯çڑ„هڈچ馈ن¹‹ه‰چ,继ç»هڈ‘é€پو–°çڑ„و¶ˆوپ¯هˆ°ه®¢وˆ·ç«¯م€‚ه¦‚وœه®¢وˆ·ç«¯ن¾و—§ه¾ˆو…¢çڑ„è¯ï¼Œو²،وœ‰ه¾—هˆ°ç،®è®¤هڈچ馈çڑ„و¶ˆوپ¯ن¼ڑوŒپç»ه¢é•؟م€‚هœ¨è؟™ç§چوƒ…ه†µن¸‹ï¼ŒBrokerوœ‰هڈ¯èƒ½ن¼ڑهپœو¢هڈ‘é€پو¶ˆوپ¯ç»™و¶ˆè´¹è€…م€‚ه½“وœھ被هڈچ馈çڑ„و¶ˆوپ¯è¾¾هˆ°ن؛†prefetch limit设置çڑ„و•°ه—و—¶ï¼ŒBrokerه°†ن¼ڑهپœو¢ç»™و¶ˆè´¹è€…هڈ‘é€پو–°çڑ„و¶ˆوپ¯م€‚除éو¶ˆè´¹è€…ه¼€ه§‹ç»™ن¸ژهڈچ馈,هگ¦هˆ™ه¾—ن¸چهˆ°ن»»ن½•و¶ˆوپ¯م€‚
آ
آ
آ
آ
Default Prefetch Limit(é»ک认预هڈ–é™گهˆ¶ï¼‰ï¼ڑن¸چهگŒçڑ„و¶ˆè´¹è€…ç±»ه‹وœ‰ن¸چهگŒçڑ„é»ک认设置,ه…·ن½“设置ه¦‚ن¸‹ï¼ڑ
آ
آ
آ
Queue consumerï¼ڑé»ک认1000
آ
آ آ آ آ آ آ آ ه¦‚وœن½ ن½؟用ن¸€ç»„و¶ˆè´¹è€…è؟›è،Œهˆ†و•£ه·¥ن½œé‡ڈçڑ„è¯ï¼ˆن¸€ن¸ھQueueه¯¹ه؛”ه¤ڑن¸ھو¶ˆè´¹è€…),ه…¸ه‹çڑ„ن½ ه؛”该وٹٹو•°ه—设置çڑ„ه°ڈن¸€ن؛›م€‚ه¦‚وœن¸€ن¸ھو¶ˆè´¹è€…被ه…پ许هڈ¯ن»¥èپڑ集ه¤§é‡ڈçڑ„وœھ被ç،®è®¤çڑ„و¶ˆوپ¯çڑ„è¯ï¼Œن¼ڑه¯¼è‡´ه…¶ه®ƒçڑ„و¶ˆè´¹è€…و— ن؛‹هڈ¯هپڑم€‚هگŒو—¶ï¼Œه¦‚وœè؟™ن¸ھو¶ˆè´¹è€…ه‡؛é”™çڑ„è¯ï¼Œن¼ڑه¯¼è‡´ه¤§é‡ڈçڑ„و¶ˆوپ¯ن¸چ能被ه¤„çگ†ï¼Œç›´هˆ°و¶ˆè´¹è€…وپ¢ه¤چن¹‹ه‰چم€‚
آ
Queue browserï¼ڑé»ک认500
آ
Topic consumerï¼ڑé»ک认32766
آ
آ آ آ é»ک认ه€¼32766وک¯و•°ه—shortçڑ„وœ€ه¤§ه€¼ï¼Œن¹ںوک¯é¢„هڈ–é™گهˆ¶çڑ„وœ€ه¤§ه€¼م€‚
آ
Durable topic subscriberï¼ڑé»ک认100
آ
آ آ آ آ é€ڑه¸¸ن½ هڈ¯ن»¥é€ڑè؟‡ه¢هٹ 预هڈ–é™گهˆ¶و¥و”¹ه–„و€§èƒ½م€‚
آ
آ
Optimizing prefetch limits(ن¼کهŒ–预هڈ–é™گهˆ¶ï¼‰ï¼ڑé€ڑه¸¸çڑ„,ن¼کهŒ–Queueو¶ˆè´¹ه’ŒوŒپن¹…هŒ–ن¸»é¢ک订éک…者(durable topic subscriber)وک¯ن¸ھه¥½ن¸»و„ڈم€‚
آ
Queue consumers—ه¦‚وœن½ çڑ„queueهڈھوœ‰ن¸€ن¸ھو¶ˆè´¹è€…çڑ„è¯ï¼Œن½ هڈ¯ن»¥è®¾ç½®é¢„هڈ–é™گهˆ¶ن¸؛ن¸€ن¸ھ相ه½“ه¤§çڑ„ه€¼م€‚ن½†ï¼Œه¦‚وœن¸€ن¸ھqueueوœ‰ن¸€ç»„و¶ˆè´¹è€…çڑ„è¯ï¼Œن½ وœ€ه¥½é™گهˆ¶هˆ°ن¸€ن¸ھو¯”较ه°ڈçڑ„و•°ه—ن¸ٹ,و¯”ه¦‚0وˆ–者1.
Durable topic subscribers—é€ڑه¸¸ه¢ه¤§é¢„هڈ–é™گهˆ¶çڑ„و•°é‡ڈن¼ڑوڈگé«کو€§èƒ½م€‚ه°è¯•ن¸€ن¸‹ه¢هٹ هˆ°1000.
آ
How to set prefectch limits(ه¦‚ن½•è®¾ç½®é¢„هڈ–é™گهˆ¶):ن½ هڈ¯ن»¥هœ¨Broker端وˆ–者و¶ˆè´¹è€…端设置预هڈ–هˆ¶é™گم€‚è؟™وœ‰ن¸‰ç§چç²’ه؛¦çڑ„设置و–¹ه¼ڈم€‚ه¦‚ن¸‹ï¼ڑ
آ
آ
javaه†™و³•
آ
ActiveMQConnectionFactory factory = new ActiveMQConnectionFactory();
آ
Properties props = new Properties();
props.setProperty("prefetchPolicy.queuePrefetch", "1000");
props.setProperty("prefetchPolicy.queueBrowserPrefetch", "500");
props.setProperty("prefetchPolicy.durableTopicPrefetch", "100");
props.setProperty("prefetchPolicy.topicPrefetch", "32766");
آ
factory.setProperties(props);
آ
آ
Per destination:ن¸€ن¸ھوœ€ه¥½çڑ„ç²’ه؛¦ï¼Œن½ هڈ¯ن»¥هœ¨هˆ›ه»؛و¶ˆè´¹è€…çڑ„و—¶ه€™è®¾ç½®و¯ڈن¸ھç›®çڑ„çڑ„预هڈ–é™گهˆ¶م€‚و¶ˆè´¹queue,TEST.QUEUE,و—¶وŒ‡ه®ڑ预هڈ–é™گهˆ¶ن¸؛10.هˆ›ه»؛MessageConsumer ه®ن¾‹çڑ„ن»£ç په¦‚ن¸‹ï¼ڑ
آ
آ
آ
Queue queue =آ
آ new ActiveMQQueue("TEST.QUEUE?consumer.prefetchSize=10");
آ
MessageConsumer consumer = session.createConsumer(queue);
آ









相ه…³وژ¨èچگ
é»ک认وƒ…ه†µن¸‹ï¼Œو¯ڈن¸ھو¶ˆè´¹è€…çڑ„预هڈ–و•°é‡ڈن¸؛1000و،,è؟™و„ڈه‘³ç€هœ¨و²،وœ‰ç‰¹هˆ«é…چç½®çڑ„وƒ…ه†µن¸‹ï¼Œو¶ˆè´¹è€…ه°†é¢„هڈ–وœ€ه¤ڑ1000و،و¶ˆوپ¯هˆ°وœ¬هœ°ç¼“ه†²هŒ؛ن¸م€‚ه½“ن¸€ن¸ھو¶ˆè´¹è€…ه¤„çگ†é€ںه؛¦è¾ƒو…¢و—¶ï¼Œه…¶ن»–و¶ˆè´¹è€…هچ³ن½؟ç©؛é—²ن¹ںو— و³•èژ·ه¾—و–°و¶ˆوپ¯ه¤„çگ†م€‚ ##### 解ه†³و–¹و³•...
هœ¨هڈ‘ه¸ƒ/订éک…و¨،ه¼ڈن¸ï¼Œو¶ˆوپ¯ç”ںن؛§è€…هڈ‘ه¸ƒو¶ˆوپ¯هˆ°ن¸»é¢ک(Topic),ه¤ڑن¸ھو¶ˆè´¹è€…هڈ¯ن»¥è®¢éک…该ن¸»é¢ک,وژ¥و”¶و¶ˆوپ¯م€‚ 2. ActiveMQçڑ„هکه‚¨وœ؛هˆ¶ه’Œو•…éڑœه¤„çگ† ActiveMQçڑ„هکه‚¨وœ؛هˆ¶هŒ…و‹¬éوŒپن¹…هŒ–و¶ˆوپ¯ه’ŒوŒپن¹…هŒ–و¶ˆوپ¯ن¸¤ç§چو–¹ه¼ڈم€‚éوŒپن¹…هŒ–و¶ˆوپ¯هکه‚¨هœ¨...
解ه†³و–¹و³•وک¯ه°†prefetchه€¼è®¾ن¸؛1,让و¯ڈن¸ھو¶ˆè´¹è€…و¯ڈو¬،هڈھه¤„çگ†ن¸€و،و¶ˆوپ¯ï¼Œن»¥ن؟è¯پو¶ˆوپ¯ه‡è،،هˆ†é…چم€‚ 6. و»ن؟،éکںهˆ—çڑ„ن½؟用 و»ن؟،éکںهˆ—وک¯هœ¨و¶ˆوپ¯ه¤„çگ†ه¤±è´¥و—¶ï¼Œن¸چ被立هچ³هˆ 除而وک¯ن؟ç•™ن¸‹و¥ن¾›هگژç»ه¤„çگ†çڑ„éکںهˆ—م€‚é€ڑè؟‡è®¾ç½®و»ن؟،éکںهˆ—,هڈ¯ن»¥ç،®ن؟...
- **è´ںè½½ه‡è،،(Load Balancing)**ï¼ڑActiveMQ هڈ¯ن»¥é…چç½®ه¤ڑن¸ھو¶ˆè´¹è€…,و¶ˆوپ¯ن¼ڑه‡هŒ€هˆ†ه¸ƒهˆ°و‰€وœ‰و¶ˆè´¹è€…,وڈگé«که¤„çگ†و•ˆçژ‡م€‚ - **网络è؟وژ¥(Network of Brokers)**ï¼ڑActiveMQ و”¯وŒپه¤ڑن»£çگ†é—´çڑ„è؟وژ¥ï¼Œه½¢وˆگ网络,ه…پ许و¶ˆوپ¯è·¨وœچهٹ،ه™¨ن¼ 输...
6. **è´ںè½½ه‡è،،ه’Œو•…éڑœè½¬ç§»**ï¼ڑه½“وœ‰ه¤ڑن¸ھSpringه؛”用ه®ن¾‹و—¶ï¼Œهڈ¯ن»¥ن½؟用ActiveMQçڑ„è´ںè½½ه‡è،،特و€§ï¼Œç،®ن؟و¶ˆوپ¯هœ¨é›†ç¾¤ن¸çڑ„ه¤ڑن¸ھه®ن¾‹é—´ه‡هŒ€هˆ†ه¸ƒم€‚و¤ه¤–,ActiveMQçڑ„网络è؟وژ¥ه™¨هٹں能هڈ¯ن»¥ه®çژ°و•…éڑœè½¬ç§»ï¼Œه½“ن¸»وœچهٹ،ه™¨ه®•وœ؛و—¶ï¼Œو¶ˆوپ¯è·¯ç”±è‡³...
- **è´ںè½½ه‡è،،**ï¼ڑو¶ˆوپ¯هڈ¯ن»¥و ¹وچ®ç–ç•¥ه‡هŒ€هˆ†é…چهˆ°ه¤ڑن¸ھو¶ˆè´¹è€…,وڈگé«کç³»ç»ںو€§èƒ½م€‚ - **ه®‰ه…¨وœ؛هˆ¶**ï¼ڑActiveMQوڈگن¾›ç”¨وˆ·è®¤è¯په’Œوژˆوƒهٹں能,هڈ¯ن»¥ه¯¹و¶ˆوپ¯è®؟é—®è؟›è،Œوژ§هˆ¶م€‚ ### 3. ActiveMQçڑ„ن½؟用 هœ¨"ActiveMQDemo1"è؟™ن¸ھç¤؛ن¾‹ن¸ï¼Œوˆ‘ن»¬...
- 观ه¯ںç”ںن؛§è€…هڈ‘é€پçڑ„و¶ˆوپ¯ه¦‚ن½•è¢«ه¤ڑن¸ھو¶ˆè´¹è€…ه‡هŒ€هˆ†é…چم€‚ - **4-4 ن¸»é¢کو¨،ه¼ڈçڑ„و¶ˆوپ¯و¼”ç¤؛** - ن¸»é¢کو¨،ه¼ڈن¸ژéکںهˆ—و¨،ه¼ڈç±»ن¼¼ï¼Œن½†هœ¨هˆ›ه»؛و¶ˆوپ¯ç›®و ‡و—¶وœ‰و‰€ن¸چهگŒم€‚ - هœ¨ن¸»é¢کو¨،ه¼ڈن¸‹ï¼Œو¶ˆè´¹è€…و— و³•وژ¥و”¶هˆ°هœ¨هگ¯هٹ¨ه‰چç”±ç”ںن؛§è€…ن؛§ç”ںçڑ„و¶ˆوپ¯م€‚ - ...
هœ¨وںگن؛›هœ؛و™¯ن¸‹ï¼Œهڈ¯èƒ½éپ‡هˆ°ه¤ڑن¸ھو¶ˆè´¹è€…ن¹‹é—´و¶ˆوپ¯هˆ†هڈ‘ن¸چه‡è،،çڑ„é—®é¢ک,هچ³ن¸€ن¸ھو¶ˆè´¹è€…ه¤„çگ†ن؛†ه¤§éƒ¨هˆ†ç”ڑ至ه…¨éƒ¨و¶ˆوپ¯ï¼Œè€Œه…¶ن»–و¶ˆè´¹è€…ه‡ ن¹ژو²،وœ‰هڈ‚ن¸ژه¤„çگ†م€‚è؟™ن¸»è¦پوک¯ç”±ن؛ژActiveMQçڑ„预هڈ–(Prefetch)وœ؛هˆ¶ه¯¼è‡´çڑ„ï¼ڑ - é»ک认وƒ…ه†µن¸‹ï¼Œو¶ˆè´¹è€…ن¸€...
و¶ˆè´¹è€…ن¸€و¬،و€§èژ·هڈ–ه¤ڑو،و¶ˆوپ¯ï¼Œه¦‚وœوœھç،®è®¤و¶ˆè´¹ï¼Œو¶ˆوپ¯ن¸چن¼ڑ被é‡چو–°هˆ†é…چم€‚ن¸؛解ه†³و¤é—®é¢ک,هڈ¯ن»¥è°ƒو•´prefetchه€¼ن¸؛1,ن½؟ه¾—و¯ڈو¬،ن»…ه¤„çگ†ن¸€و،و¶ˆوپ¯م€‚ 5. **و»ن؟،éکںهˆ—** ه½“و¶ˆوپ¯ه¤„çگ†ه¤±è´¥و—¶ï¼Œهڈ¯ن»¥é€ڑè؟‡ن¸چن½؟用 AUTO_ACKNOWLEDGE و¨،ه¼ڈ,...
而هœ¨هڈ‘ه¸ƒ/订éک…و¨،ه¼ڈن¸‹ï¼Œن¸€ن¸ھو¶ˆوپ¯هڈ¯ن»¥è¢«ه¤ڑن¸ھو¶ˆè´¹è€…وژ¥و”¶م€‚ وژ¥ن¸‹و¥ï¼Œوˆ‘ن»¬هˆ†وگو–‡ن»¶هگچهˆ—è،¨ï¼ڑedu-demo-mqproducerم€پedu-common-parentم€پedu-demo-mqconsumerم€‚è؟™ن¼¼ن¹ژوک¯ن¸€ن¸ھو•™è‚²ç›¸ه…³çڑ„é،¹ç›®ï¼ŒهŒ…هگ«ç”ںن؛§è€…(mqproducer)م€په…¬ه…±...
- **Prefetch وœ؛هˆ¶**ï¼ڑé»ک认وƒ…ه†µن¸‹ï¼Œو¶ˆè´¹è€…ن¸€و¬،و€§èژ·هڈ–ه¤ڑو،و¶ˆوپ¯ï¼ˆé€ڑه¸¸وک¯ 1000 و،)م€‚ - **و¶ˆوپ¯çٹ¶و€پ**ï¼ڑèژ·هڈ–çڑ„و¶ˆوپ¯هœ¨وœھ被ç،®è®¤ه‰چه¤„ن؛ژ“ه·²هˆ†é…چوœھو¶ˆè´¹â€çٹ¶و€پ,ن¸چن¼ڑ被ه…¶ن»–و¶ˆè´¹è€…èژ·هڈ–م€‚ - **解ه†³و–¹و،ˆ**ï¼ڑه°† prefetch و•°é‡ڈ...
3. è´ںè½½ه‡è،،ï¼ڑé€ڑè؟‡è®¾ç½®و¶ˆè´¹è€…ç–略,ه¦‚FairDispatchوˆ–RoundRobinDispatch,هڈ¯ن»¥ه®çژ°و¶ˆوپ¯هœ¨و¶ˆè´¹è€…ن¹‹é—´çڑ„ه‡هŒ€هˆ†é…چم€‚ 4. ه®¹é”™وœ؛هˆ¶ï¼ڑه½“ن¸€ن¸ھèٹ‚点و•…éڑœو—¶ï¼Œه…¶ن»–èٹ‚点能وژ¥ç®،ه…¶ه·¥ن½œï¼Œن؟è¯پوœچهٹ،ن¸چن¸و–م€‚ 综ن¸ٹو‰€è؟°ï¼ŒActiveMQçڑ„...
- è°ƒو•´و¶ˆè´¹è€…çڑ„ه·¥ن½œè´ں载,ç،®ن؟و¯ڈن¸ھو¶ˆè´¹è€…都能ه‡è،،هœ°هˆ†و‹…ن»»هٹ،م€‚ #### ه…م€پو»ن؟،éکںهˆ— - **و¦‚ه؟µ**ï¼ڑو»ن؟،éکںهˆ—وک¯وŒ‡و¶ˆوپ¯ه› ه¤„çگ†ه¤±è´¥ç‰هژںه› 而و— و³•è¢«و£ه¸¸و¶ˆè´¹و—¶ï¼Œè¢«è½¬ç§»هˆ°çڑ„特و®ٹéکںهˆ—,ن»¥ن¾؟هگژç»è؟›ن¸€و¥ه¤„çگ†وˆ–é‡چ试م€‚ - **ه®çژ°...
2. **è´ںè½½ه‡è،،**ï¼ڑه½“ه¤ڑن¸ھو¶ˆè´¹è€…订éک…هگŒن¸€ن¸»é¢کو—¶ï¼Œو¶ˆوپ¯هڈ¯ن»¥ه‡هŒ€هˆ†é…چ,ه®çژ°è´ںè½½ه‡è،،م€‚ 3. **ه®¹é”™وœ؛هˆ¶**ï¼ڑه¦‚وœو¶ˆوپ¯ç”ںن؛§è€…وˆ–و¶ˆè´¹è€…ه‡؛çژ°é—®é¢ک,و¶ˆوپ¯هڈ¯ن»¥وڑ‚هکن؛ژéکںهˆ—ن¸ï¼Œه¾…é—®é¢ک解ه†³هگژ继ç»ه¤„çگ†ï¼Œه¢ه¼؛ن؛†ç³»ç»ںçڑ„هڈ¯é و€§م€‚ 4. **...
ActiveMQهڈ¯ن»¥é€ڑè؟‡ç½‘络هˆ†هڈ‘è´ں载,ه°†و¶ˆوپ¯ه‡هŒ€هœ°هˆ†é…چهˆ°ه¤ڑن¸ھو¶ˆè´¹è€…ن¹‹é—´ï¼Œوڈگé«کç³»ç»ںو€§èƒ½ه’Œç¨³ه®ڑو€§م€‚ **5. ه®‰ه…¨و€§** ActiveMQوڈگن¾›ن؛†ç”¨وˆ·è®¤è¯په’Œوژˆوƒوœ؛هˆ¶ï¼Œهڈ¯ن»¥é…چç½®è®؟é—®وژ§هˆ¶ç–略,ن؟وٹ¤و¶ˆوپ¯ن¼ 递çڑ„ه®‰ه…¨و€§م€‚é€ڑè؟‡SSL/TLSهٹ ه¯†ï¼Œ...
è؟™é‡Œçڑ„"static"وŒ‡çڑ„وک¯ActiveMQçڑ„é™و€پè؟وژ¥ه™¨é…چ置,ه®ƒن؟è¯پن؛†و¶ˆوپ¯ه‡è،،هœ°هˆ†هڈ‘هˆ°ه¤ڑن¸ھو¶ˆè´¹è€…,هچ³ن½؟هœ¨و¶ˆè´¹è€…وˆ–Brokerو•…éڑœو—¶ن¹ں能ن؟وŒپé«کهڈ¯ç”¨و€§م€‚هœ¨è؟™ç§چé…چç½®ن¸‹ï¼Œه½“و¶ˆè´¹è€…è؟وژ¥هˆ°Brokerو—¶ï¼Œه®ƒن»¬ن¼ڑ被هˆ†é…چهˆ°ن¸€ن¸ھ特ه®ڑçڑ„éکںهˆ—ه‰¯وœ¬ï¼Œ...
6. **è´ںè½½ه‡è،،**ï¼ڑMQهڈ¯ن»¥ه®çژ°è´ںè½½ه‡è،،,é€ڑè؟‡ه°†و¶ˆوپ¯ه‡هŒ€هœ°هˆ†هڈ‘هˆ°ه¤ڑن¸ھو¶ˆè´¹è€…,éپ؟ه…چهچ•ç‚¹هژ‹هٹ›è؟‡ه¤§م€‚ 7. **ه®¹é”™ن¸ژé«کهڈ¯ç”¨**ï¼ڑMQç³»ç»ںé€ڑه¸¸وڈگن¾›ه†—ن½™ه’Œو•…éڑœهˆ‡وچ¢وœ؛هˆ¶ï¼Œç،®ن؟هچ³ن½؟部هˆ†ç»„ن»¶ه¤±و•ˆï¼Œن¹ں能ن؟è¯پوœچهٹ،è؟ç»و€§م€‚ 8. **و¶ˆوپ¯...
- **هڈ‘ه¸ƒ/订éک…(Pub/Sub)**ï¼ڑه¤ڑن¸ھو¶ˆè´¹è€…هڈ¯ن»¥è®¢éک…هگŒن¸€ن¸»é¢ک,适هگˆن¸€ه¯¹ه¤ڑه¹؟و’م€‚ 2. **وŒپن¹…هŒ–**ï¼ڑ - **و¶ˆوپ¯وŒپن¹…هŒ–**ï¼ڑç،®ن؟هœ¨ç½‘络و•…éڑœوˆ–وœچهٹ،é‡چهگ¯هگژن¸چن¸¢ه¤±و¶ˆوپ¯ï¼Œè؟™éœ€è¦پهœ¨ه†…هکه’Œç£پç›کن¹‹é—´è؟›è،Œه¹³è،،م€‚ - **ن؛‹هٹ،و”¯وŒپ**ï¼ڑ...
هœ¨è؟™ن¸ھو¨،ه‹ن¸ï¼Œç”ںن؛§è€…هڈ‘ه¸ƒو¶ˆوپ¯هˆ°ن¸€ن¸ھن¸»é¢ک,ه¤ڑن¸ھو¶ˆè´¹è€…هڈ¯ن»¥è®¢éک…è؟™ن¸ھن¸»é¢ک,ن»ژ而وژ¥و”¶و¶ˆوپ¯م€‚è؟™ç§چو–¹ه¼ڈه…پ许ن¸€ه¯¹ه¤ڑçڑ„و¶ˆوپ¯ن¼ 递,适هگˆه¹؟و’وˆ–者é€ڑçں¥ç±»هœ؛و™¯م€‚ 5. **è؟وژ¥ç›‘وژ§**ï¼ڑ"mq-monitor.txt"هڈ¯èƒ½هŒ…هگ«ن؛†ه…³ن؛ژMQè؟وژ¥çٹ¶و€پçڑ„...
- ن¸€ن¸ھConsumer Groupوک¯ç”±ه¤ڑن¸ھو¶ˆè´¹è€…组وˆگçڑ„组م€‚ - و¯ڈن¸ھConsumer Groupه†…çڑ„وˆگه‘که…±هگŒو¶ˆè´¹ن¸€ن¸ھTopicم€‚ - ç،®ن؟ن¸€ن¸ھTopicçڑ„و¶ˆوپ¯è¢«ن¸چهگŒConsumer Groupه†…çڑ„وˆگه‘که‡هŒ€و¶ˆè´¹م€‚ 11. **Kafka Controller** - Kafka集群ن¸وœ‰ن¸€...