仪表盘是数据可视化的一种展现方式,是将数据以各类图表和图形化的方式,以视觉形式来呈现,从而帮助我们更加直观的了解数据展示的意义。 下面看看Jeecg低代码平台的仪表盘功能效果。
- 操作简单,通过拖拽即可完成图表或表格等多种组件设计
- 无需编码,5分钟零门槛打造出专业数据展示。
- 支持多种数据来源配置,支持数据实时刷新定时或websocket,及数据过滤方便快捷。
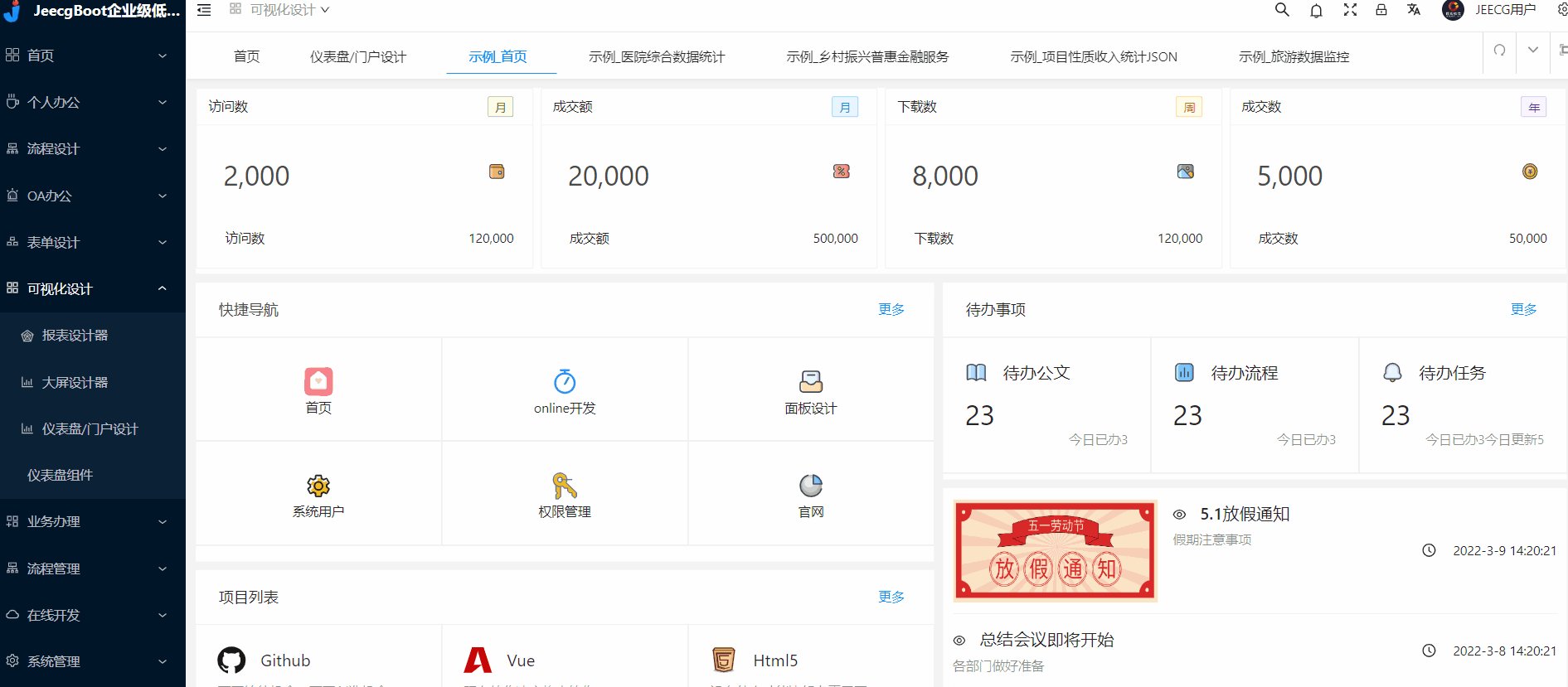
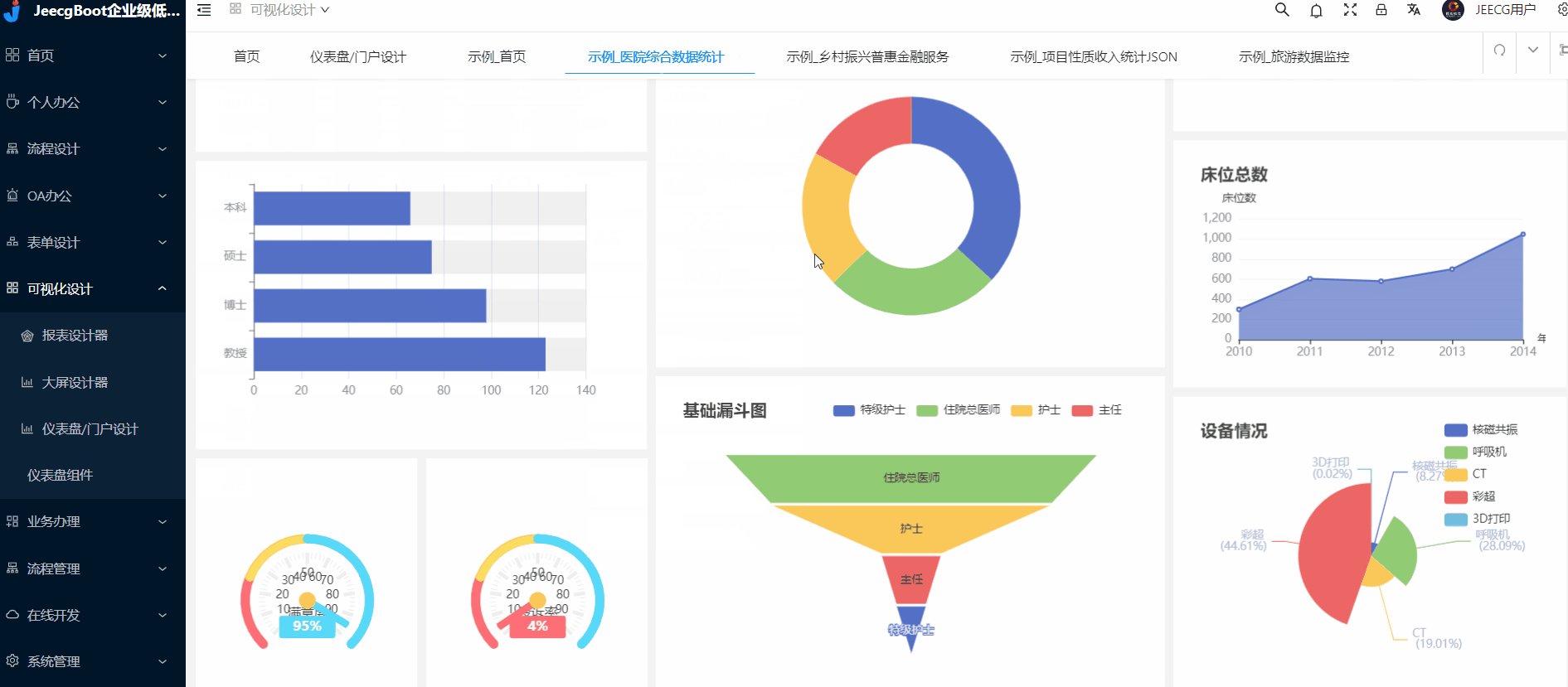
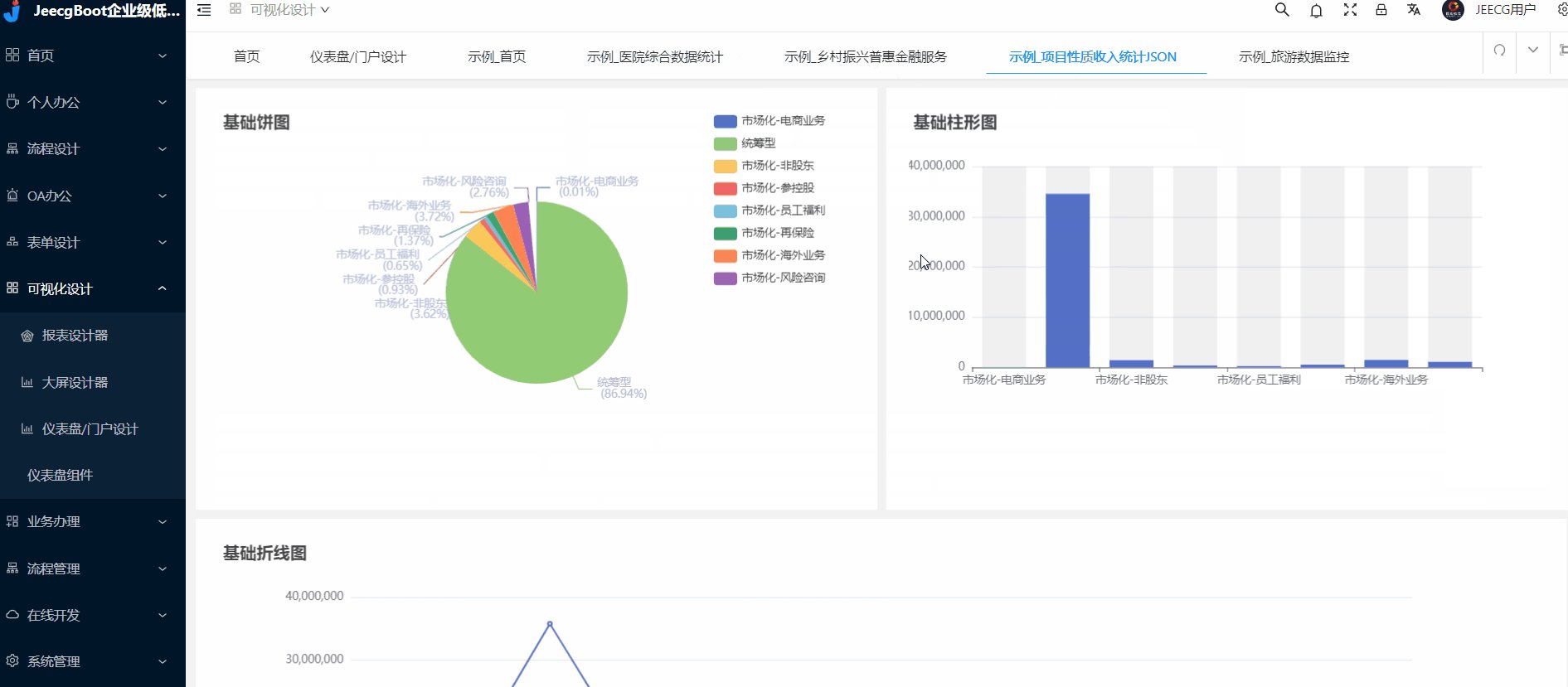
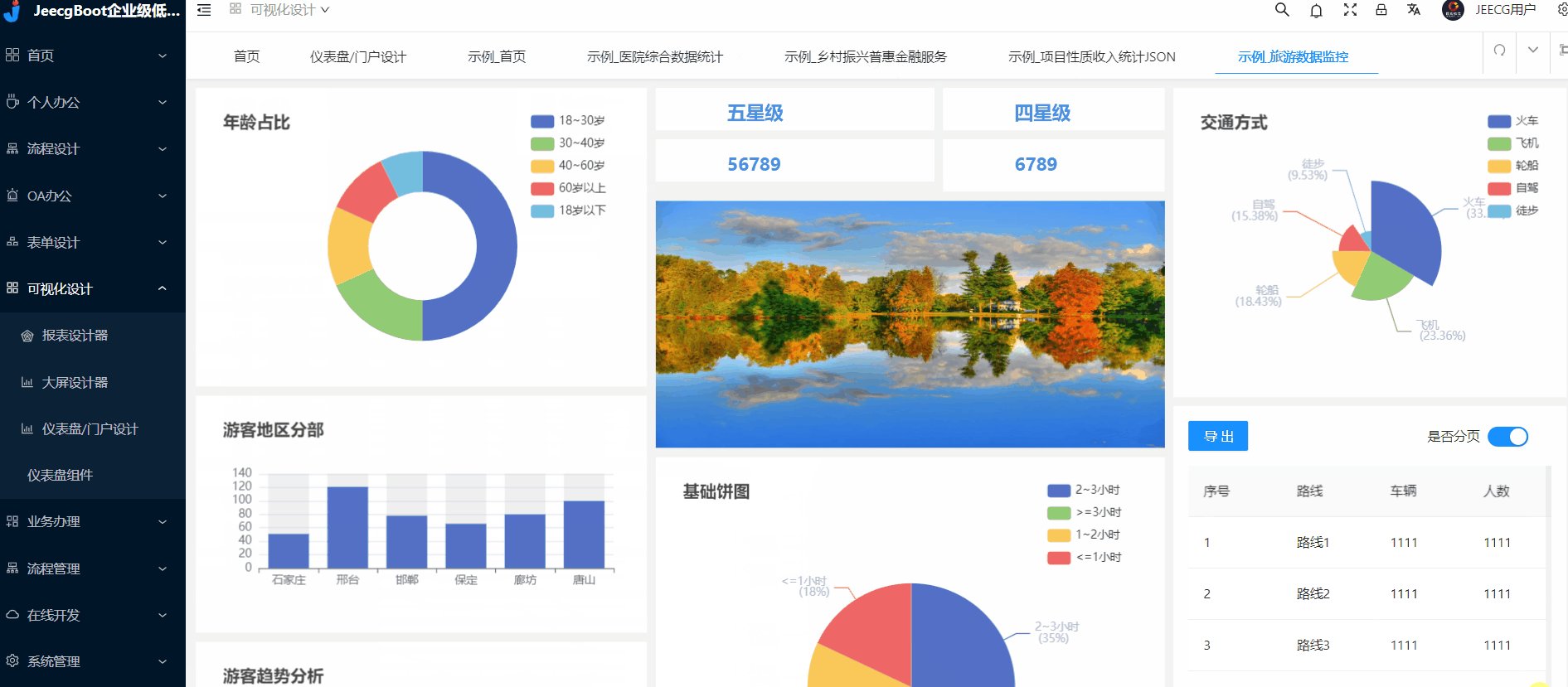
一、仪表盘效果展示

二、仪表盘设计界面
2.1 新建仪表盘
首先点击“新增”,创建一个新的仪表盘,或者使用已有示例复制一个仪表盘

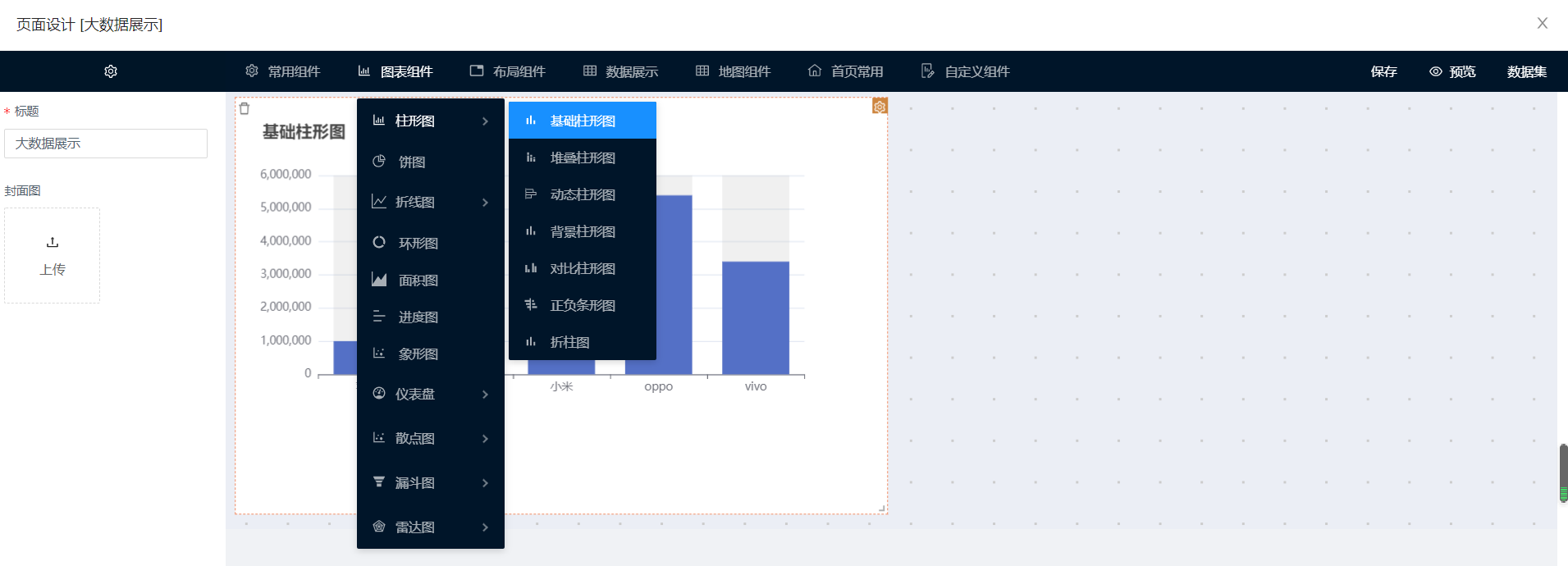
2.2 选择我们所需要的组件
- 目前jeecg仪表盘支持常用
“图表组件”、“布局组件”、“地图组件”、“表单组件”等等。
- 选中所添加的组件可在
“属性”中设置组件的基本属性信息。
- 选中添加组件可在
“数据”中选择静态数据或动态数据,动态数据可实现实时刷新。
- 选中添加组件可在
“交互”中设置跳转地址、查询配置和钻取配置。
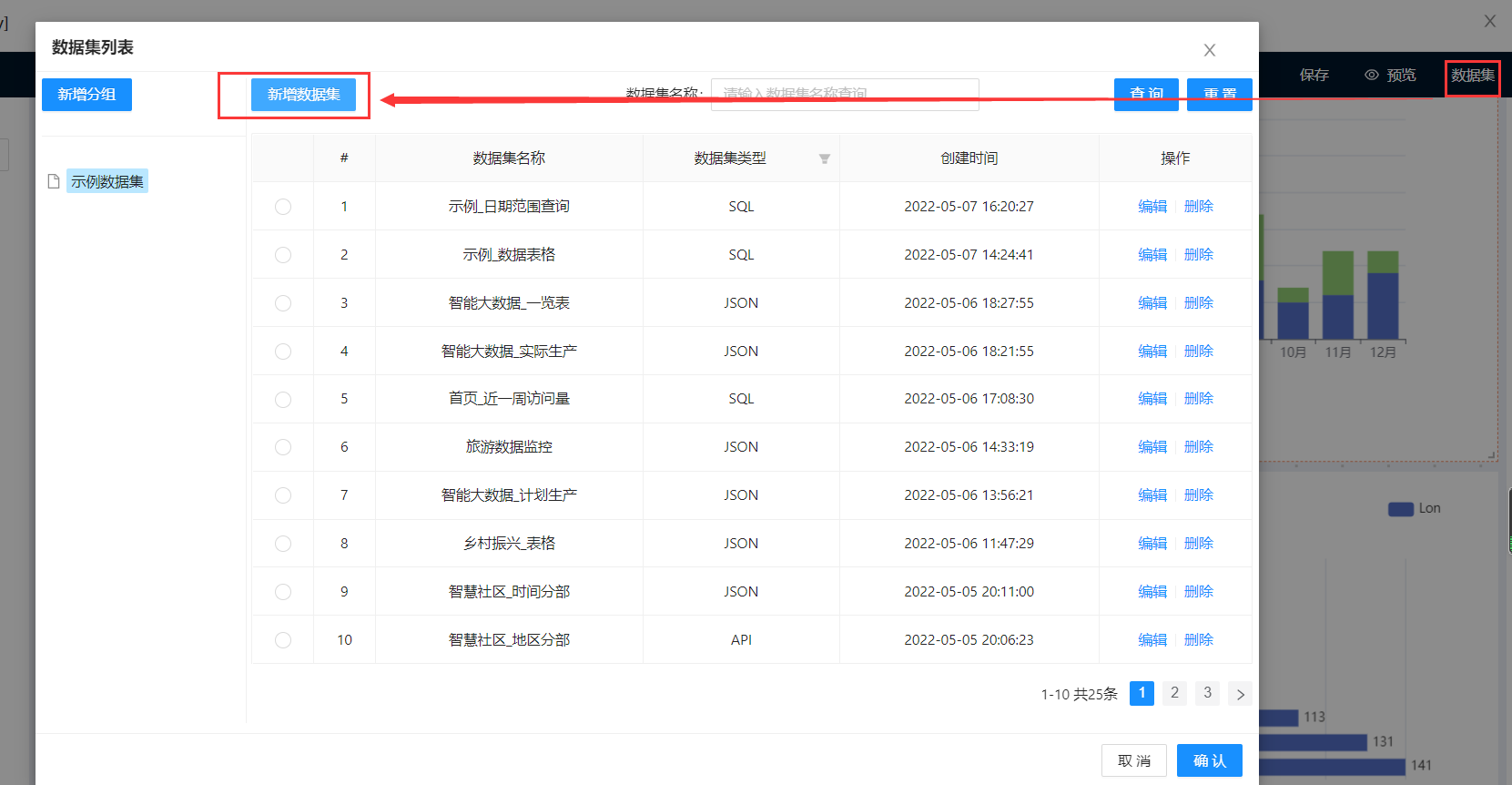
2.3 创建数据集
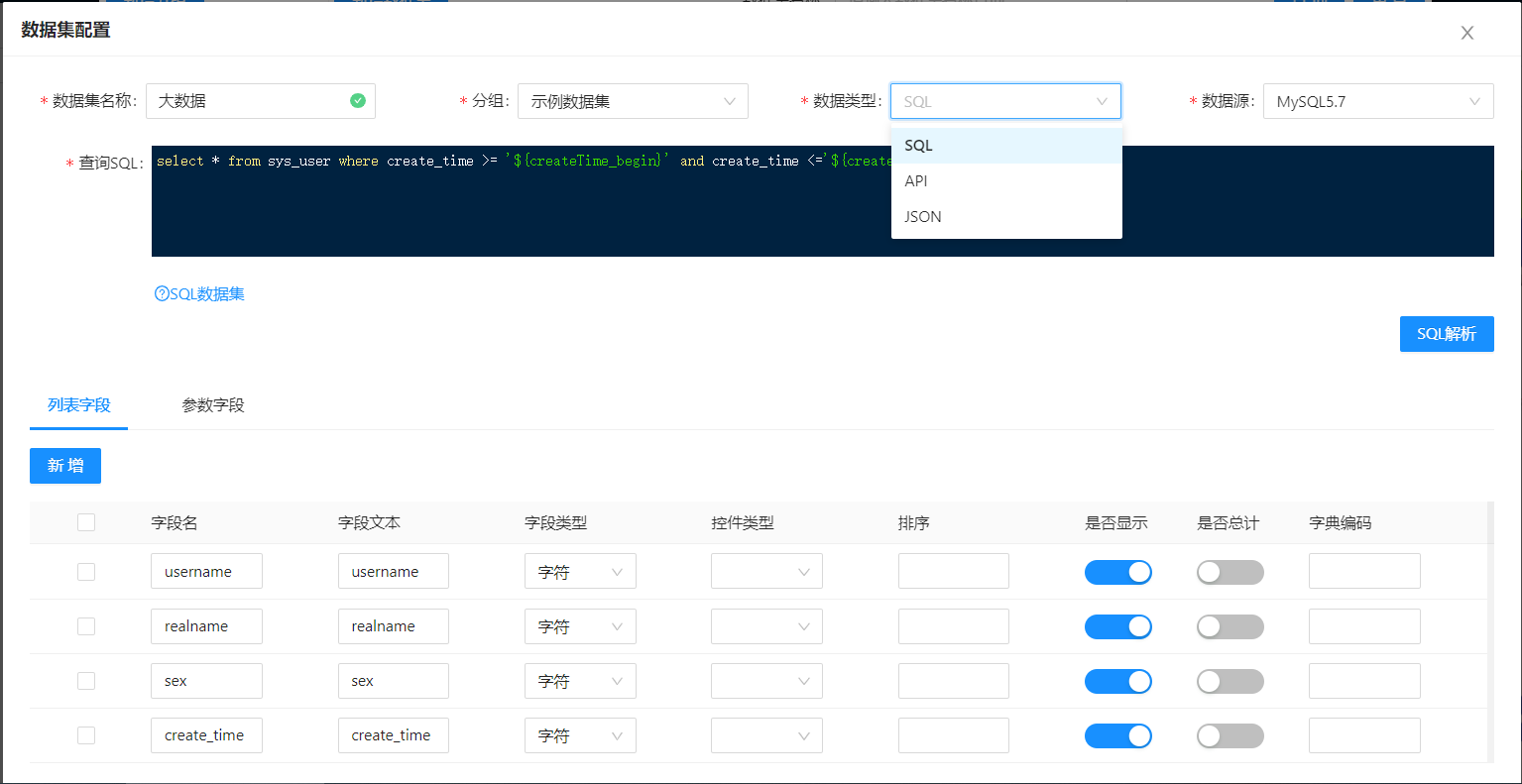
仪表盘设计所有组件默认均可设置静态数据,当我们需要动态数据时,可在“数据集”中创建“SQL数据集”、“API数据集”及“JSON数据集”
- 点击“数据集”可“新增数据集”

- 可选择数据类型,解析字段后即可使用

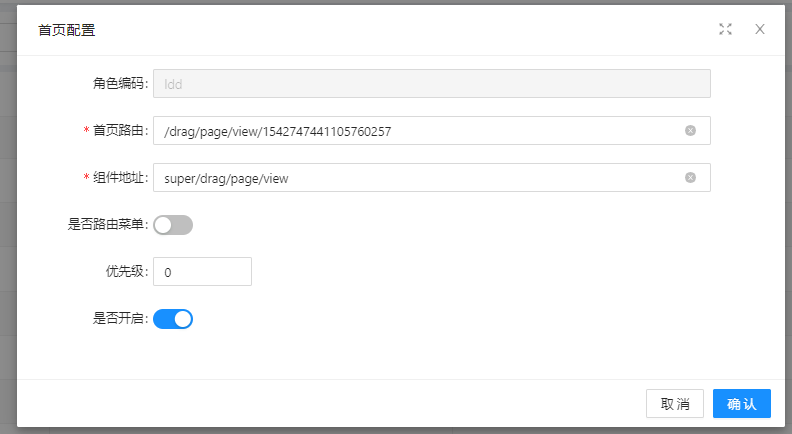
3.角色授权
可将仪表盘配置到“角色管理”的“首页配置”中,用户登录后,首页自动展示所配置的仪表盘
附录:
- 仪表盘在线体验: http://boot3.jeecg.com
- 仪表盘设计文档:http://vue3.jeecg.com/2681205









相关推荐
公司销售数据可视化-数据仪表盘(excel可编辑).pdf公司销售数据可视化-数据仪表盘(excel可编辑).pdf公司销售数据可视化-数据仪表盘(excel可编辑).pdf公司销售数据可视化-数据仪表盘(excel可编辑).pdf公司销售数据可视...
数据可视化大屏课程设计大作业echarts特种设备综合监管数据可视化大屏源码数据可视化大屏课程设计大作业echarts特种设备综合监管数据可视化大屏源码数据可视化大屏课程设计大作业echarts特种设备综合监管数据可视化...
可视化仪表盘图表-2财务收支明细表-数据可视化看板.xlsx
可视化仪表盘图表-9可视化数据看板-数据图表动态看板.xlsx
18个Echarts数据可视化图表案例,每个案例都有代码注释,简单易懂。 还有三套echarts可视化大屏模板,案例下载后在编辑器内打开html,可以根据需求修改样式和数据,学习echarts绘图,也可以制作新的数据可视化大屏。
99套数据可视化源码 99套数据可视化源码 99套数据可视化源码 99套数据可视化源码 99套数据可视化源码 99套数据可视化源码 99套数据可视化源码 99套数据可视化源码 99套数据可视化源码 99套数据可视化源码 ...
数据可视化课程设计 一、课程背景 随着信息技术的不断发展,数据已经成为了我们生活中不可或缺的一部分。然而,对于数据的理解和分析需要专业的知识和技能。数据可视化就是将数据以图形化或者图像化的方式呈现出来...
大屏展示后台数据可视化UI界面 大屏展示数据可视化UI界面 大气科技可视化数据界面 大数据监控可视化平台 大数据可视化分析UI 大数据可视化界面大屏展示页面 大数据可视化科技风格环境治理 大数据可视化科技风格数据...
计算机设计大赛-数据可视化赛道-大数据可视化数据大屏可视化模板.zip是一个包含大数据可视化数据大屏可视化模板的压缩文件。该模板旨在为参赛者在计算机设计大赛的数据可视化赛道中提供帮助,以展示具有吸引力和交互...
毕业设计基于Python的豆瓣网站数据爬取与可视化的设计与实现项目源码。通过python爬去豆瓣网的数据,用大数据基础对数据进行清洗,然后对清洗的数据可视化,更直观的展示出来。毕业设计基于Python的豆瓣网站数据爬取...
办公自动化Power BI Desktop 超级数据可视化专题仪表盘.mp4
HTML/CSS的大屏数据可视化集合案例源码(99套)数据可视化集合。 基于HTML/CSS/Echarts的会议展览、业务监控、风险预警、数据分析展示等多种展示需求可视化集合,76套数据可视化源码,25套数据可视化源码。数据都是...
基于HTML与python的数据大屏可视化设计与实现
本书是学习如何用Javascript实现数据可视化的一本实践指南。全书共10章,首先从一些基础的可视化方法开始,讲解了如何使用Flotr2库创建基本的图表;如何使用jQuery的Flot库、sparkline库 资源太大,传百度网盘...
综合使用条形图、柱状图、折线图、饼图、地图、数字翻牌器来实现一个常规的大屏数据可视化项目。 项目案例 - 上市公司地域分布 以百度地图为底图,结合ECharts绘制地理信息数据 旭日图 - 基于ECharts V4.2 旭日图...
基于Python的可视化数据分析平台设计与实现.pdf
基于Django的国内疫情数据可视化Web系统源码 基于Django的国内疫情数据可视化Web系统源码 基于Django的国内疫情数据可视化Web系统源码 基于Django的国内疫情数据可视化Web系统源码 基于Django的国内疫情数据可视...
《R数据可视化手册》重点讲解R的绘图系统,指导读者通过绘图系统实现数据可视化。, 书中提供了快速绘制高质量图形的150多种技巧,每个技巧用来解决一个特定的绘图需求。读者可以通过目录快速定位到自己遇到的问题,...
毕业设计-基于python招聘数据分析可视化系统毕业设计与实现源码+文档说明.zip毕业设计-基于python招聘数据分析可视化系统毕业设计与实现源码+文档说明.zip毕业设计-基于python招聘数据分析可视化系统毕业设计与实现...