å äøŗå®å
Øēåå ļ¼ę ę³ē“ę„åØęµč§åØäøęå¼å·„ēØē®å½äøēindex.htmlę件ć
ä½ åæ
é”»åØä½ ēēµčäøęå»ŗäøäøŖę¬å°ęå”åØćę¬å°čä¼č§£éå¦ä½åć
Ā
åØWindowsäøęå»ŗę¬å°ęå”åØ
Ā
å¼åÆInternet Information Service
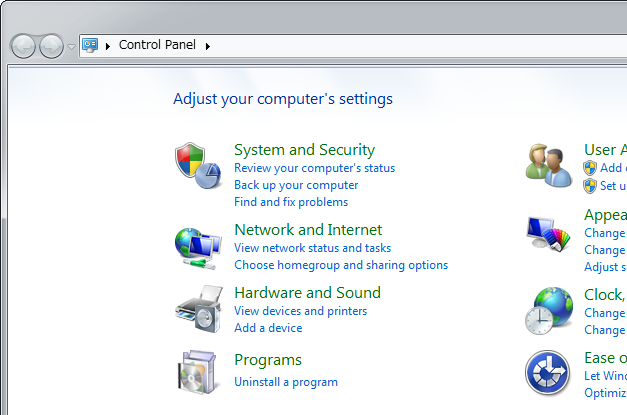
- åØāę§å¶é¢ęæāäøļ¼ē¹å»āēØåŗāć

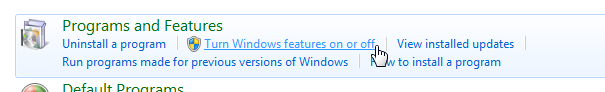
- ē¹å»āåÆēØęå
³éWindowsåč½āć

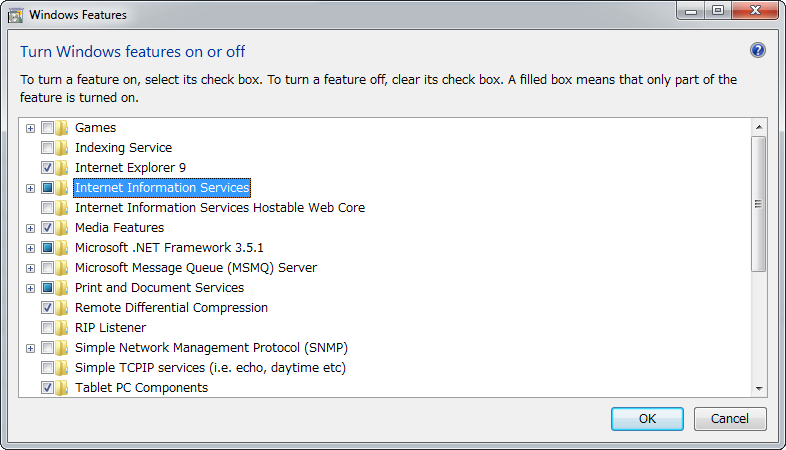
- åØāWindowsåč½āēŖå£äøļ¼ē¹å»āInternet Information Servicesāę„åÆēØå®ć

*äøęÆéäøļ¼ęÆäøå®å Øéäø
- ē¹å»āē”®å®āć
Ā
ę件ēå®č£ ä½ē½®
Internet Information Services č¢«åÆēØę¶ļ¼ä¼čŖåØåå»ŗäøäøŖę¬å°ęå”åØēę件夹ćęå·„ēØę件夹ę¾åØčæäøŖę件夹äøć
Ā
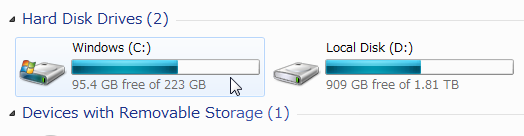
- ē¹å»āę¤ēµčā ā āę¬å°ē£ē (C:)āć

- ęå¼āinetpubāę件夹äøēāwwwrootāę件夹ć
- ęä½ ēå·„ēØę件夹ę¾åØāwwwrootāę件夹äøć
Ā
åØä½ ēęµč§åØäøč®æé®
- ęå¼ä½ ēęµč§åØć
- åØå°åę äøč¾å
„仄äøå°å并ē”®č®¤ć
http://<IPå°å>/å·„ēØę件夹åē§°/
ę
http://<č®”ē®ęŗå>/å·„ēØę件夹åē§°/
ę
http://localhost/å·„ēØę件夹åē§°/ä¾) http://192.168.0.1/å·„ēØę件夹åē§°/
Ā
åÆ»ę¾č®”ē®ęŗå
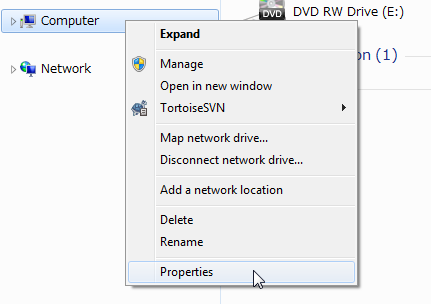
- ęå¼ę件čµęŗē®”ēåØēŖå£ļ¼åØä¾§č¾¹ę äøå³é®ē¹å»āę¤ēµčā并ē¹å»āå±ę§āć

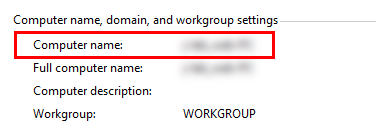
- åØāē³»ē»āēŖå£ēāč®”ē®ęŗåćååå·„ä½ē»č®¾ē½®āåŗåäøę¹ēāč®”ē®ęŗåļ¼āå³č¾¹ę¾å°ä½ ēč®”ē®ęŗēåē§°ć

Ā
ę¾å°ä½ ēIPå°å
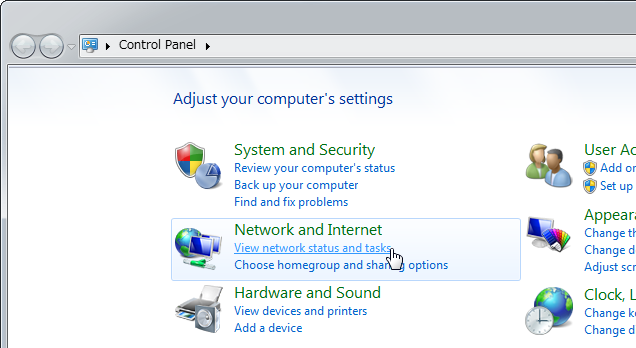
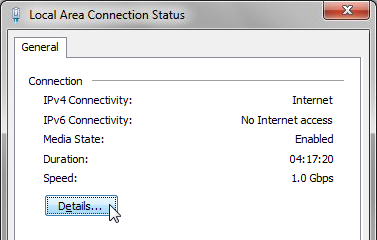
- åØāę§å¶é¢ęæāäøē¹å»āę„ēē½ē»ē¶ęåä»»å”āć

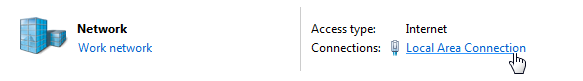
- åØē½ē»åå
±äŗ«äøåæēŖå£äøļ¼ē¹å»āčæę„ļ¼ę¬å°čæę„āć

- åØåŗē°ēę¬å°čæę„ē¶ęēŖå£äøļ¼ē¹å»āčƦē»äæ”ęÆ...āć

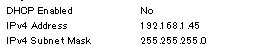
- åØāIPv4 å°åāå³č¾¹ę¾å°ēę°åå°±ęÆä½ ēIPå°åć

Ā
č®¾ē½®localhost
č¦åØęµč§åØäøč®æé® http://localhost/ ļ¼ä½ éč¦č®¾ē½®āhostsāę件ć
Ā
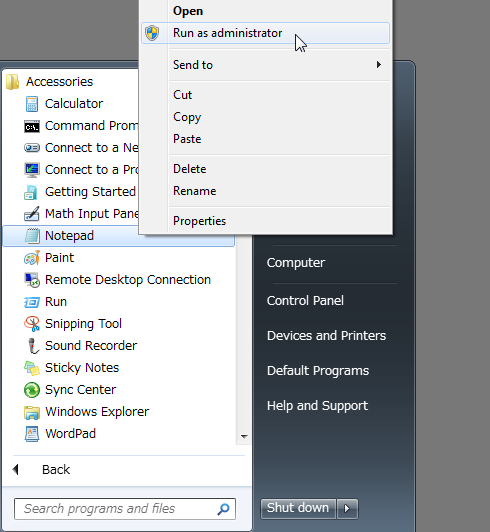
- ē¹å»āå¼å§āęé®ļ¼čæå
„āęęēØåŗā ā āé件āćå³é®ē¹å»āč®°äŗę¬ā并ē¹å»ā仄ē®”ēåčŗ«ä»½čæč”āć

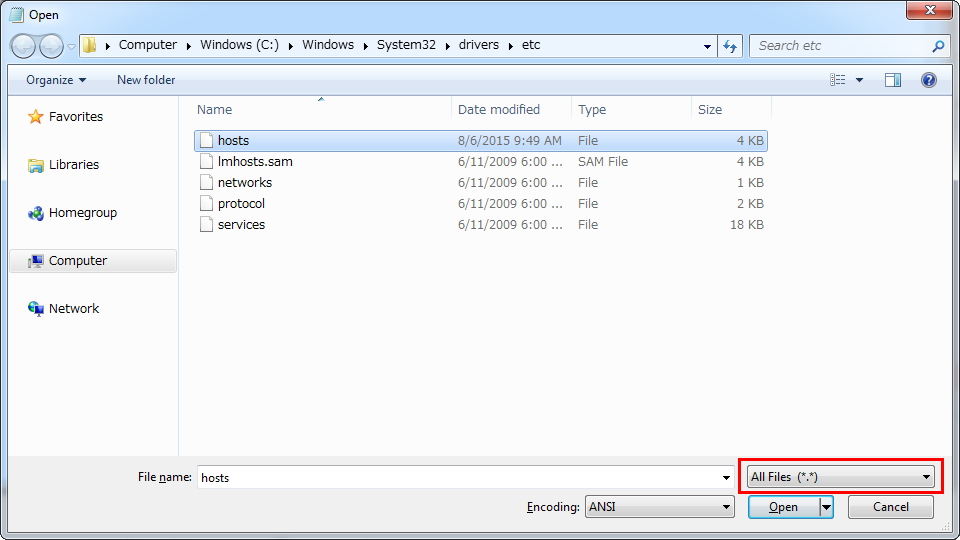
- åØč®°äŗę¬äøē¹å»āę件ā ā āęå¼āļ¼å®ä½å° āC:\Windows\System32\drivers\etcāćéę©āęęę件 (*.*)并ęå¼āhostsāę件ć

- åØę件äøäæ®ę¹ä»„äøä½ē½®ļ¼å¹¶äæåę件ć
ā äæ®ę¹å# 127.0.0.1 localhost
ā äæ®ę¹å
127.0.0.1 localhost
- éę°åÆåØWindowsć
Ā
Mac OSX ę¬å°ęå”åØęå»ŗ
åØMacēµčäøļ¼ApacheęÆé»č®¤å®č£ ēćä½ åÆ仄éčæčæč”Apacheę„ä½æēØę¬å°ęå”åØć
Ā
Apache åŗę¬ęä½
åØē»ē«Æäøč¾å „å½ä»¤ļ¼čæč”Apacheć
Ā
čæč” Apache
$ sudo apachectl start
Ā
éåŗ Apache
$ sudo apachectl stop
Ā
ę件ēå®č£ ä½ē½®
ęå·„ēØę件夹ę¾å°ä»„äøä½ē½®äøć
/Library/WebServer/Documents
* åØå»ŗē«ę°å·„ēØåäæåę¶ļ¼å·„ēØę件夹ä¼č¢«å®ä½åØāä½ē½®āęå®ēä½ē½®äøć
Ā
åØä½ ēęµč§åØäøč®æé®
- ęå¼ä½ ēęµč§åØć
- åØå°åę äøč¾å
„仄äøå°å并ē”®č®¤ć
http://localhost/å·„ēØę件夹åē§°/
Ā
åęļ¼http://miaowm5.github.io/RMMV-F1/page/01_11_08.html
Ā
Ā
ę¬ęč½¬čŖļ¼å¼åÆWindowsęč Mac OSX ę¬å°ęå”åØ (éå®č£ ē¬¬äøę¹ęå”åØč½Æ件)
Ā
Ā
Ā
Ā
Ā
Ā
Ā
Ā
Ā
Ā
Ā
Ā
Ā
Ā
Ā
Ā






ēøå ³ęØč
č¹ęēµčå®č£ WindowsåMac_OSXåē³»ē»
MongDB å®č£ äøä½æēØ Mac OSXćwindowsćLinuxå¹³å°å®č£ mongodb
ē”¬ēå®č£ Mac OSx åØXPē³»ē»äøå©ēØMacē”¬ēå®č£ å©ęč½Æ件åå „Macå®č£ éåę件åä½æēØBoot thinkå¼åƼčæč”Macē”¬ēå®č£
Xampp for macęÆē®åę¶äøęęµč”ēPHPå¼åēÆå¢ļ¼XAMPPęÆå®å Øå č“¹äøęäŗå®č£ ēApacheåč”ēļ¼å ¶äøå å«MySQLćPHPåPerlć...ćå°ē®åäøŗę¢ļ¼XAMPPå ±ęÆęWindows ćLinuxćMac OS XćSolarisåē§ēę¬ć
åēŗ§MacOSX10.15 Catalinaå å®č£ ē¬¬äøę¹åŗēØęē¤ŗę件已ęåč§£å³ę¹ę³
čęęŗVMware 9å®č£ č¹ęMAC OSX 10.8å¾ęęēØ
ē”¬ēå®č£ Mac OSX č¹ęå®č£ ęēØ äøę„äøę„ęŖå¾ćå¦ęä½ ę³åØéč¹ęęŗäøč£ č¹ęē³»ē»ļ¼åæ å¤ęēØ
osxfuse ęÆäøäøŖgoogleå¼ęŗēmac osx ē£ēę ¼å¼čÆ»ååŗć
ę³Øęē¬¬äŗåęÆęÆå°åēlčéIć å°zipč§£ååļ¼åØē»ē«Æčæå „ēøå ³ē®ę ļ¼čæč”usb.shå³åÆć ęč ē“ę„čæč” sudo ./createinstallmedia --volume /volumes/ElCapitan --applicationpath "/Applications/Install OS X El ...
ę°ęå®č£ ęåļ¼äøę„äøę„ä»Windowså°č¹ęéŖč±¹ Mac OSX86 for PC
mac驱åØå®č£ č½Æ件OSX86ToolsęÆäøę¬¾å®ēØę§å¾å¼ŗēēµč驱åØč½Æ件ļ¼åÆ仄åø®å©ēØę·č§£å³ēµččæč”ę¹é¢åŗē°ēåē§é®é¢ļ¼å°ē¼ē„éęå¾å¤äŗŗåØę¾čæę¬¾é©±åØč½Æ件ļ¼å ę¤å·²ē»å°čæę¬¾é©±åØč½Æ件ęå 儽äŗļ¼ę¬¢čæ大家äøč½½ä½æēØć驱åØä»ē»čæč”OSX...
MAC OSX 10.5å¾ęęēØ ē»åƹęø ę°
Mac OSX Preinstalled VMWare for windows Links
Mac OSXēę件ē³»ē»ä»ē» åē®å½čÆ“ę
MAC OSXå®č£ ęå.docx
MAC OSX 10.6éŖč±¹ VMWarečęŗå®č£ čƦē»čæēØć
polycom å®å©é ēMac OSX客ę·ē«Æļ¼åÆ仄PCå°ä¼č®®ē³»ē»ļ¼PCč·PCä¹é“č§é¢éčÆćčæäøŖęÆå®ę¹č“¦ę·éäøč½½ēęę°ēę¬ćå®å ØåÆé ļ¼ååé¾å¾ļ¼å¼å¾ę¶č
PCå®č£ MAC 10.6ēå®č£ čÆ“ęļ¼ 1ļ¼éå®é»č¹ęå®č£ å ēéå 2ļ¼å°å ēå 容ē§å½č³Uē 3ļ¼ē»Win7å®č£ Chameleon 4ļ¼å¼å§å®č£ Mac 5:å®č£ č¹ę驱åØć蔄äø
[ęēØ] win7äøē”¬ēå®č£ MAC OSXč¶ ē®åęēØļ¼ęē®åēwin7ē³»ē»č£ macē³»ē»ęēØ
USB äø²å£ PL2303 MAC OSX 驱åØļ¼éēØäŗ OS X 10.9 仄äøēēę¬ć Mac OS X Universal Binary Driver v1.6.2 (PKG file format) For Mac OS High Sierra (version 10.15) - see NOTE below. For Mac OS High Sierra ...