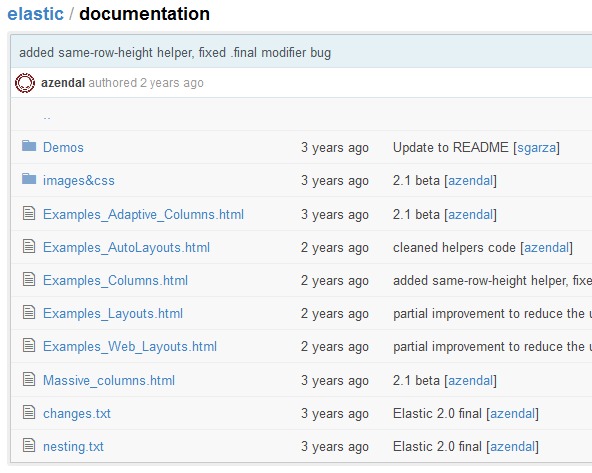
Õ£©githubõĖŖµēśń«ĪńÜäķĪ╣ńø«, ń╗ÅÕĖĖõ╝ÜÕŁśµöŠõĖĆõ║ødemońÜähtmlµ¢ćõ╗ČÕ£©ķćīķØó, µ»öÕ”éÕāÅõĖŗķØóĶ┐ÖµĀĘńÜä:
┬Ā

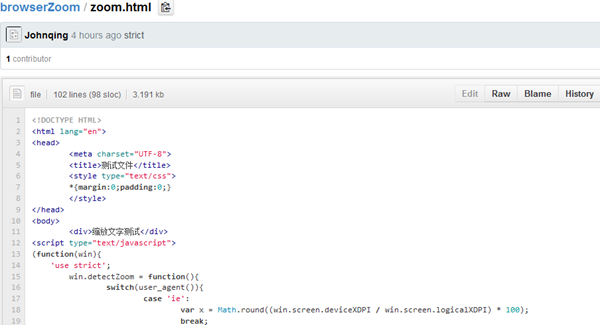
µłæõ╗¼ńø┤µÄźńé╣Õć╗ńÜäĶ»ØÕŬĶāĮń£ŗÕł░htmlµ║Éõ╗ŻńĀü, ķéŻõ╣łµ£ēµ▓Īµ£ēõ╗Ćõ╣łÕŖ×µ│Ģńø┤µÄźń£ŗhtmlńĮæķĪĄµĢłµ×£ĶĆīõĖŹńö©õĖŗĶĮĮÕæó?
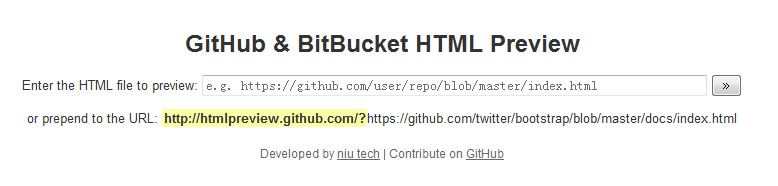
ńŁöµĪłµś»µ£ēńÜä. Õ«āÕ░▒µś»: http://htmlpreview.github.com/. ńø┤µÄźµŖŖgithubõĖŖhtmlµ¢ćõ╗ČńÜäķōŠµÄźÕżŹÕłČĶ┐ćÕÄ╗ÕŹ│ÕÅ», Õ”éÕøŠ:

µ»öÕ”é, GithubõĖŖµ£ēĶ┐Öõ╣łõĖĆõĖ¬µ¢ćõ╗Č https://github.com/aisinvon/VerticalMiddleForUnknownHeightDiv/blob/master/Set-Unknown-Height-Div-to-Vertical-Middle.html, Õ”éµ×£ńø┤µÄźĶ«┐ķŚ«µś»Ķ┐ÖµĀĘńÜä:

ÕŬµ£ēĶ┐ÖµĀĘĶ«┐ķŚ«µēŹĶāĮńø┤µÄźÕ£©ńĮæķĪĄķóäĶ¦łÕł░µĢłµ×£: http://htmlpreview.github.com/?https://github.com/aisinvon/VerticalMiddleForUnknownHeightDiv/blob/master/Set-Unknown-Height-Div-to-Vertical-Middle.html
Hope this helps. :)
┬Ā
µø┤ÕżÜÕÅéĶĆā:
ķćŹńŻģĶĄäµ¢Ö’╝üGithubõĖŖńÜäPHPĶĄäµ║ɵ▒ćµĆ╗Õż¦Õģ©
┬Ā
µ£¼µ¢ćĶĮ¼Ķć¬: Õ”éõĮĢńø┤µÄźÕ£©githubõĖŖķóäĶ¦łhtmlńĮæķĪĄµĢłµ×£
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā






ńøĖÕģ│µÄ©ĶŹÉ
github github_ńĮæķĪĄvscodeńø┤µÄźÕ╝ĆÕÅægithubķĪ╣ńø«
htmlpreview.github.com, GitHubń¤źĶ»åÕ║ōńÜäHTMLķóäĶ¦ł GitHub &Ķ«ĖÕżÜGitHubÕŁśÕé©Õ║ōõĖŹõĮ┐ńö©GitHubķĪĄķØóµØźÕŁśµöŠÕ«āõ╗¼ńÜäHTMLµ¢ćõ╗ČŃĆé Õ£©õĖŹÕģŗķÜåµł¢ĶĆģõĖŗĶĮĮµĢ┤õĖ¬ÕŁśÕé©Õ║ōńÜäµāģÕåĄõĖŗ’╝ī& HTML HTMLķóäĶ¦łÕģüĶ«ĖõĮĀÕæłńÄ░Ķ┐Öõ║øµ¢ćõ╗ČŃĆé Õ«āµś»õĖĆõĖ¬Õ«óµłĘń½»Ķ¦ŻÕå│...
Coisas, µēśń«ĪÕ£©GitHubõĖŖńÜäķØÖµĆüńĮæń½ÖÕ«óµłĘń½»CMS
µ©Īõ╗┐GitHubÕēŹń½»ķØÖµĆüńĢīķØó ķ”¢ķĪĄ+µ│©ÕåīķĪĄ html+css ÕŁ”õ╣ĀÕēŹń½»ńÜä
GitHubµēśń«ĪHTMLķĪĄķØó’╝īķĆÜĶ┐ćGitHubµēśń«ĪĶć¬ÕĘ▒ńÜäķĪ╣ńø«µŖŖĶć¬ÕĘ▒ÕåÖńÜäķĪĄķØóĶ«®Õł½õ║║Ķ«┐ķŚ«
õĖ╗Ķ”üõ╗ŗń╗Źõ║åvueķĪ╣ńø«Õ«×ńÄ░githubÕ£©ń║┐ķóäĶ¦łÕŖ¤ĶāĮ’╝īµ£¼µ¢ćķĆÜĶ┐ćµÅÉķŚ«õĖżõĖ¬ķŚ«ķóśÕĖ”ķóåÕż¦Õ«ČõĖĆĶĄĘÕŁ”õ╣ĀµĢ┤õĖ¬Ķ┐ćń©ŗ,ķ£ĆĶ”üńÜäµ£ŗÕÅŗÕÅ»õ╗źÕÅéĶĆāõĖŗ
Õ«āÕ£©µ¢ćõ╗ČķóäĶ¦łķĪĄķØóńÜäÕĘźÕģʵĀÅõĖŖķÖäÕŖĀõ║åõĖżõĖ¬µīēķÆ«’╝īµé©Õ░åÕ£©Õ▒ÅÕ╣ĢÕ┐½ńģ¦õĖŁń£ŗÕł░Õ«āŃĆéŌĆ£ HTMLķóäĶ¦łŌĆصīēķÆ«Õ░åÕłćµŹóķóäĶ¦łķĪĄķØóńÜäÕÅ»Ķ¦üµĆ¦ŃĆéŌĆ£Õż¢ķā©ICOŌĆصīēķÆ«Õ░åµēōÕ╝ĆõĖĆõĖ¬µ¢░ńÜäµĀćńŁŠķĪĄõ╗źµśŠńż║Õ«āŃĆéķöÖĶ»»µŖźÕæŖ’╝Ürnkeer@gmail.com µö»µīüĶ»ŁĶ©Ć:English
Õ£©githubõĖŖÕłøÕ╗║Ķć¬ÕĘ▒ńÜäõĖēµ¢╣Õ║ō’╝īÕ£©githubõĖŖÕłøÕ╗║Ķć¬ÕĘ▒ńÜäõĖēµ¢╣Õ║ō’╝īÕ£©githubõĖŖÕłøÕ╗║Ķć¬ÕĘ▒ńÜäõĖēµ¢╣Õ║ōŃĆé
Õ£©õĮĀńÜäHTMLķĪĄķØóõĖŁÕĄīÕģźµØźĶć¬GithubńÜäõ╗ŻńĀü
Õł®ńö©githubÕłČõĮ£Õ£©ń║┐ÕøŠÕ║ŖńĮæķĪĄń©ŗÕ║Å µ║ÉńĀüõ╗ŗń╗Ź ...ÕÅ”Õż¢ ń¦śķÆźÕ£©githubńÖ╗ÕģźĶć¬ÕĘ▒Ķ┤”ÕÅĘÕÉÄ’╝īÕÅ│õĖŖĶ¦ÆÕż┤ÕāÅ- Settings-ÕĘ”õŠ¦Õ║Ģķā©ńÜäDeveloper Settings-ÕĘ”õŠ¦ńÜäPersonal access tokens-ķĆēµŗ®tokens-ńäČÕÉÄńö¤µłÉõĖĆõĖ¬ µ║ÉńĀüõĖŗĶĮĮ
õĖĆ’╝ÜķƤÕ║”Õ┐½’╝īĶāĮĶŖéń£üµēōÕ╝ĆgithubńĮæķĪĄńÜ䵌ČķŚ┤ÕÆīõĖŗĶĮĮń©ŗÕ║ÅĶĄäµ║ÉńÜ䵌ČķŚ┤ŃĆé õ║ī’╝ÜÕÉīµŁźµĆ¦ķ½ś’╝īµÅÉõŠøÕćĀõ╣ÄÕÆīgithubÕ«śńĮæõĖƵĀĘńÜäÕåģÕ«╣ŃĆé õĖē’╝Üķā©ÕłåńĮæń½ÖÕĘ▓µ▒ēÕī¢ŃĆé’╝łµ▓ĪÕżÜÕż¦ńö©Õżä’╝ē ń╝║ńé╣µś»’╝Ü õĖĆ’╝ÜķØ×Õ«śµ¢╣’╝īĶ┤”ÕÅʵĢ░µŹ«ÕÅ»ĶāĮõĖŹķĆÜ’╝īÕ»╝Ķć┤õĖŖõ╝ĀµōŹõĮ£ÕÅ»ĶāĮ...
Õ”éµ×£µé©Õ░ØĶ»Ģńø┤µÄźõ╗ÄGitHubÕ£©WebµĄÅĶ¦łÕÖ©õĖŁµēōÕ╝Ćõ╗╗õĮĢHTML’╝īCSSµł¢JSµ¢ćõ╗ČńÜäÕĤզŗńēłµ£¼’╝īµé©Õ░åń£ŗÕł░ńÜäÕŬµś»µ║Éõ╗ŻńĀüŃĆé GitHubÕ╝║ÕłČõ╗¢õ╗¼õĮ┐ńö©ŌĆ£µ¢ćµ£¼/ń║»µ¢ćµ£¼ŌĆØÕåģÕ«╣ń▒╗Õ×ŗ’╝īÕøĀµŁżµŚĀµ│ĢÕ»╣ÕģČĶ┐øĶĪīĶ¦ŻķćŖŃĆé Ķ»źĶäܵ£¼ķĆÜĶ┐ćõĮ┐ńö©CORSõ╗ŻńÉåĶ”åńø¢Õ«āŃĆé ńö©µ│Ģ ...
õĖĆõĖ¬gitHubõĖŖńÜäĶČģńé½µĢłµ×£’╝īń▒╗õ╝╝ń¬ŚÕĖśµŗēÕŖ©õĖƵĀĘ
githubõĖŖńÜäÕ╝Ƶ║ÉzxingķĪ╣ńø«’╝īńö©android studioµēōÕ╝Ćńø┤µÄźĶ┐ÉĶĪī
dpdkĶĄäµ¢Ö’╝īÕøĀgithubń╗ÅÕĖĖµŖĮķŻÄ’╝īµĢģĶĆīõĖŖõ╝ĀÕżćńö©’╝īķ£ĆĶ”üÕÅ»õ╗źńø┤µÄźÕł░githubõĖŖÕ»╗µēŠ
Õ”éõĮĢÕ£©githubõĖŖõ╝Āõ╗ŻńĀü’╝łÕøŠµ¢ćĶ¦ŻĶ»┤’╝ē ńö©ÕøŠµ¢ćÕ╣ČĶīéńÜäµ¢╣Õ╝ÅÕ▒Ģńż║õ║åÕ£©githubõĖŖÕ╗║ń½ŗķĪ╣ńø«õĖŖõ╝Āõ╗ŻńĀüńÜäÕģ©Ķ┐ćń©ŗ ń«ĆÕŹĢ’╝īÕ«×ńö© waylau.com
xray macosńēł’╝īgithubõĖŖÕż¬µģóõ║åxray macosńēł’╝īgithubõĖŖÕż¬µģóõ║åxray macosńēł’╝īgithubõĖŖÕż¬µģóõ║åxray macosńēł’╝īgithubõĖŖÕż¬µģóõ║åxray macosńēł’╝īgithubõĖŖÕż¬µģóõ║åxray macosńēł’╝īgithubõĖŖÕż¬µģóõ║åxray macosńēł’╝īgithubõĖŖÕż¬µģóõ║åxray...
githubõĖŖńÜäńĮæń╗£µĄŗķƤdemo’╝īõĖŗĶĮĮń£ŗń£ŗµś»õĖŹµś»õĮĀµā│Ķ”üńÜä
dryrunĶāĮÕż¤ńø┤µÄźĶ┐ÉĶĪīgithubõĖŖķĪ╣ńø«ńÜäÕĘźÕģĘ.rar,Õż¬ÕżÜµŚĀµ│ĢõĖĆõĖĆķ¬īĶ»üµś»ÕÉ”ÕÅ»ńö©’╝īń©ŗÕ║ÅÕ”éµ×£ĶĘæõĖŹĶĄĘµØźķ£ĆĶ”üĶć¬Ķ░ā’╝īķā©Õłåõ╗ŻńĀüÕŖ¤ĶāĮĶ┐øĶĪīÕÅéĶĆāÕŁ”õ╣ĀŃĆé